Angular Materialでtiqavクライアントを作った に引き続き、vue.jsでもtiqavクライアントを作ってみました。
vue.jsを初めて、チュートリアルの次に作ったものなので、あまりよろしくない作りの箇所もあるかもしれませんが、これくらいの規模のプロジェクトを一つ仕上げると色々勉強になるので、概要とリポジトリを紹介します。
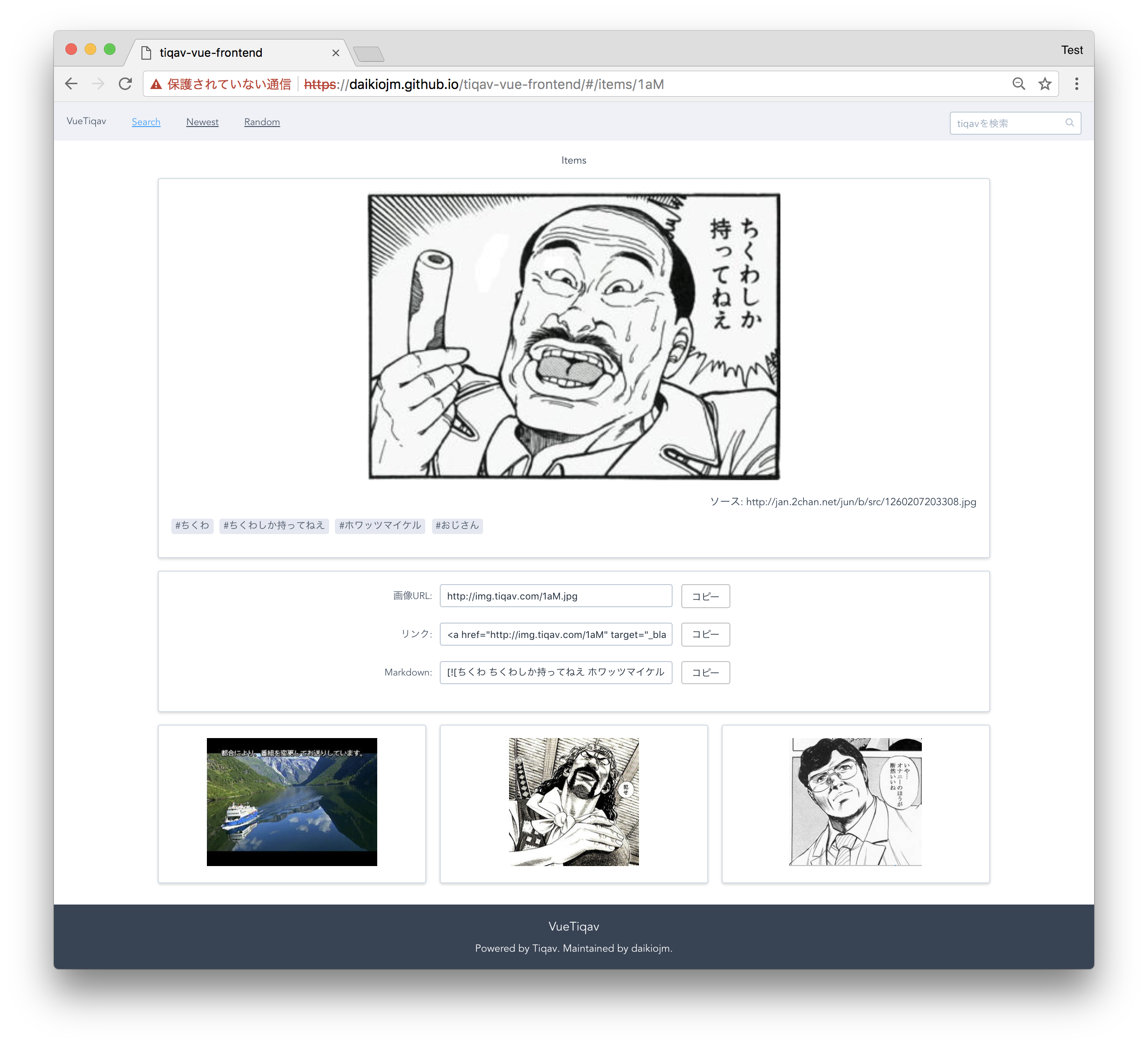
Demo
注意: 使用するブラウザによっては混在コンテンツの警告が表示されます。
※ Google Chromeの場合はアドレスバーに表示される盾マークから混在コンテンツの許可を行うことで閲覧可能です。
概要
本家のtiqavにある、ランダム表示と検索の他、APIが用意されていた新着投稿(newest)画面も作りました。
画面一覧です。
- Search(検索結果の表示)
- Newest(新着投稿の表示)
- Random(ランダムに取得した投稿の表示)
- items(画像の詳細表示)
上記3つはサムネイル一覧を表示する画面になっていて、画像の詳細や関連画像を表示するDialogはすべての画面で共通のコンポーネントとして実装しています。本家tiqavにはない機能として、詳細表示画面でのタグの一覧表示と、タグクリックでの検索機能を実装しています。
使ったライブラリなど
CLI
開発にはvue-cliを使いました。
vue-routerのセットアップや、環境設定ファイルの作成などが初めからされているので、かなり快適に開発ができました。
使わない手はないかと思います。
$ vue -V
2.9.1
プロジェクト作成時には webpack のテンプレートを使いました。
vue init webpack tiqav-vue-frontend
cd first-vue-app
? Project name tiqav-vue-frontend
? Project description A Vue.js project
? Author daikiojm <daiking.ca2@gmail.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
npm install
npm run dev
UIコンポーネントライブラリ
タイトルにもある通り、ElementUI を使いました。
カラムレイアウトや、form、buttonなどのコンポーネントの他、AutocompleteやTagなどの便利なコンポーネントが用意されているため、自分でCSSでスタイリングは最小限でクオリティが高いUIが実現できます。Bootstrapと似ているようで、一味違うデザインがいい感じです。
Ajax
vue-resourceが引退したらしいので、axios を使いました。
これを使っておけば間違いないっぽいです。
今回使ったtiqavのAPIはJSONP形式だったので、axios-jsonp というadapterをあわせて使いました。
Lazy Load(画像の遅延読み込み)
画像のLazyLoadには vue-lazyload を使いました。(newest,search,randomの画像一覧に使用)
使い方は簡単で、imgタグにv-lazyディレクティブを追加するだけです。
所感
今回は、各コンポーネントに定義したmethodでajax操作を行いViewテンプレートに内容を反映すると言った簡単な内容のみを行いましたが、vue.jsのデータバインディングの基本的な機能、vue-router、axiosなどを一通り使うことができました。
次はvuexによる状態管理を取り入れた更に大きい規模のアプリを作ってみようと思います。
ソース