Angular Materialの使ったことのないコンポーネントで遊ぶために、作ってみました。
tiqav(煽り画像検索サイト?)のフロントエンドです。
大変ありがたいことに、tiqavでは各種APIが公開されているので、そちらを使わせてもらいました。
TwitterやInstagramを使ってみることも考えたのですが、面倒な認証を必要としないことやAPIの仕様がシンプルなこともあり今回はtiqavのAPIを使いました。
Demo
注意: 使用するブラウザによっては混在コンテンツの警告が表示されます。
※ Google Chromeの場合はアドレスバーに表示される盾マークから混在コンテンツの許可を行うことで閲覧可能です。
概要
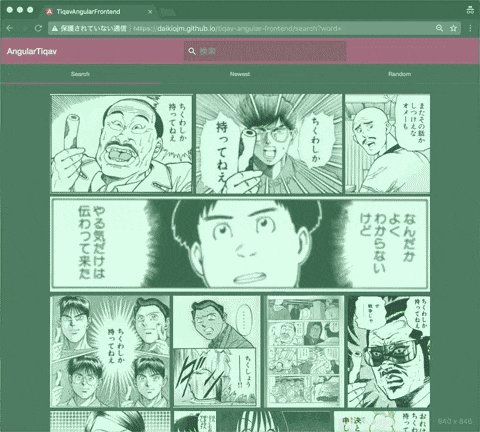
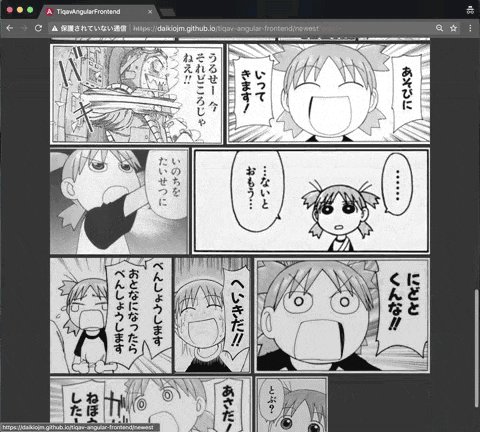
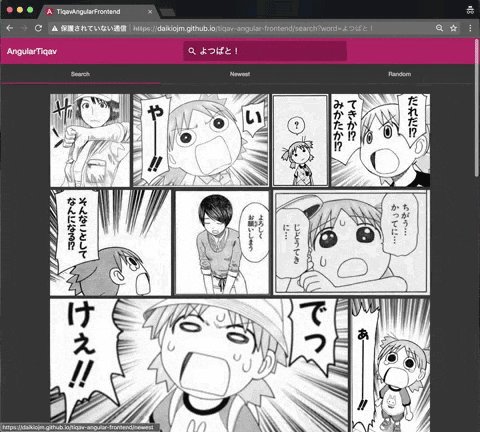
本家のtiqavにある、ランダム表示と検索の他、APIが用意されていた新着投稿(newest)画面も作りました。
画面一覧です。
- Search(検索結果の表示)
- Newest(新着投稿の表示)
- Random(ランダムに取得した投稿の表示)
上記3つはサムネイル一覧を表示する画面になっていて、画像の詳細や関連画像を表示するDialogはすべての画面で共通のコンポーネントとして実装しています。
使った(Angular Materialの)コンポーネント・ライブラリ
今回始めて使ったAngular Materialのコンポーネントや導入したライブラリなどを実装した箇所と合わせて幾つか紹介したいと思います。
Autocomplete (AngularMaterialのコンポーネント)
navbarにある検索フォームのサジェスト機能にはこのコンポーネントを使いました。
tiqavにはフリーワードでタグ一覧を検索するAPIが用意されているので、これを検索ワードのサジェストに流用しています。
また、Autocompleteコンポーネントとは直接関係ありませんが、rxjsのdebounceTimeというoperatorがサジェスト機能を実装する際にかなり便利でした。
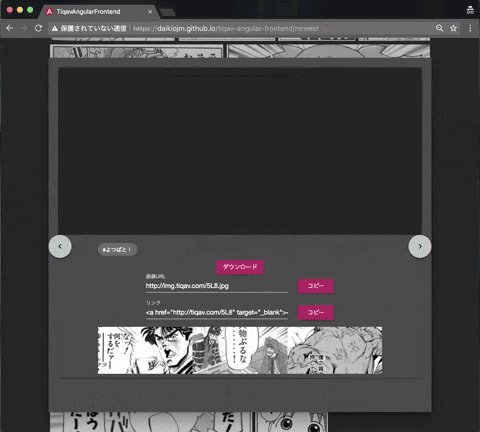
Dialog (AngularMaterialのコンポーネント)
画像一覧画面から画像を選択した際に開くDialogはこのコンポーネントを使用しました。
Tabs (AngularMaterialのコンポーネント)
タブの内容にと対応するURLの同期方法に関しては、別途ブログに記事を書きました。
http://daikiojm.hatenablog.com/entry/2017/09/10/192714
ng-lazyload-image (Angularのライブラリ)
Lazy image loader for Angular ≥ v2
https://github.com/tjoskar/ng-lazyload-image
画像のLazyloadeライブラリです。
今回使用したtiqavのAPIでは、一回に取得する画像の枚数が30枚に制限されているため、スクロール操作に関しては考慮しませんでしたが、
画像の読み込み中に、順にパラパラと表示されて画面がちらつくのを防ぐのには便利でした。
ngx-clipboard
A wrapper directive for clipboard.js
https://github.com/maxisam/ngx-clipboard
clipboard.js のAngular wrapperライブラリです。
画像詳細モーダルから、画像の埋め込みリンクなどをコピーさせる際に使用しました。
所感
angular-cli + TypeScriptでのフロントエンド開発、結構楽しいです。
数か月前までWebフロントエンド界隈のことはあまり知らず、闇が深い印象を抱いていましたが、angular-cliが面倒なことをまとめてやってくれていることもあり今のところAngular自体につらみを感じることはほぼありません。
Angular Materialはまだ使えるコンポーネントが限られていることもあり、Bootstrapなどに慣れている身からすると物足りなさがある印象でした。angularjs 1.x系のAngular Materialでは使えるコンポーネントやAPIの数がもうちょっと多いようなので、今後に期待です。
ソース