Firebaseを始めてみたかったので、一番手軽そうなFirebase Hostingを試してみました。
angular-cliで作成したSPAアプリをFirebase Hostingにデプロイする方法を紹介します。
前提
- Firebaseのアカウントは取得済み(無料枠で可)
- ホスティングするAngluarのSPAを用意済み(今回はng newした直後のアプリを使用)
試してみた際の環境
$ ng -v
Angular CLI: 1.5.2
Node: 9.2.0
OS: darwin x64
Angular: 5.0.2
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.5.2
@angular-devkit/build-optimizer: 0.0.33
@angular-devkit/core: 0.0.20
@angular-devkit/schematics: 0.0.36
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.8.2
@schematics/angular: 0.1.5
typescript: 2.4.2
webpack: 3.8.1
$ firebase -V
3.15.2
手順
事前準備
Firebase CLIをインストールします。
$ npm install -g firebase-tools
Firebaseプロジェクトの作成
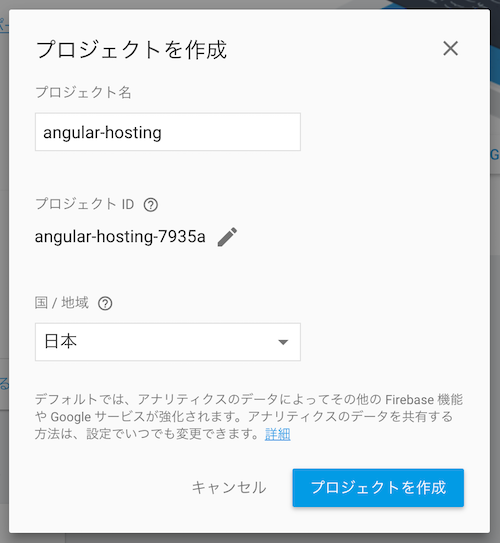
FirebaseのWebコンソールにログインして事前に空のプロジェクトを作成しておきます。
https://console.firebase.google.com
後述する、firebase initコマンドで「プロジェクトを新規作成する」を選択出来るのですが、まだ対応していないようです。
コンソールからFirebaseにログインします。
$ firebase login
次のようにエラーレポートを送信してもいいかという質問に答えた後に、ブラウザが立ち上がりGoogleアカウントでのログインを求められます。

ログインが完了すると、次のような画面に移行するので、コンソールに戻ります。
次にFirebaseプロジェクトの初期化を行います。
その前に、今回デプロイするAngularアプリのプロジェクトディレクトリに移動しておきます。
$ cd angular-firebase-hosting
次のコマンドを実行します。
$ firebase init

プロジェクトの種類を聞かれるので
Hosting: Configure and deploy Firebase Hosting sitesを選択しておきます。
また、プロジェクトの選択を求められるので、先ほど作成したプロジェクトを選択します。
デプロイ設定
firebase.jsonを編集してAngular向けのデプロイ設定を行います。
{
"hosting": {
"public": "dist",
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
publicにはホスティングするディレクトリを指定しています。
rewritesではhttpのリライトルールを設定しています。
Angular Routerを使う場合はお決まりの設定かと思います。
デプロイ&確認
Angularアプリをビルドしておきす。
$ ng build --prod
次のコマンドを実行して、Angluarアプリをデプロイします。
$ firebase deploy
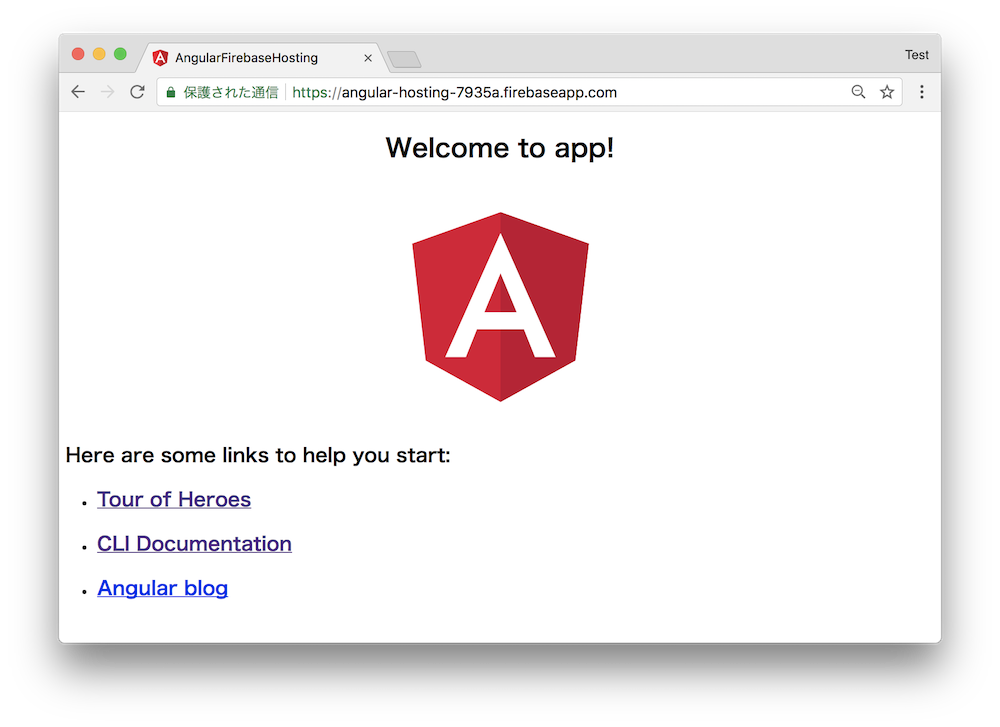
デプロイが完了した後に、次のコマンドを実行後Hosting: Deployed Siteを選択するとデプロイ済みのAngluarアプリがブラウザで表示されます。
$ firebase open
まとめ
ポイントとしてはfirebase.jsonのpublicとrewritesの設定でしょうか。
その他、Firebase CLIによる複数環境の使い分けやカスタムドメインの設定などは、他に参考になる記事が色々公開されていますのでそちらを参考にしてみると良いかもしれません。
参考
https://github.com/firebase/firebase-tools
https://qiita.com/Ijoru/items/5b27f1c32df2222514fb
https://firebase.google.com/docs/hosting/full-config?hl=ja