attachmentsとは
Slackのメッセージを装飾するもの。
通知系のBotで投稿するメッセージをリッチなものにするのに有効だったりします。
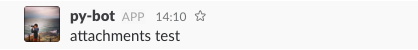
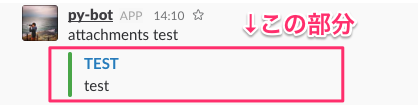
次の画像は、attachmentなしと、attachmentありの比較です。
attachmentなし
attachmentあり
パラメータ
fallback
解説
添付に対するプレーンテキストでの要約。
ドキュメントによると、フォーマットされたテキストを表示しないクライアントで表示されるとあるが、未だ表示されるクライアント、シーンに出くわしたことはない。
fallbackという名の通り、念のためattachments内容の要約テキストを指定しておくとよいかと。
指定例
"fallback": "This is test attachment",
color
解説
attachmentsの色を指定する。
プリセットの3種類があり、それ以外にもカラーコードで指定することも可能。
プリセット
- good
- warning
- danger
それぞれ信号の、青、黄色、赤のような色です。
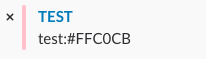
カラーコードでの指定
デフォルト
colorが未指定のattachmentsは次のように表示されます。

指定例
"color": "good",
"color": "#FFC0CB",
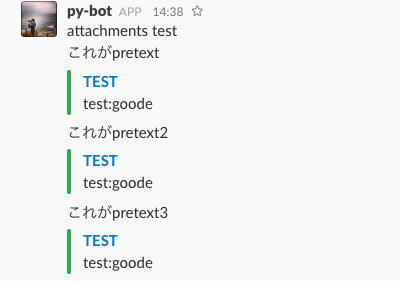
pretext
解説
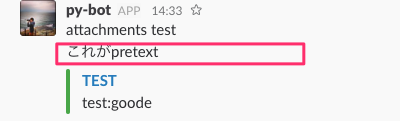
attachmentsブロック(↑のcolorの横に表示される領域)の上に表示されるテキストを指定します。
以下のキャプチャのようにメッセージ本体にtextをしている場合は、見分けがつかなくなります。
複数のattachmentを付加する場合は、有効ですね。
指定例
"pretext": "これがpretext",
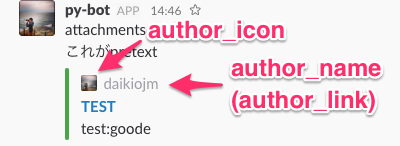
author parameters
解説
Authorの情報を指定する一連のパラメータです(author_で始まる)。
- author_name
Authorの名前 - author_link
Authorのリンク(author_nameがリンクテキストになる) - author_icon
Authorのアイコン(画像URLを指定する)
指定例
"author_name": "daikiojm",
"author_link": "http://qiita.com/daikiojm",
"author_icon": "https://avatars1.githubusercontent.com/u/10055293?v=3&u=1d1491fc3c27e10e93cc364ee0556a3b768c29b2&s=100"
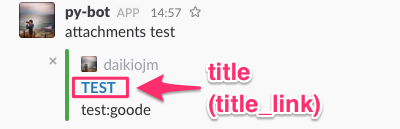
title
解説
attachmentのタイトルです。
指定例
"title": "TEST",
title_link
解説
タイトルのリンクです。
指定例
"title_link": "http://qiita.com/daikiojm",
text
解説
attachmentの本文です。
指定例
"text": "test:goode",
"text": "test:goode\ntest2",
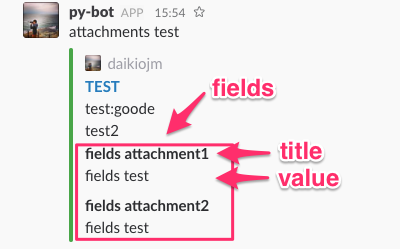
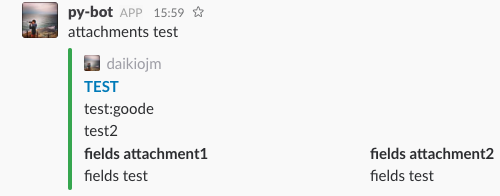
fields
解説
1つのattachment内に複数のグループを表示させたいときに使用します。
attachment内にattachmentを入れ子表示するイメージ。
- title
グループのタイトル - value
グループの内容 - short
attachmentの半分の横幅で表示させるフラグ
指定例
"fields": [
{
"title": "fields attachment1",
"value": "fields test",
},
{
"title": "fields attachment2",
"value": "fields test",
}
]
"fields": [
{
"title": "fields attachment1",
"value": "fields test",
"short": "true"
},
{
"title": "fields attachment2",
"value": "fields test",
"short": "true"
}
]
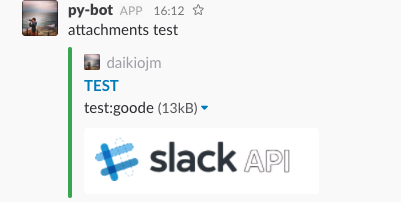
image_url
解説
attachmentに埋め込む画像URLを指定する。
対応フォーマットはGIF, JPEG, PNG, BMP
指定例
"image_url": "https://qiita-image-store.s3.amazonaws.com/0/79414/ea00d65c-b9b7-3b97-df98-11d5b2fc6bfa.png",
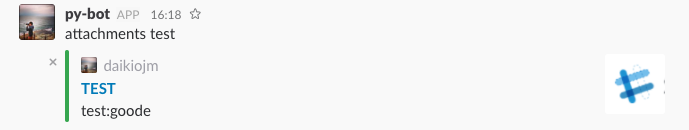
thumb_url
解説
attachmentに埋め込むサムネイル画像URLを指定する。
対応フォーマットはGIF, JPEG, PNG, BMP
image_urlとは画像の表示のされ方が違う。
指定例
"thumb_url": "https://qiita-image-store.s3.amazonaws.com/0/79414/741aebb5-d320-4eb1-f765-59d462f32515.png",
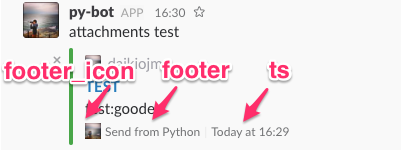
footer
解説
attachmentに埋め込むフッター情報の一連のパラメータです。
- footer
フッター情報を指定します。
最大文字数は300文字 - footer_icon
フッターアイコンの画像URLを指定する。 - ts
attachmentに付加する情報に対するタイムスタンプ(UNIXタイムスタンプ)を指定します。
ログ系の通知ボットなどを実装する際は便利かも(?)
指定例
"footer": "Send from Python",
"footer_icon": "https://avatars1.githubusercontent.com/u/10055293?v=3&u=1d1491fc3c27e10e93cc364ee0556a3b768c29b2&s=100",
"ts": "1498894191",
出典
slack API: Attaching content