条件付きレンダリングてなだろう?
プログラミングにおいて複数の反応を用意して、一定の入力によって様々な出力へと変化するいわば制御構文というものがあります。これは一般的にはif文を用いることで可能になるんですが私が今勉強しているVue.jsで条件付きレンダリングにおいてはv-ifやv-elseというものを使って表現するらしい!
まぁ簡潔に言えば条件付きレンダリングとは制御構文であると言えますね!
百聞は一見に如かず!
とりあえず何かしらこのv-ifとやらを使ってみるのが一番わかりやすいと思うのでサンプルプログラムを作ってみましょう。
<div id="app">
<p v-if="flag" class="ok">
This is correct display!
</p>
<p v-else class="ng">
uncorrect display!!!!!!!
</p>
</div>
<button onClick="doAction();">
Click
</button>
<script>
const data = {
flag: true
}
const app = new Vue({
el: '#app',
data: data
});
function doAction() {
data.flag = !data.flag;
}
</script>
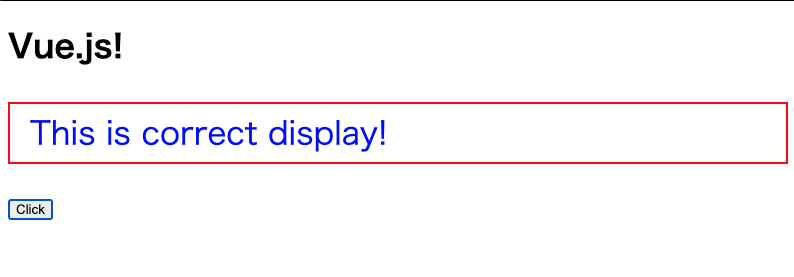
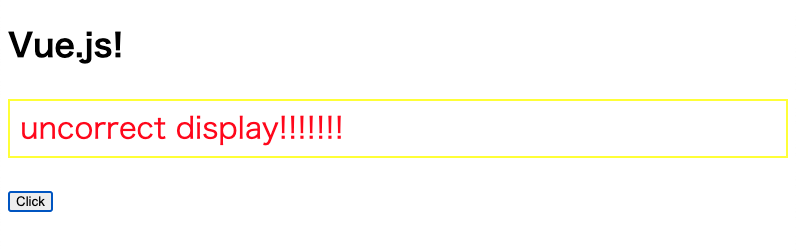
こんな感じのことを書いといて、webで開くとこんな感じです...

サーセン!背景のこと全く考えてなくて画像の境界線が分からなくなってるけど気にしないでくれると助かります

プログラム自体は至って簡単なものです!
flagに格納されている値がtrueであればv-ifの方の表示がされます。ボタンを押すとdoActionのメソッドが動き、!data.flagによりdataのなかのflagの値の否定、つまりfalseへ変化しdata.flagへ格納します。したがって今度は値がfalseのためv-elseの方の表示がされます。
書いて見ればなんてことないただのif文でしたな〜
言葉に騙されないで!
参考書とかで勉強してると時々「は⁉︎何これ!初めて聞いたはこの機能!」ということが多々あると思います。でも実際に書いて実行してみると意外と今回のようになんてことない初歩中の初歩だったりする。なんか難しい言葉が出てきたな〜とか思ったらとにかくプログラムを実際に書いてみる!これに限ることを学んだ今日この頃...
この記事ほとんど書く必要なかった〜〜〜
追記
条件付きレンダリングとはまぁDOMに直接レンダリングを行う条件を記述してあげることで条件次第で表示を切り替えるために使っているのかなという感想です。ん?日本語が難しい…