概要
Vue.jsで多数の値を扱う場合には「監視プロパティ」を使うのが便利です。
監視プロパティにはwatchを使います。
記述方法
watchは以下のような形で定義します。
watch: {
名前1: function(value){...処理1...},
名前2: function(value){...処理2...},
.
.
watchはオブジェクトになっており監視する値の名前とその値が更新された時に実行される関数を定義します。
引数には更新するための値を入れます。
実例
<template>
<div class="hello">
<table>
<tr><th>add:</th><td>{{ add }}</td></tr>
<tr><th>sub:</th><td>{{ sub }}</td></tr>
<tr><th>multiple:</th><td>{{ mult }}</td></tr>
<tr><th>divide:</th><td>{{ div }}</td></tr>
</table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data:function() {
return {
val:0,
add:0,
sub:0,
mult:0,
div:0,
};
},
watch:{
val: function(value) {
this.val = value;
var val = parseInt(value);
this.add = Math.floor(val + 2);
this.sub = Math.floor(val - 2);
this.mult = Math.floor(val * 2);
this.div = Math.floor(val / 2);
}
},
created: function(){
this.val = 1;
},
}
</script>
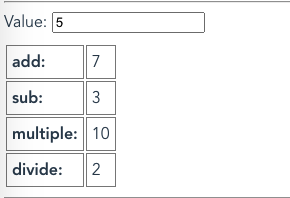
上記のように実装するとValueに入れた値に対して四則演算が行われます。

まとめ
Vue.jsで多数の値を扱う場合には「監視プロパティ」を利用すると便利です。
「監視プロパティ」は常に値を監視しているため、処理によってはパフォーマンスが下がってしまう可能性があります。
実装内容に応じて「算出プロパティ」と使い分けると良いと思います。