はじめに
ココネ株式会社に入ってからjenkinsを触らされている楽しく触っている、でぃーだらぼっちです。
最近jenkinsおじさん化してます。
前職ではjenkinsはもっぱら叩く側で、管理側はしたことありませんでした。
せっかく触るのだからと、楽しく(?)独自のやり方で開拓していたりします。
本ページでは、そのjenkinsおじさんのアクセスページ、可愛くしたいよね っていう話をします。
jenkinsで、CSSを触る類の話をします。
jenkinsはCSSをめちゃくちゃカスタマイズすることは推奨されません。
ガチガチにカスタマイズすると、
バージョンあげたりした時に動かなくなる可能性があるためです。
何を、どう、いじったのか、を把握した上で本ページはおのおの試してみてください。
まず、jenkinsおじさんデフォルトの見た目紹介
ログイン画面
うん。
ログイン後
可愛さが足りない。
何をして、どう可愛くしたか
可愛くしたのは、ココネ株式会社でサービスしているポケピアのjenkins環境です。
ログイン画面可愛い
ログインしたくなります。この時点でのfaviconのjenkinsおじさんは隠せませんでした。
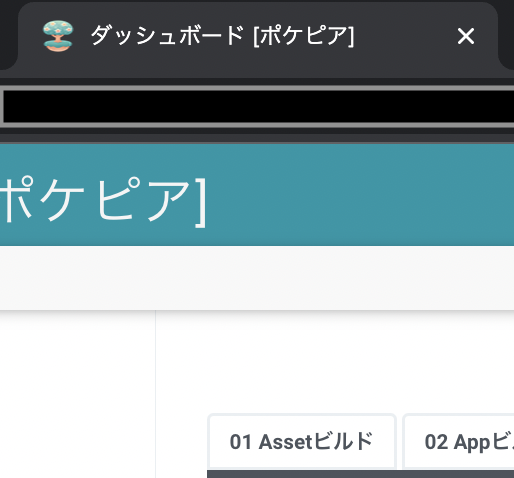
ログインした後も可愛い
ポケピアのアイコン持ってきて、タイトルもjenkinsちっくなものから変更してます。
細部までこだわる
何をするのがポイントか?
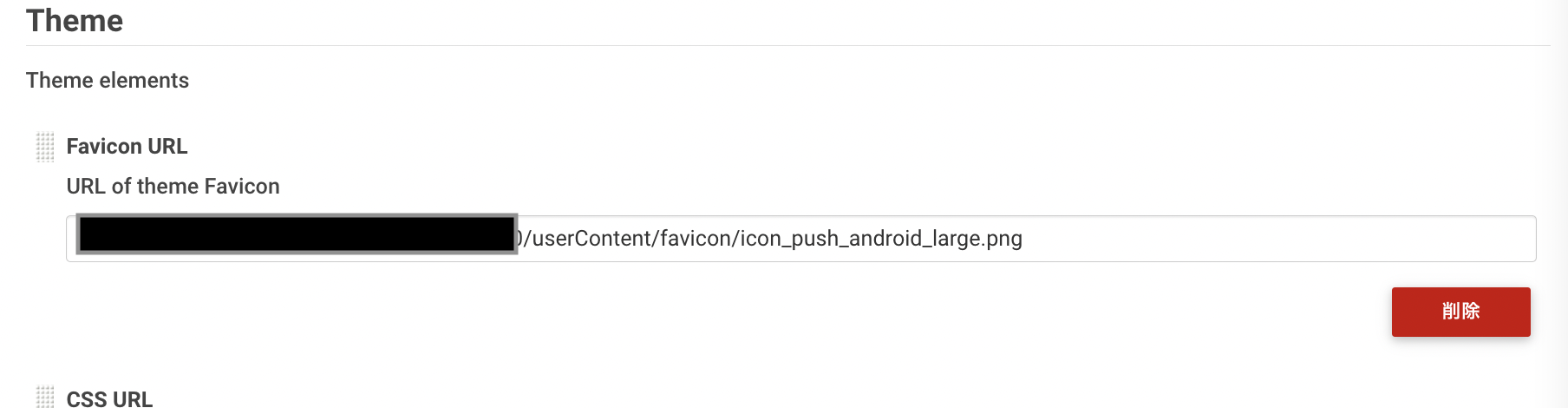
faviconの変更
Simple Theme Plugin が必要なのでそれをインストールしておきます。
そうすると、UserContent/ ディレクトリが、jenkinsHomeにできるので、そこにfavionなどをつっこむ形式です。
Jenkinsの管理ページにいくと、Simple Theme Pluginの設定があるので、そこでfavicon URLを選択し、利用したいfaviconを指定します。

これをするとfaviconが変わるのでよしなに遊びます。
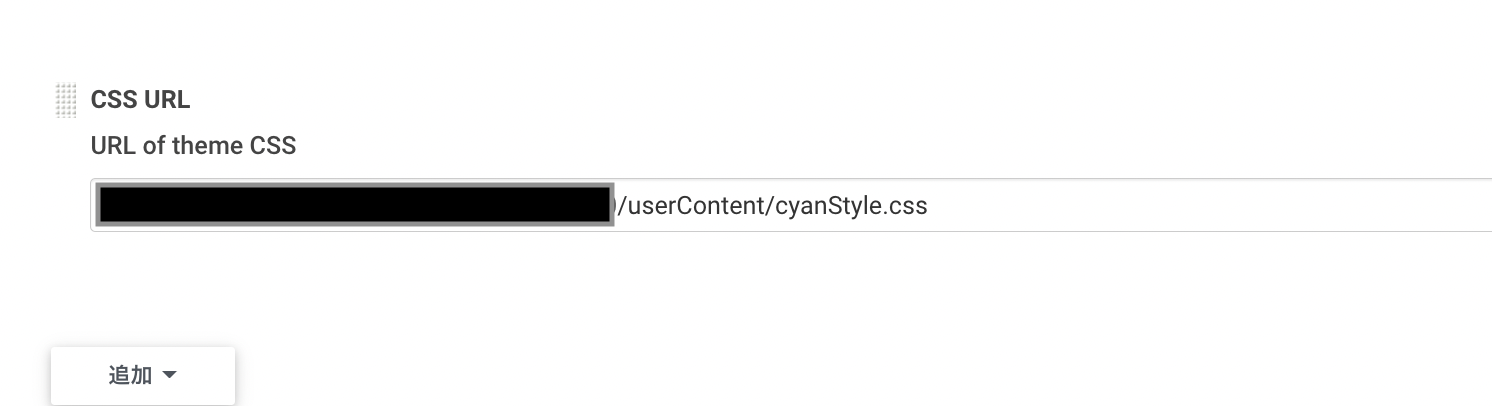
テーマカラーを変更する
こちらのサイトに行くと、いい感じの色を指定すれば、いい感じのcssを吐き出してくれます。
faviconの時と同様にuserContentにつっこみます。

jenkinsサイトのタイトル変更する
以下を参考にさせていただきました。
#header {
background: steelblue;
position: relative;
}
/* サイトコンテンツ内部の調整(色とかフォントサイズとか) */
.header-text {
font-size: 32px;
line-height: 0.3em;
color: whitesmoke;
padding-left: 16px;
}
#jenkins-head-icon {
content: url('/userContent/favicon/ic_launcher.png');
height: 54px;
background-size: contain;
}
var titleStr = "[ポケピア]"
// タイトル変更(タブのとこに表示されるタイトル)
window.addEventListener("load", function() {
var title = document.querySelector('title')
title.innerHTML = title.innerHTML.replace(/\[Jenkins\]/, titleStr)
}, false);
// コンテンツの中のタイトルを変更
document.addEventListener("DOMContentLoaded", function() {
var img = document.getElementsBySelector('[id="jenkins-home-link"]')[0];
var alink = img.parentNode;
alink.appendChild(document.createTextNode(titleStr));
alink.setAttribute("class", "header-text");
}, false);
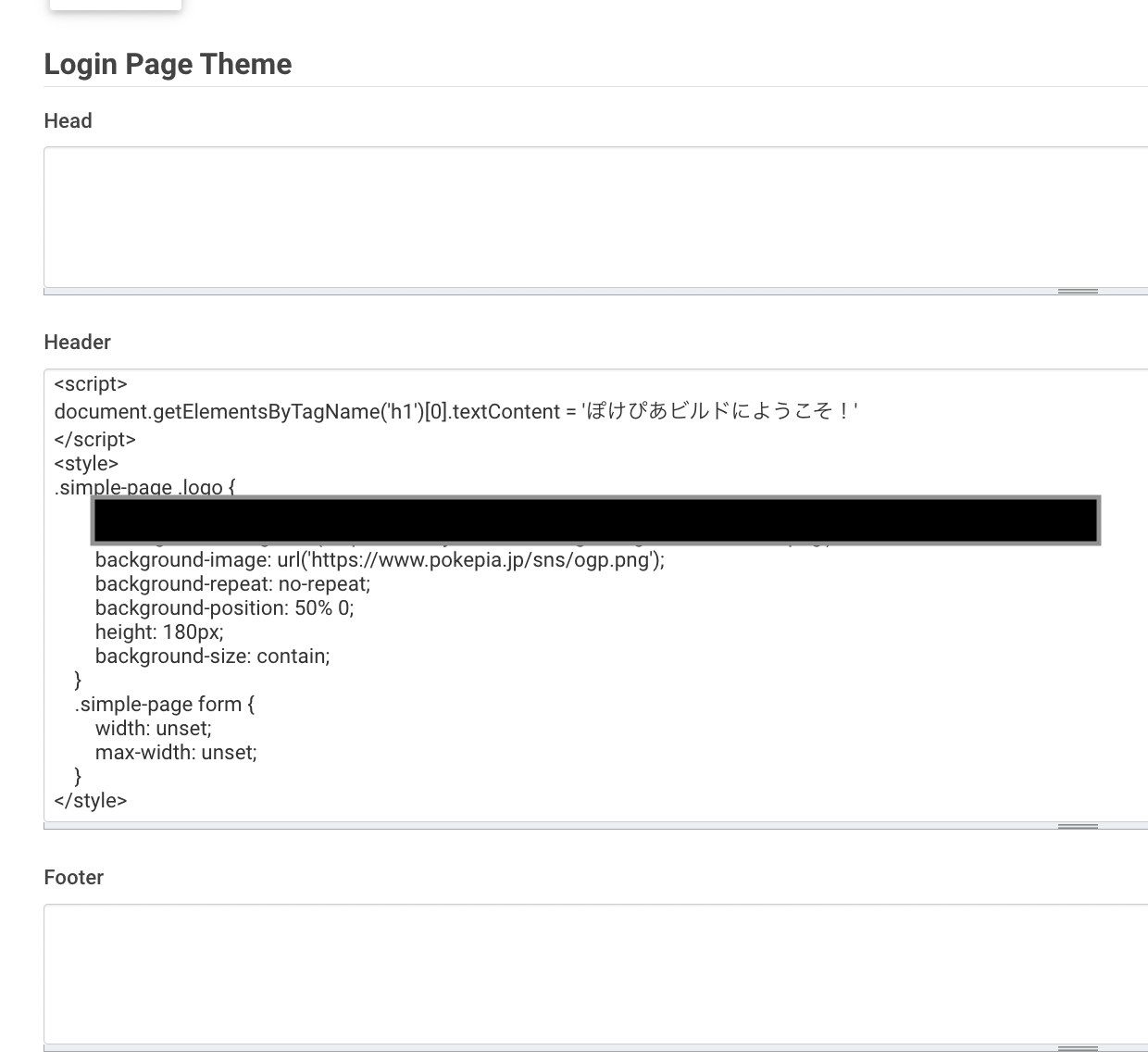
ログイン画面を変更する
こちらの変更は気をつけてください。
引用する画像サイズ間違うと、ログイン時のアカウント入力に被ってログインができなくなります。
Login Theme Pluginを使います。
システム設定の箇所に、Login Theme Pluginの設定項目が出てきます。
ぶち込めるので、設定をつっこみましょう。

<script>
document.getElementsByTagName('h1')[0].textContent = 'ぽけびあビルドにようこそ!'
</script>
<style>
.simple-page .logo {
background-image: url('https://www.pokepia.jp/sns/ogp.png');
background-repeat: no-repeat;
background-position: 50% 0;
height: 180px;
background-size: contain;
}
.simple-page form {
width: unset;
max-width: unset;
}
</style>
これで、可愛いは完成です。
トラブルシューティング
Simple Theme Pluginを引用するとおかしい挙動がある
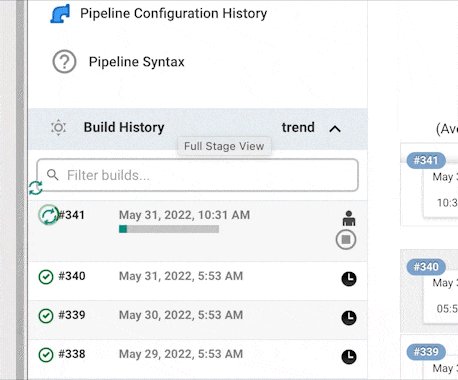
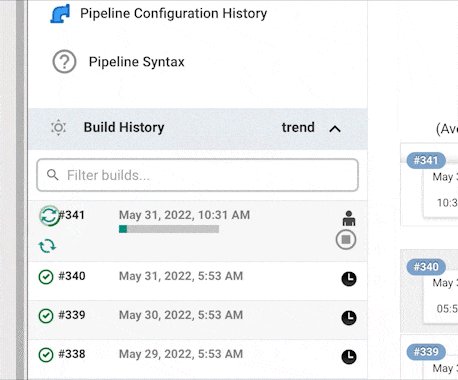
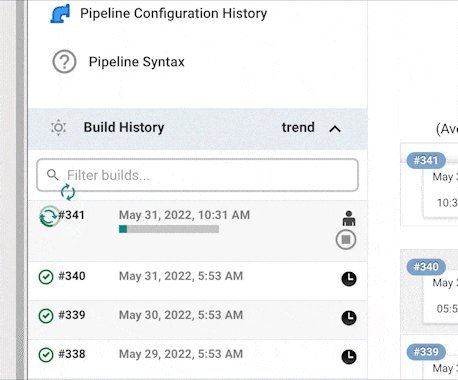
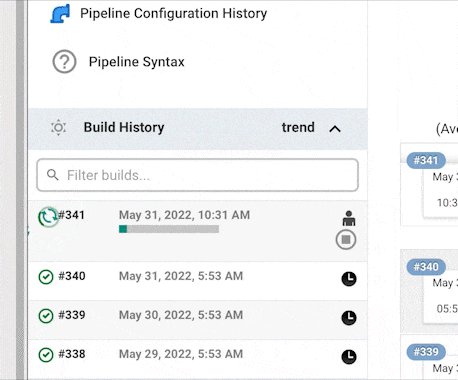
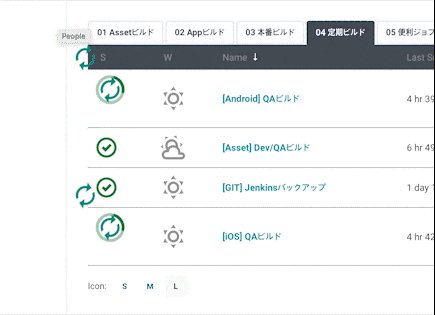
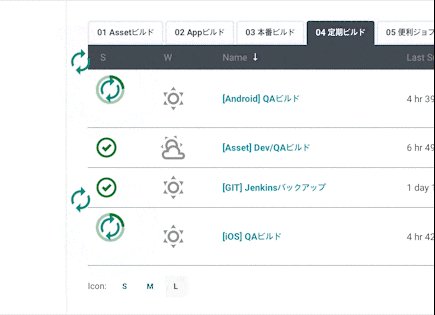
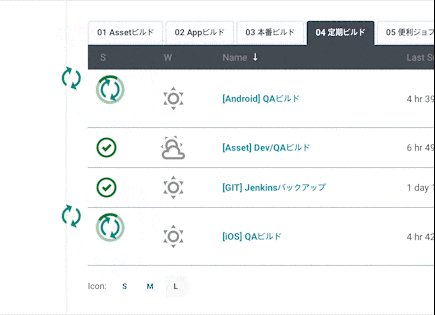
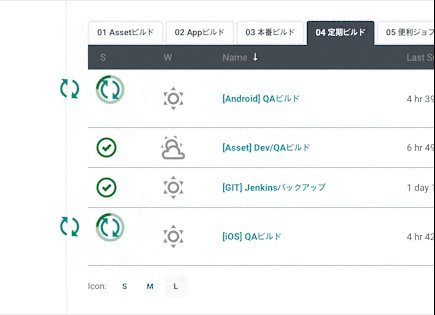
ビルド中のアイコン(in-progress)に分身の術が起きる
いや、ちょっとまって。
どういうことなのw
直し方は調べたらありました。同じような人がいて・・w
extra cssに下記を入れるだけです。
svg[class*=anime] { visibility:collapse }
スクリプトを直書きすると、カーソルから4つ後の位置で入力が始まる
色を適用すると、このような挙動になりました。なぜかは不明。
バージョン管理しててスクリプトはブランチとか指定するだけだったので直書きすることはほとんどないから、まあいいんですが、簡単なテストする時に面倒ですね。
Login Theme Pluginを使ってログインできなくなる
やってしまった案件です。
画像サイズ間違ってログインするときの入力場所打てない・・・という。
直接configファイルを編集してことなきを得ました。
まとめ
いかがでしたか。
可愛くしてモチベあげる! で、CSSを結構カスタマイズしました。
jenkinsバージョンあげた時に弊害がある可能性はあるのですが、直し方わかってれば大丈夫、ってところですね。
他のjenkinsマシン触ってる時に、どっちログインしたっけ?とか、触ってて可愛くないな・・というときのモチベあげる時に試してみてください。