手軽にWebサイトがアップロードできるサービスとして
Googleが提供するfirebaseが便利で使いやすくはありますが、
デプロイするのにハマったことがありますので共有記事を書きます。
結論から言うと
「firebase init」した際に本来ならデプロイするためのファイル一式が生成されるはずなのにコマンドが完了しても一向にファイルが生成されませんでした。
解決方法の前にfirebaseのデプロイ方法について
まとめておきますので、結論だけを知りたい方は一番最後までスクロールしてください。
firebaseデプロイ方法
firebaseのアカウント登録(無料)
https://firebase.google.com/
1.firebaseインストール&ログイン&プロジェクト作成
npm install -g firebase-tools
firebase login
紐づけたいアカウントを選択
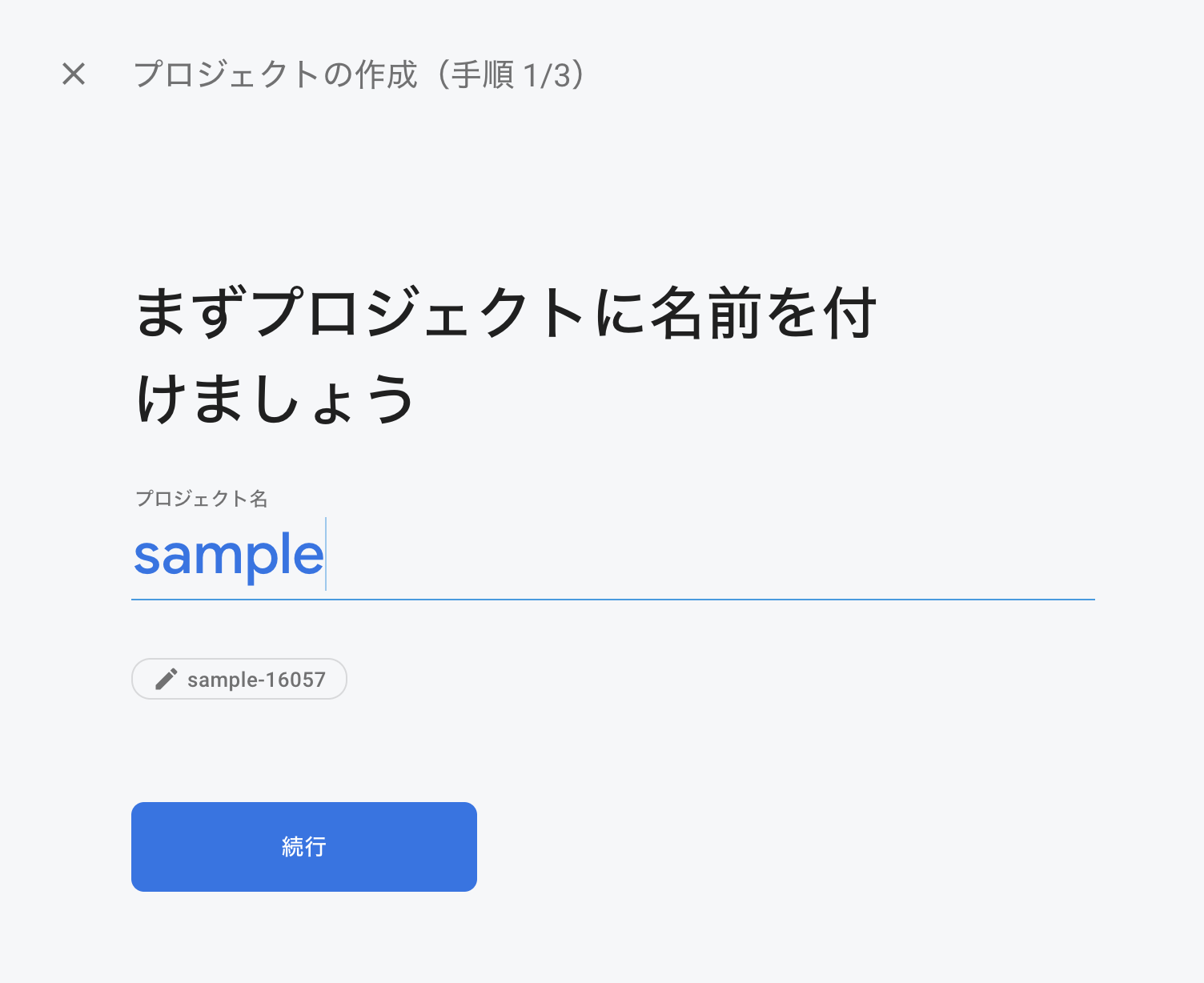
firebaseのコンソール(ページ右上にボタンがある)からプロジェクト新規作成


・アナリティクスを入れるか入れないかは任意選択可
2.firebaseファイルの生成&初期設定
mkdir myApp(名前は適当に)
cd myApp
firebase init
「Hosting: Configure and deploy Firebase Hosting sites」を選択
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
■firebaseでプロジェクト作成済の場合
「Use an existing project」を選択 -> プロジェクト選択
■firebaseでプロジェクト未作成の場合は
「Create a new project」を選択
ここではすでにつくっているので
「Use an existing project」を選択
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
? What do you want to use as your public directory?
firebaseと紐づけるフォルダ名
※入力せずにエンターを押すと自動的にpublicフォルダになる(任意で変更可)
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
firebaseにデプロイするファイル生成
もしすでにファイルがある場合はNに
なければ「y」にする
今回はファイルは何もないので「y」にする
生成ファイル一式
myApp
|- public
|- index.html(ここを編集する)
|- firebaserc
|- .gitignore
|- firebase.json
3.index.htmlを編集する
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>初めてのFirebase</title>
</head>
<body>
Hello! Firebase!
</body>
</html>
4.デプロイ
firebase deploy
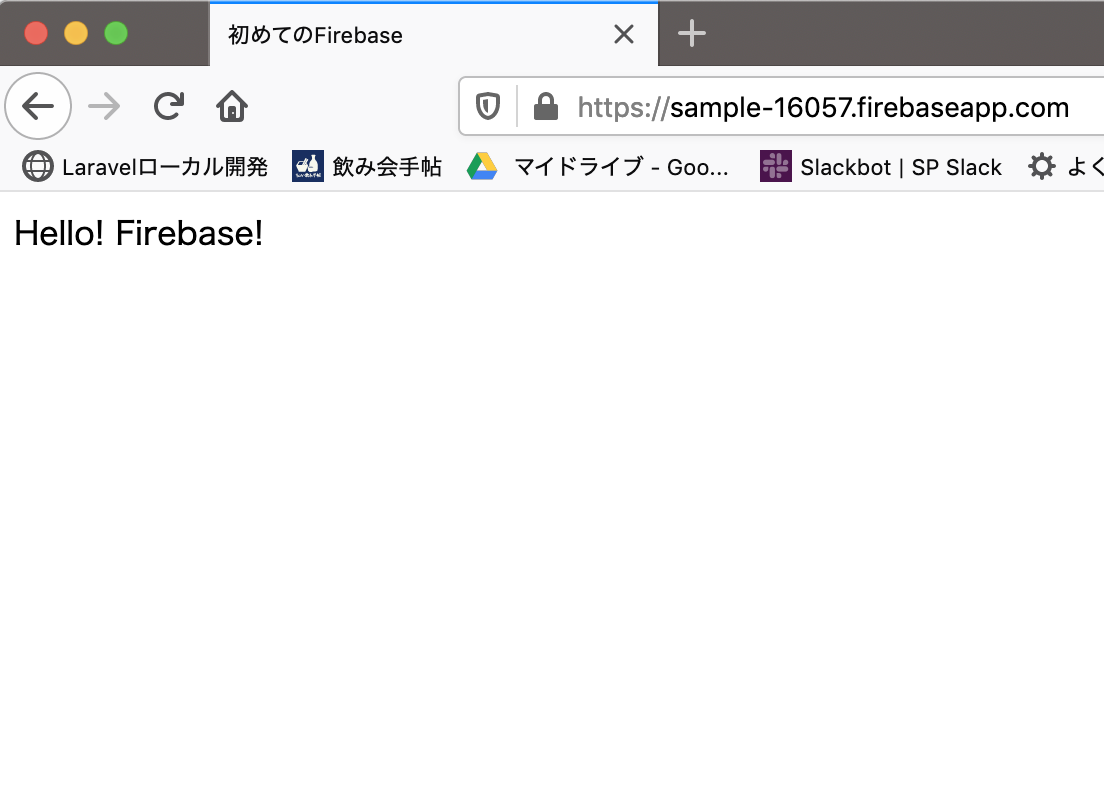
URLが生成されるのでこちらでアクセするとページが表示がされる
Hosting URL: https://xxxxxxxxxx.firebaseapp.com

ローカルで動かしたい場合
firebase serve
こちらで表示
http://localhost:5000
ハマったことと解決策
Macのホームディレクトリにfirebase.jsonが存在しているとfirebase initしても
ファイルが生成されなかった。
そのfirebase.jsonを削除したら無事ファイルが生成されてデプロイすることができました。
わかってみると簡単なことだったのに何時間もそれに費やしてしまいまじで辛かった。