はじめに
今回はiOSアプリの開発で、私(エンジニア)がデザインをコードに落とし込む際、どういう解釈をするのかを知ってもらいよりスムーズな開発が行えるようにしたいという目的です。
私がいろいろなプロジェクトでいろいろなデザイナーさんとやりとりしながら感じた、勘所、かゆい所を共有したいと思います。
ここでは、いわゆるiOS HIG(ヒューマンインターフェースガイドライン)を踏まえた上で現場でよく使う用語、役にたった作り方やルールを記載しますので、HIGから学びたい方は、まとめやAppleの公式ページを参照することをおすすめします。
また、文字読むのが苦手な人は、iOSの純正アプリ(AppStoreだけ少々奇抜な気がしますが。)をじっくり見てみることをおすすめします。
iOS Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
お願いしたいこと
よく使うiOSのレイアウト用語を知ってください
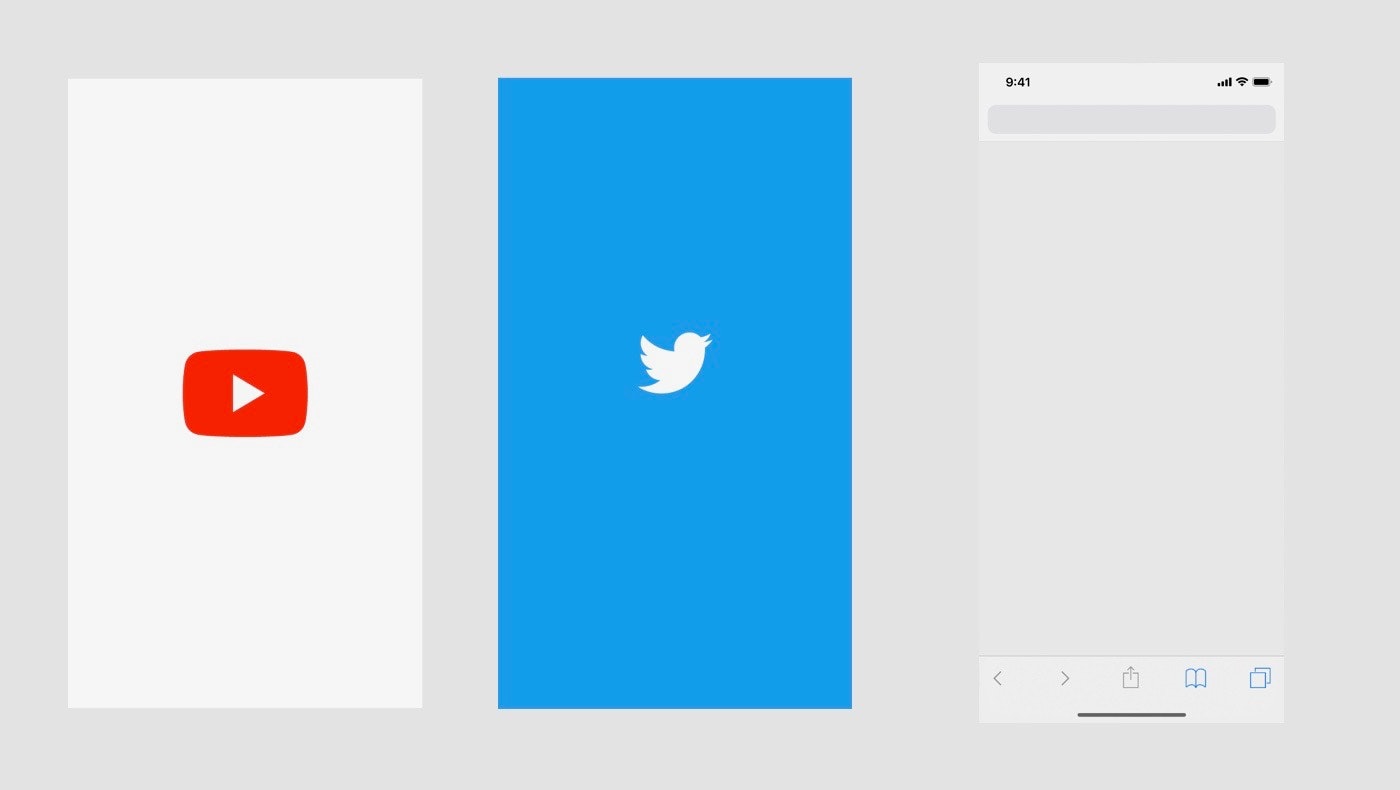
ローンチスクリーン、起動画面、スプラッシュスクリーン LaunchScreen, SplashScreen

ローンチスクリーン(起動画面)とスプラッシュスクリーンは厳密には違うのですが、混同して使われる現場がしばしばあり、認識としてはどちらも、アプリを立ち上げた直後の画面、でいいと思います。
ローンチスクリーンは広義な方で、文字通り起動画面で、上の画像全てです。
一方スプラッシュ画面は、左2つ(Youtube, Twitter)のような画面を指すことが多く、起動直後に一瞬静止画面(たまにアニメーション)が立ち上がり、コンテンツの画面に自動で遷移する、といったものです。純正アプリはほぼこちらを使用していないようで、コンテンツの背景がいきなり登場します。
Appleがデフォルトで用意しているのは、静止画面(画像や文字を配置)が全画面にふわっと出てくるもので、Twitterのようにロゴがアニメーションするものは実装が少々複雑になります。
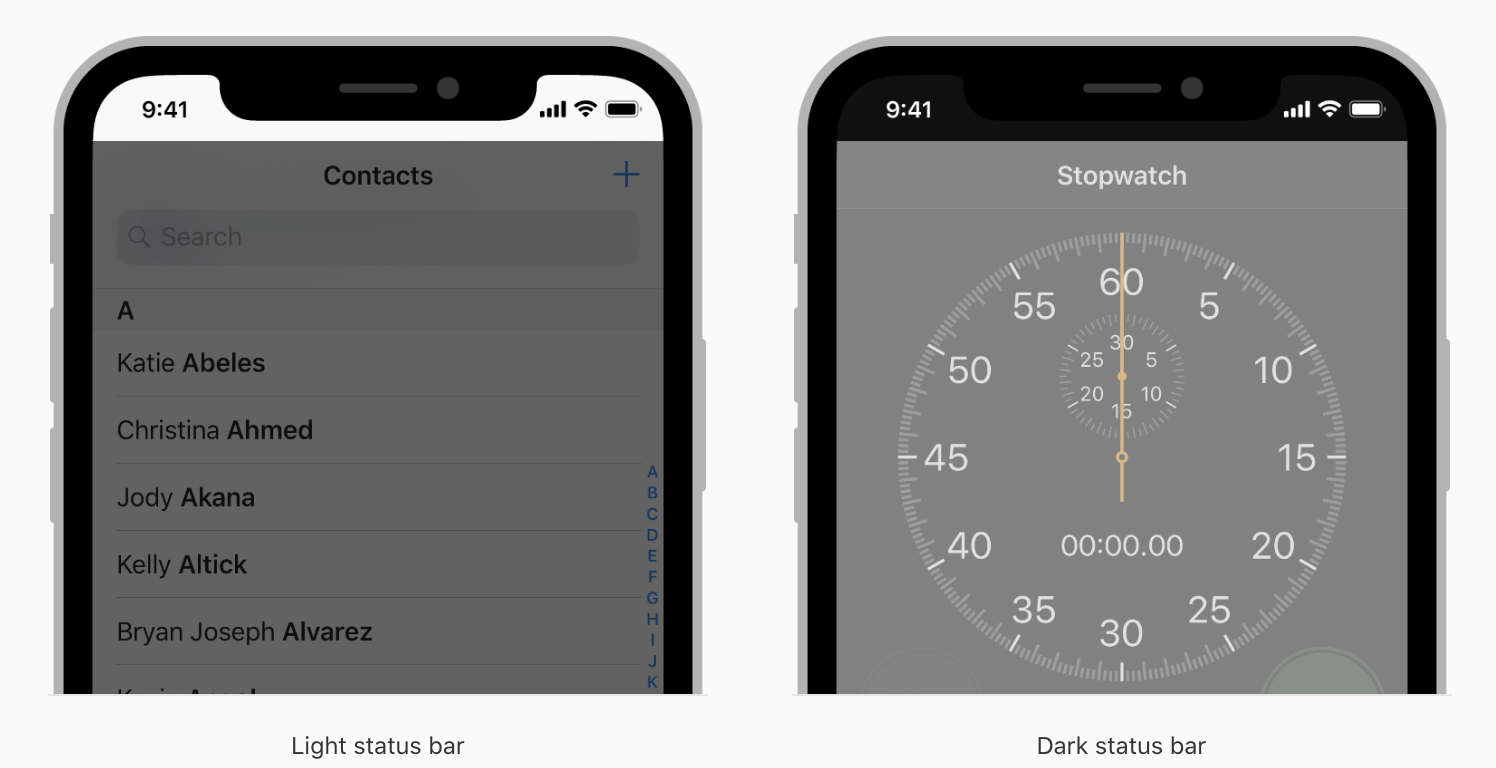
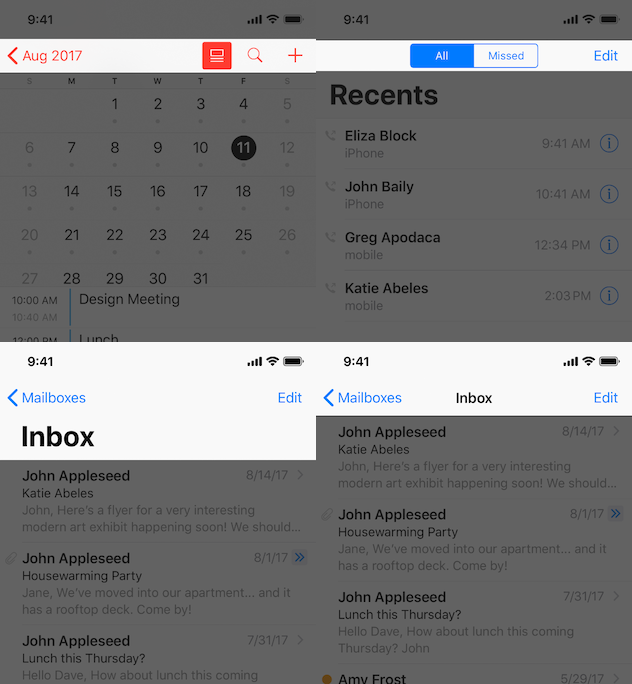
ステータス/エリア、バー Status/Area, Bar
 端末上で時間や通信情報、バッテリー情報を表示している場所です。
大きく、**表示・非表示**、**LightMode・DarkMode**をコントロールできます。
アプリケーション全体を通しての設定を一括で行うのが基本ですが、この場合、後述のナビゲーションエリアの色によって自動でステータスエリアの色(light or dark)が決められたりするので、**少々実装コストはかかりますが**ページごとに色をコントロールすることもできます。
**色以外のレイアウトを変更することはできません。**
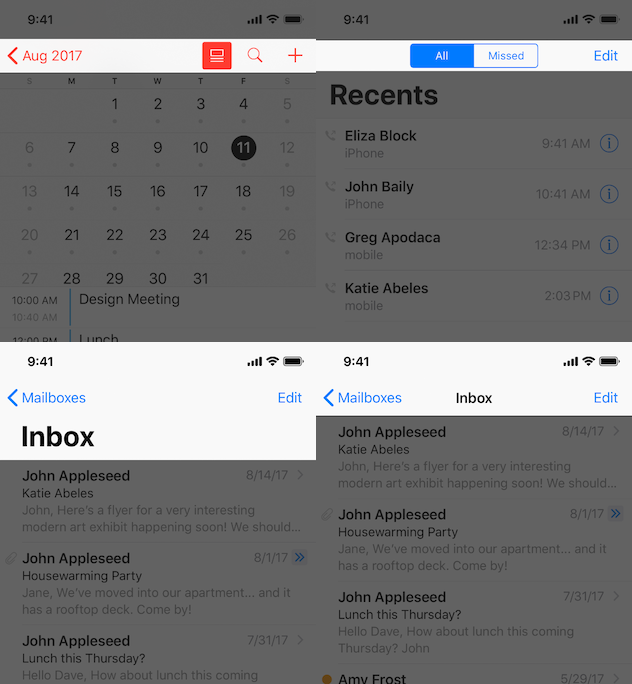
### ナビゲーション/エリア、バー、タイトル、ボタン、遷移 Navigation/Area, Bar, Title, Button, Transition

基本的にはステータスエリアの下にくっつけて配置され、ページのタイトルや戻るボタン、完了ボタンや検索ボタン等、が置かれている場所です。
スマートフォンのUIは1ページで多くの情報を表示するために画面をスクロールさせますが、このナビゲーションは常に最前面に配置されており、画面のスクロールの影響を受けません。
これにより、スクロールして情報が変わっても、画面として普遍なものを配置することが多いです。(余談ですが、これを壊してきたのがTwitter等のアプリで、スクロールに応じてナビゲーションエリアに配置されたものや、文字が変わっていくというギミックを取り入れました)
iOSが用意するNavigationには、いくつか制約があり、ガイドラインに沿った実装は簡単に行えるのですが、**少し凝った実装をすると独自に作ったNavigationを使用することになり、トータルの実装コストが上がります。**
これはiOSが用意してくれているNavigationがデフォルトでいろいろな機能を実装してくれている(特に遷移の管理)ので、そちらの機能を自前で実装しないといけなくなるからです。
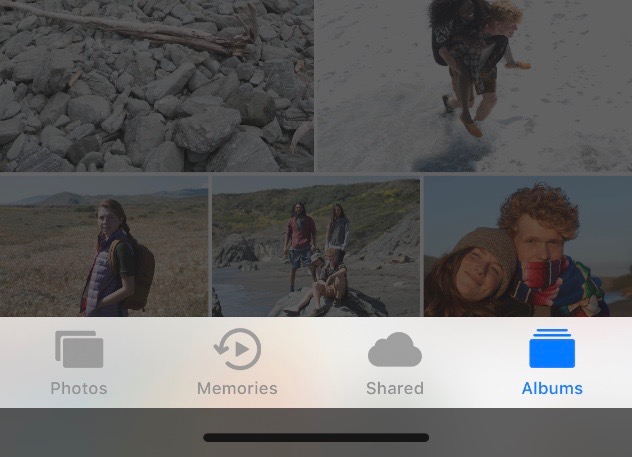
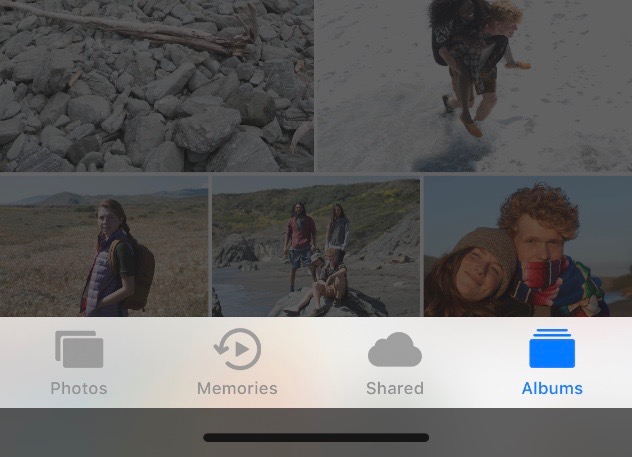
### タブバー/エリア、ボタン TabBar/Area, Button

最下部にあるボタンが均等に横並びになっている場所です。
デフォルトだと、アイコンと文字が縦並びになったボタンがセットになっており、均等に配置されていて、選択・非選択状態の色も自動で割り当てられます。
背景色、高さ、ボタンサイズ、選択状態の色・画像、タイトルの有無・色・位置・フォント、それぞれ変更可能です。
タブバーのシステム的利点は、タブバーでの画面遷移は他のタブの状態が保持されている、というところにあり、タブを繰り返し切り替えても、タブごとに同じ画面が表示されます。
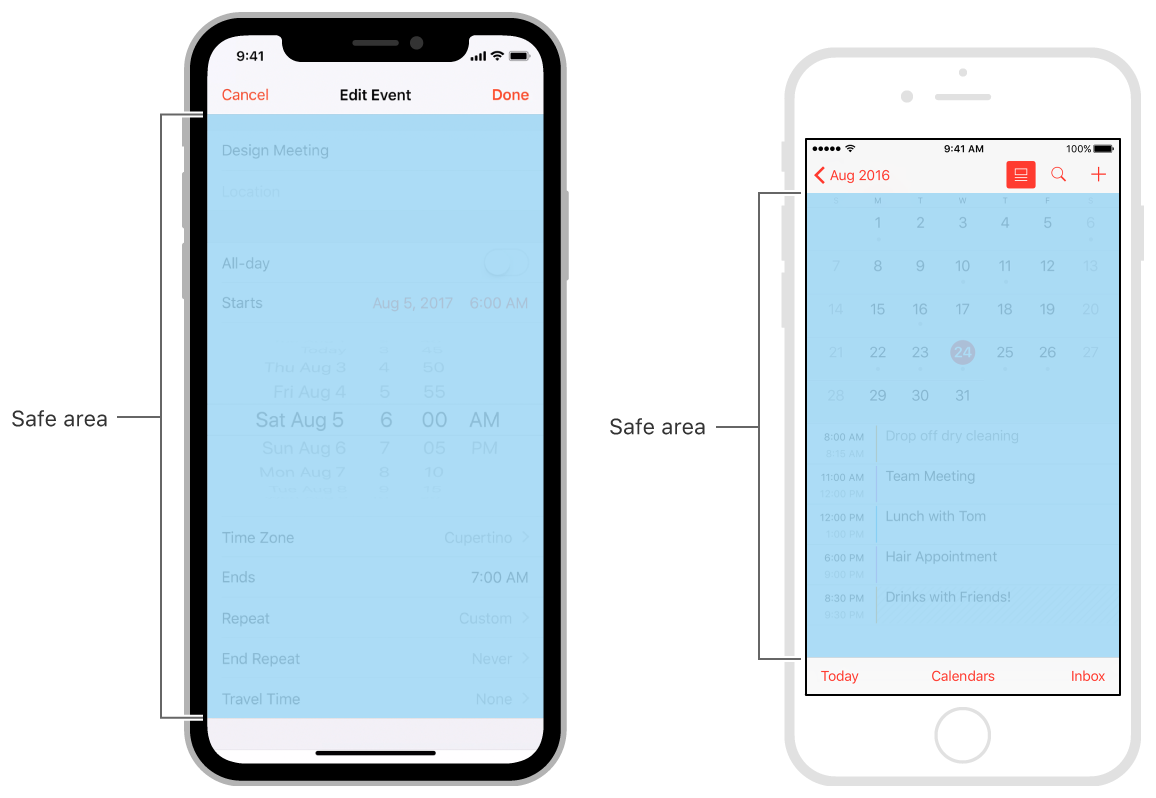
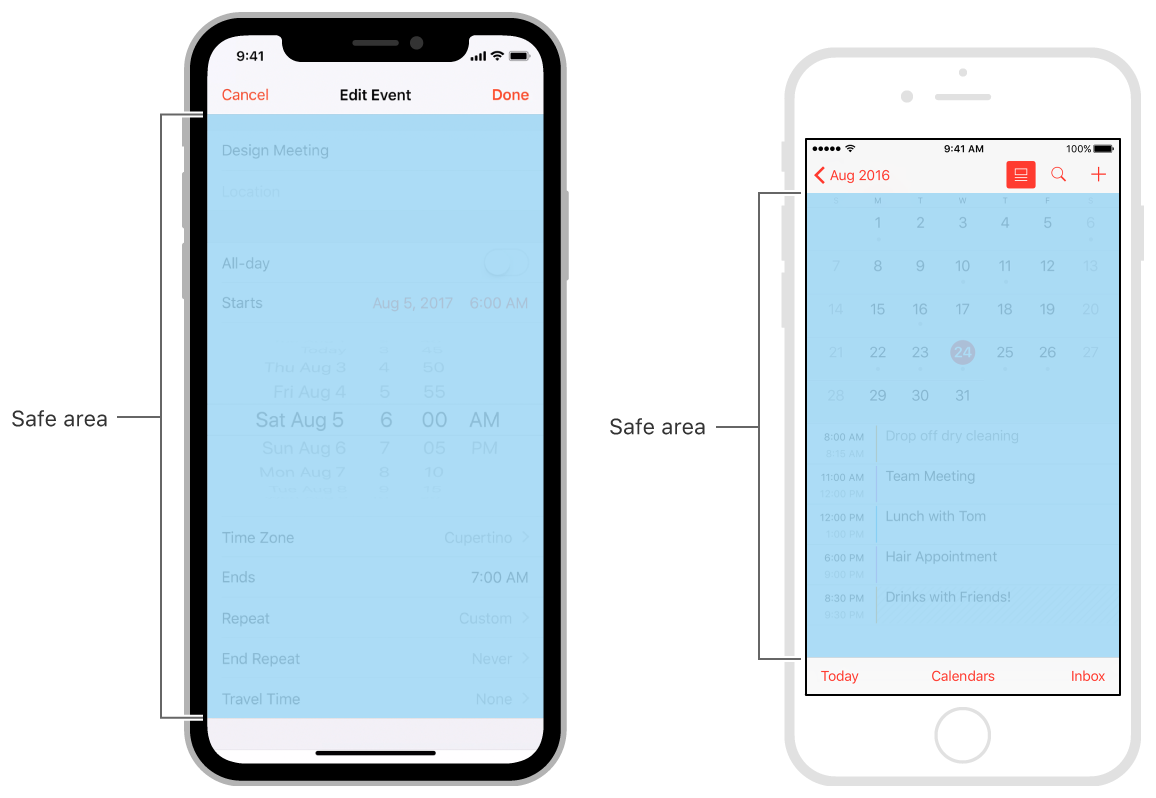
### セーフエリア SafeArea

iPhone,iPad端末は上部にノッチがあったり、時間や通信情報を表示していたり、下部にセンターボタンがあったり、HomeIndicatorがあったりします。
そこで、アプリケーションのコンテンツを表示していい領域を、全端末共通でわかりやすく区切った範囲がこのセーフエリアとなります。
端末によってセーフエリアの見た目は違うのですが、例えばシステム上でセーフエリアの左上から座標を指定すると各端末に合わせた位置に配置してくれるようになるわけです。
セーフエリア自体は外すこともできますが、設定されている場合、デフォルトでは前述のステータスエリアやHomeIndicatorが省かれたエリアになっていますが、ナビゲーションバーをおいたり、タブバーをおくと、そこが省かれたエリアに設定されます。
例えば、ナビゲーションバーを半透明にし、裏でスクロールしているアイテムが見えるようにしたい場合、セーフエリアをステータスエリアまで狭める必要があるわけです。
端末上で時間や通信情報、バッテリー情報を表示している場所です。
大きく、**表示・非表示**、**LightMode・DarkMode**をコントロールできます。
アプリケーション全体を通しての設定を一括で行うのが基本ですが、この場合、後述のナビゲーションエリアの色によって自動でステータスエリアの色(light or dark)が決められたりするので、**少々実装コストはかかりますが**ページごとに色をコントロールすることもできます。
**色以外のレイアウトを変更することはできません。**
### ナビゲーション/エリア、バー、タイトル、ボタン、遷移 Navigation/Area, Bar, Title, Button, Transition

基本的にはステータスエリアの下にくっつけて配置され、ページのタイトルや戻るボタン、完了ボタンや検索ボタン等、が置かれている場所です。
スマートフォンのUIは1ページで多くの情報を表示するために画面をスクロールさせますが、このナビゲーションは常に最前面に配置されており、画面のスクロールの影響を受けません。
これにより、スクロールして情報が変わっても、画面として普遍なものを配置することが多いです。(余談ですが、これを壊してきたのがTwitter等のアプリで、スクロールに応じてナビゲーションエリアに配置されたものや、文字が変わっていくというギミックを取り入れました)
iOSが用意するNavigationには、いくつか制約があり、ガイドラインに沿った実装は簡単に行えるのですが、**少し凝った実装をすると独自に作ったNavigationを使用することになり、トータルの実装コストが上がります。**
これはiOSが用意してくれているNavigationがデフォルトでいろいろな機能を実装してくれている(特に遷移の管理)ので、そちらの機能を自前で実装しないといけなくなるからです。
### タブバー/エリア、ボタン TabBar/Area, Button

最下部にあるボタンが均等に横並びになっている場所です。
デフォルトだと、アイコンと文字が縦並びになったボタンがセットになっており、均等に配置されていて、選択・非選択状態の色も自動で割り当てられます。
背景色、高さ、ボタンサイズ、選択状態の色・画像、タイトルの有無・色・位置・フォント、それぞれ変更可能です。
タブバーのシステム的利点は、タブバーでの画面遷移は他のタブの状態が保持されている、というところにあり、タブを繰り返し切り替えても、タブごとに同じ画面が表示されます。
### セーフエリア SafeArea

iPhone,iPad端末は上部にノッチがあったり、時間や通信情報を表示していたり、下部にセンターボタンがあったり、HomeIndicatorがあったりします。
そこで、アプリケーションのコンテンツを表示していい領域を、全端末共通でわかりやすく区切った範囲がこのセーフエリアとなります。
端末によってセーフエリアの見た目は違うのですが、例えばシステム上でセーフエリアの左上から座標を指定すると各端末に合わせた位置に配置してくれるようになるわけです。
セーフエリア自体は外すこともできますが、設定されている場合、デフォルトでは前述のステータスエリアやHomeIndicatorが省かれたエリアになっていますが、ナビゲーションバーをおいたり、タブバーをおくと、そこが省かれたエリアに設定されます。
例えば、ナビゲーションバーを半透明にし、裏でスクロールしているアイテムが見えるようにしたい場合、セーフエリアをステータスエリアまで狭める必要があるわけです。
*SafeAreaは言葉や1枚絵だけでは伝えづらいので、Appleやまとめの記事を参照してみてください。
SafeAreaについてまとめ
https://qiita.com/gentlejkov/items/a626263d452939378b07
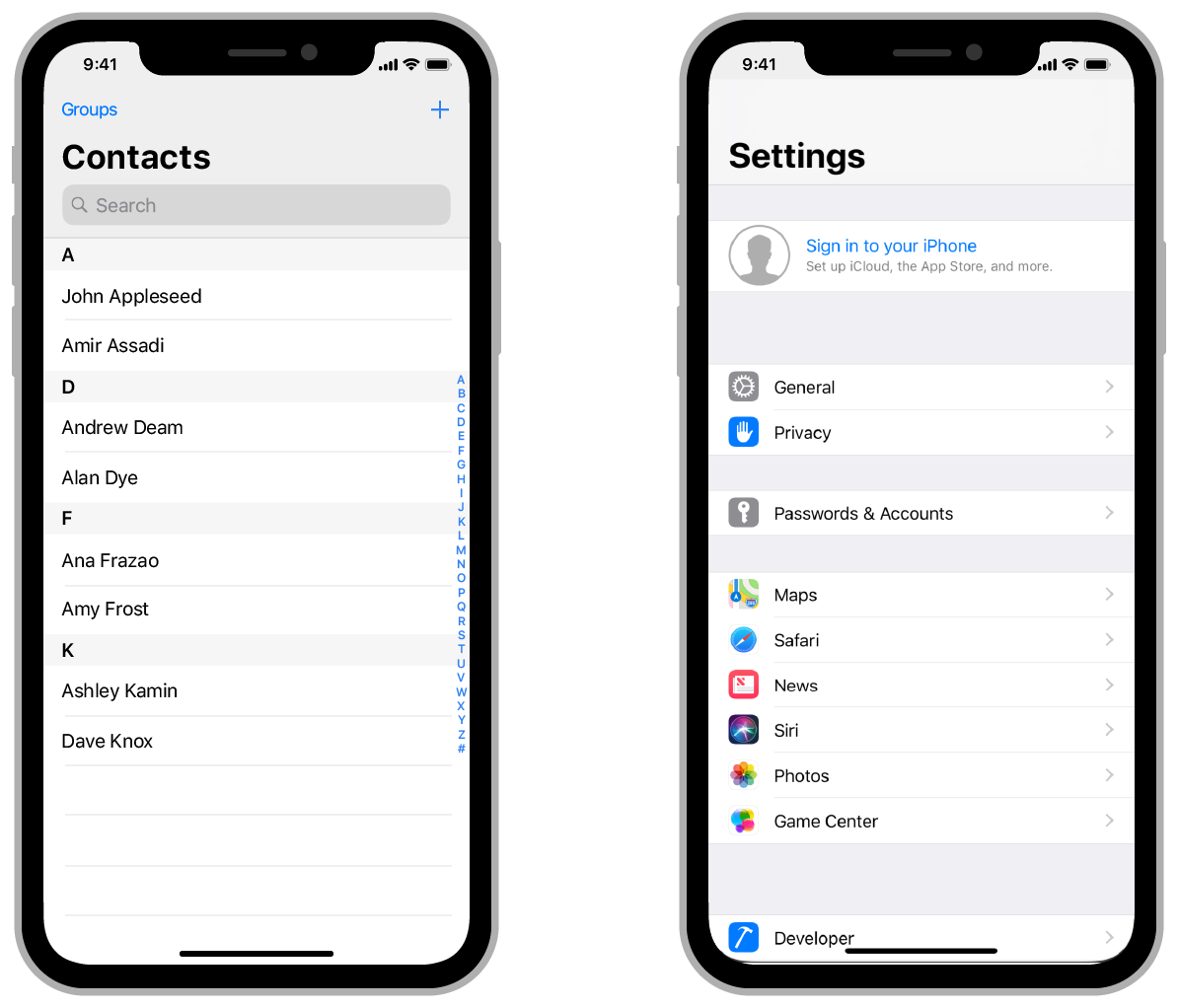
テーブル/ビュー、セル Table/View, Cell

垂直方向スクロールしながら情報を表示することができるレイアウトです。
大きくセクションとセルという単位に別れており、セクションは大項目(図では[A][D]だったり、何も表示されていなかったり)、セルは小項目(図ではセクションとセクションの間の一つずつ)という認識で問題ないと思います。
テーブルビューはiOSのデフォルトで、かなり多くの便利な機能が実装されており、標準から切り離し独自で実装するのはものすごい実装コストが高いです。
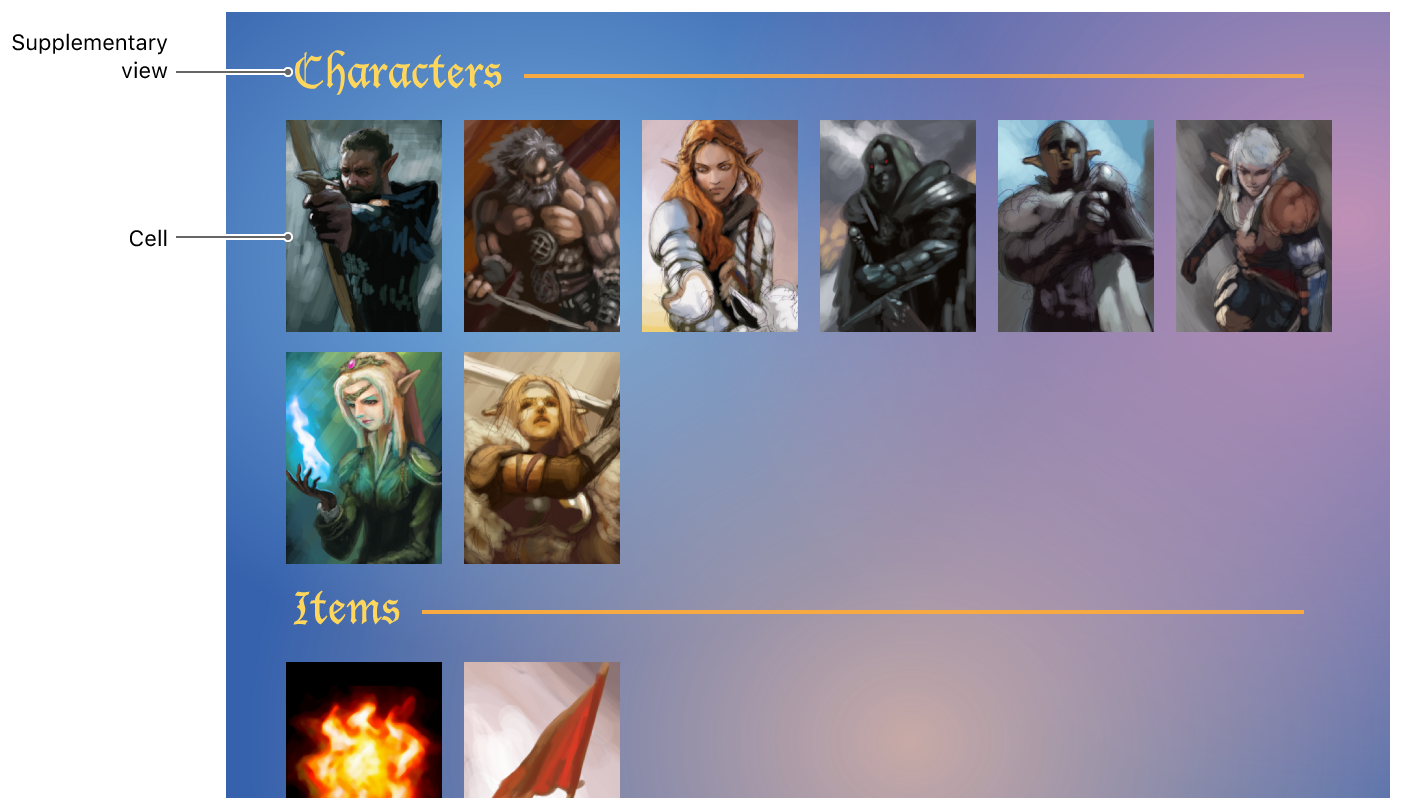
コレクション/ビュー、セル Collection/View, Cell

テーブルビューより自由にセルを配置でき、垂直、水平どちらにもスクロールして情報を表示することができるレイアウトです。
セクションとセルの概念はテーブルビューと同じで、こちらもiOSデフォルトで便利機能が盛りだくさんです。
**テーブルビューもですが、不規則な配置であればあるほど実装の難易度があがります。**不規則の代表例として、よくPinterestのTOPページのUIがあげられます。
根本的にテーブルビューより実装コストは高いです。
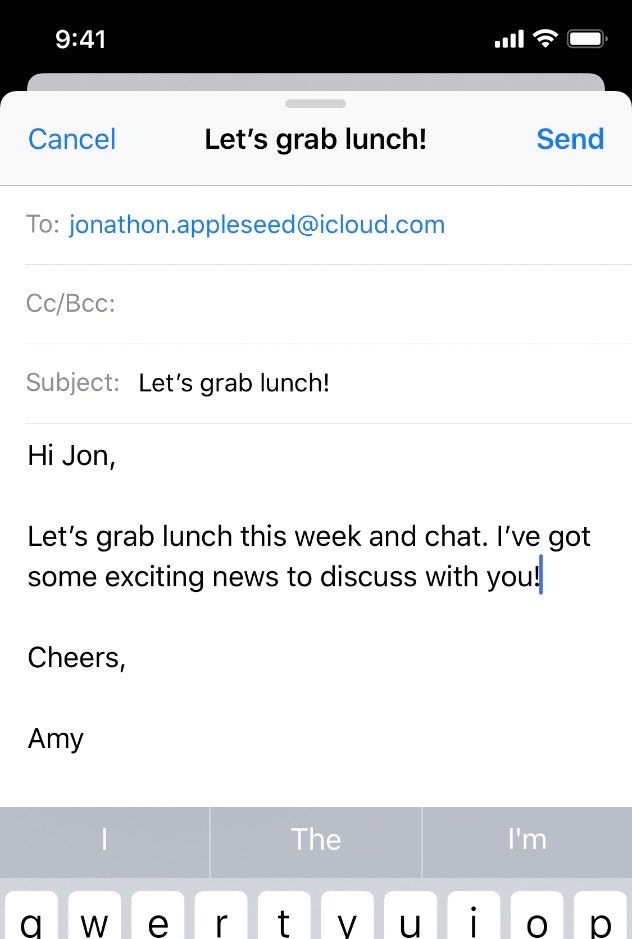
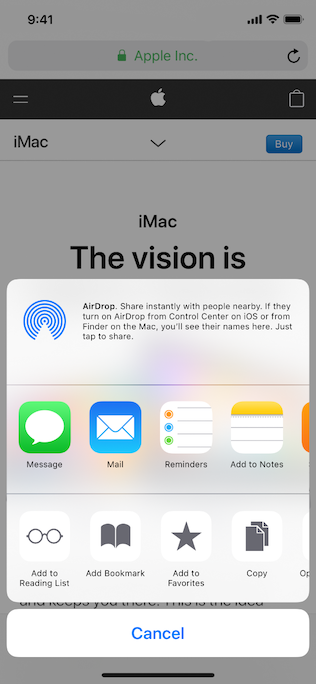
モーダル(遷移、 ビュー) Modal(Transition, View)

前の画面の上に覆いかぶさり、前の画面にユーザーが干渉できないビュー(遷移)というイメージです。
iOS13より、画像のようなモーダル表示を見かけるようになりました。今まで全画面のモーダルは、表示上、他の全画面ビューと変わらず、よく見かける特徴としては、左上に←という戻るボタンではなく×という戻るボタンが表示されており、遷移のアニメーションも下からにょきっと出てくるものが多かった印象です。
iOS13も遷移、戻るボタン等はほぼ同じですが、上部の隙間から前画面がのぞいてるように見える表現がデフォルトになりました。もちろん以前のように全画面表示も可能です。
レイアウトの際のパーツ(レイヤー)を意識してください
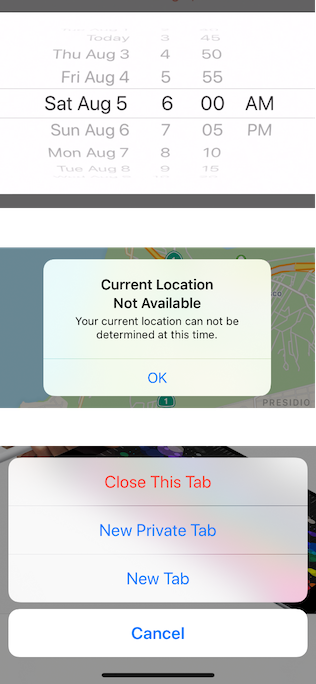
デフォルト



ここまでも度々使用してきたデフォルトという言葉ですが、iOSは実装する際にレイアウトから画像も含めて標準で備えている(デザインを用意する必要がない)ものがあります。
挙げるときりがないですが、ダイアログ、アクションシート、インディケーター等々、iOSの純正アプリで使われていることが多いです。
デフォルトの実装は軽度で、デフォルトから逸脱すればするほど実装が重度になります。
また、デフォルトのUIでも、色、形、位置の変更の難易度がそれぞれ違ったりします。慣れてくると、Appleのこういうニュアンスで使ってほしいという意志を感じ取って、そこからの距離感で実装難易度を予想することができます。
逆に、iOSの純正アプリが実装していることは、やってやれないことはないはずです。(稀に例外あり)
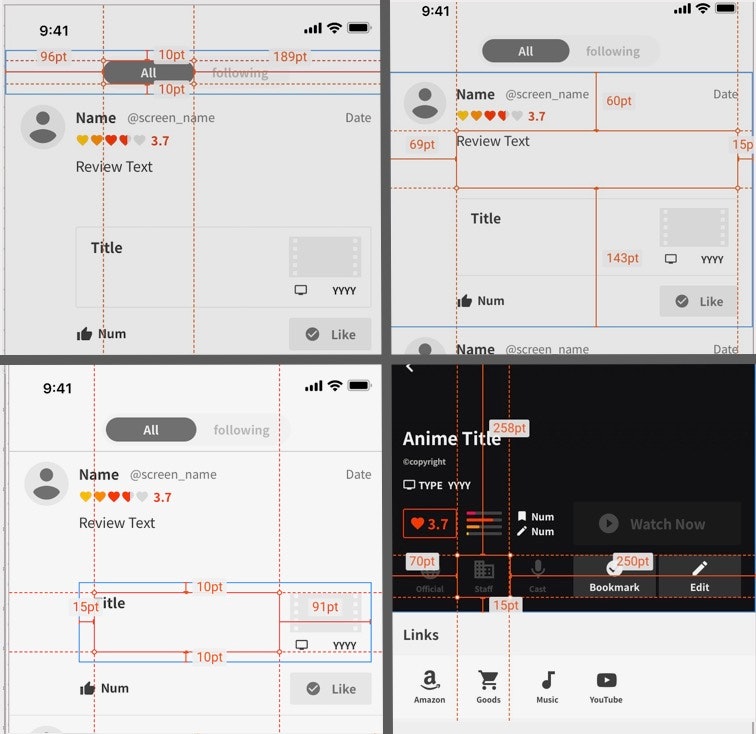
レイアウトのサイズ、座標
レイアウトのサイズ、座標は共に整数(可能であれば2の倍数)です。

レイアウトは座標をとりやすいように、サイズ、座標ともに配置してください。サイズに関しては透明な余白を設ける方法がよく使用されます。
モノ(オブジェクト)、レイヤーの単位を意識して配置してください。ステータスエリア、ナビゲーションエリア、テーブルビューのセル、左隣のボタン、上のテキスト、X軸の中央、Y軸の中央等々。特に頻出するテーブルビューはセル単位でレイアウトを配置するようにしてください。

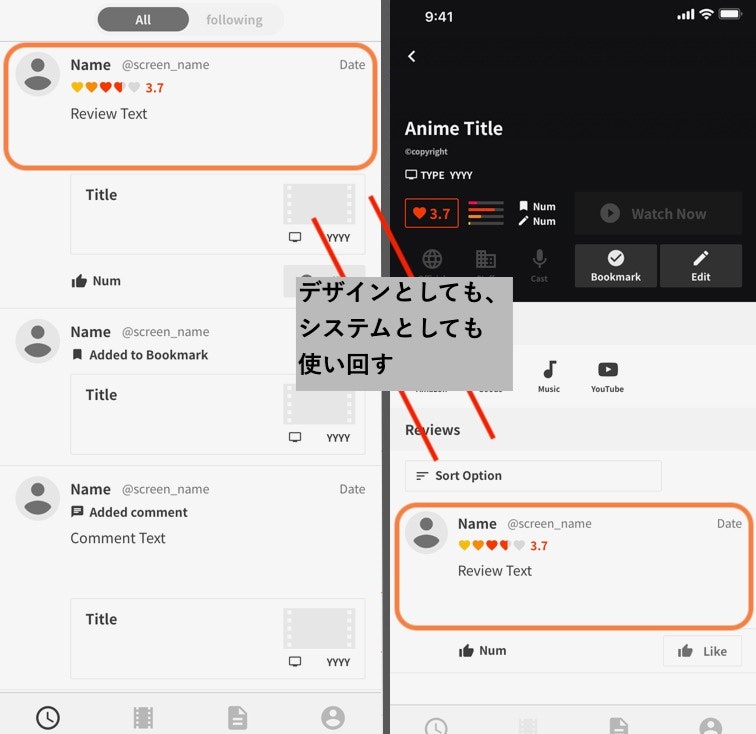
1つのアプリケーション内の様々なページに頻出するレイアウトというものが出てくると思いますが、これはデザインでも実装でも同じく再利用する可能性があります。この再利用という単位を意識することが大事です。
ボタンのタップ領域
様々なボタンが出てくると思いますが、ガイドラインにある通り、ボタンのタップ領域は最低44x44ptじゃないといけません。
これは実際やってみるとわかりますが、指でストレスなく押せる最低限のサイズです。
また、ボタンが画像である場合、画像の切り出し方ですが、可能な限りタップ領域を考慮した切り出しをしていただけると助かります。
よく使われる手法は、表示しない部分は透明な状態で画像に組み込む方法です。
画像等リソースの管理を意識してください
命名規則
・フォルダ名、ファイル名は、以下2種類のみ使用します。
- 半角英数字
- _(アンダースコア)
・新しく画像を作成する際に命名に困ったら、私(エンジニア)に相談してください。
・命名の法則を決めて、共有してください。
参考:よく使っている画像の命名規則 -> ファイル名のルール
https://qiita.com/manabuyasuda/items/675586be79c4a8eebbfc
共有管理
・ツールによって画像のバージョン管理(変更履歴の管理)ができているなら問題ないが、画像の変更の伝達ミスを避けるため、日付(時間)のフォルダを作り、変更したものを入れて共有するとやりやすいです。
・画像のサイズは基本的に変更しないようにし、どうしても変更する場合は、私(エンジニア)に漏れなく伝えるようにしてください。
・例えばページの名前(ホーム画面、検索画面等)、パーツの名前等のモノの呼称はチームで共通認識化してください。
・画像の名前は変更しないでください。
・不要になった画像も管理してください(可能であれば認識し、私(エンジニア)に伝達してください)。
おわりに
今回挙げたいくつかの事柄には、デザインの幅を狭めるものがあると思います。
なので、あくまで私(エンジニア)が楽する、もとい開発速度を上げるための手法というのを念頭においてください。時間をかけても実現したいデザインがある場合には、これにとらわれる必要はないと思いますし、挑戦的なデザインは時間に余裕があれば大好物です。
この記事で全てを網羅しているわけではないので開発途中で必要に応じて認識合わせを行なっていくことが大事だと思います。
その際のベースの考え方となれば幸いです。
できあがったデザインを見て、レイアウトを把握して、そこに込められた意志を感じながら実装するのが好きです!