Swift愛好会 Advent Calendar 2017の18日目担当の @gentlejkovです。
本日はiOS11から追加されたSafeAreaについてまとめます。
SafeArea概要
特殊な形状をした新端末iPhoneXが発売されたことで、iOS11から複雑な画面エッジに対応するためにSafeAreaという概念が追加されました。
SafeAreaはUIView内に操作可能なUIコントロールや意味のある情報を配置すべき領域を提示しています。SafeAreaの領域外にボタンやスライダーなどのUIComponentや重要な情報を配置すると、iPhoneXのジェスチャーに干渉したり、ディスプレイが丸いために4隅の情報が隠れてしまったりといった問題が発生します。
SafeAreaの領域
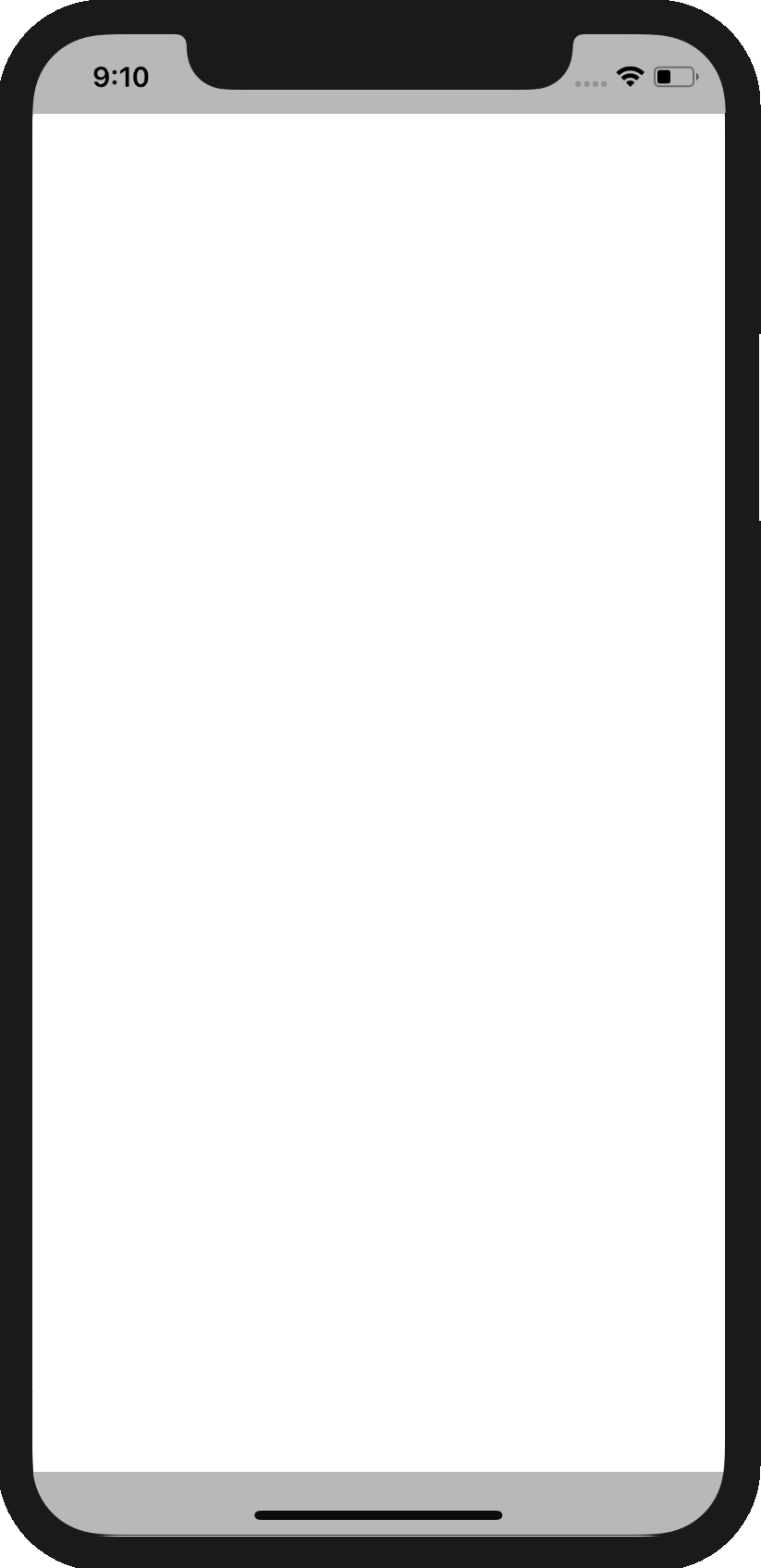
iPhoneXのSafeAreaの領域が下記になります。白い部分がSafeArea内部の領域です。上に44px, 下に34px分SafeAreaの領域外となります。

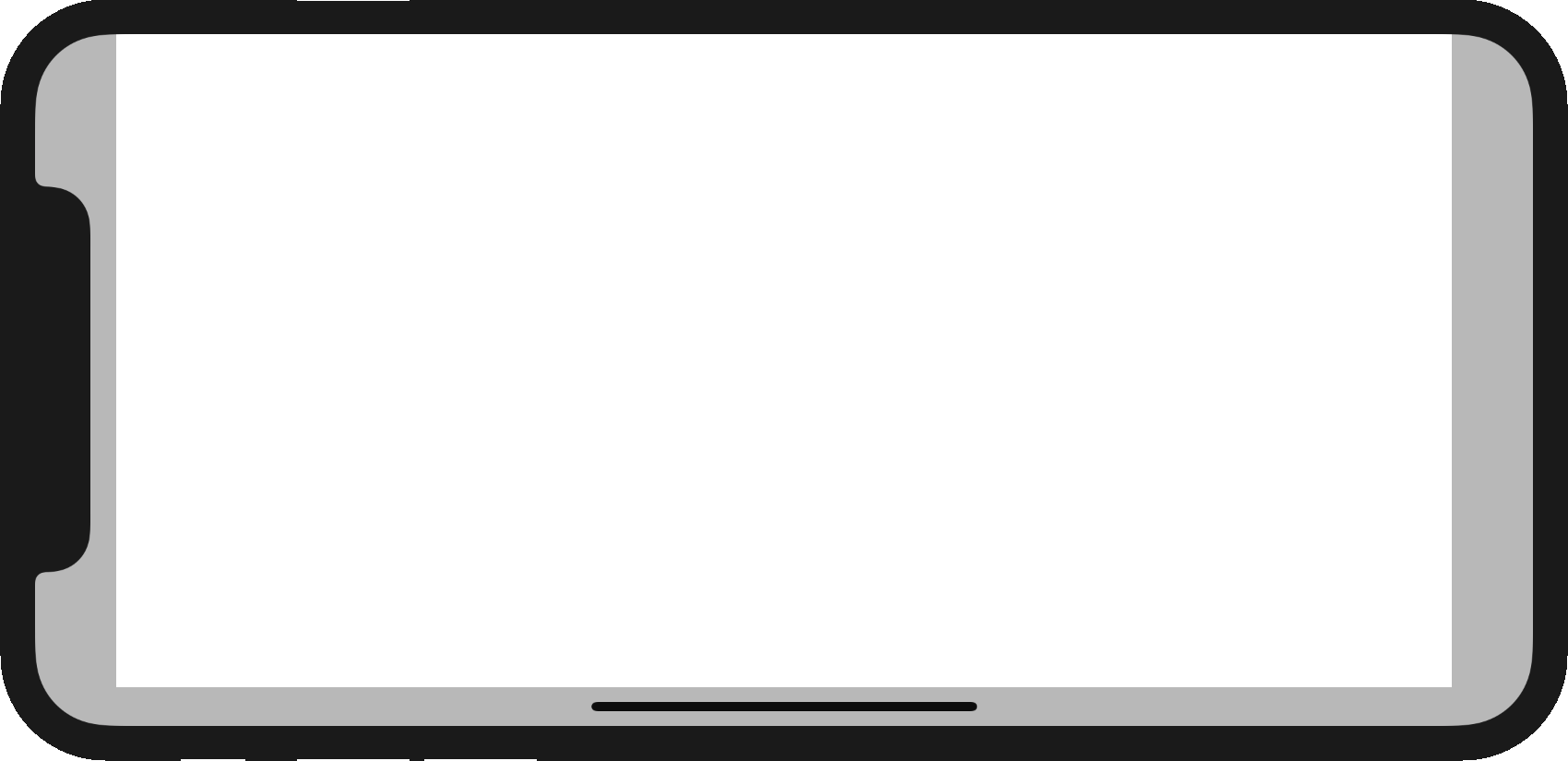
Landscapeの場合は、左右44px, 下に21pxがSafeAreaの領域外となります。

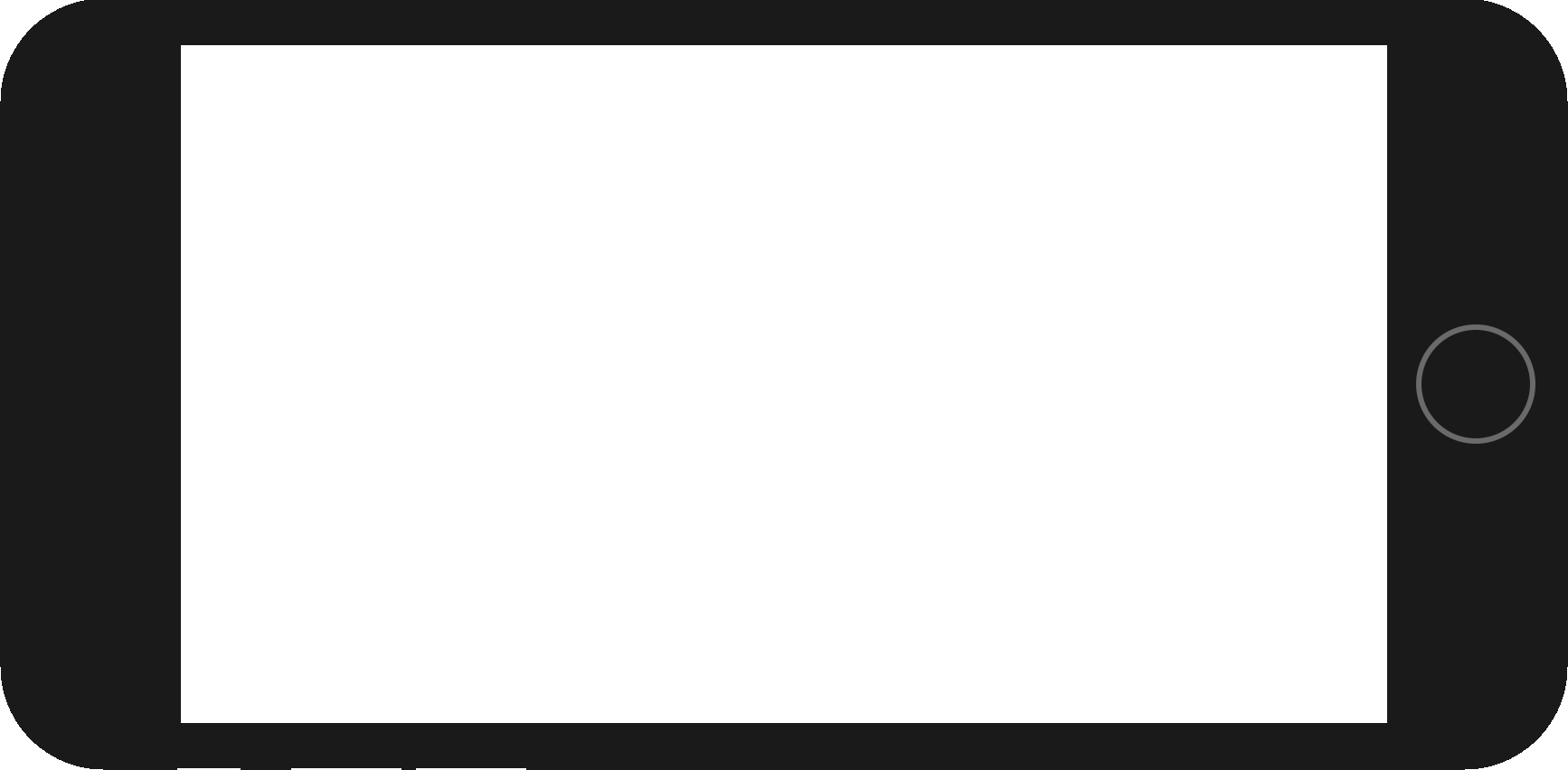
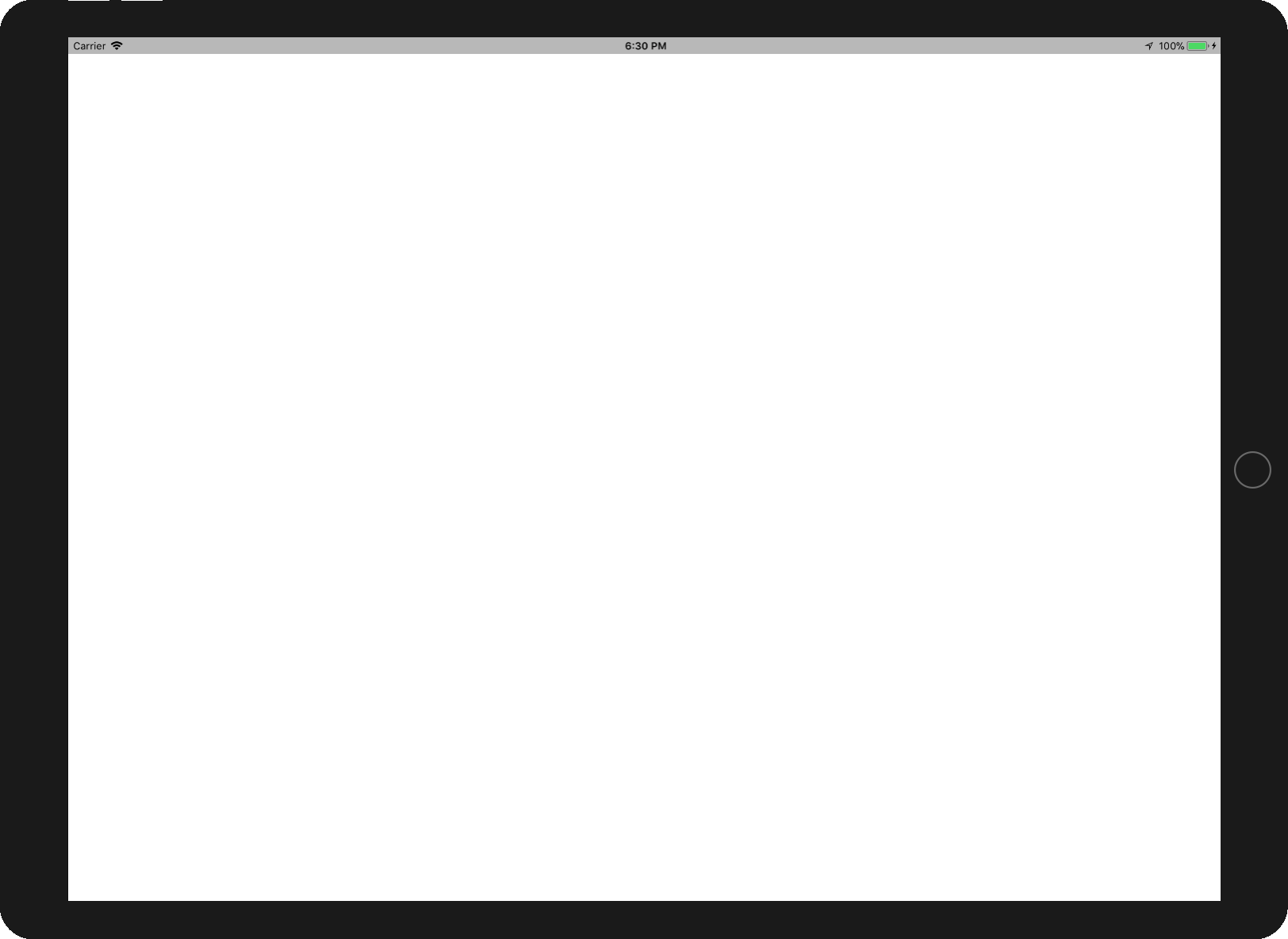
ついでにiPhoneX以外のiPhone, とiPadも確認しておきましょう。
iPhoneはPortraitで上20px, Landscapeの場合はステータスバーが消えるためSafeAreaと画面の領域が一致します。

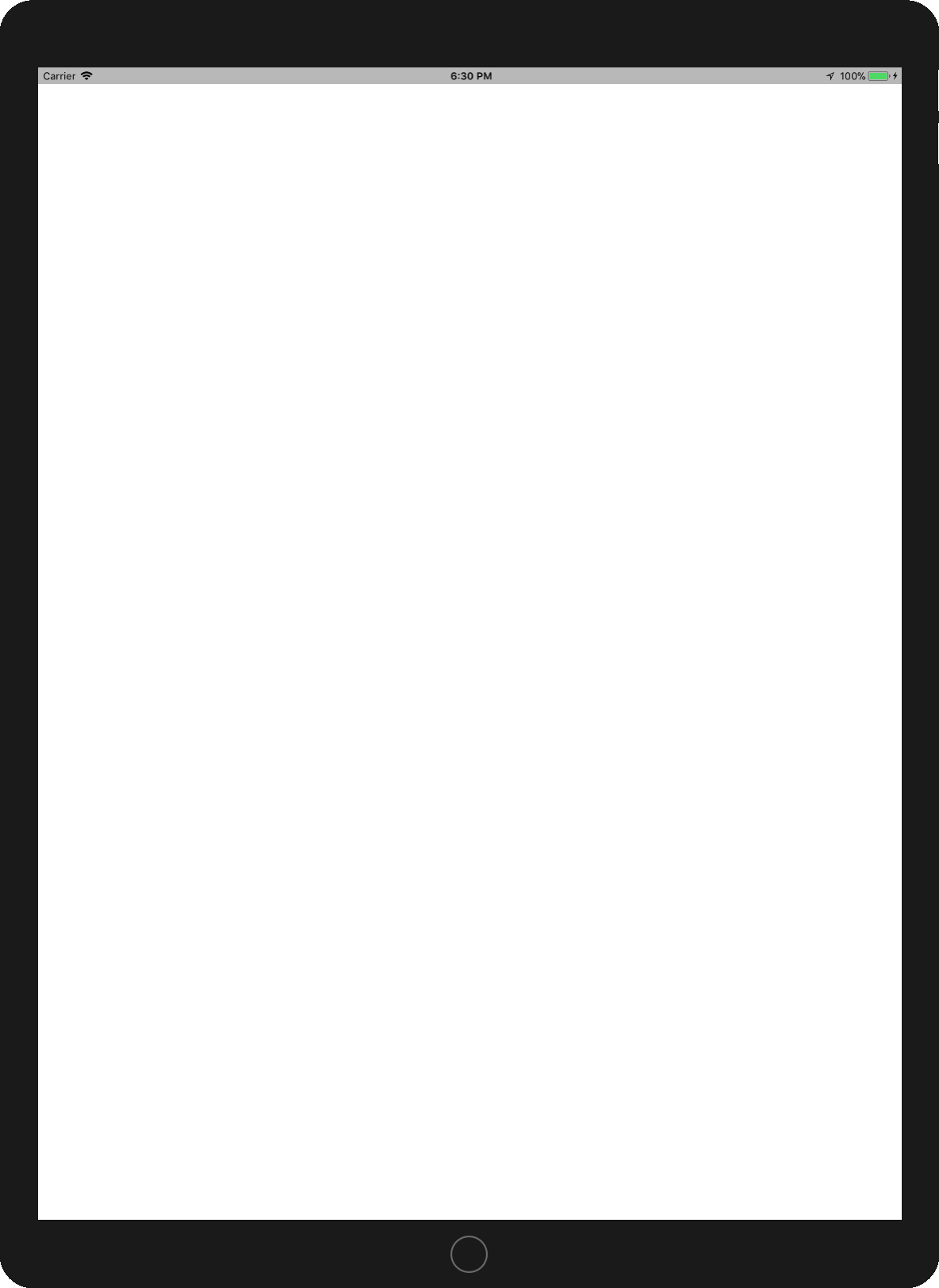
iPadはPortrait, Landscape共に上20pxとなります。もちろん、ステータスバーの表示設定を変更している場合はこの通りではありません。

SafeAreaに対応させるには
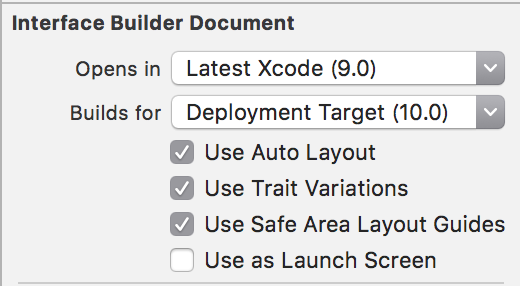
AutoLayoutを利用してSafeAreaに対応させる場合は、InterfaceBuilderからUse Safe Area Layout Guidesにチェックを入れましょう。これはStorybordのみならず、xlibでも利用できます。

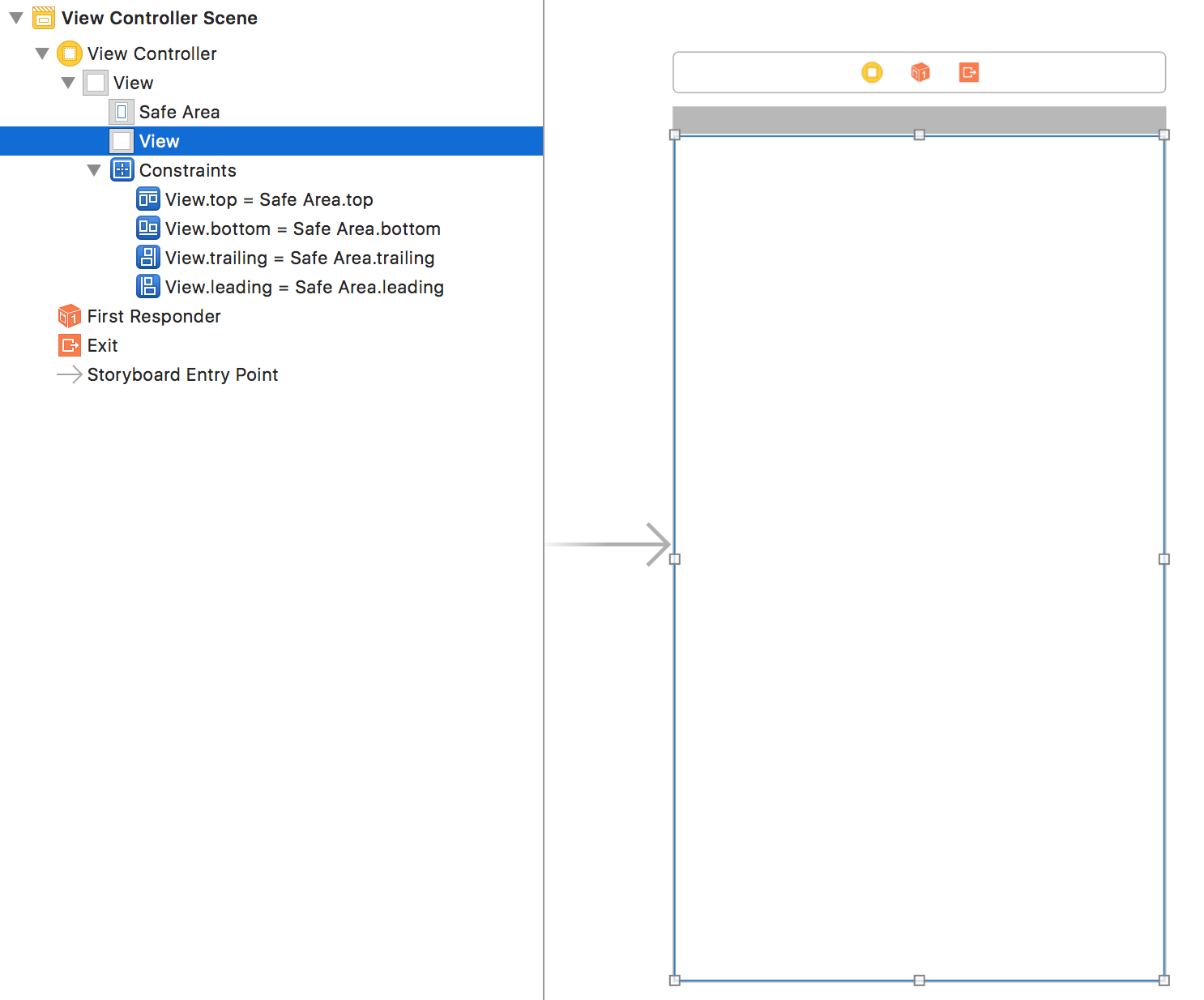
UIViewController内部に配置したViewとSafeAreaとの間に制約を貼ることで、ViewをSafeArea内部に限定して配置することができます。

UIViewControllerに紐づくUIViewが背景のViewになり、SafeArea外の領域ではそちらが表示されるため、背景色を設定しておくことを忘れないようにしましょう。
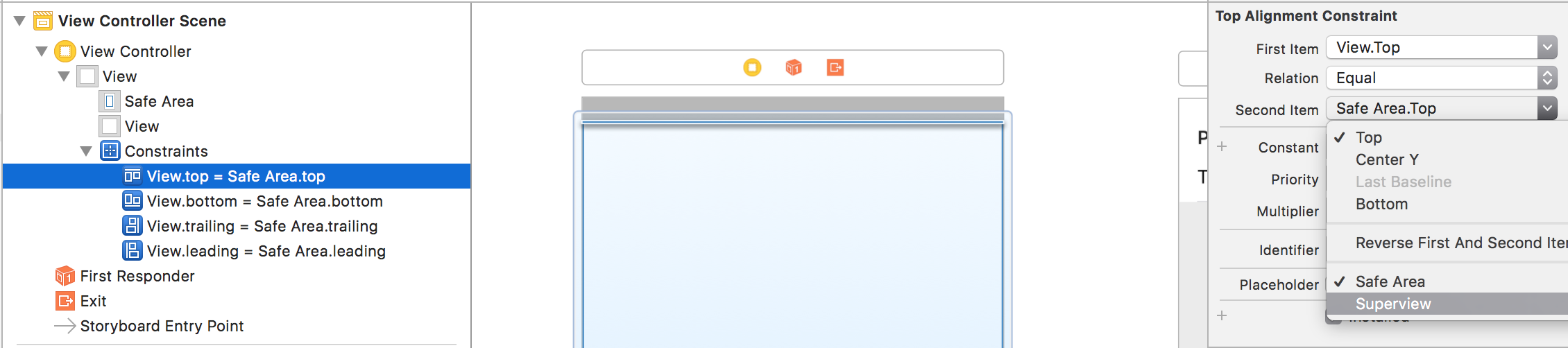
また、背景にぼかし画像を設定したり、全面にUIMapViewを配置するなど、SafeArea領域外も含む領域に新たにUIViewを設定したい場合があります。その際は、UIViewを設置してSafeAreaに対してAutoLayoutを設定した後、各AutoLayoutのSafeAreaのItemをSuperviewに変更するという手順で設定するのが良いかと思います。

ソースコード中でSafeAreaの領域を取得したい場合、UIViewのsafeAreaInsetsプロパティを使用することができます。このプロパティは該当のViewの領域でSafeArea範囲外に当たるInsetsを提示します。Viewの位置や階層によって自動で範囲を再計算してくれるため、非常に便利なプロパティです。ただ、レイアウト確定後のにこちらのプロパティが計算されるため、viewDidLoadなどレイアウト確定前のタイミングではこのプロパティには数値が入らないため、注意しましょう。
自動でSafeAreaに対応してくれるUIComponentたち
いくつかのUIComponentは特別な対応なしでSafeAreaに自動対応してくれます。特別な対応なしでSafeAreaに対応してくれるため非常に便利なので、まとめておきましょう。
UINavigationBar
まずは上下のバーです。UINavigationControllerはみなさん使っているため、問題ないかと思います。iPhoneXの場合はUINavigationBarのサイズが上方向に拡大し、SafeAreaの領域を覆ってくれます。また、UINavigationController配下のUIViewControllerから見ると、UINavigationBarの領域分がSafeArea範囲外となります。
なお、SafeAreaとは直接関係ありませんが、Xcode9.0, 9.1の頃、UINavigationBarを表示している画面から表示していない画面に戻る際、戻るアニメーションが問題のある動作をしておりました。Xcode8.xの頃は戻る動作中UINavigationBarがフェイドアウトする動作だったのが、Xcode9.0, 9.1では戻りのアニメーションが完了するまでUINavigationBarが表示され続け、戻りが完了した瞬間にUINavigationBarが消えて画面全体が上にずれるような動作になってしまいました。改めて今回Xcode9.2で検証してみるとこの動作は直っているようで、戻る動作中UINavigationBarごと画面が右に消えていく動作になっております。
UIToolBar
UIToolbarのbottomとSafeArea.bottomを一致させる制約を貼っておくと、iPhoneXの場合にUIToolBarが下方向に拡張し、SafeAreaの範囲外をUIToolbarで埋めてくれます。
ただし、この場合、UIToolBar自体のframeの高さは変わっていないようです。そのため、UIToolBarを上下に出し入れするアニメーションを入れる場合、UIToolBarの高さ分だけ位置を変更するとUIToolBarが途中までしか移動しないため、注意してください。

UITableView
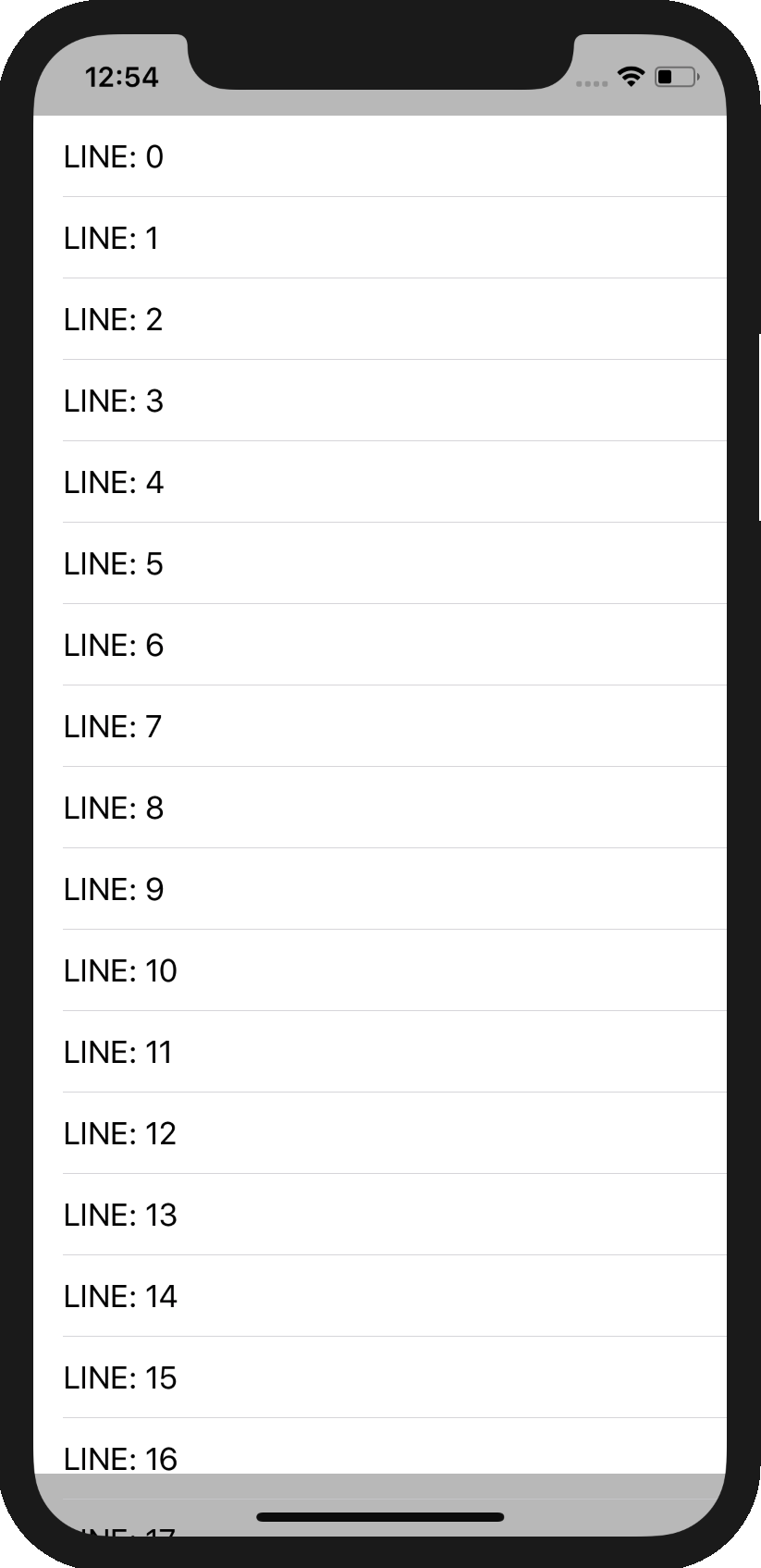
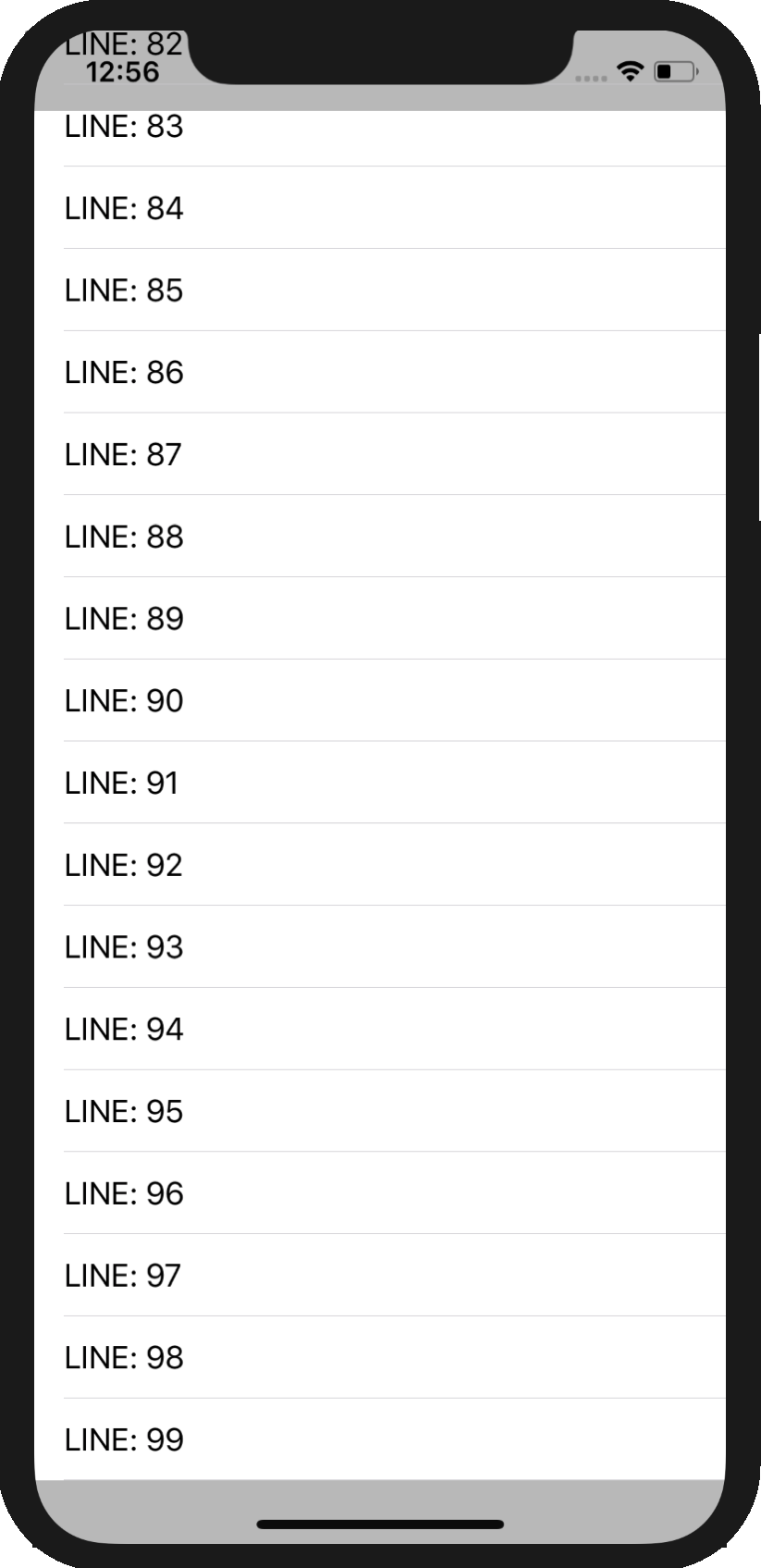
UITableViewは特に何も考えなくとも自動的にSafeAreaに対応してくれるUIComponentの一つです。下記はUITableViewControllerのみの画面のサンプルです。UITableViewはSafeAreaの外まで一杯に広がっていますが、上部と下部のSafeArea外領域はsafeAreaInsetsで自動的に正しい表示領域を設定してくれます。この場合でも、contentInsetsは全て0になっています。


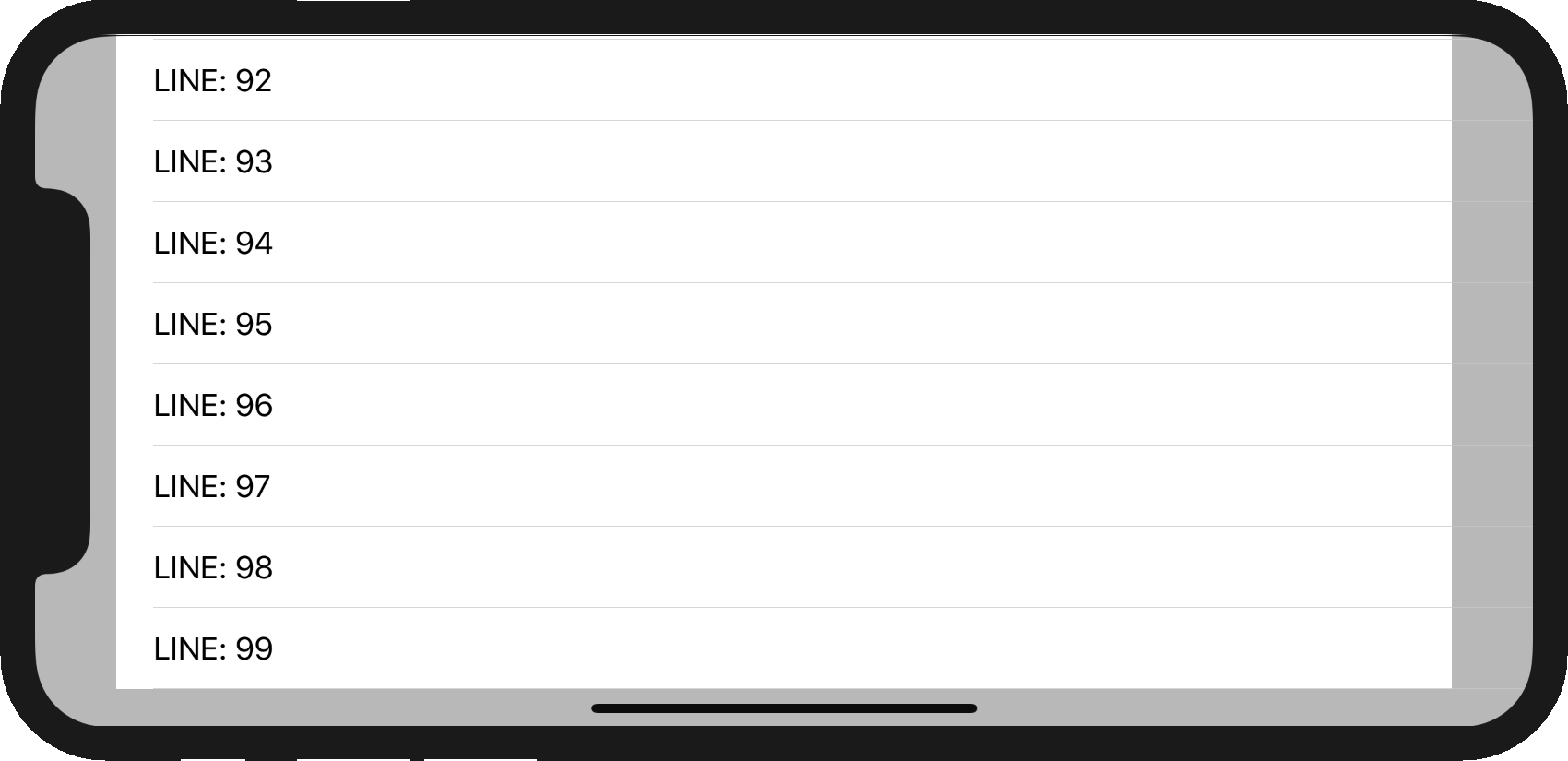
また、Landscapeモードの場合も同様に左右のSafeAreaに沿ってCell内のContentViewが自動的に設定されるため、通常はSafeAreaの外にCellのコンテンツが表示されることはありません。

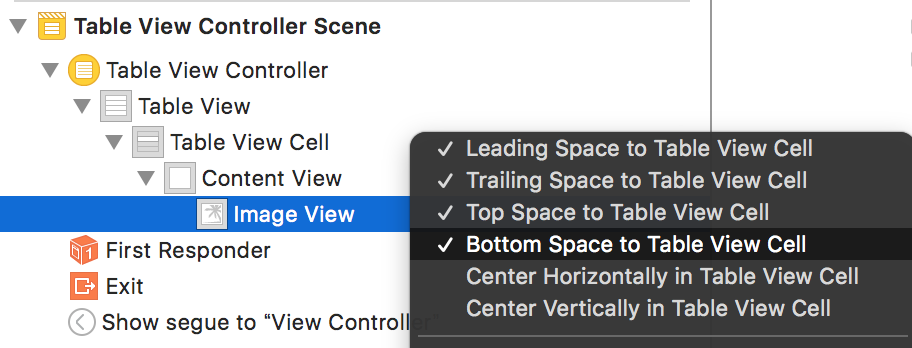
逆に、Cellの背景色や背景画像を設定しようとした場合、ContentViewの背景色のみを設定したり、UIImageViewとContentViewとの間で制約を設定してしまうと、左右SafeArea外の背景はUITableViewそのままになってしまいます。その場合は、Cell自体のViewの背景色を設定したり、ContentViewに乗せたUIImageViewとCell自体の間でAutoLayoutの制約を設定するとCell全体に背景色や背景画像を設定することができます。

上記設定はIntefaceBuilder上では一見全く見分けがつかないため気をつけましょう。
SafeArea対応BottomBar
SafeAreaに対応した自作のBottomBarの作成方法の一例を紹介します。
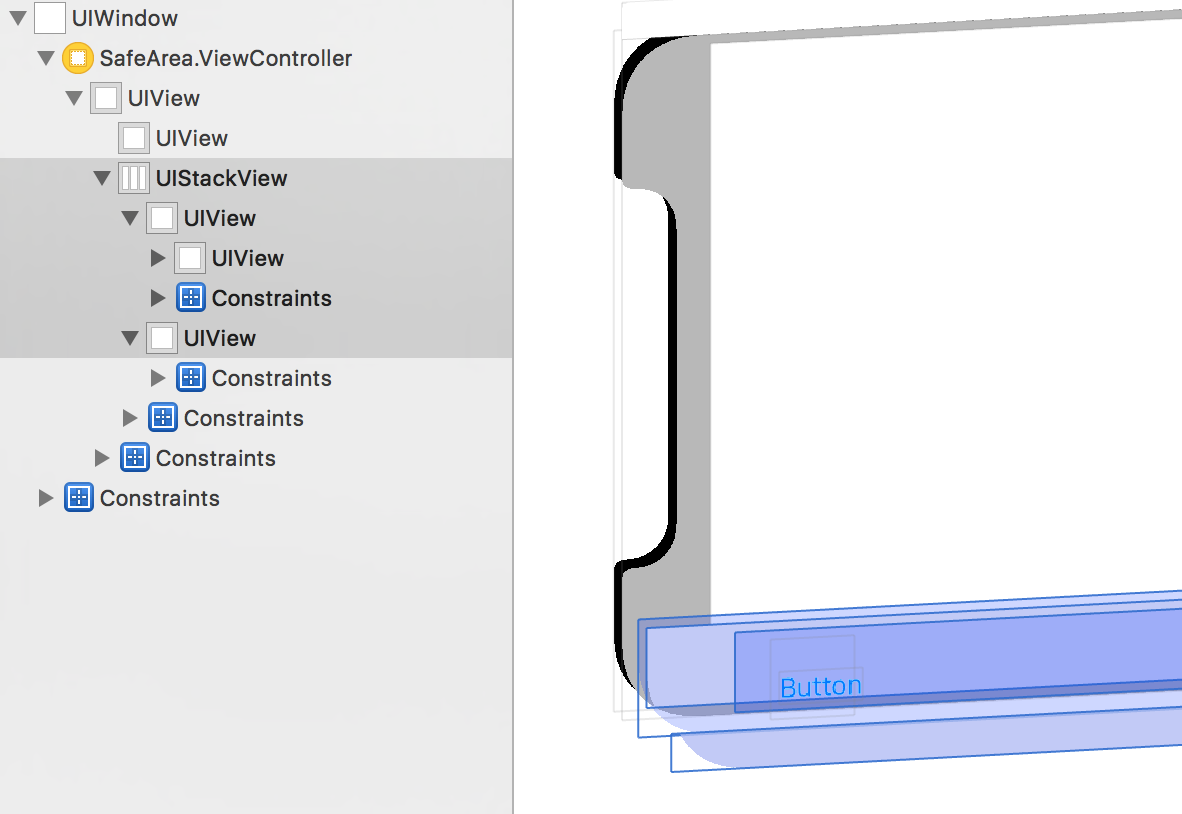
まず、BottomBarはVerticalのUIStackViewで作成します。UIStackViewには上下に2つUIViewを設定し、UIStackViewの左右と下がSuperViewに接地するようAutoLayoutを設定します。UIStackView中の上のUIViewに高さの制約を設定します。この高さがBottomBarの実質的な高さになります。
そして、上のUIViewのBottomとSafeAreaのBottomの間に制約を設定します。これで、下のSafeAreaの幅に従って下のViewの高さが自動的に変わるようになります。
Landscapeにも対応させる場合は、上のUIViewの中にさらにUIViewを設定し、そのUIViewの左右とSafeAreaの左右に制約を設定します。ボタンなどのUIComponentは中のUIView中に設置するようにしていけば、iPhoneXのLandscape時に左右のSafeArea内にUIComponentが収まるようになります。

最後に
以上、SafeAreaについて簡単にまとめてみました。
なお、私はiPhoneXの実機を持っていないため、全てシミュレータ上での検証のみであることをご了承ください。