はじめに
オリジナルアプリの作成にて、投稿に連動したグラフを作成したので作成方法をアウトプット!
導入方法
1:chart.jsをCDN経由でRailsアプリに導入
2:グラフ生成のコード記述
3:すこーしコード書き換えて投稿と連動させる
そもそもCDNってなに?
CDN(Content Delivery Network)の略で、
ウェブコンテンツを効率的かつスピーディーに配信できるように工夫されたネットワークのことのようです。
これによってオリジンサーバーの負担を減らせるみたい。
感覚的には、アマゾンの倉庫をいろいろな場所に設けて、(東京の人は東京の倉庫から出荷!、大阪の人は大阪の倉庫から出荷!みたいな感じで)負担を減らそう!ってことで理解してます。
では、本題、、、
1:chart.jsをCDN経由でRailsアプリに導入
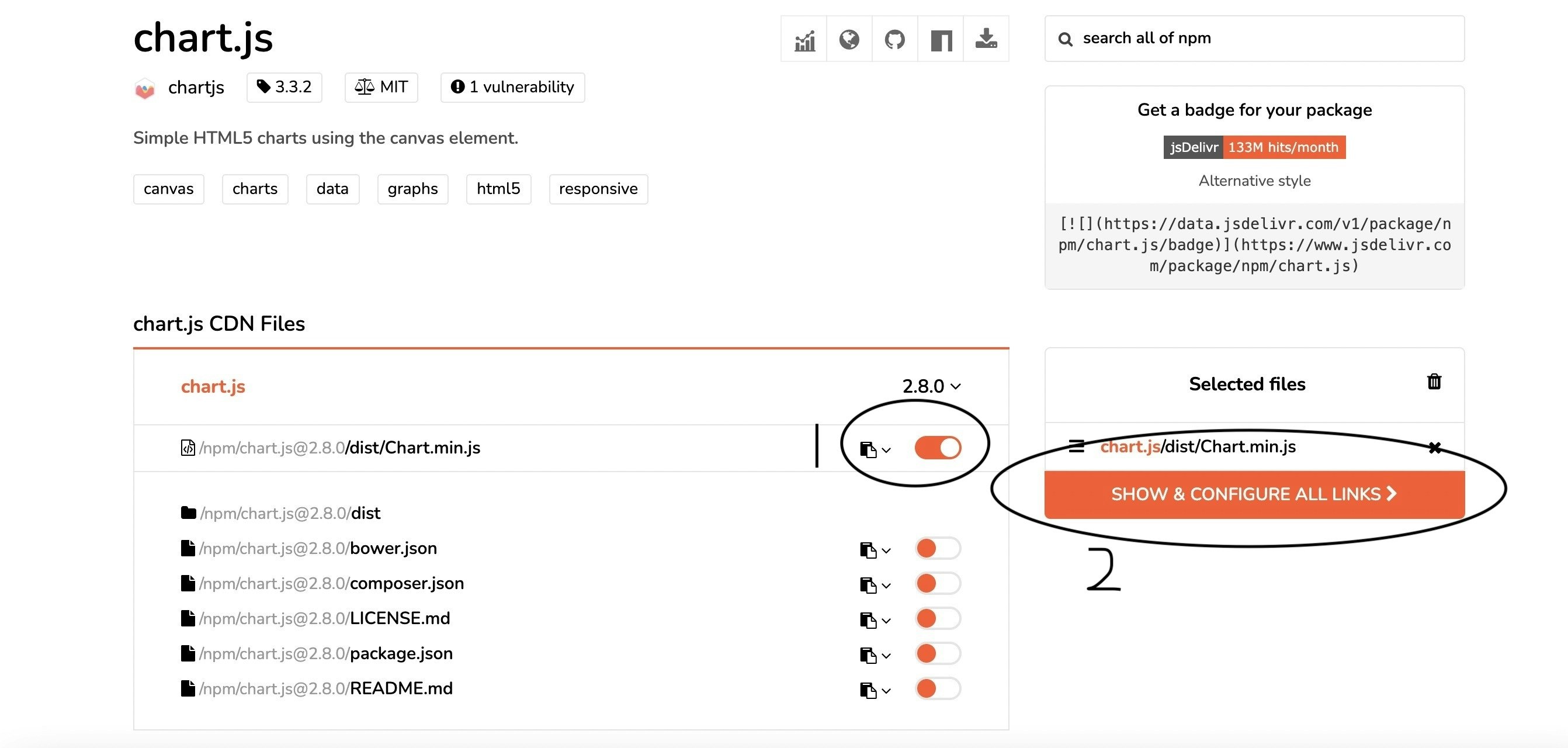
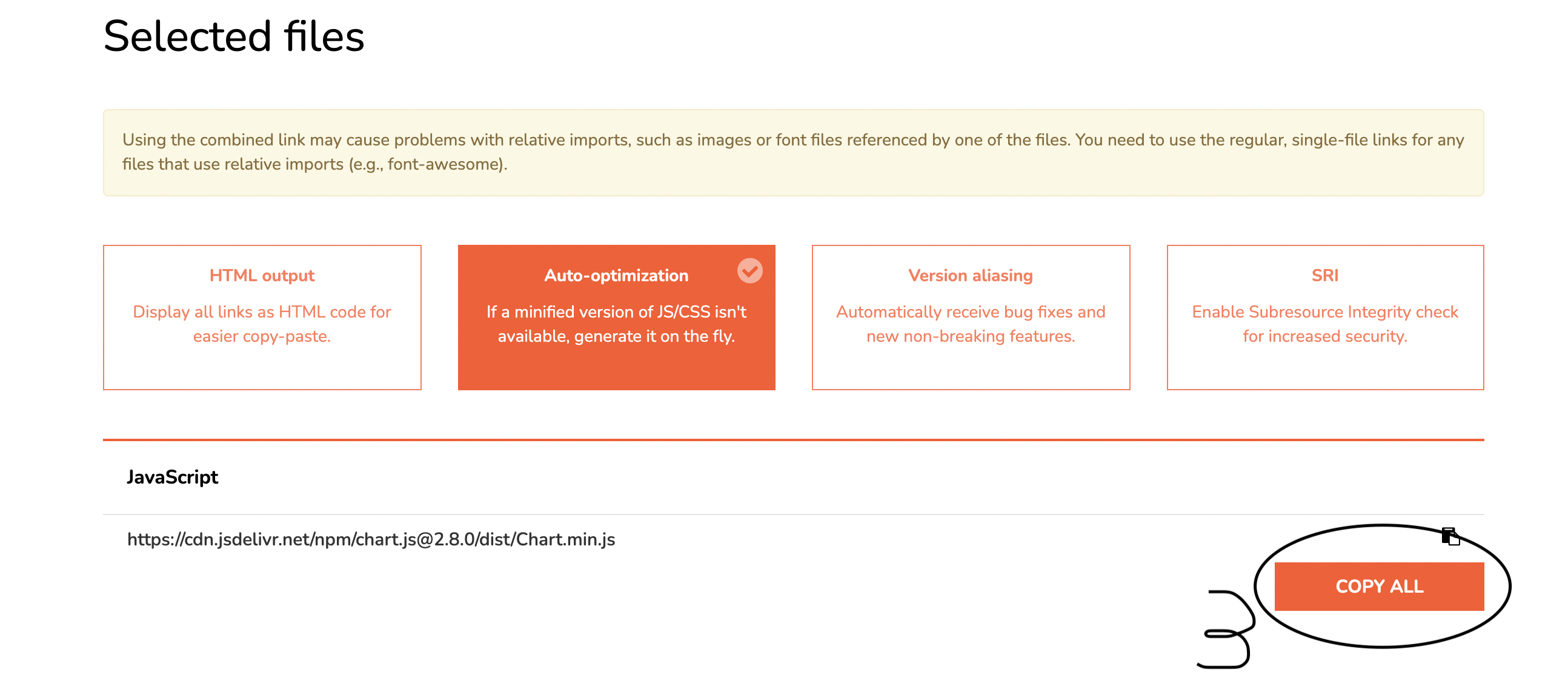
以下のリンクからCDNを作成!
https://www.jsdelivr.com/package/npm/chart.js?version=2.8.0


view > layouts > application.html.erbのheadタグにscriptを記述
<!DOCTYPE html>
<html>
<head>
<title>Nutrik</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<script type="text/javascript" src="https://js.pay.jp/v1/"></script>
<%= stylesheet_link_tag 'application', media: 'all'%>
<%= javascript_pack_tag 'application' %>
<script src=”ここに貼り付ける!!!”></script>
</head>
<body>
<%= yield %>
</body>
</html>
2:グラフ生成のコード記述
<div class="chart">
<canvas id="myChart" ></canvas>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["1群", "2群", "3群", "4群", "5群", "6群"],
datasets:
[
{
label: '6つの基礎食品群',
backgroundColor: 'rgba(255,165,0,0.5)',
borderColor: 'rgba(255,165,0,0.2)',
data: [1,2,3,4,5,6]
},
]
},
options: {
maintainAspectRatio: false,
scale: {
ticks: {
suggestedMin: 0,
suggestedMax: 7
}
}
}
});
</script>
</div>
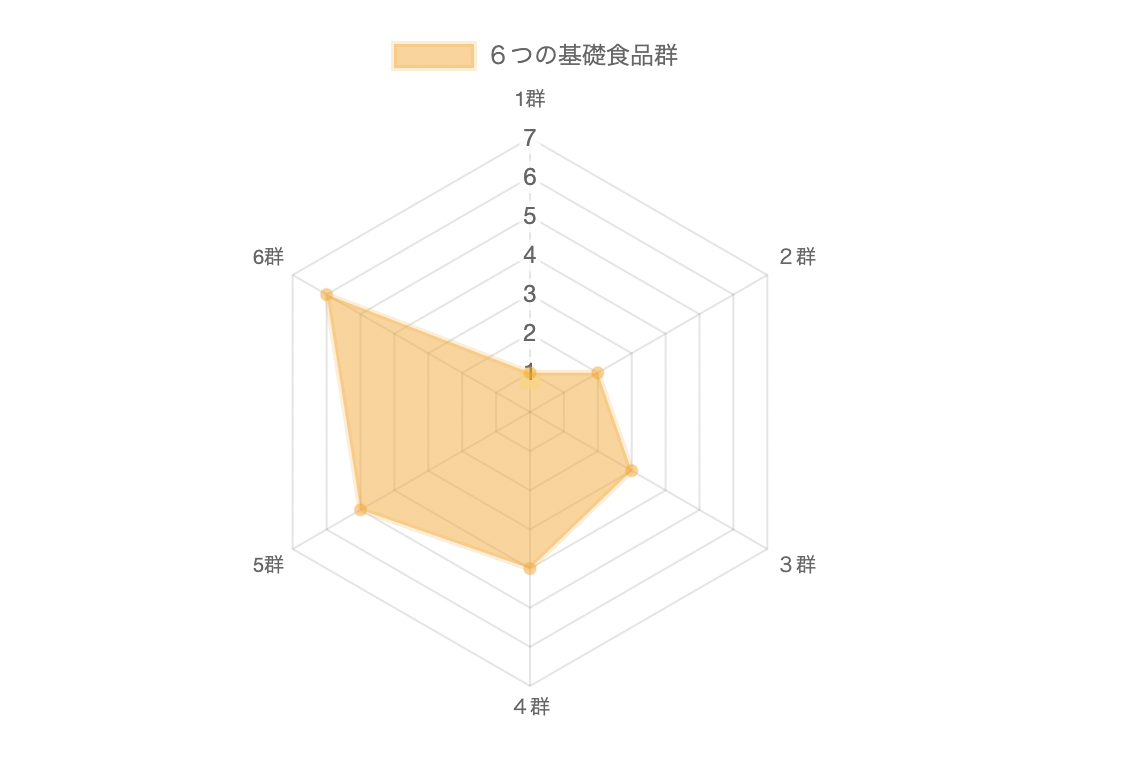
そしたらこんな感じのグラブができます!
3:すこーしコード書き換えて投稿と連動させる
こんな感じでコードを少し書き換えてあげる。
data: [1,2,3,4,5,6]
data: [<%= @food_group[1] %>, <%= @food_group[2] %>, <%= @food_group[3] %>, <%= @food_group[4] %>, <%= @food_group[5]%>, <%= @food_group[6] %>]
私の場合、持ってきたいデータが特殊だったので、少しコントローラーで加工して、インスタンス変数でビューに渡しています。
終わりに
結果、すごく簡単にグラフが作れる!!
参考記事