背景
Lobe.ai は Computer Vision (画像処理) に特化したモデルの作成が非常に容易に出来る無料のアプリケーションです。現時点では Image Classification のみを扱います。
モデルの作成や実行にクラウドは不要で、ローカルのコンピューターで動きます。勿論、作成したモデルをファイルとして取り出す事もできますので、クラウド上に展開する事も出来ます。
学習時などに GPU も対応していますが、必須ではありません😊
Lobe.ai:
https://www.lobe.ai/
- ベータ版です
どんな種類の Computer Vision のモデルの作成が出来るかは、この example のサイトをご覧ください。
必要なモノ
- Windows 10 or Windows 11。Macも可
- メールアドレス
- Lobe の登録に必要
- 氏名/メールアドレス/国は、Lobeの更新情報を届けるためにのみ使われます。勿論、その購読を停止させる事も出来ます。
- https://www.lobe.ai/docs/tips/tips
- Azure Subscription
- お持ちでない場合は、こちらから無料版をどうぞ!
- https://azure.microsoft.com/ja-jp/free/
- (オプション) Azure Storage Explorer
扱わない事
この記事はPC/macのマウスとキーボード操作の出来る中高生でも扱える事を目指しています。プログラミングを必須としません。
- コーディング
- TypeScript の自動展開のための CI/CDの仕組みの実装
手順
1. lobe.ai のダウンロード と インストール
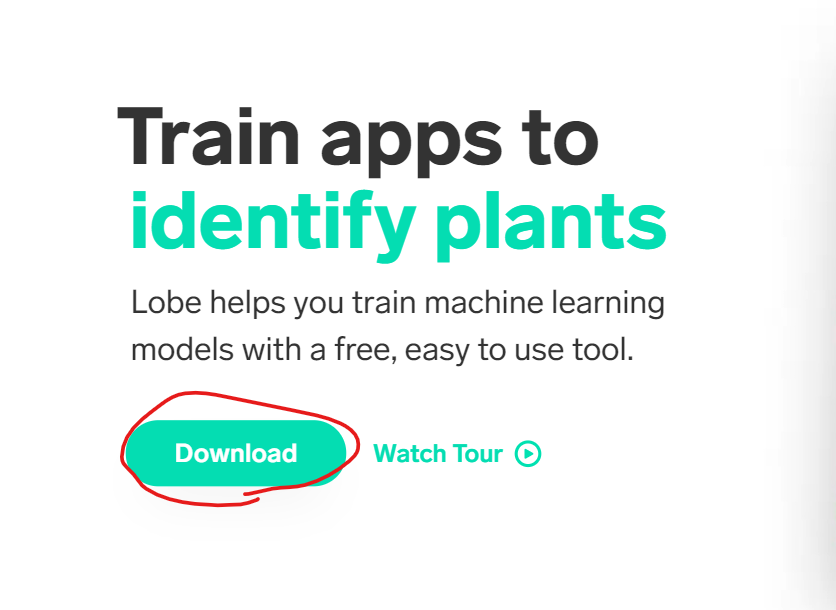
Lobe の トップ画面の[Download]ボタンから、アプリケーションのダウンロードを行います。
Lobeのインストーラーは 331MB あります。
Lobe自体がベータ版であるという事もあり。その際にユーザー名やメールアドレスなどの登録が必要です。
ダウンロード後、lobe.exe 起動して、インストールを行ってください。
インストールが成功すると、スタートメニューに表示されます。
2. データの準備
今回は、Microsoft Learn で用意されているデータを使います。
こちらのサイトにアクセスして、zip圧縮されたデータのダウンロードをします。
Source:
https://microsoftlearning.github.io/AI-900-AIFundamentals/instructions/03a-classify-images.html
約 6MB あります。
Zip ファイルを右クリックして、展開します。
フォルダー名に日本語名が入っていると正常に動作しません。C:\Work\の様に作業用のフォルダを英語のみで作成して、そこにフォルダーごとファイルをコピーします。
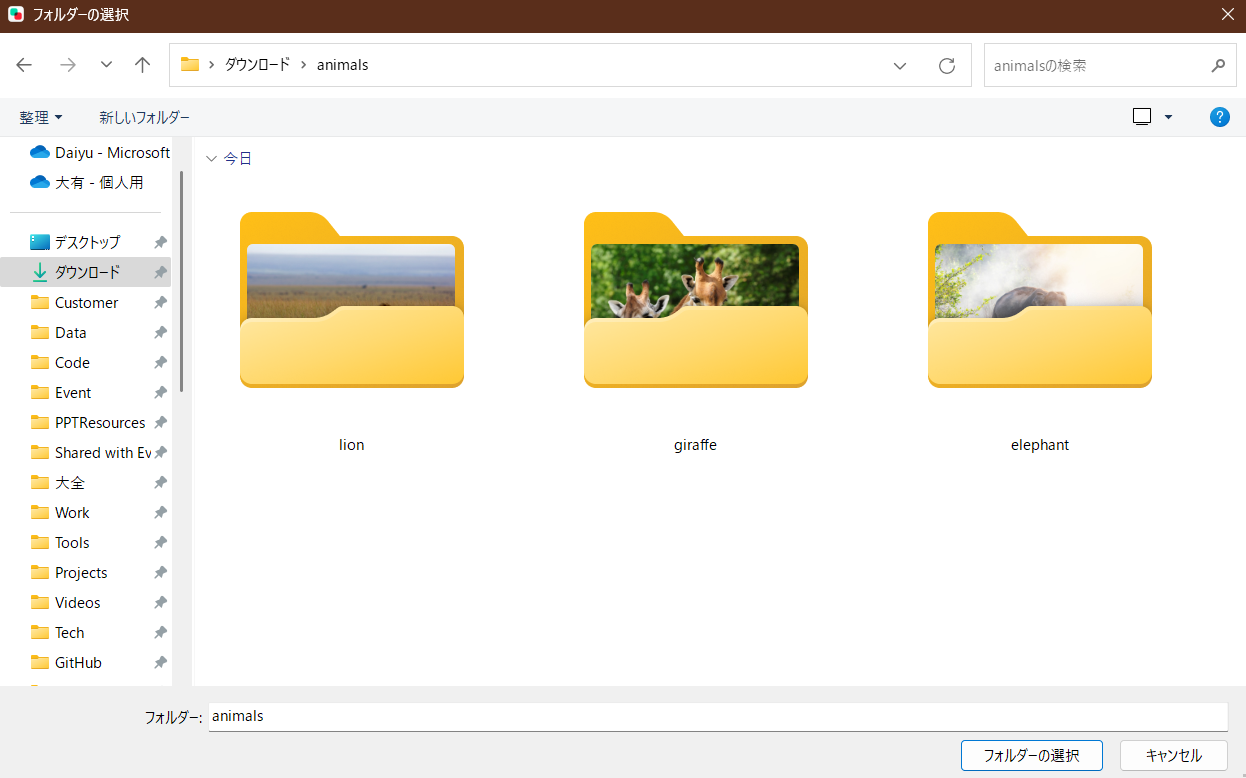
lion, giraffe, elephant のフォルダーが出来ています。それぞれのフォルダーの中に、画像ファイルが入っています。
3. Lobe で学習実行
いよいよ Lobe のアプリケーションで画像分類を実行します。
- lobeを起動します
-
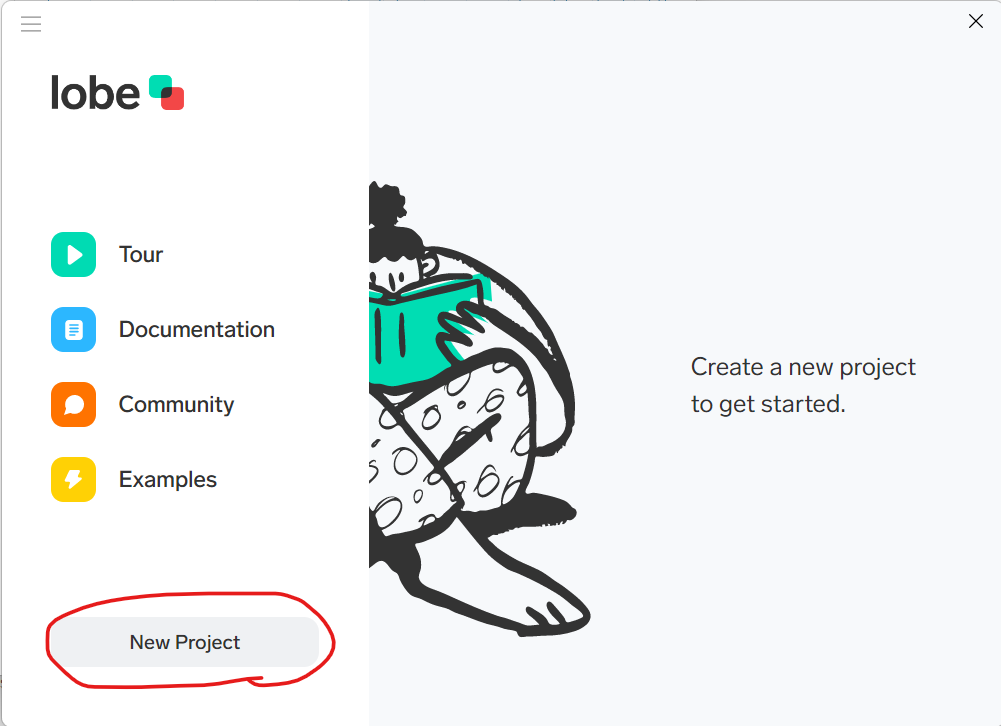
New Projectをクリックして、プロジェクトを作成します
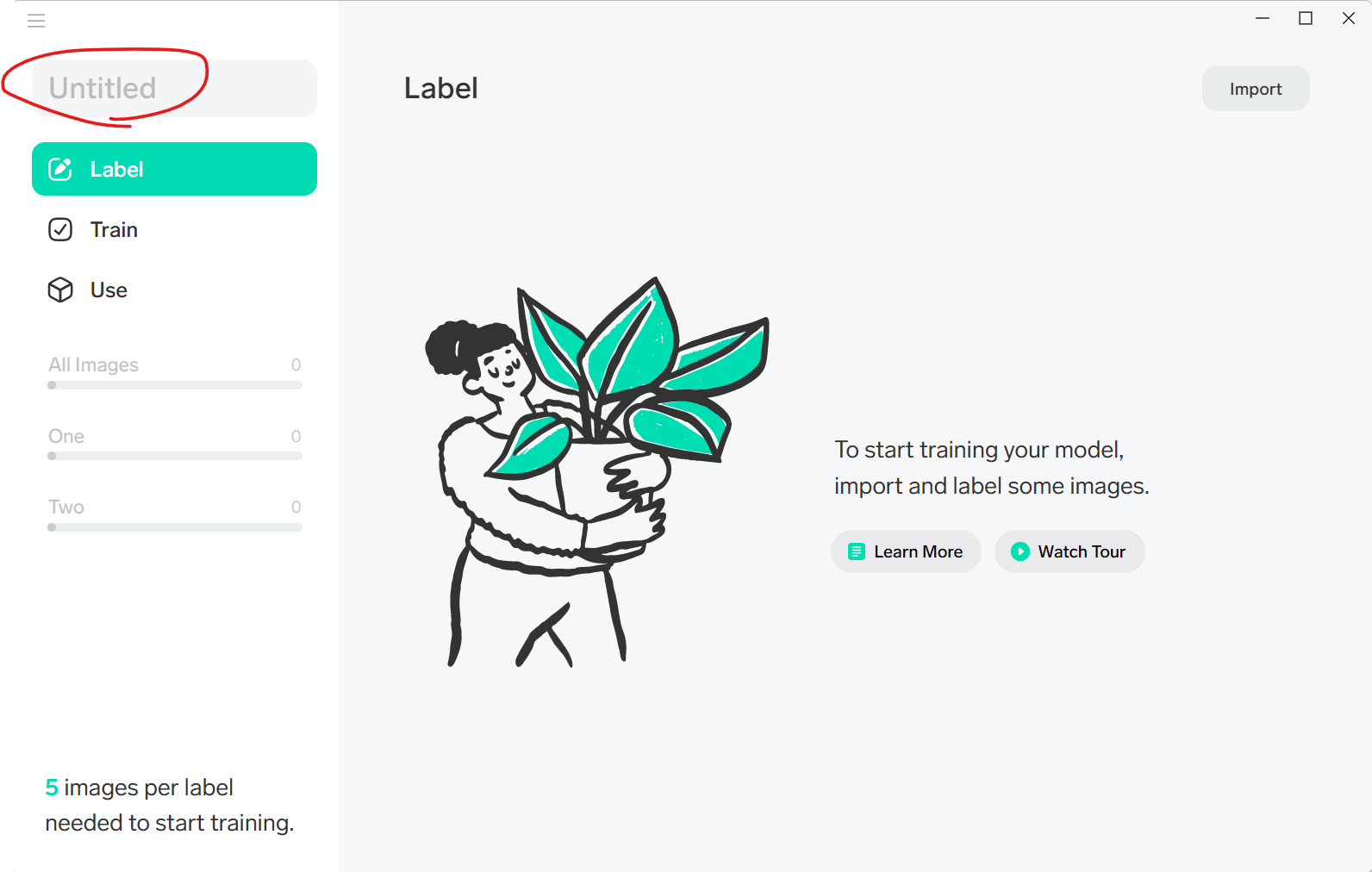
- Project に名前を付けます
画面左上の [Untitled] をクリックして、任意の名前を付けます。例えば「動物判定」とかですね。
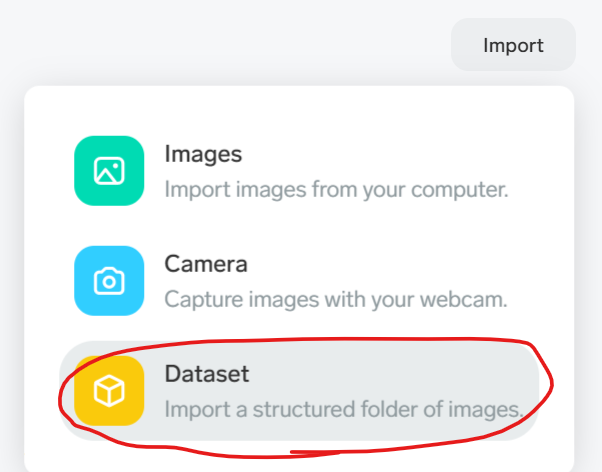
- 画面右上の [import] ボタンで、先ほど展開した画像ファイルを取り込みます
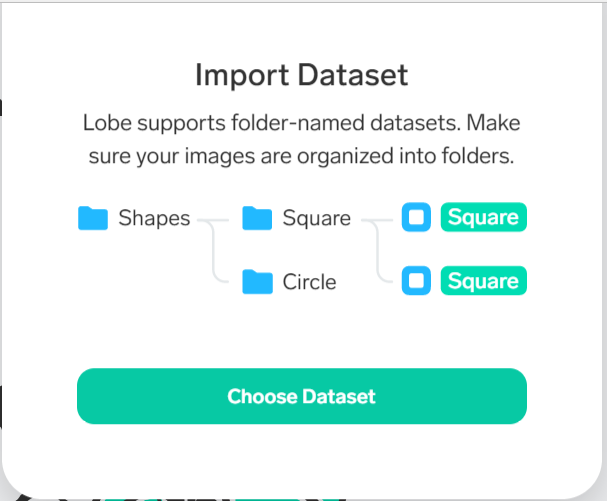
フォルダーごと取り込みますので、Dataset を選択します。
Choose Dataset をクリックします。
ダウンロードした、animals フォルダーを選択します。
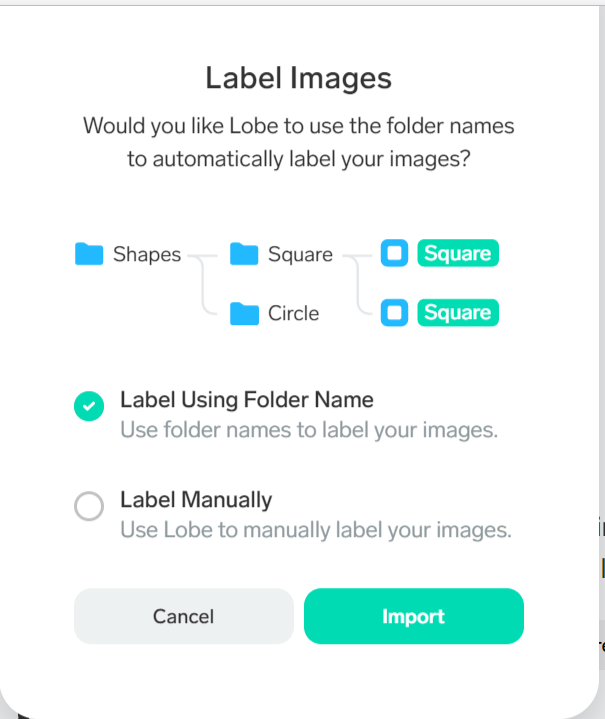
各画像のラベル名をどう設定するかを選べます。ここではフォルダー名をそのまま使いますので Label using Folder Nameを選択して、Import を押します。
即座に画像が取り込まれて、ラベル毎の画像を確認できます。
そして、実はこのインポート処理の際に、学習も自動的に行われます!
私の手元の Surface Laptop 3 では、取り込み時間は1秒にも満たないです。この程度ですと GPU 不要なのが解りますよね😊
もし、学習が始まらない場合は以下を試してみてください。
- アプリケーションの再起動
- プロジェクトの再作成
- PCもしくはMacの再起動
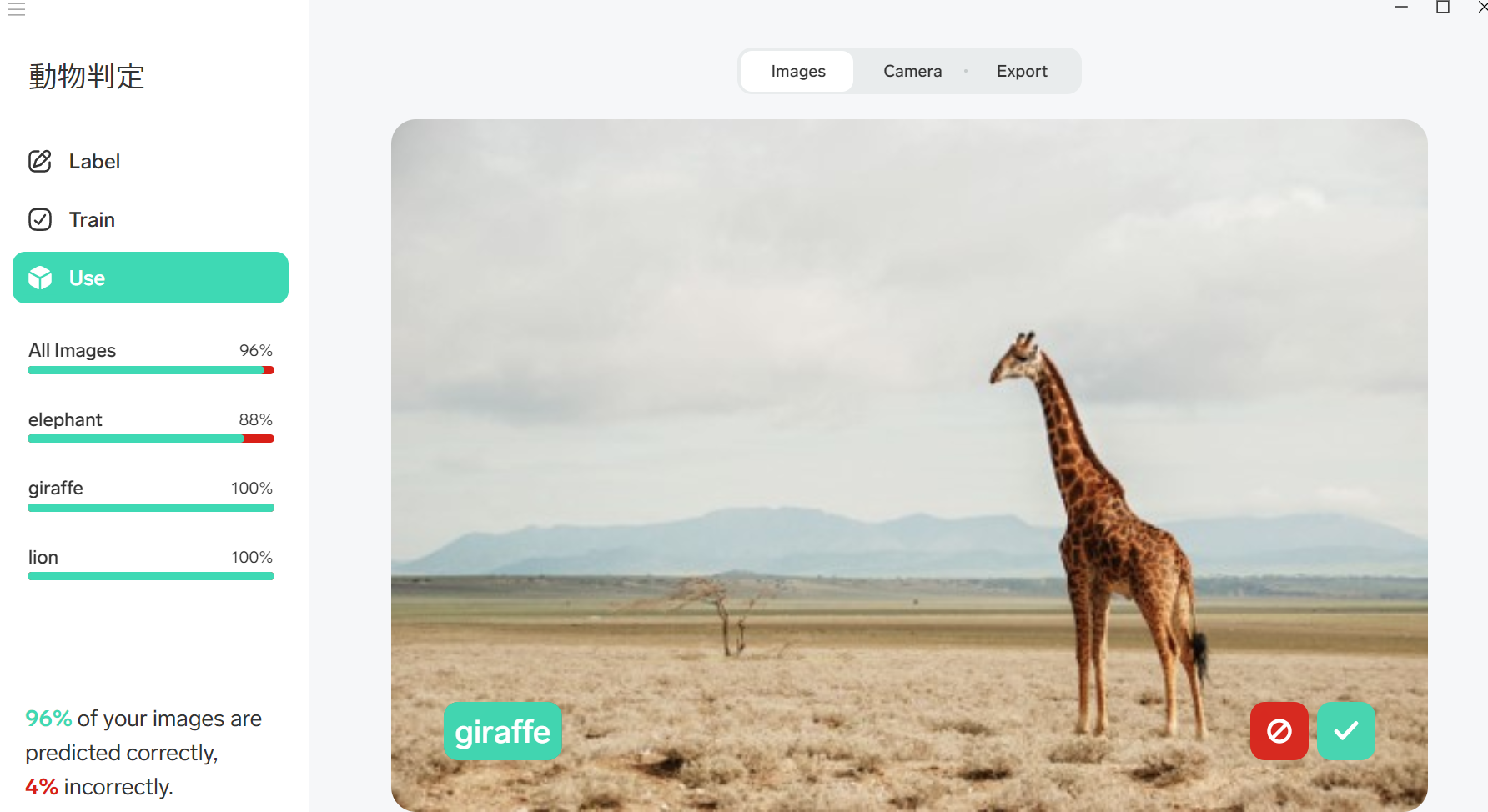
4. テスト
ローカルで作成したモデルの品質の確認も出来ます。
Use に移動します。
| 項目 | 内容 |
|---|---|
| Images | ローカルにある画像ファイルを使う |
| Camera | PC についているカメラを使う |
| Export | 作成したモデルをファイルとして出力する |
ここでは Images を選択します。
以下のサイトにアクセスして、画像ファイルをダウンロードします。
https://aka.ms/giraffe
ダウンロードしたファイルを画面にドラッグアンドドロップします。
画面左下に Apple と判定してくれました!
素晴らしい😊
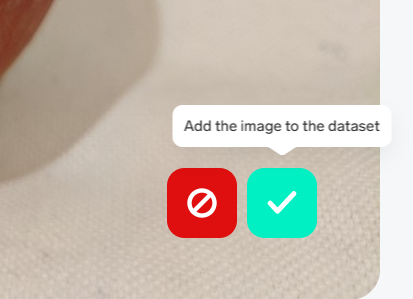
しかも、画面右側のチェックボックスのアイコンで、テスト用に確認した画像を、データセットに加えることが出来るんですね!
Active Learning もやりやすくなっています。
別の画像ファイルでも試してみてください。
5. Web アプリ の作成と展開
作成したモデルをWebアプリケーションにしてみましょう。今回は Web Server側での処理は全くせず、Webブラウザーの内部で処理を簡潔させます。Single Page Application の方式ですね。
5.1. モデルの Export
Use 画面の上の Export を選択すると、下の画面の様なプロジェクトの種類を選択できます。
先のプロジェクトのテンプレートがある TensorFlow.js を選択します。
出力先のフォルダーを選択する画面が表示されます。任意のフォルダーを作成して、選択します。
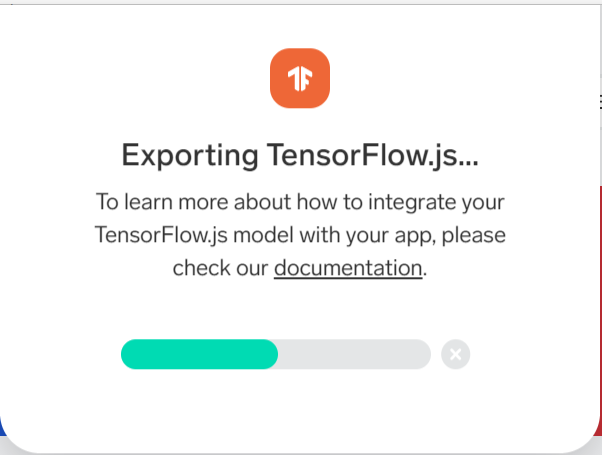
エクスポート中の画面です。
数分でエクスポート完了です。
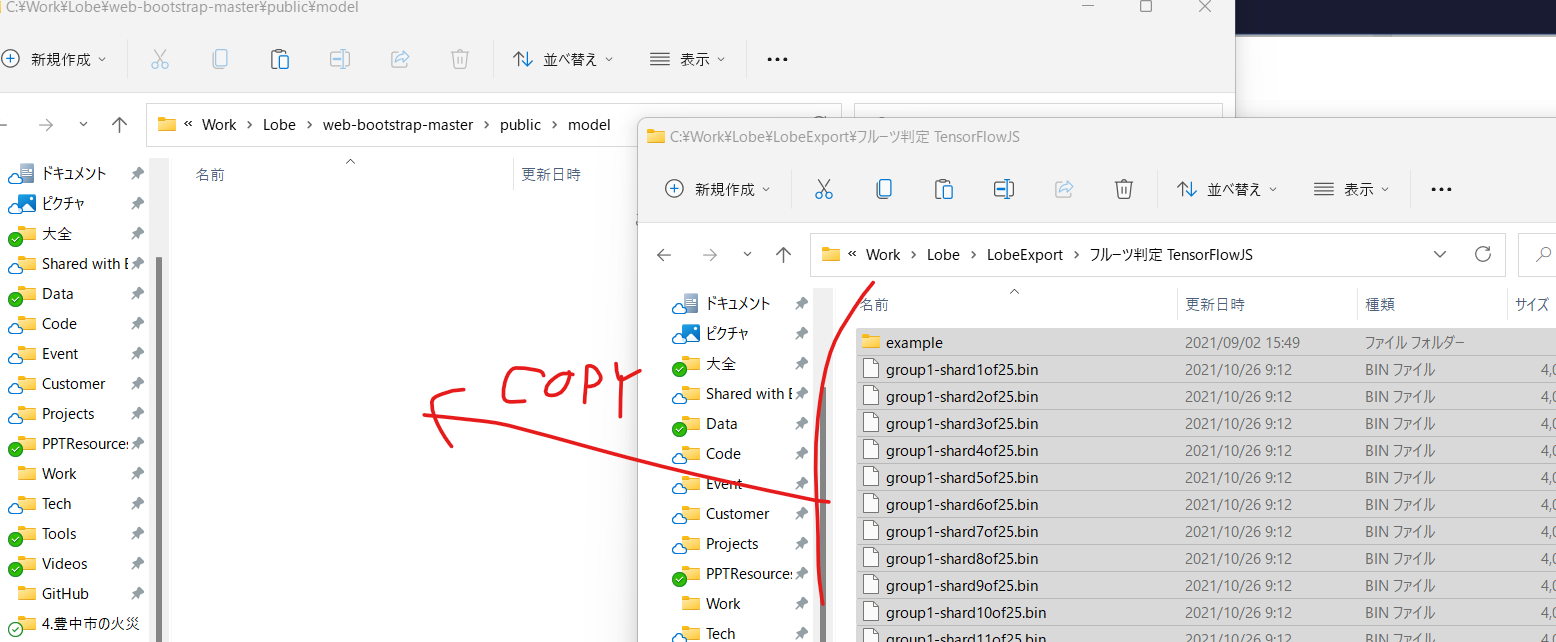
以下の様に相当数のファイルが出来ています。
5.2. Starter プロジェクトの選択
先ほどのモデルを使う Webアプリケーションを作成します。ここでは Web App を選択します。
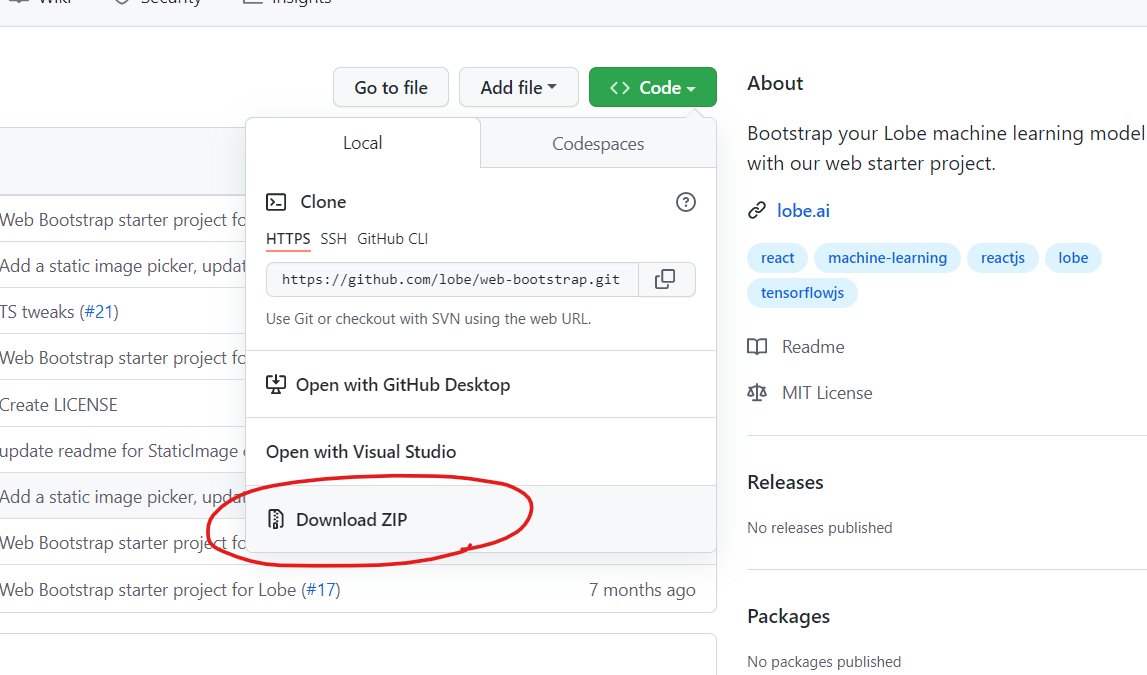
以下のWebサイトが表示されます。
先ほどと同様 Download Zip で、ファイルをダウンロードします。
Zip ファイルを任意の場所に展開します。
5.3. 動作確認
ローカル環境で動作確認をします。
まだ クラウド は出てきませんね😊
ここに Getting Started のドキュメントがありますので、この通りに実行します。
5.3.1. NodeJS のインストール
もし、自分のPCに NodeJS がインストールされていない場合は、以下よりインストールしてください。
この Starter プロジェクトは、Node の 17.0.1 だと正常に起動しません。14.18.1 LTS を使ってください。
5.3.2. Yarn のインストール
Yarn は NodeJS のプログラムで使用する追加モジュールを管理してくれるパッケージャーの種類のツールです。
その後、Yarn のインストールを行います。
ドキュメントにある通り、コマンドプロンプトから、以下のコマンドを実行します。
npm install -g yarn
メチャクチャ早く終わります😊
5.3.3. Web アプリケーションの起動
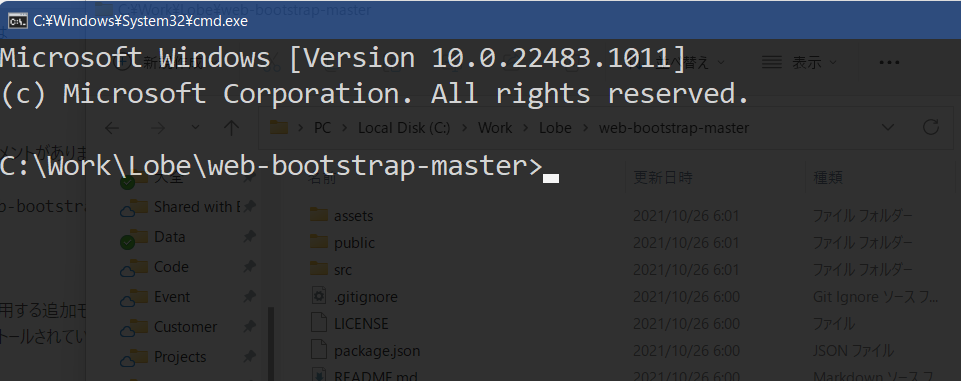
先ほどダウンロードした Starter プロジェクトのファイルがあるフォルダーに移動します。
ファイルパスのあるエリアで cmd と入力し、エンターキーを押します。
そのフォルダーでコマンドプロンプトが起動します。
Webアプリケーションをそのまま動かします。この時点では、Lobeで作成したモデルは使いません。
先のドキュメントの通り、yarn を使ってWebアプリケーションが使うモジュールをダウンロードしてきます。以下のコマンドを実行します。
yarn install
私の環境ですと、ファイルのダウンロードに 1分くらいかかりました。
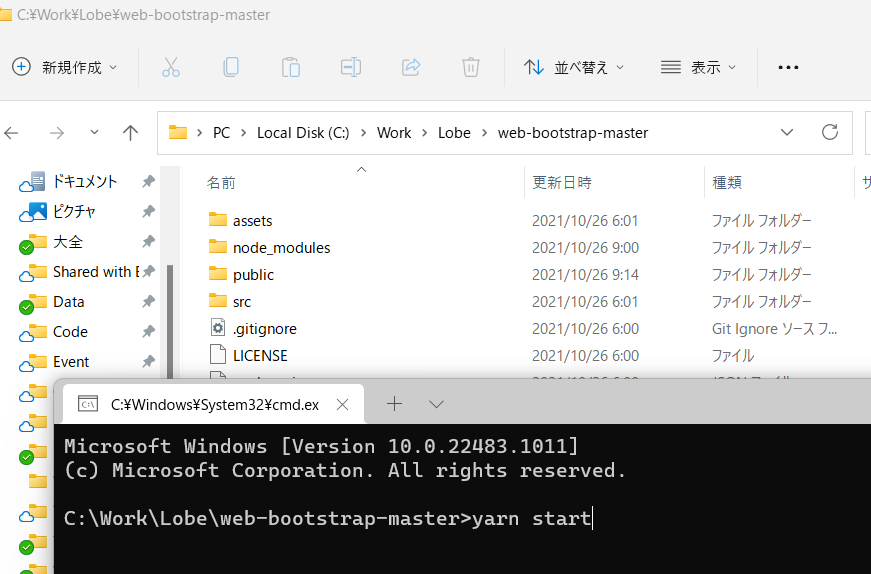
その後、以下のコマンドでローカル実行を行います。
yarn start
ブラザーが起動して、アプリケーションが動きます。
ブラウザーに自分のPCのカメラへのアクセスを許可すると、カメラに移っているもので、組み込み済みのモデルでの画像処理が行われます。画面左下に Thumb Down などと表示されていますので、親指の上げ下げを判定するモデルのようですね。
5.4. 作成したモデルの組み込み
いよいよ自分で作成したモデルを使いましょう。
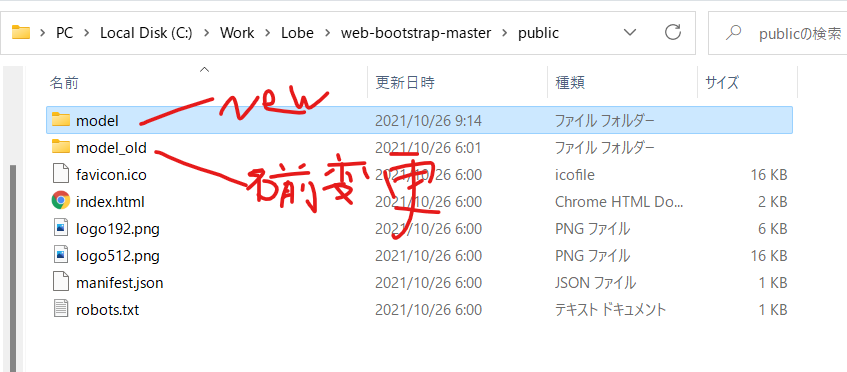
先ほどの Web アプリケーションの public/model フォルダーに、Lobe からエクスポートしたファイルをコピーします。
既存の model ファイルの名前を変更して、新たにmodelフォルダーを作成します。
ファイルをコピーします。
再度ローカルでWebアプリケーションを起動します。先ほどと同じですね。
アプリケーションの起動に少し時間はかかります。モデルのファイルが多いので。今度は画面左下に Apple などと表示されていますね!
起動すると、画面左上のアイコンからローカルの画像を使ってのテストが出来ます。
6. Static Web アプリへの展開
Starter の Web アプリケーションは React で、かつ TypeScript で書かれています。Build をする事で JavaScriptに展開されます。
まずは、ローカルのPCで行います。
6.1. Build
以下のコマンドで build を行います。
npm run build
これで、新たに build フォルダーが出来ます。そのフォルダーの中に、htmlとJavaScriptのファイルが出来ています。
参考:
https://create-react-app.dev/docs/deployment#static-server
6. Web Server へのアップロード
ここで便利な Cloud のサービスを使います。Azure Storage Account を使います。
OneDriveやGoogleDrive などはそのままですと静的なWebサイトのホスティングとしては使えませんのでご注意ください。私も勘違いしていました😅
以下のドキュメントを参考にして、Azure の Portal にログインをしてストレージアカウントを作成してください。
ストレージ アカウントを作成する:
https://docs.microsoft.com/ja-jp/azure/storage/common/storage-account-create?toc=%2Fazure%2Fstorage%2Fblobs%2Ftoc.json&tabs=azure-portal
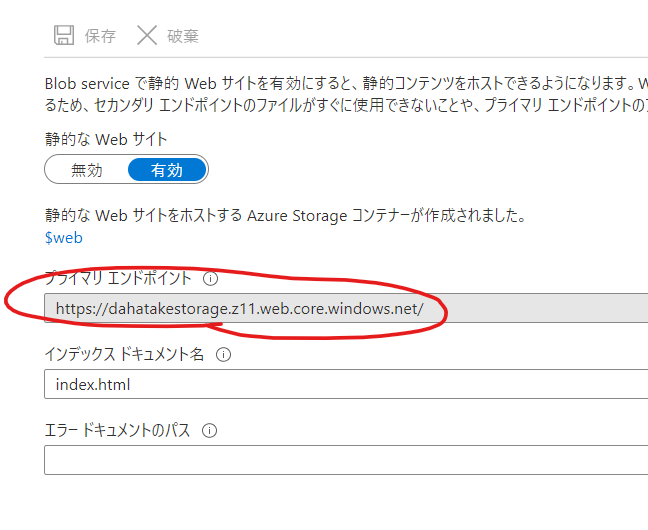
その後、こちらの手順に従って、静的なWebサイトの機能を有効化します。
Azure Storage での静的 Web サイト ホスティング:
https://docs.microsoft.com/ja-jp/azure/storage/blobs/storage-blob-static-website
こんな感じ。
後は、ファイルをアップロードするだけです。
ここでは、Azure Storage Explorer を使います。
7. Web サイトへのアクセス
Azure Storage Account の プライマリ エンドポイント にブラウザーからアクセスします。
ファイルサイズがそこそこ大きいので、アクセスしてから表示が完全に終わるまで、若干時間がかかります。30秒程度ですかね。時々画面右上の歯車マークなどを触って刺激を与えると良いかもしれません。
私の環境は、このURLです。
暫く残しておきますね。ある日突然、私の都合で、アクセスできなくなります😊
https://dahatakestorage.z11.web.core.windows.net/
8. CDNの有効化 (オプション)
この手順はやらなくても大丈夫です。
Azure Storage Account も相当数のアクセス処理を捌いてくれますが、ほぼ追加料金なしでそのアクセス数を爆増させ、かつ、全世界規模でのCache を有効化できるのが CDN です。
ですので、ほぼ無条件で有効化する事を強くおススメします。
Azure CDN に移動します。
ここで 新しいエンドポイント を新規作成します。
私は以下の様にセットしてみました。
| 項目 | 内容 |
|---|---|
| CDNのプロファイル | Azure の内部で識別する名前 |
| 価格レベル | 標準 Microsoft で。これで追加料金無し |
| CDN エンドポイント | これがブラウザーからアクセスする URL になります |
| 配信元のホスト名 | この Azure Storage Account の 静的Webサイト を選択します。 |
[作成] ボタンを押して CDN の作成を行います。数分待ちます。
完了すると、以下の画面の様に作成された CDN が確認できます。
CDN経由でのURLを簡単に取得します。
そのために、エンドポイント に表示されている作成したCDNをクリックし、以下のCDNの画面に移動します。
画面右上の エンドポイントのホスト名 の文字列をコピーします。それをブラウザーのURL蘭に貼り付けます。
CDN作成後に、使えるようになるまで、10分程度かかります! これは、利用しているサービス毎に異なります。
Azure CDN Standard from Microsoft プロファイルの場合、通常、反映は 10 分以内で完了します。
CDN エンドポイントをテストする:
https://docs.microsoft.com/ja-jp/azure/cdn/cdn-add-to-web-app#test-the-cdn-endpoint
CDN経由は、このURLですね。
https://dahatake-lobe.azureedge.net/
まとめ
慣れてしまえば、ものの10分で学習から展開までの作業が出来ます。
LobeのStarter プロジェクトには、スマートフォン向けのものなどがあったり、扱いませんでしたが 特定のDeep Learning のフレームワークに依存しない ONNX モデルの作成も出来ます。
楽しんでチャレンジしてみてください!