はじめに
こんばんわ、ダブと申します
今回は自分の学校のために作ったメニューソフトについて書きます。
学校にカフェテリアができた
最近、(といっても数年前ですが)学校にカフェテリアができました、カフェテリアでは日替わりのメニューを毎日3つ提供しています。
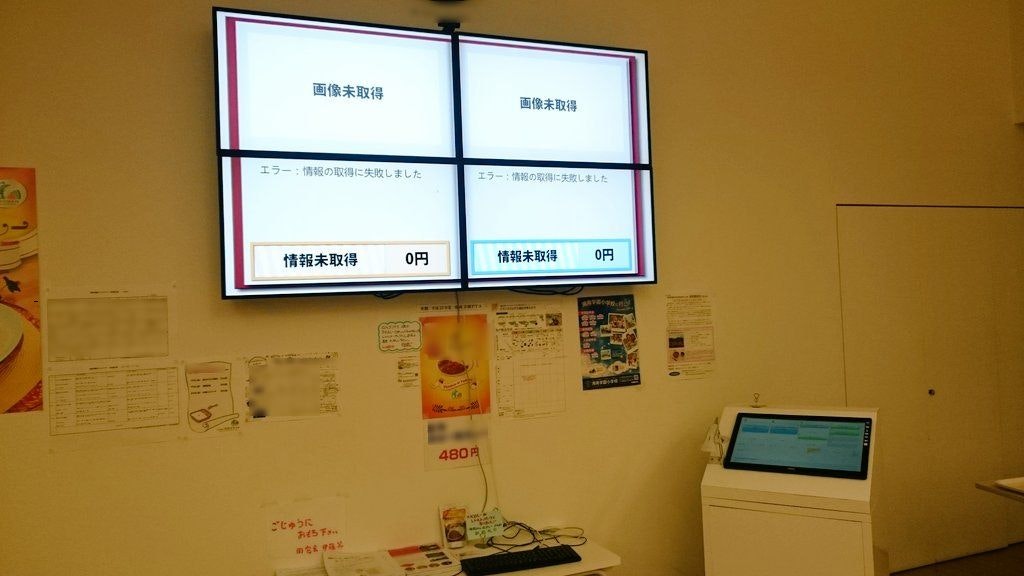
カフェテリア内には大きなモニター2x2で構成されたでっかい画面があります。
最初の一年間はそこにメニューの画像が表示されていました(日替わりなので、必要だった)。
しかし、二年目以降ソフトが動かなくなり、更新されなくなってしまった...
なので生徒は、文字のみでメニューを選んでいました。
まぁ、それで全然問題ないのです。が、4枚のモニタが真っ黒のままってのはいただけないし、やはり見えた方がいいよね、ってことでメニューソフト開発することにしました。
とりあえずデザインから
見栄えを重視するってことは最初に決めていたので、windowsform は候補から外れました。
当時はC#しか書けなかったのでUnityで開発することにしました。
はじめのデザイン
見開きの本をイメージして作ったのですが、2つしか同時に表示できません。(メニューは3つあるのに)
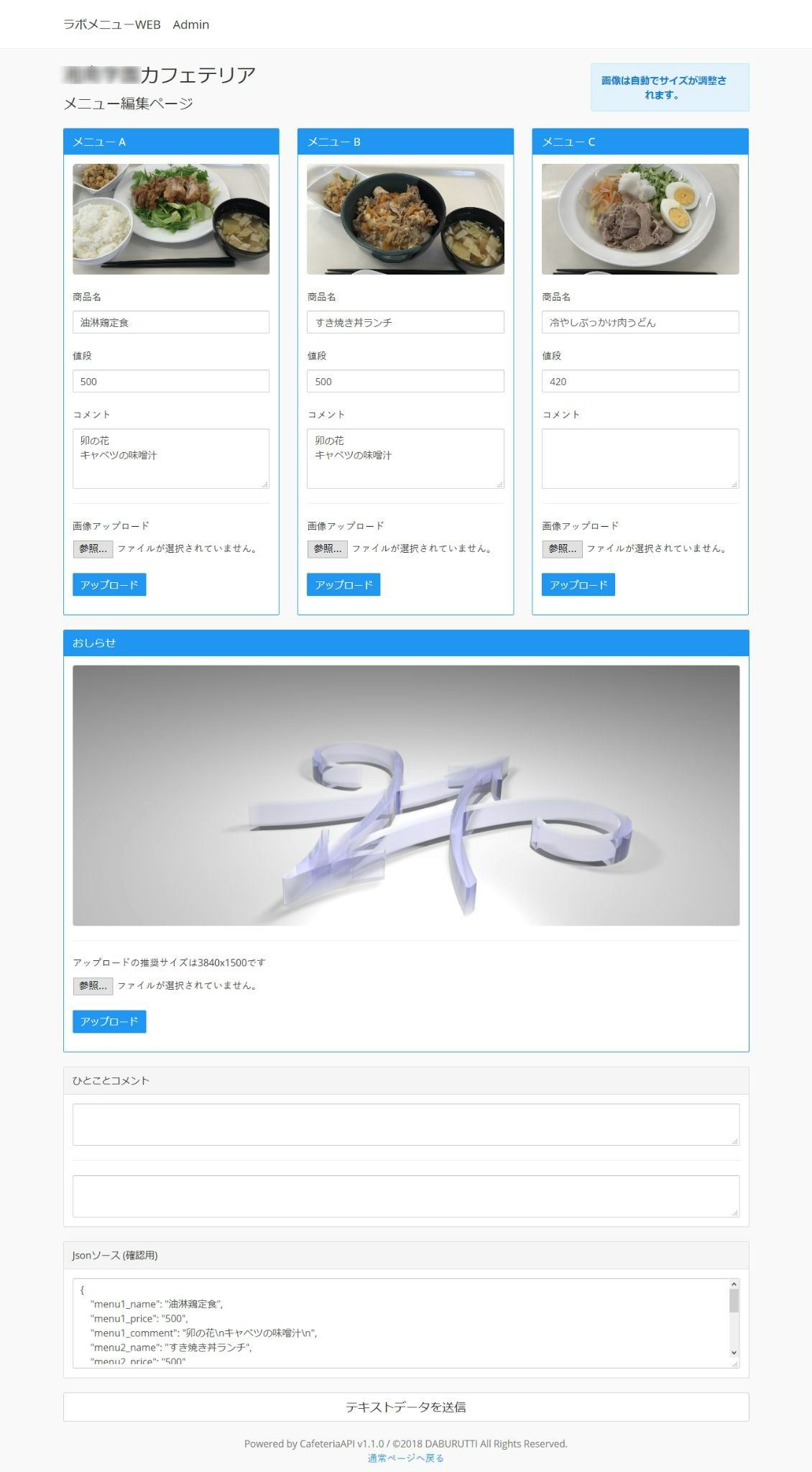
ちなみに、メニューデータはJsonで記述されています、これは最初から最後まで変わりませんでした。
この時はJsonファイルを読み込んでいないのでエラーが出ています
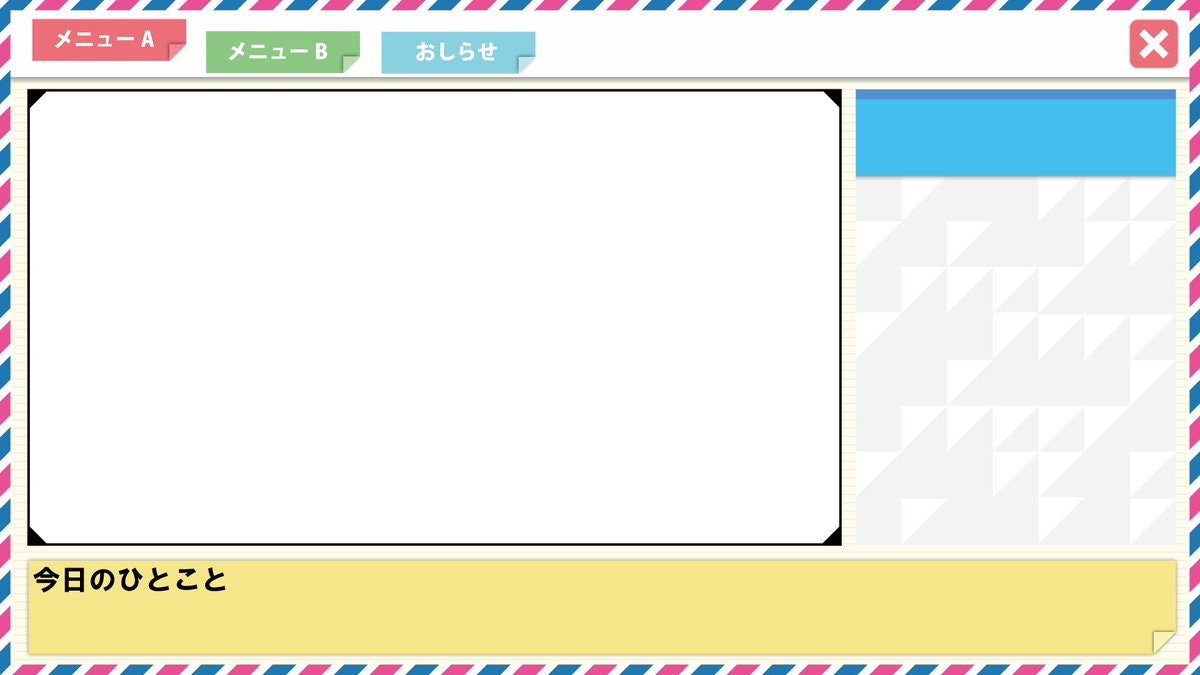
次のデザイン

上のタブを一定間隔で切り替えることによって、いくらでも表示できるようにしよう、ってわけです。
最終的にこのデザインで作業を進めることにしました。
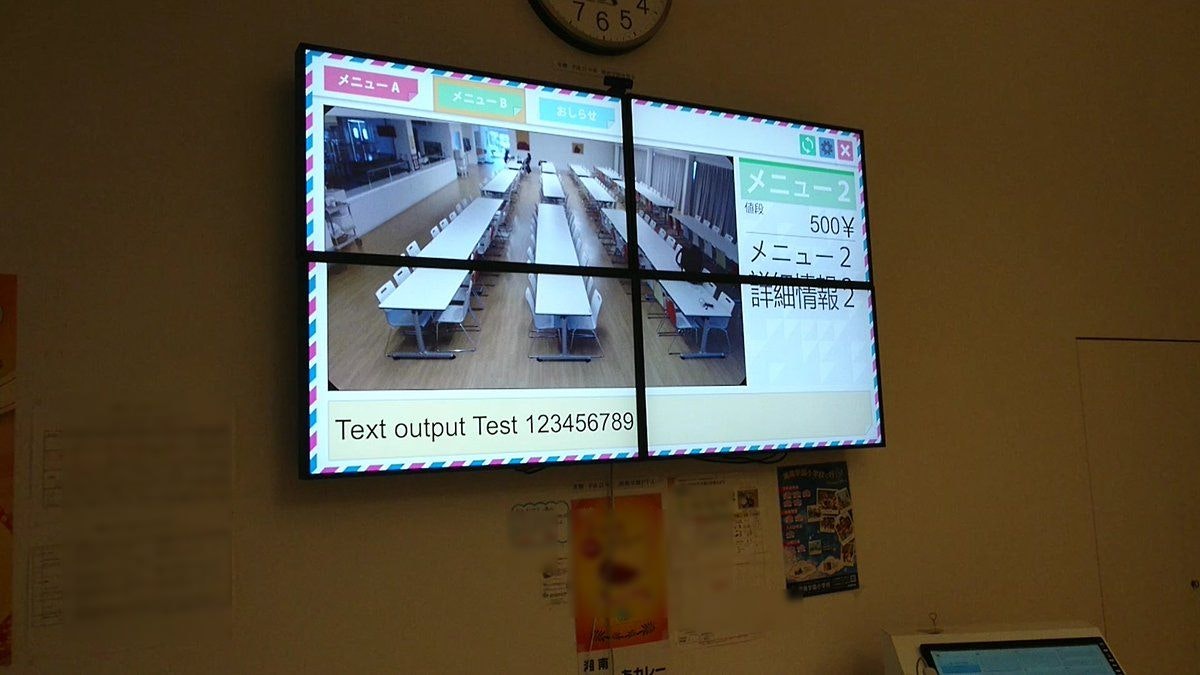
最終形態
だいぶメニューっぽくなってきました。
この時点でだいぶコーディングが終わっていて、メニューデータも読み込まれている状態です。
データを同期する
このメニューソフトにはメニューを設定する機能があり、写真撮影もできます。
が、こんなでっかいPCからWEBカメラ引っ張ってきてパシャパシャするのはアレなんで
タブレットでメニューを編集して、本器に送信できればいいな、と考えました。
はじめにやったこと
サーバーとかがさっぱりわからなかったので某ファイル同期サービスをインストールしてデータを共有する、というごり押しの戦法をとっていました。(この状態で1年くらい運用していた)
まぁ全然スマートじゃないわけで、次の手に出ます。
APIをやろうず
せっかく自宅にLinuxマシンあるのだからそれ使おうぜってことでNode.jsでREST APIを構築
出来ることはとてもシンプルです、メニュー情報の取得、設定、他にも端末のメニュー情報が最新か確かめるためのIDを管理しています。
一応完成
上の方に張った写真のモニタでこれが動いています、あとタブレットでも...
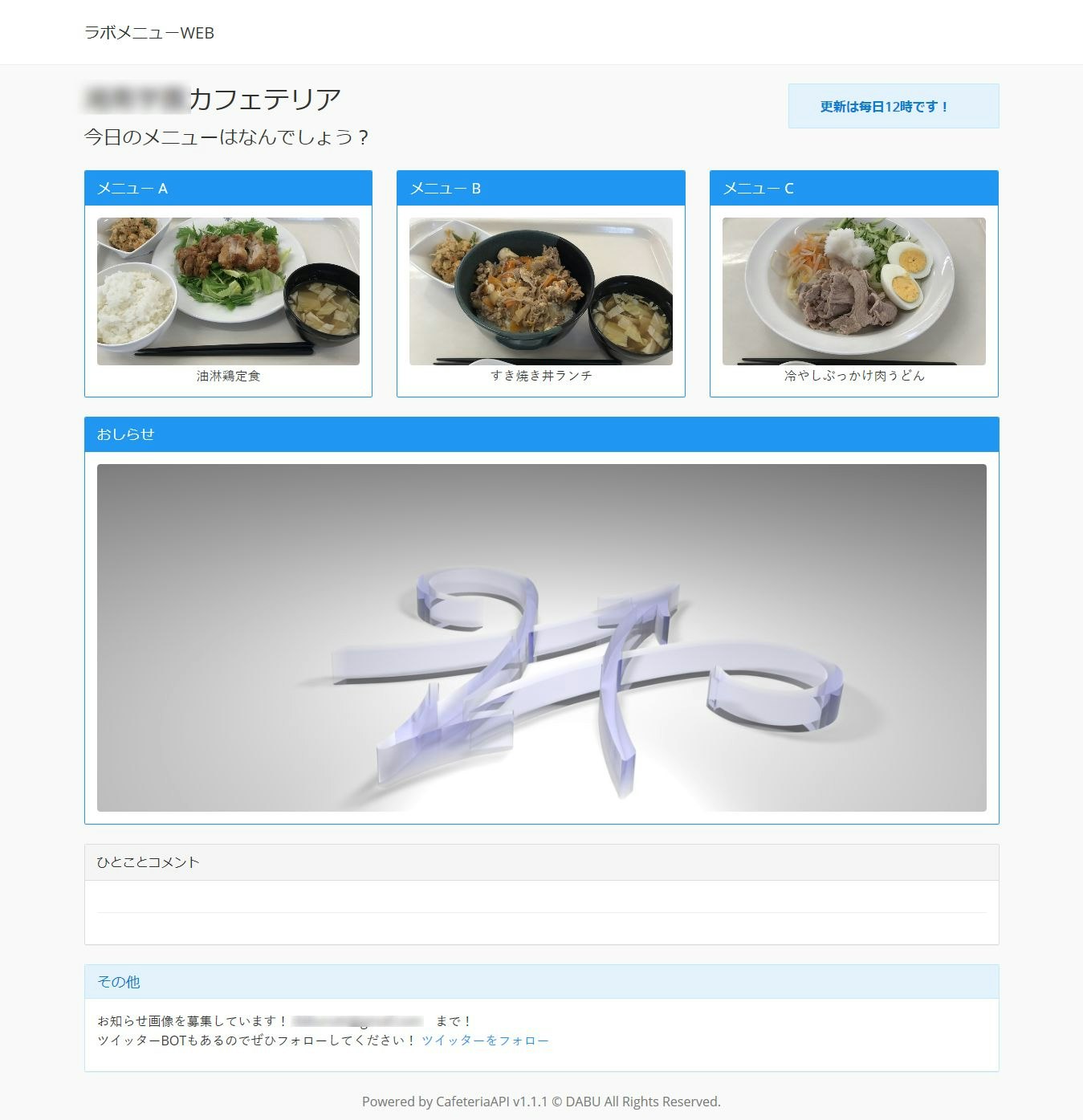
WEB GUI実装
ブラウザから設定できるようにしました。便利。
おわりに
作っててとても楽しかったです、ちなみに報酬としてカレーをおごってもらいました。同情するならマネーを(ry