はじめに
Figmaを使う機会があったのでメモとして残します。
Figmaはデザインツールですが、画面デザインと一緒に画面遷移図も見れたらいいなと思って調べてみると「Autoflow」というプラグインがあったので使ってみました。
前提
- Figmaのデスクトップ版をインストール済み
- コンポーネントを作れる
Autoflowのインストール方法
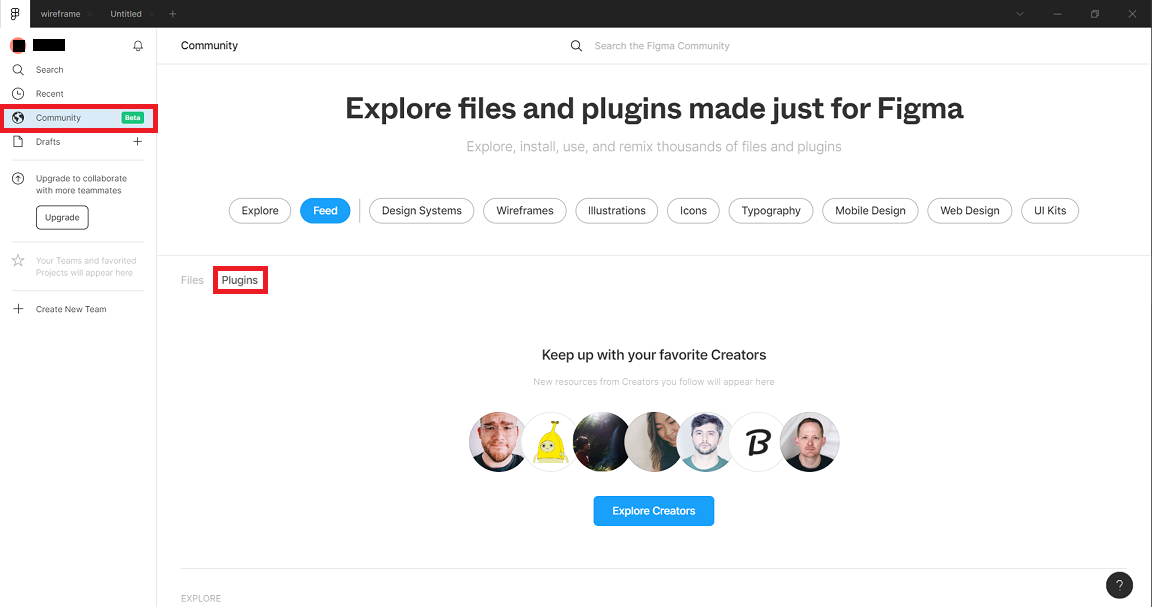
メニューの[Community]->[Plugins]を選択します。

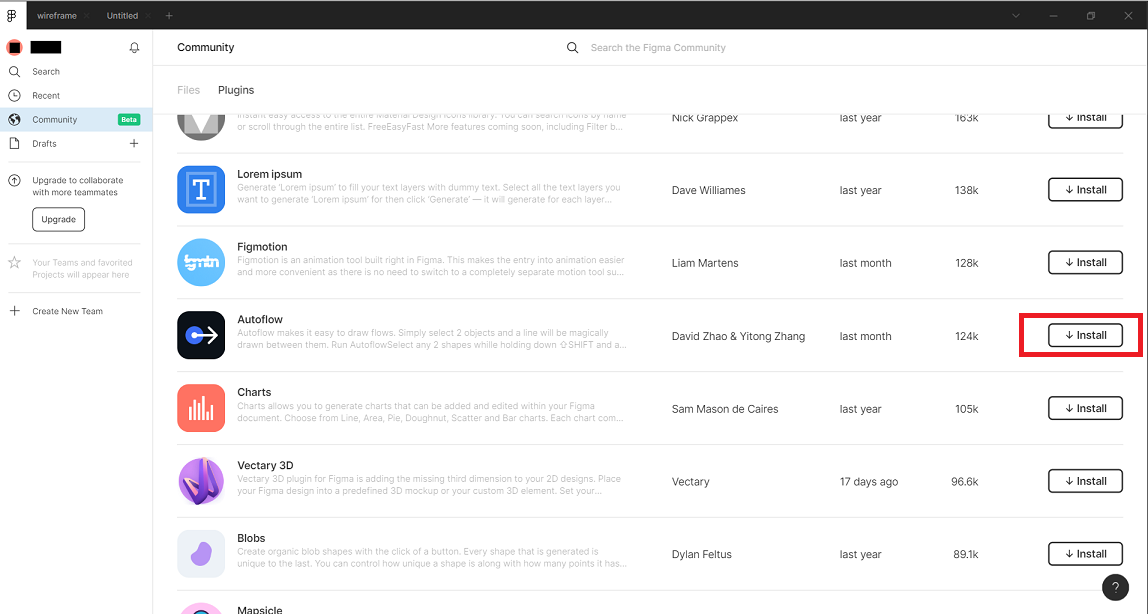
「Autoflow」を見つけて[Install]します。

以上
実際にやってみる
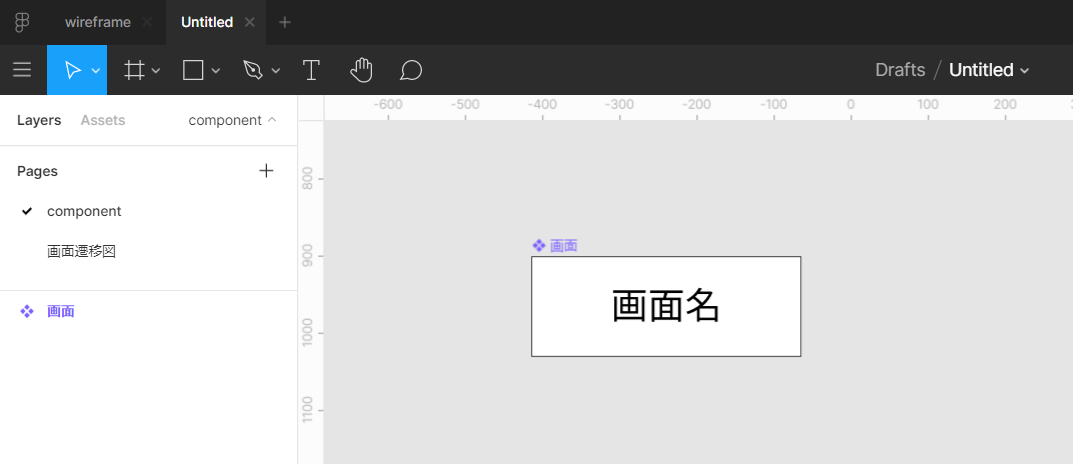
まずは画面名を書く箱をコンポーネントで適当に作ります。

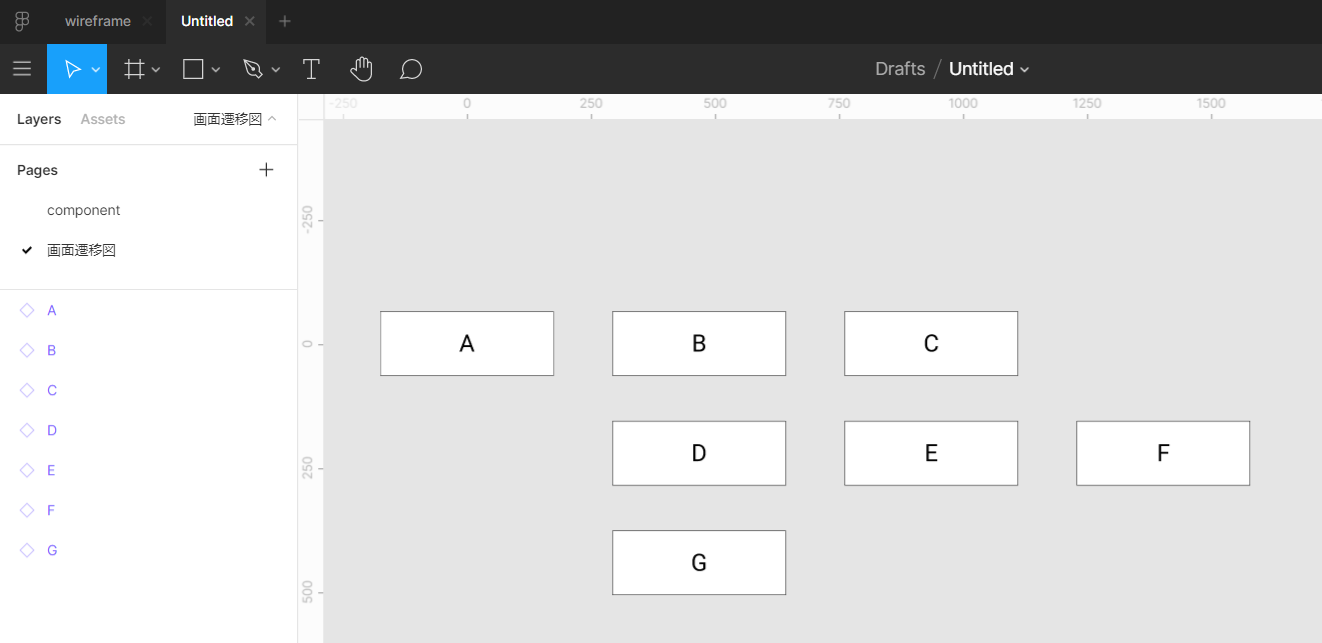
画面遷移図を書きたいPageでコンポーネントからコピーしたいくつかの画面を並べます。

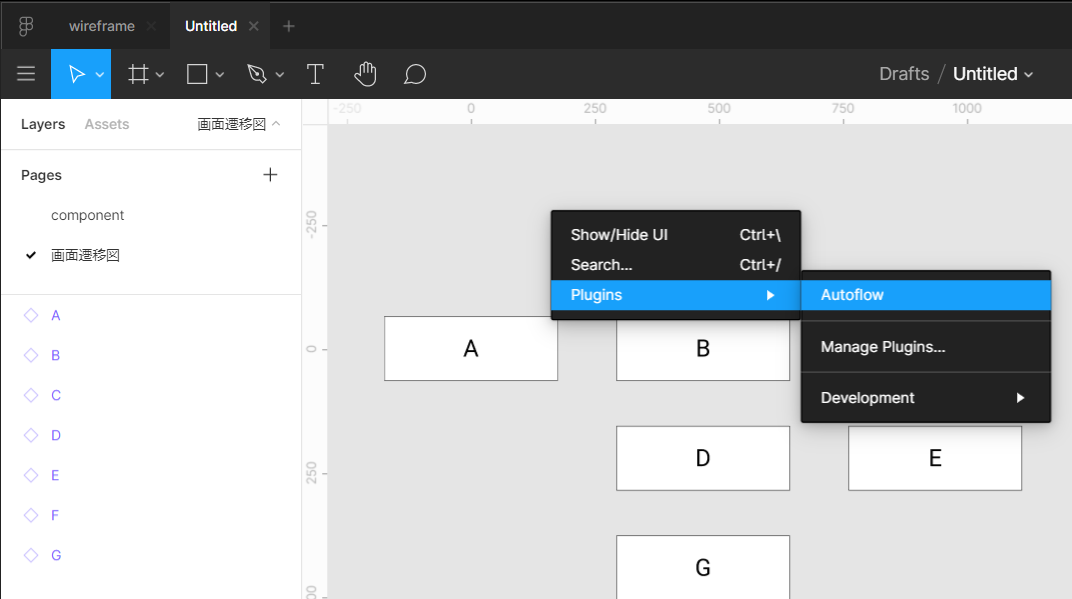
右クリック->[Plugins]->[Autoflow]でAutoflowのウィンドウを出します。

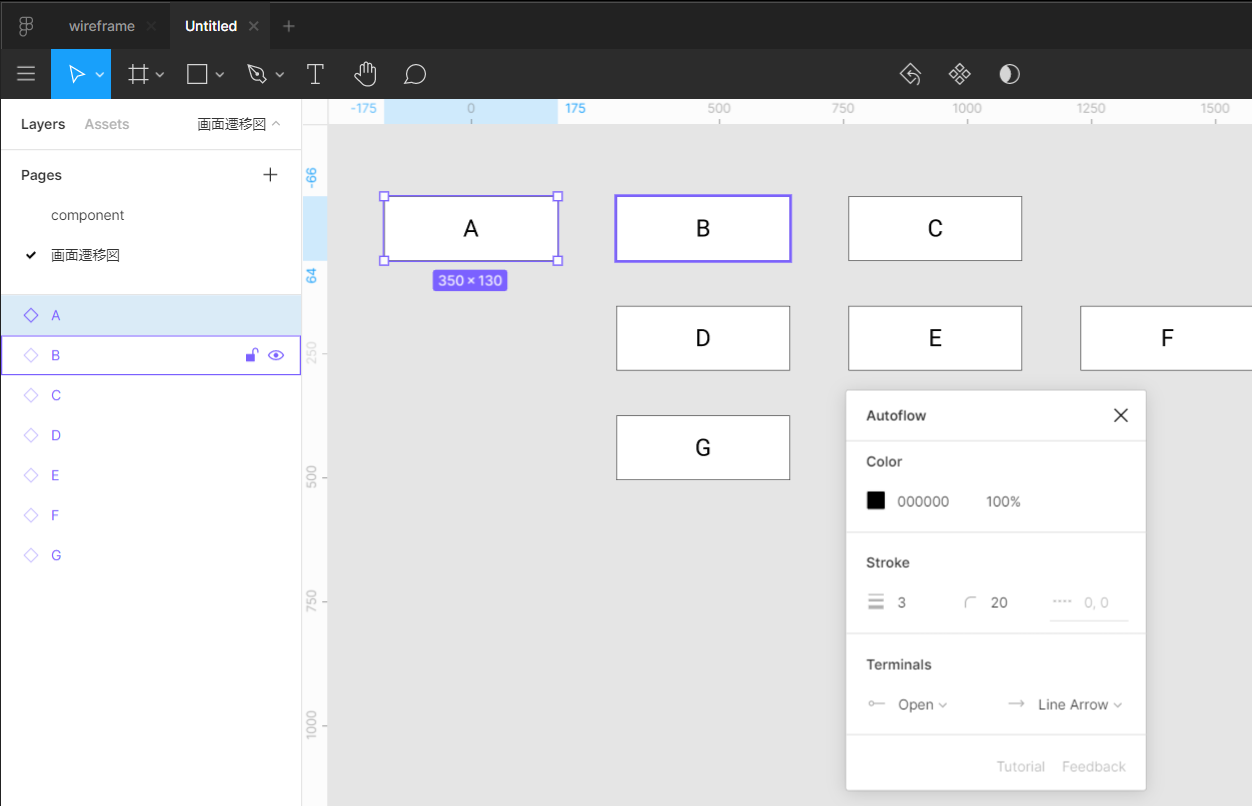
Shiftを押しながら繋げたいボックスを選択すると

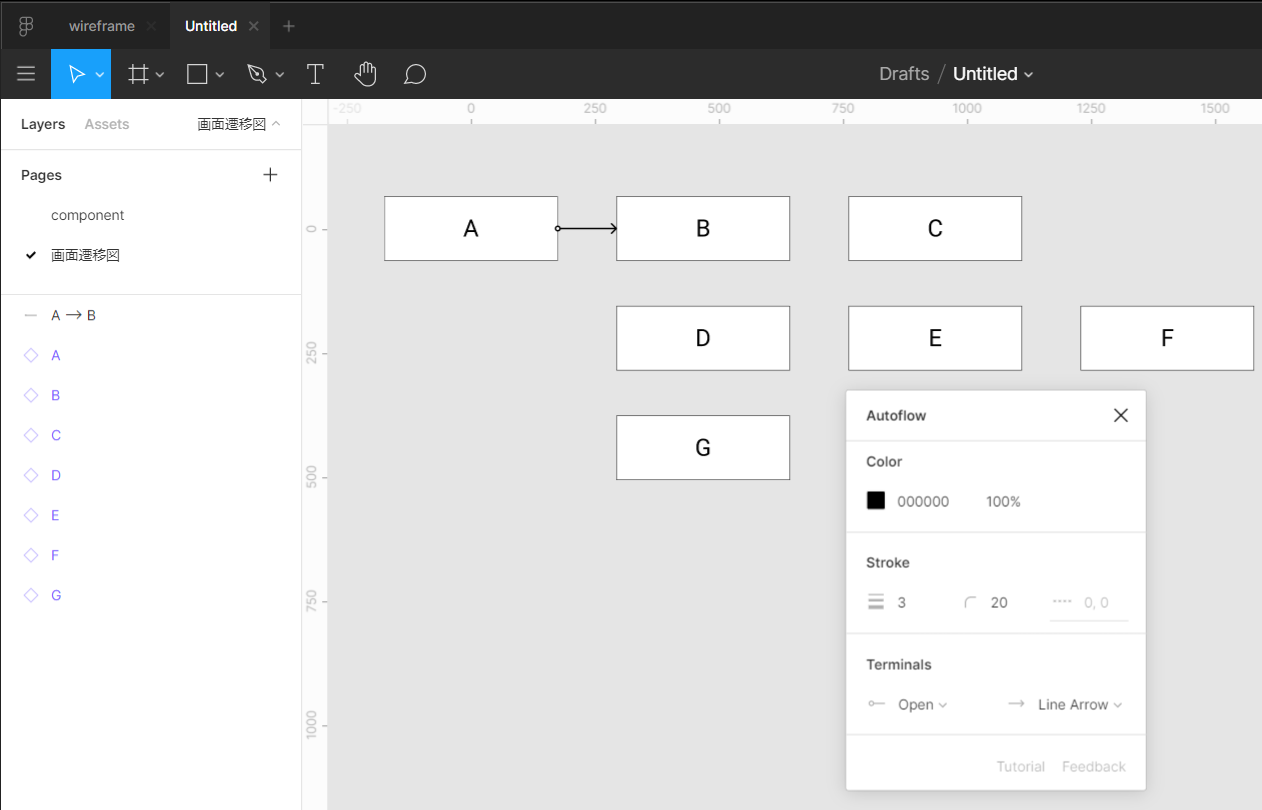
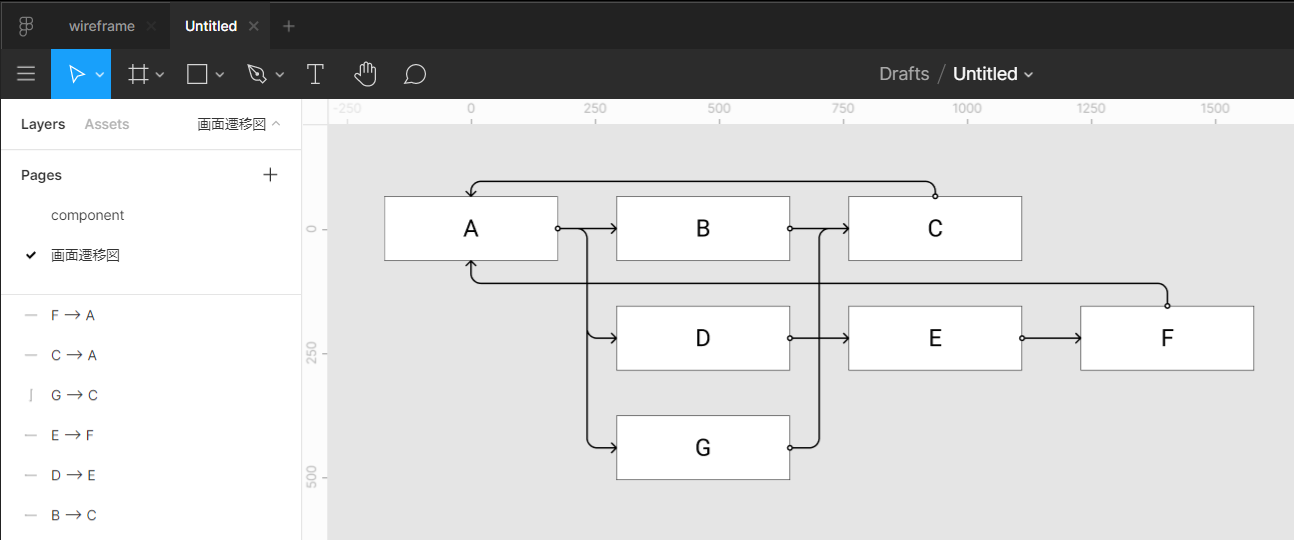
勝手に矢印を引いてくれます。

自由度はあまりなさそうですが、シンプルで素早く作れるので便利です。

最後に
Figmaを使っていて、シンプルな遷移図やフローを書くならExcelより早いし便利だと思いました。
何より画面デザインと並べて見れるのが助かります。