AndroidのThemeは、新規プロジェクトを始めると毎回調べている気がするので、お世話になった資料をまとめておきます。
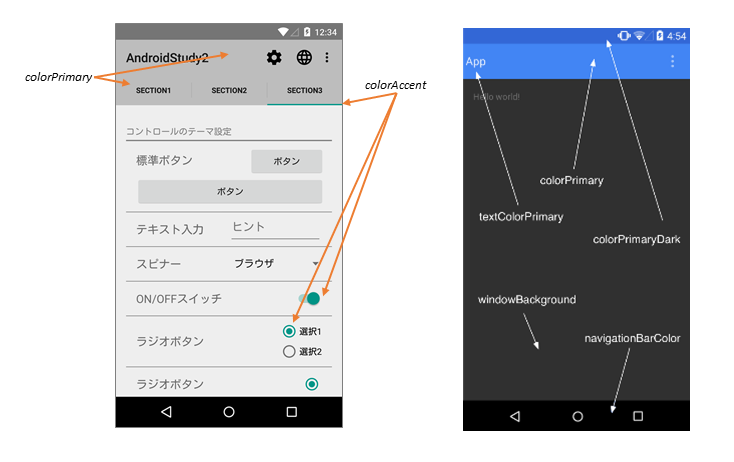
基本的なパラメータ(colorPrimaryなど)が適用される箇所

via Android テーマ「Material」での色設定1
Material Componentの公式ドキュメント
- Color Theming - Material Components for Android
- Dark Theme - Material Components for Android
- Shape Theming - Material Components for Android
- Typography Theming - Material Components for Android
コードサンプル via DroidKaigi2019
DroidKaigi/conference-appは実装コードを見たかったらまずは探しに行く、くらい超絶参考になります。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Base application theme. -->
<style name="Platform.AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
</style>
<style name="AppTheme" parent="Platform.AppTheme">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorSecondary">@color/colorSecondary</item>
<item name="colorAccent">@color/colorPrimary</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="searchViewStyle">@style/SearchViewStyle</item>
<item name="filterChipStyle">@style/Widget.App.FilterChip</item>
<!-- see https://github.com/material-components/material-components-android/blob/2997b6995f32bbd7f7a4f24f4030278a50c15e6f/docs/theming/Typography.md -->
<item name="textAppearanceHeadline5">@style/TextAppearance.App.Headline5</item>
<item name="textAppearanceHeadline6">@style/TextAppearance.App.Headline6</item>
<item name="textAppearanceSubtitle1">@style/TextAppearance.App.Subtitle1</item>
<item name="textAppearanceSubtitle2">@style/TextAppearance.App.Subtitle2</item>
<item name="textAppearanceBody1">@style/TextAppearance.App.Body1</item>
<item name="textAppearanceBody2">@style/TextAppearance.App.Body2</item>
<item name="textAppearanceCaption">@style/TextAppearance.App.Caption</item>
</style>
<style name="AppTheme.WithActionBar">
<item name="windowActionBar">true</item>
<item name="windowNoTitle">false</item>
<item name="colorPrimary">@android:color/white</item>
</style>
<style name="SearchViewStyle" parent="Widget.AppCompat.SearchView">
<item name="searchHintIcon">@null</item>
</style>
</resources>
via conference-app-2019/themes.xml
他のvalues内のxmlは以下から見れます。
conference-app-2019/corecomponent/androidcomponent/src/main/res/values