ADX2LEでインタラクティブなBGMをつくってみます。
ADX2の概要や基本的なことはほかの方が丁寧な説明を書いてくださっているので省略し、このドキュメントではランダム機能を用いてバリエーション豊かなBGMを実現したキューの作成までの手順を残します。
※ここで作ったやつをUnityに組み込む手順も書いておきました
ゴール
今回はUnity公式のデモをさくっとADX2で作ってしまいたいと思います。
Audioまわりの機能をあますところなく活用しなおかつカッコよすぎて初めて見たときは失禁しかけました。
内容的には
- いくつかのトラックループをつなぎあわせたインタラクティブミュージック
- Intro, Main 1, Main 2, Breakdownの3ブロックで構成
- Main1, Main2, Breakdownは4~6レイヤーで構成
- 各レイヤーごとに2~4パターンの音で構成される
- Intoro -> Main1に遷移
- Main1->{Main1, Main2, BreakDown}のいずれかに遷移
- Main2->{Main1, Main2, BreakDown}のいずれかに遷移
- Breakdown->{Main1, Main2}のいずれかに遷移
というかんじの実際カッコイイ仕様のデモです。

※ほんとうは斜めでカッコイイ画面をむりやり全体みえるようにしました。
素材の準備
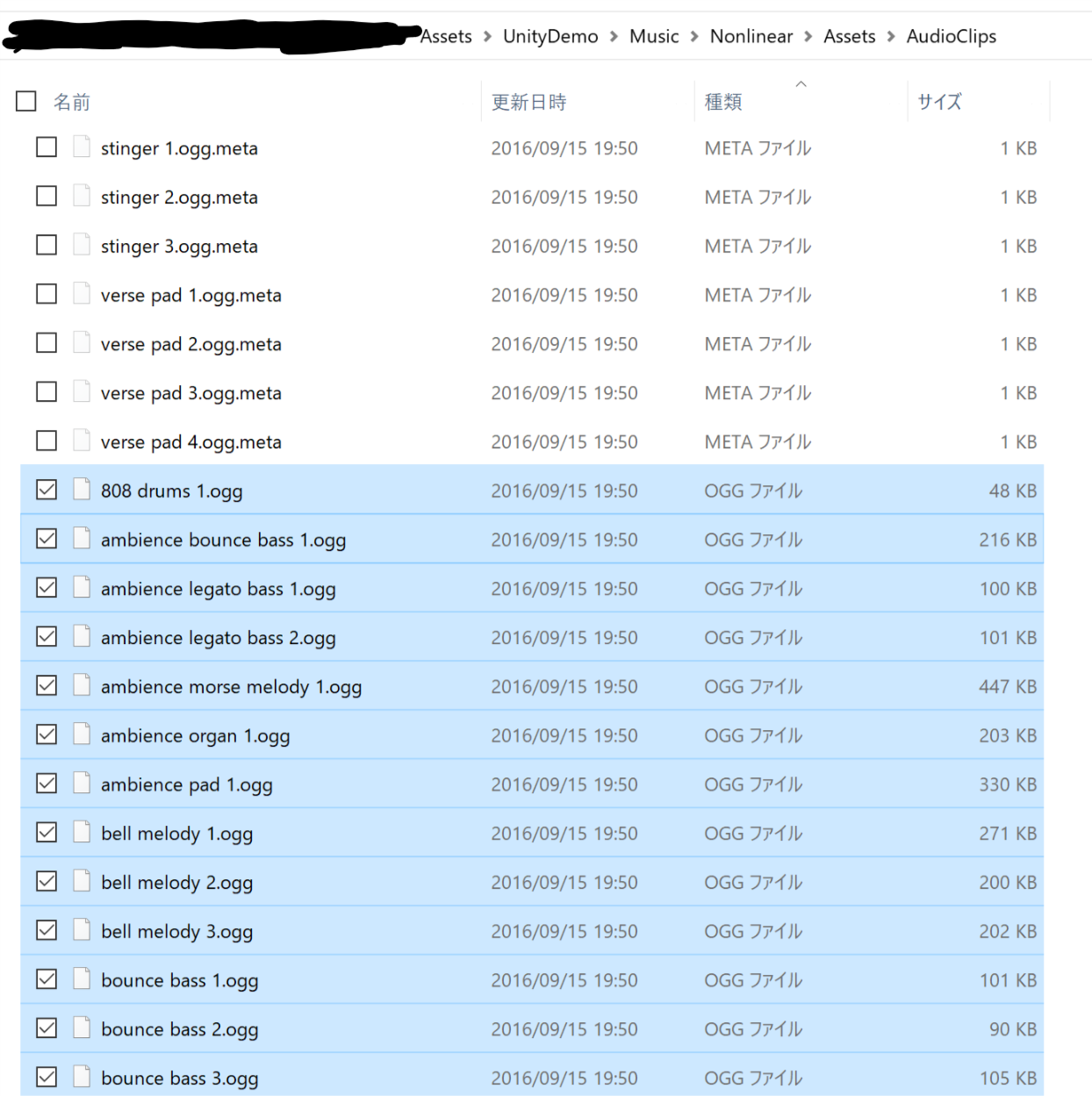
demoをダウンロードして、AudioClipsフォルダのなかをみる素材となる.oggファイルがあるのでこれをおかりします。
ただし.oggのままではADX2LEにとりこめないのでそこらへんのフリーソフトでもつかってwavにコンバートします。私はXRECORD3でおこないました。
土台
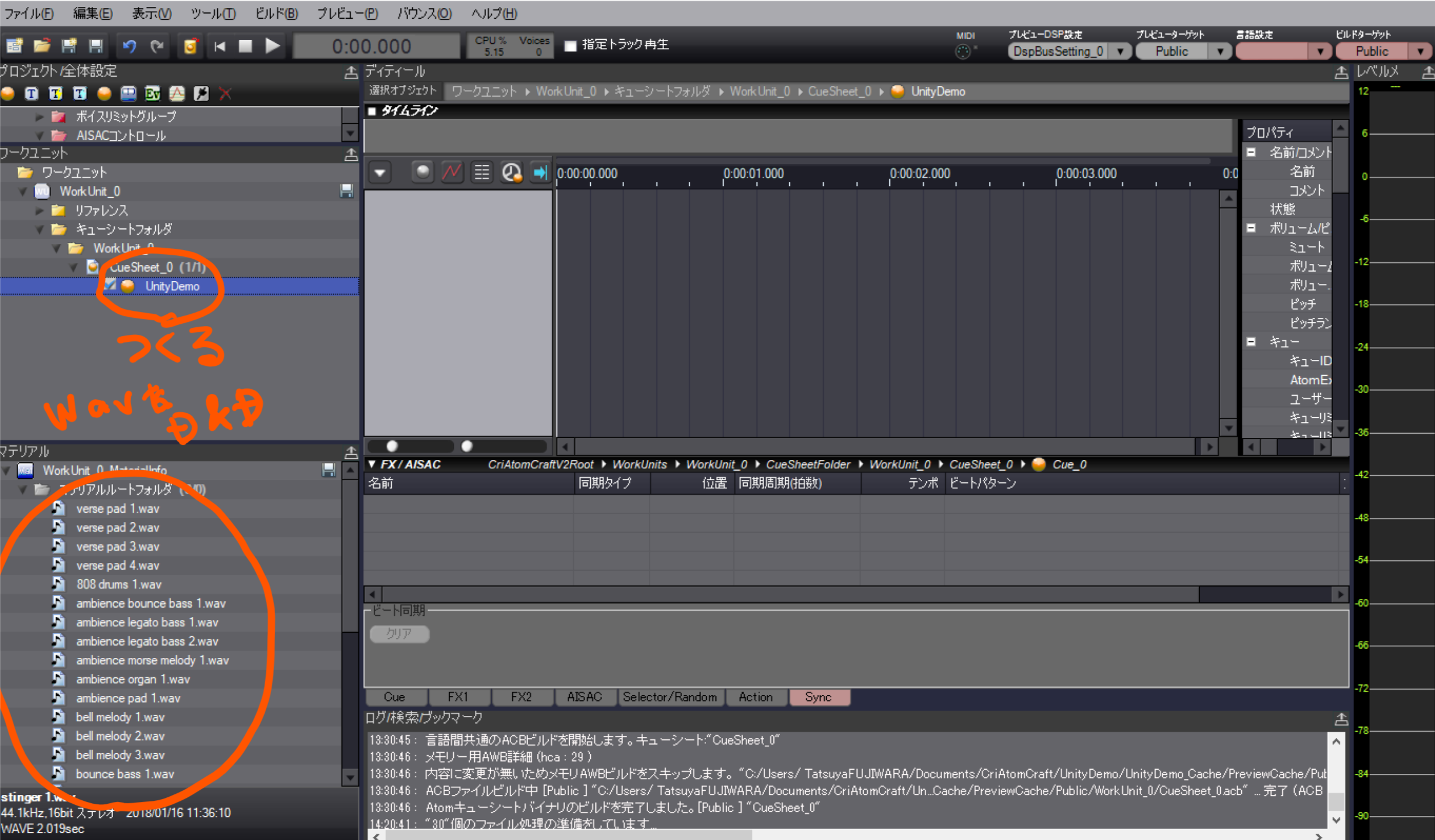
できたwavをぜんぶマテリアルパネルにD&Dします。
次にワークユニットパネルのにあたらしいCueSheetを作成してそのなかにポリフォニックなCueをつくります。
このCueが最終的にできあがるCueです。名前をつけて大事にしましょう。
ここではUnityDemoと名前をつけました。
Introをつくる
まずはIntroからつくっていきます。
UnityDemoのCueにイントロに必要なwavをほうりこみます。
必要なのはIntro...系3つとambience organの合計4つです。
UnityDemoのCueを選択すると4トラックできているのが確認できるかと思います。
この4つのトラックをIntroの楽曲にします。
タイムラインパネルのUnityDemoのCue行(オレンジの〇のある行)で右クリックしてでてくるメニューから「新規オブジェクト>ブロックの作成」を選びます。
このブロックというのが楽曲の区切りとなります。
ワークユニットパネルのUnityDemoCue以下にブロックが作成されているので、右クリックメニューの「名前を変更」でIntroと名付けてます。
こんな感じになっていればIntroは完成です。
Mainをつくる
次はMainをつくっていきます。一度に全部作ると結構大変なのでとりあえずわかりやすいレイヤー、padのレイヤーを作ります。
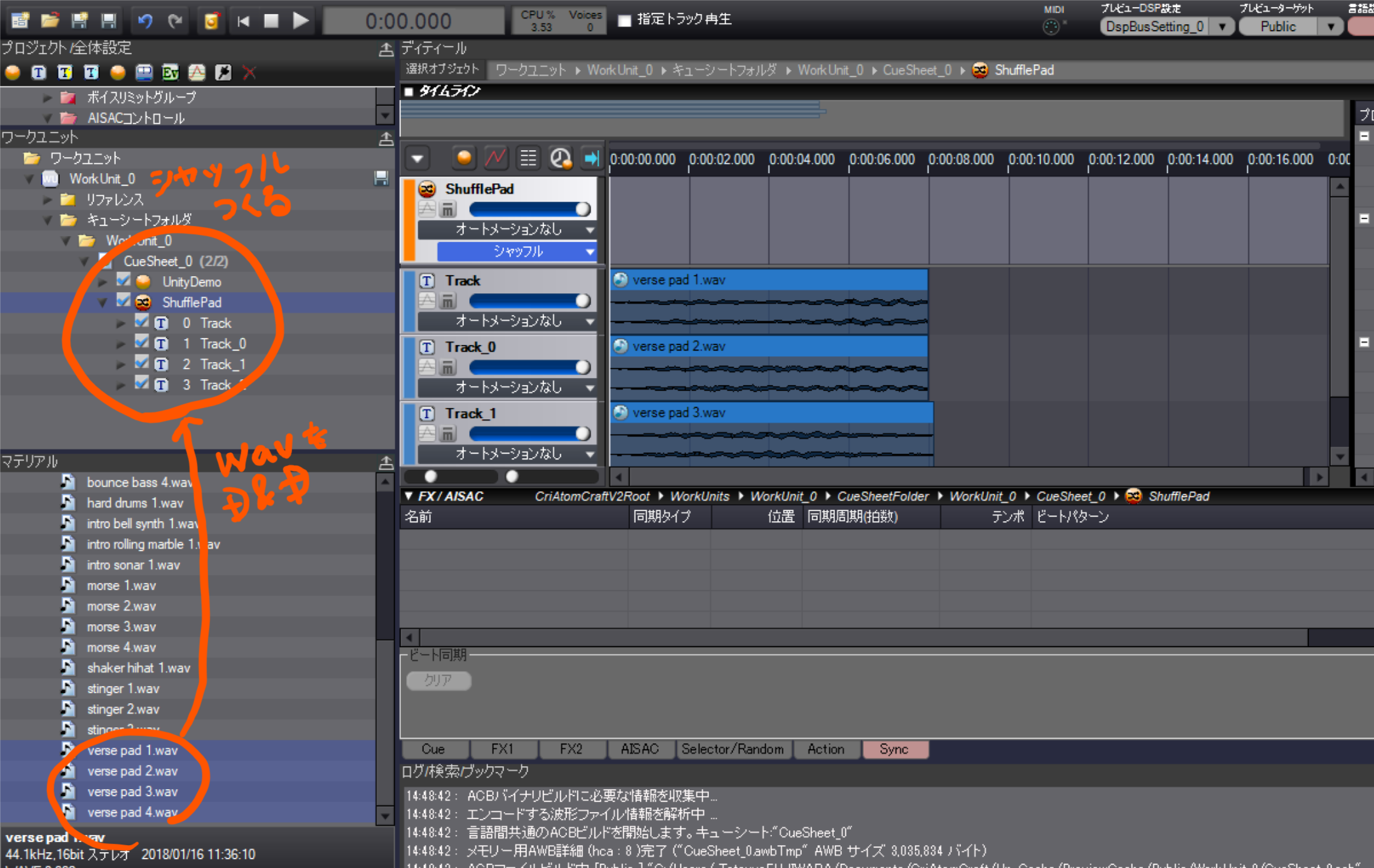
シャッフルなpadをつくる
CueSheetを選択し右クリックメニューから「新規オブジェクト>キュー「シャッフル」の作成」を選んでシャッフルなキューをつくります。
先ほどのブロックと同じように名前変更してShufflePadと名前をつけておきます
このShufflePadキューに必要な4つのwav(verse pad x.wav)を放り込むと、4つのトラックかなるシャッフルキュー(順番がランダムなキュー)ができます。
プレビューするごとにシャッフルされた1音が鳴ることを確認しておきます。
だいたいなってる音の高さが違う感じの4音です。
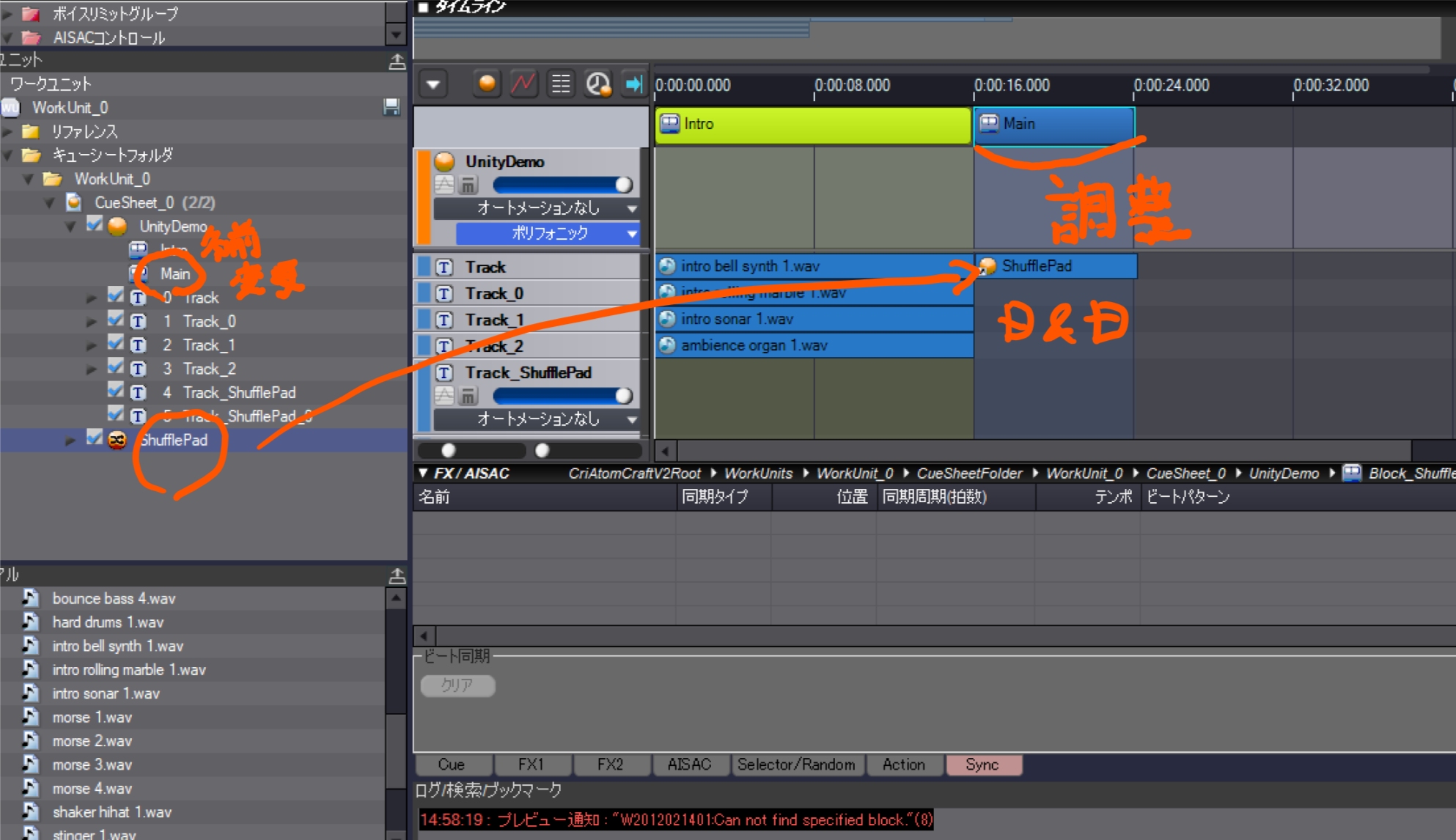
キューをキューに放り込んでMainブロックをつくる
UnityDemoキューを選択し、IntroブロックのIntro marble真横くらいにShufflePadキューを放り込みます。するとShufflePadのトラックが作成され、自動的にあらたなブロックが作成されます。
おそらくIntro bell synth 1トラックが若干はみでているかとおもわれるIntroブロックをIntro sonarやintro marbleの長さと同じくらいになるように調整し、その直後に今作成したShufflePadがはじまるような位置に移動させ、新しくできたブロックの幅をShufflePadにあわせて調整します。
このブロックの名前を変更してMainとします。
ここでのこりのレイヤー分を作成してもよいのですが、いったん先にBreakdownをつくります。
Breakdownをつくる
つづいてBreakdownはbassがランダムになっています。
こんどはシンプルにランダムなキューをつくります。
CueSheetを選択し右クリックメニューから「新規オブジェクト>キュー「ランダム」の作成」を選んでシャッフルなキューをつくります。
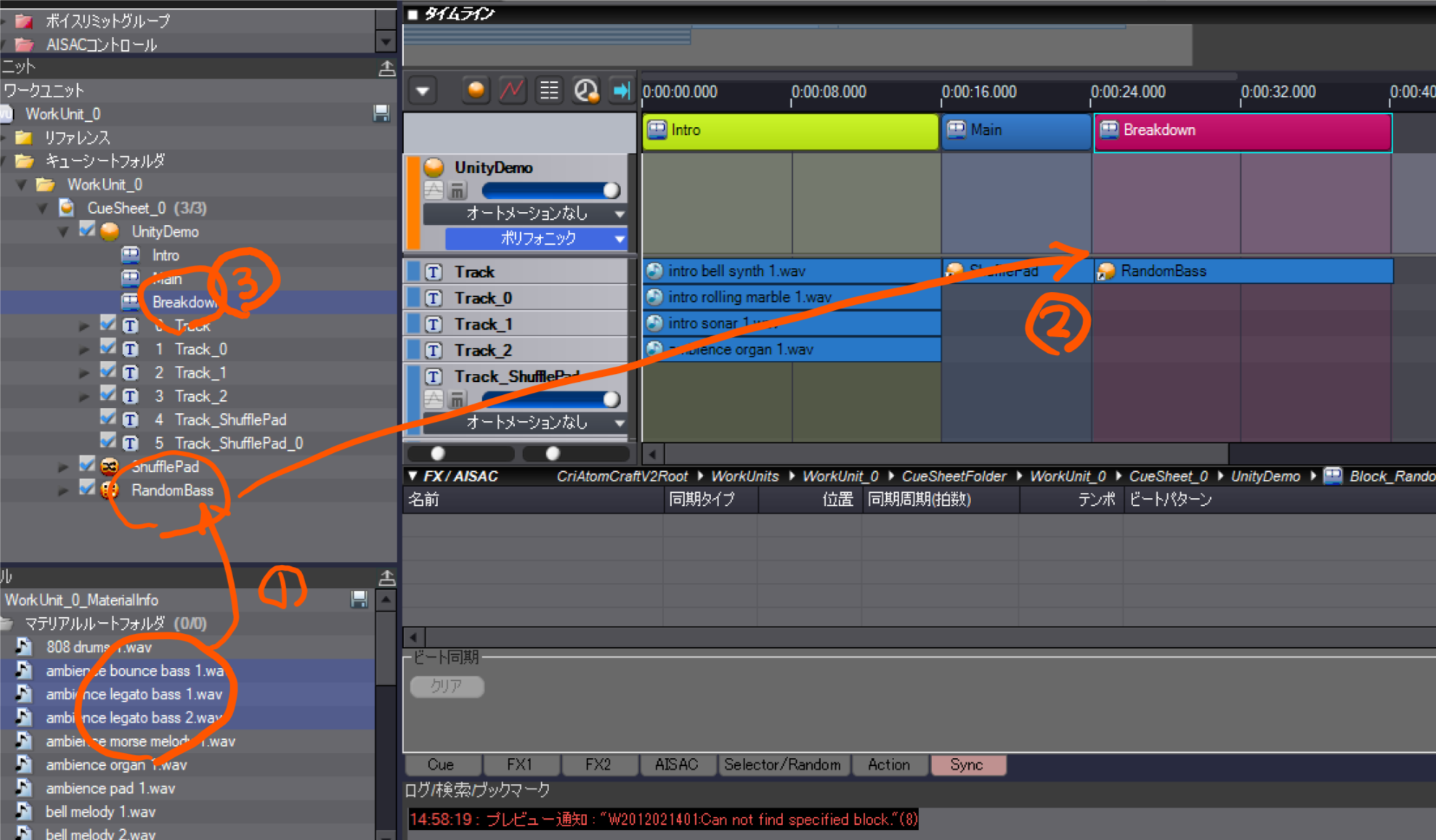
先ほどと同じようにようにキューが作成できたら名前を変更してRandomBassとします。そのなかに必要な3つのwav(ambience bounce bass, ambience legato bass 1, ambience legato bass2)を放り込みます。
できたキューを先ほどのMainの時と同じように放り込んでブロックを作成し、できたブロックの名前をBreakdownに変更します
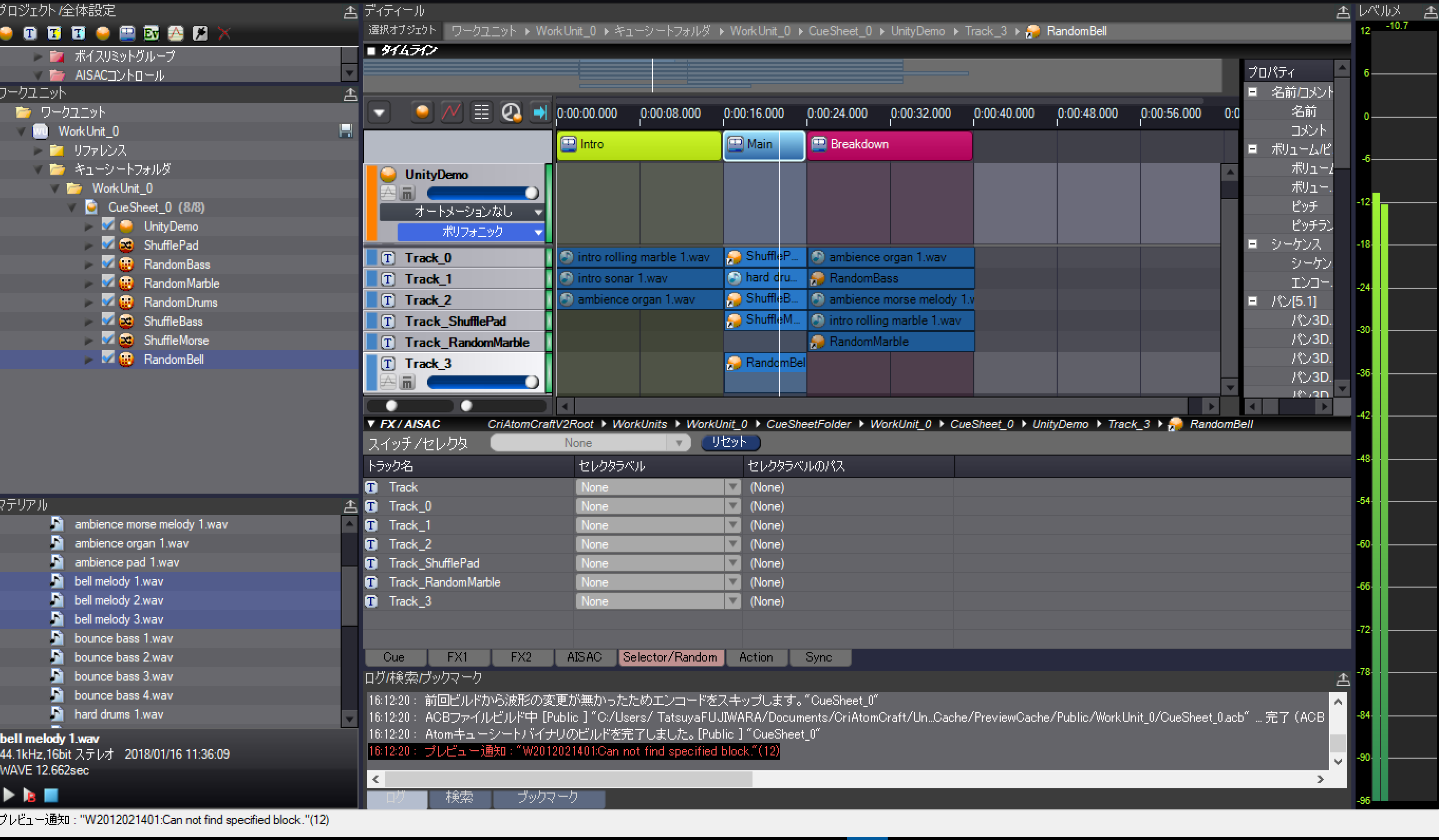
今までと方法が同じ感じなので詳細を割愛しましたが、ここまでで下図のようになっているかとおもいます。

※見づらかったのでBreakdownの色を赤にしました。タイムラインパネル上でブロックを選択し右クリックメニューから「色の変更」をおこなうと変更できます。
ブロックの遷移を変更する
いよいよ遷移の制御をおこないます。
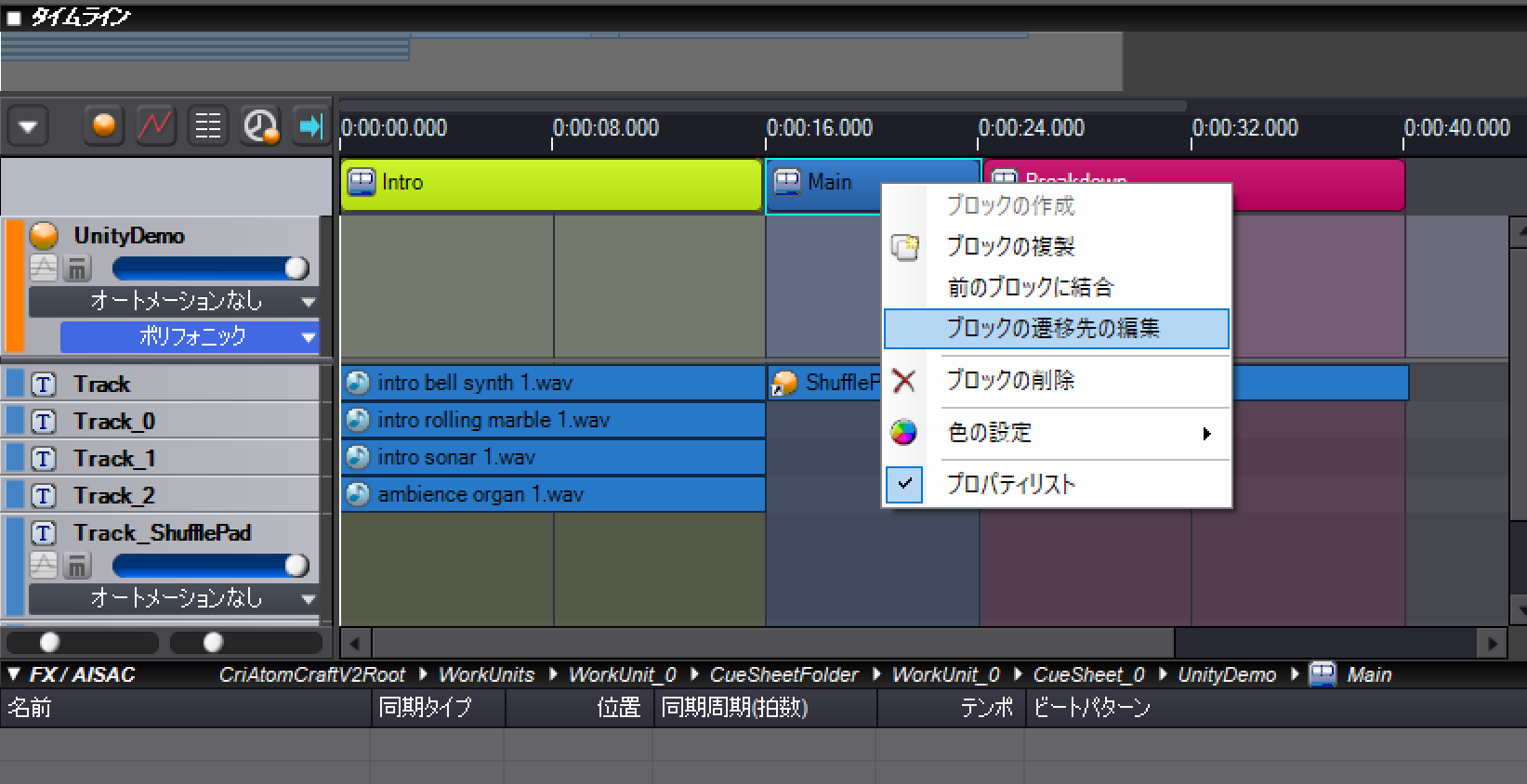
タイムラインパネルからMainのブロックを選択し、右クリックメニューからブロックの遷移先の編集をえらびます。
なんかちょっと怖いダイアログがでますがOKとします。
ブロック遷移タイプのセレクタをランダムにします。ほかの選択肢はランダムキューやシャッフルキューなどとおなじ意味なのですきなのをえらんでもOKです。
つぎにブロック遷移先リスト(現状では多分Mainのみがある状態)の部分で右クリックし「ブロック遷移先の追加」をえらびます。
ブロック遷移先リストに追加された行の名前列を左クリックで選ぶとブロックの遷移先が表示されるのでBreakdownを選択します。
これでMainブロックからMainからBreakdownにランダムで遷移するようになりました。必要ならMainとBreakdownへの遷移確率(重み)を変更します。
おなじ手順でBreakdownの遷移先を編集し、ブロック遷移先リストをMainのみにします。
これでMainからはMainかBreakdownに、BreakdownからはMainにしか遷移しない制御が完成しました。
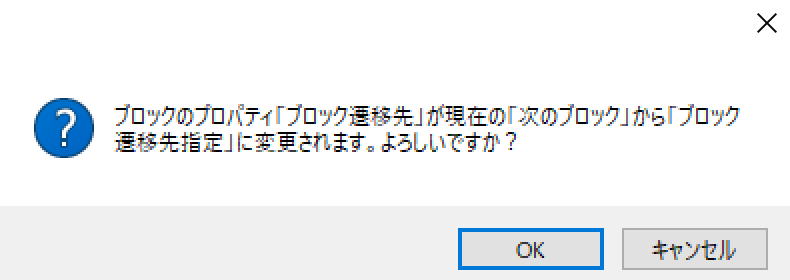
完成するとこんな感じになるんじゃないでしょうか。
プレビューすると超カッコイイです。

あとはこのキューをUnityから鳴らしてあげればよいのです。
まとめ
シャフルにしていたのでシーケンスにしたり、ランダムにしたりとか、遷移確率を変える、パンニングもいじってみるとすごく楽しいです。
そしてその辺がUnityDemoでどのように実装されているかをみるとADX2で実装するのがいかに楽かが実感できるかとおもいます。
急にコンポーザーの人から「もう1ブロック増やしたいんだけど」とか「このドラムはどうしても順番に聴かせたい」っていわれた時の対応もめちゃ楽です。
関連