flexboxを使うとうまくいかない
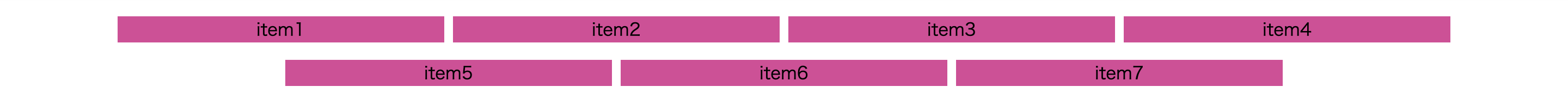
justify-content: centerだとこうなる。

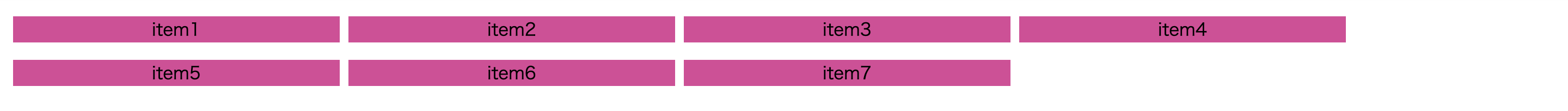
justify-content: flex-startだとこうなる。

justify-content: flex-start+widthを指定+margin: autoだとこうなる。

解決策
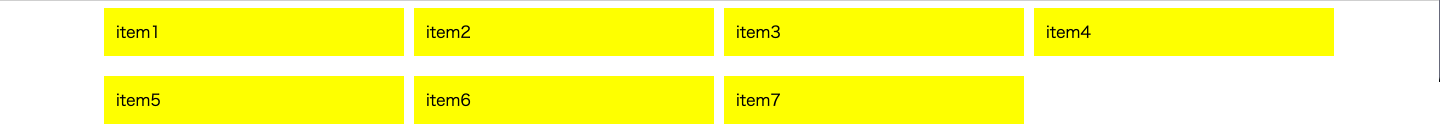
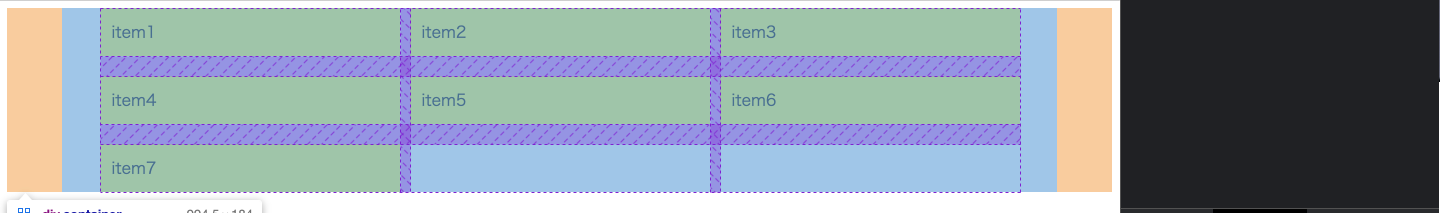
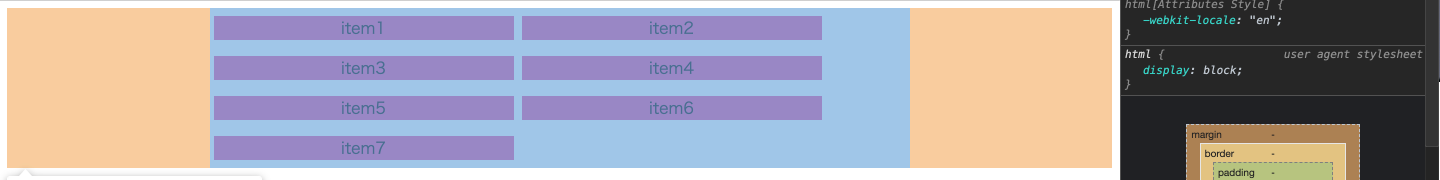
display: gridを使う
html
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
</div>
css
.container {
display: grid;
grid-template-columns: repeat(auto-fit, 300px);
grid-row-gap: 20px;
grid-column-gap: 10px;
justify-content: center;
width: 90%;
margin: 0 auto;
}
.item {
padding: 12px;
background-color: yellow;
}
See the Pen xxRNwLo by d0ne1s (@d0ne1s) on CodePen.