ポートフォリオを作成する際に、何から始めれば良いかわからない・・・という方に向けて。
第1歩目として設計図を作成する事を強くオススメします。理由は以下の通りです。
・自分が今どの部分を実装しているか把握が容易になるため、迷子にならない
・少しずつ目標に近く感覚を可視化でき、モチベーションの維持に繋がる
そのためにどのようなツールを使用し、どのような物を作成すれば良いかまとめました。
●使用ツール
こちらはCacooというサービスをオススメします。
https://cacoo.com/
会員登録から一定期間は無料ですので、無料期間中にさくっと作ってしまいましょう。
またPDF出力が可能なので、作成した設計図をPDFとして保存してしまえば無料期間中だけでも事足ります!
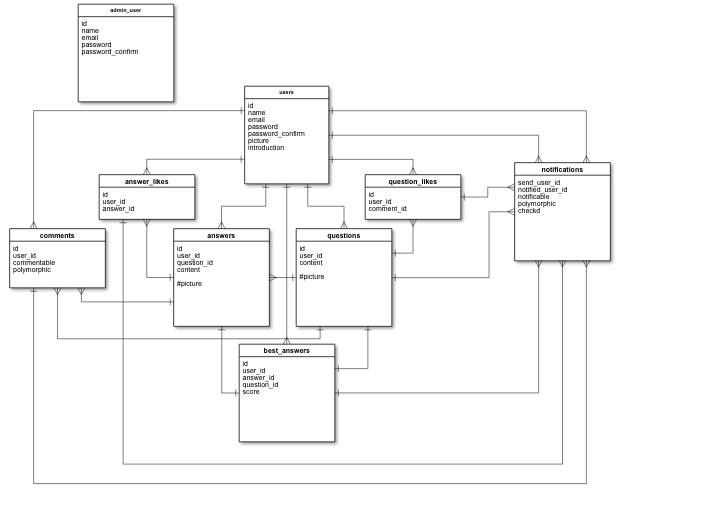
●作成すべき物① -ER図-
詳しい作成方法はこちらの投稿が非常にわかりやすかったのでオススメです。
「やさしい図解で学ぶ ER図 表記法一覧」
https://qiita.com/ramuneru/items/32fbf3032b625f71b69d
あくまでポートフォリオ作成時の準備なので、ここに学習コストを割く必要はないかと思います。
ポートフォリオ作成レベルであれば、上記の記事にかかれている内容を把握すれば十分記載できるかと思います。
●作成すべき物② -テーブル設計図-
テーブル設計は以下のようにまとめるとわかりやすいかと思います。

ポートフォリオは就職活動用に作成する物なので、期限も限られていますし他に労力を割く必要もあるかと思います。
ですので、自分が作成する最低限のサービスをまず作成し、その後に状況にあわせ機能追加していく形で計画すると良いと思います。
カラムの型の種類や、カラムの追加・削除・編集方法を簡単にまとまっているのがこちらです。
「カラムの型」
https://qiita.com/mokku/items/39ced66550e9b623b5a8
railsを勉強してる人にとってDB周りは苦手意識のある方が多いと思うので(というか自分ですが)、まずは基本的なことから。
残すはサイトマップとワイヤーフレームです。そちらに関しては今後またまとめたいと思います。
