LWCのトーストメッセージ改行方法
トーストメッセージとは
SalesForceの画面上にカンタンにメッセージを表示することが出来る便利機能。
LitningWebコンポーネントやAuraなどで使用出来る。
※ 上記の例では、トーストのプロパティを下記の通り設定しています。
タイトル:レコードの登録に成功しました。
メッセージ:具体的な内容も出せます
参考:開発者ガイド
https://developer.salesforce.com/docs/platform/ja-jp/lwc/guide/use-toast.html
相関チェックのエラー、サーバエラーの内容を画面に表示してユーザに伝えたい場合に結構便利
ただし、普通に使うとメッセージの改行が出来ません。
長いメッセージを使用する場合や、複数のエラー内容を表示した場合に改行コードを埋め込んでも改行せずに出力されます。
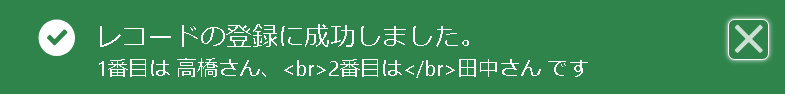
(改行出来ない例)
ソース上では\nやらbrタグなどの改行コードを埋め込んでいますが、、、
new ShowToastEvent({
title: 'レコードの登録に成功しました。',
message: '1番目は\n高橋さん、<br>2番目は</br>田中さん\r\nです',
variant: 'success',
}),
こんな感じで改行コードを埋め込んだだけだと上手く行きません。
今回はLWCからトーストメッセージ表示する時でも改行できるようにします。
手順
- cssの作成
- 静的リソースの登録
- javaScriptの記述
CSS作成
下記をコピペしてCSSファイルを作成して保存します。
span.toastMessage.forceActionsText{
white-space: pre-line !important;
}
静的リソースを登録
設定>カスタムコード>静的リソース
※ 設定画面から「静的リソース」でクイック検索するとヒットします。
新規ボタンを押してCSSファイルを登録します。
こんな感じで登録しておきます。

JavaScriptに記述
インポート
import toastTest from '@salesforce/resourceUrl/ToastTest';
import { loadStyle } from 'lightning/platformResourceLoader';
※コピペしたのち、ToastTest は静的リソースで登録した名前に合わせて下さい
ロード
renderedCallback() {
if (this.isCssLoaded) return;
this.isCssLoaded = true;
loadStyle(this, toastTest)
.then(() => {
console.log('loaded');
})
.catch(() => {
console.log('error to load');
});
}
※コピペでOK
console.logは消しても大丈夫です
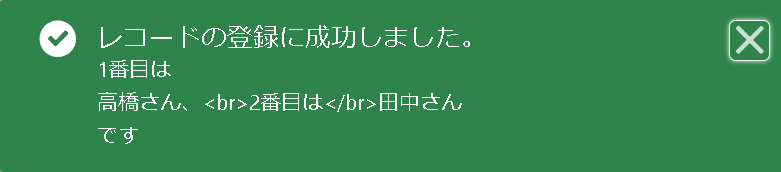
結果
\nと\r\nが置換されるようになりました。
細かく言うと、半角スペースを置換するように指定しています。
(\nをトースト機能が半角スペースに置換したのち、静的リソースで登録したcssで半角スペースを改行扱いにするという流れです)
以上です。
これでより柔軟なメッセージを表示することが出来ると思います。
今回はLWCでしたが、Auraも同じ考え方で実装可能ですので、ぜひ試してみてください!