はじめに
Azure が提供しているクラウド検索サービス【Azure Cognitive Search】の
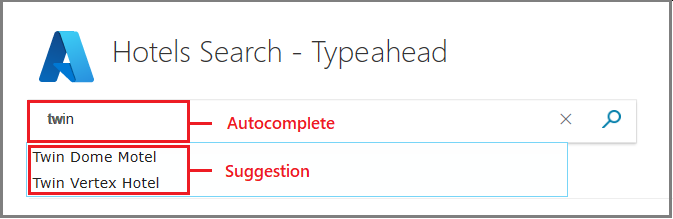
- サジェスター=検索候補の提案
- オートコンプリート=補完機能検索候補
について設定方法と利用方法を解説していきます。
Azure Portal 上で作成できるデモアプリの作成についても解説しています。
本記事の概要
- サジェスター・オートコンプリートについて簡単に解説
- Azure Portal 上での設定方法
- Suggeter ・ Autocomplete の実行方法の紹介 (REST API を使用)
- デモアプリを作成してサジェスター機能を使用
サジェスター・オートコンプリートとは
-
サジェスター(Suggester)とは
検索候補に入力されている語句に対して一致する用語を表示します。
上記画像では検索窓に入力された語句に対してインデックスから一致するドキュメントが生成されています。 -
オートコンプリート(autocomplete)とは
用語全体のクエリの一部入力を補完する役割を担っています。
オートコンプリートを使用すると可能性のある語句が予測されます。上記の画像のように"tw"を入力すると"in"が補完されます。
インデックスの作成と Suggester 機能の設定
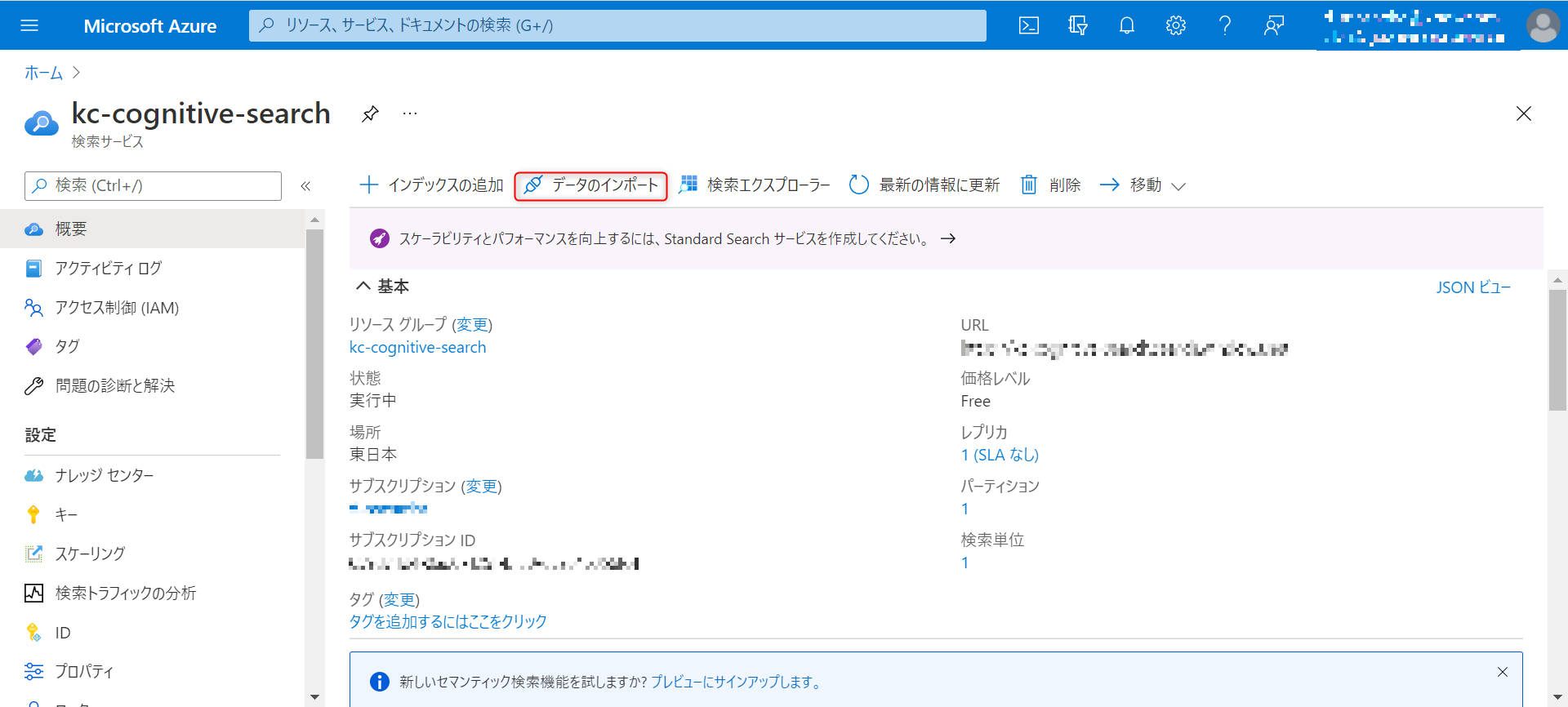
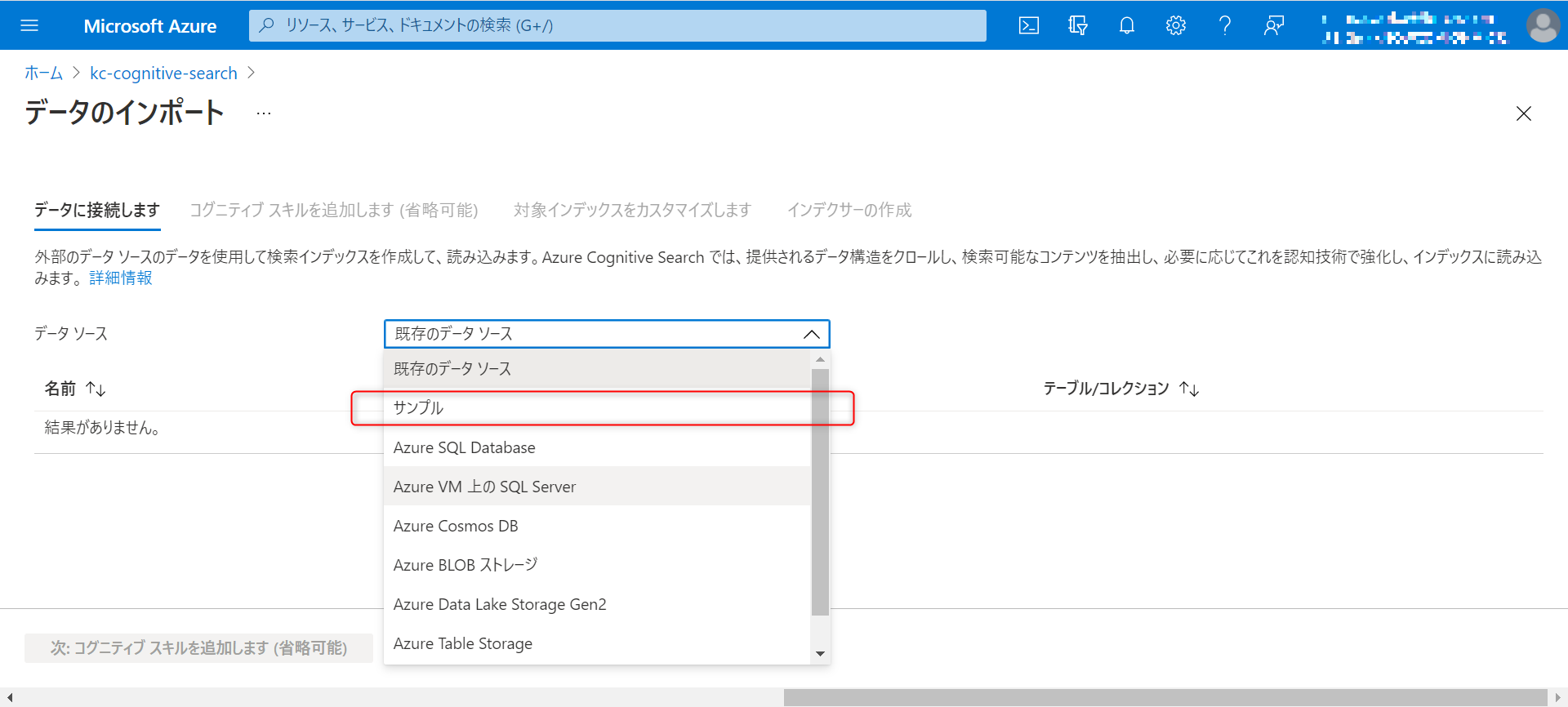
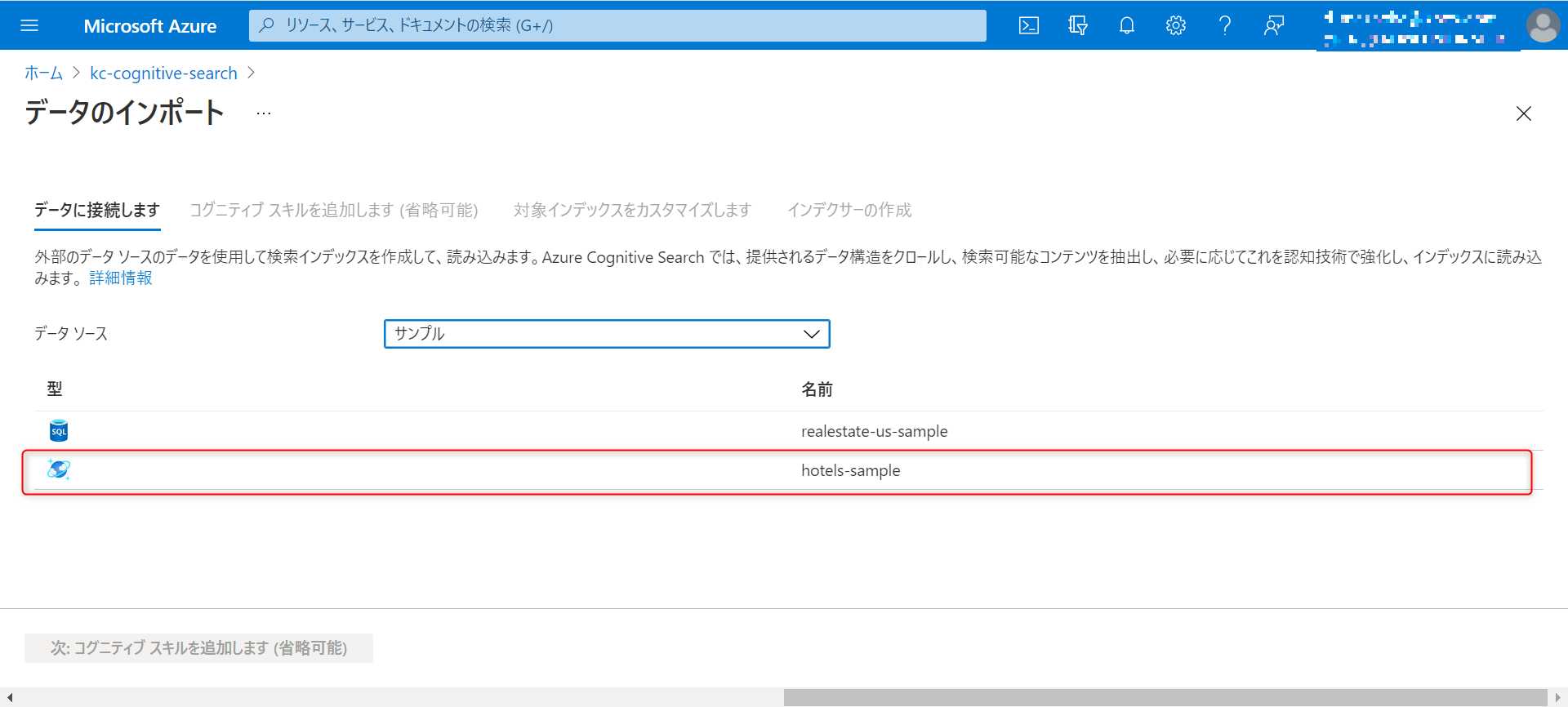
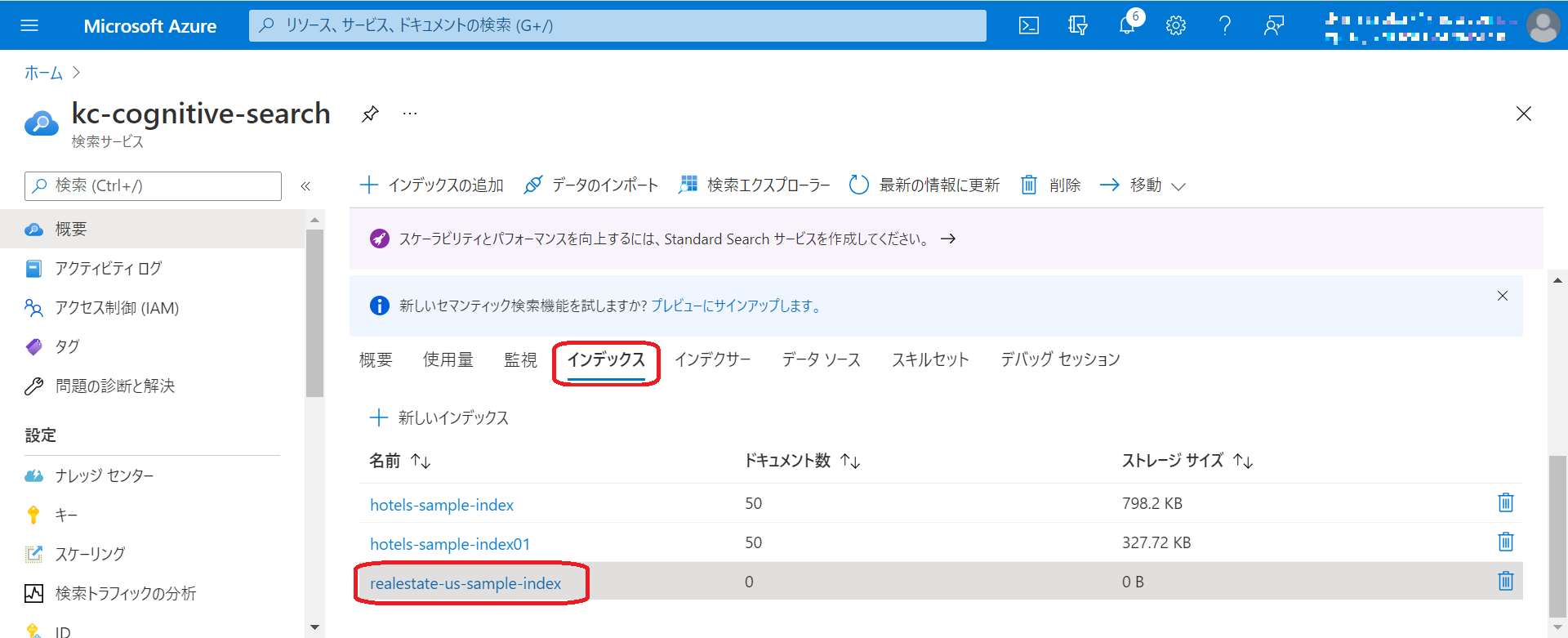
インデックスの作成
インデックスの追加 または データ インポート ウィザードを使用してインデックスを作成する場合は、suggester を有効にするオプションがあります。
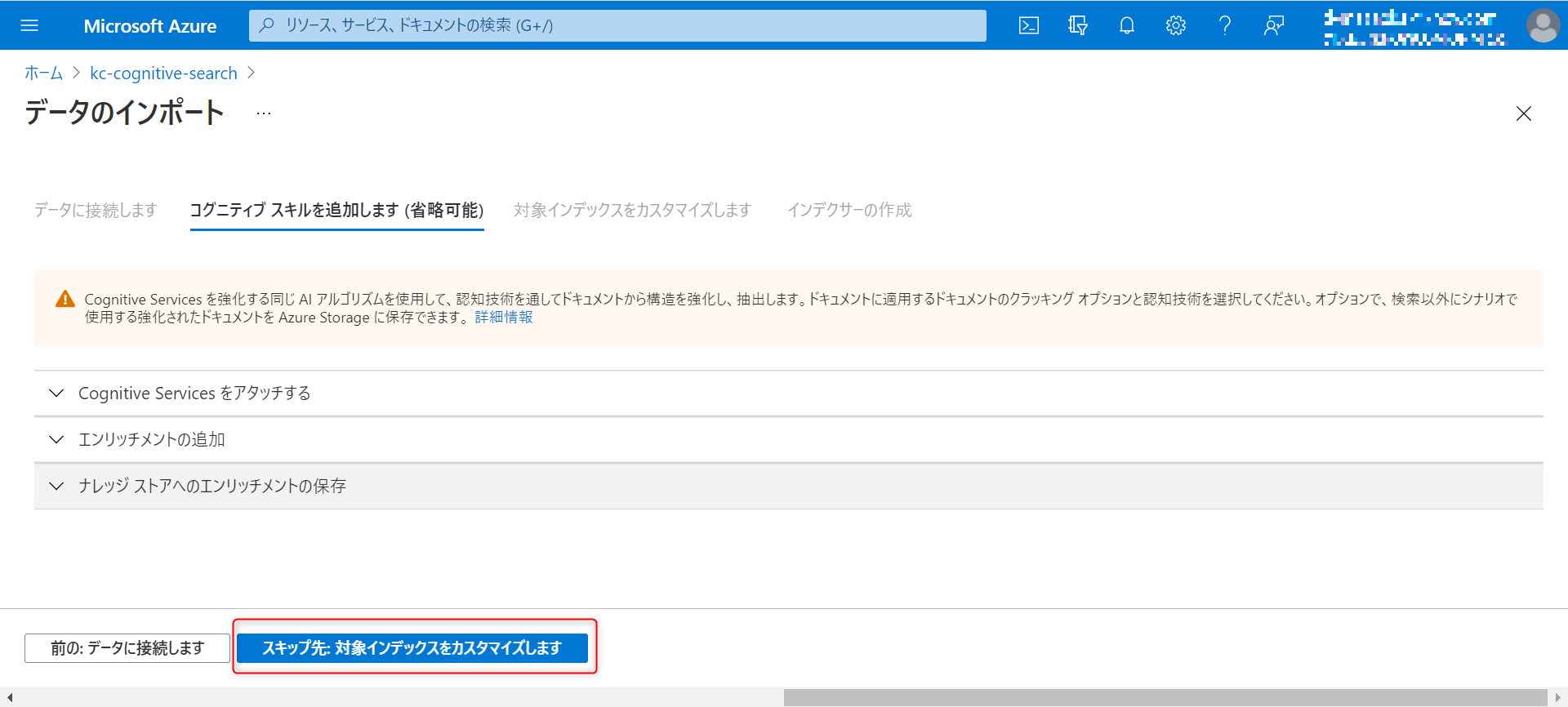
- コグニティブスキルを追加
今回は省略します。
画面下の[スキップ先:インデックスをカスタマイズします]をクリック
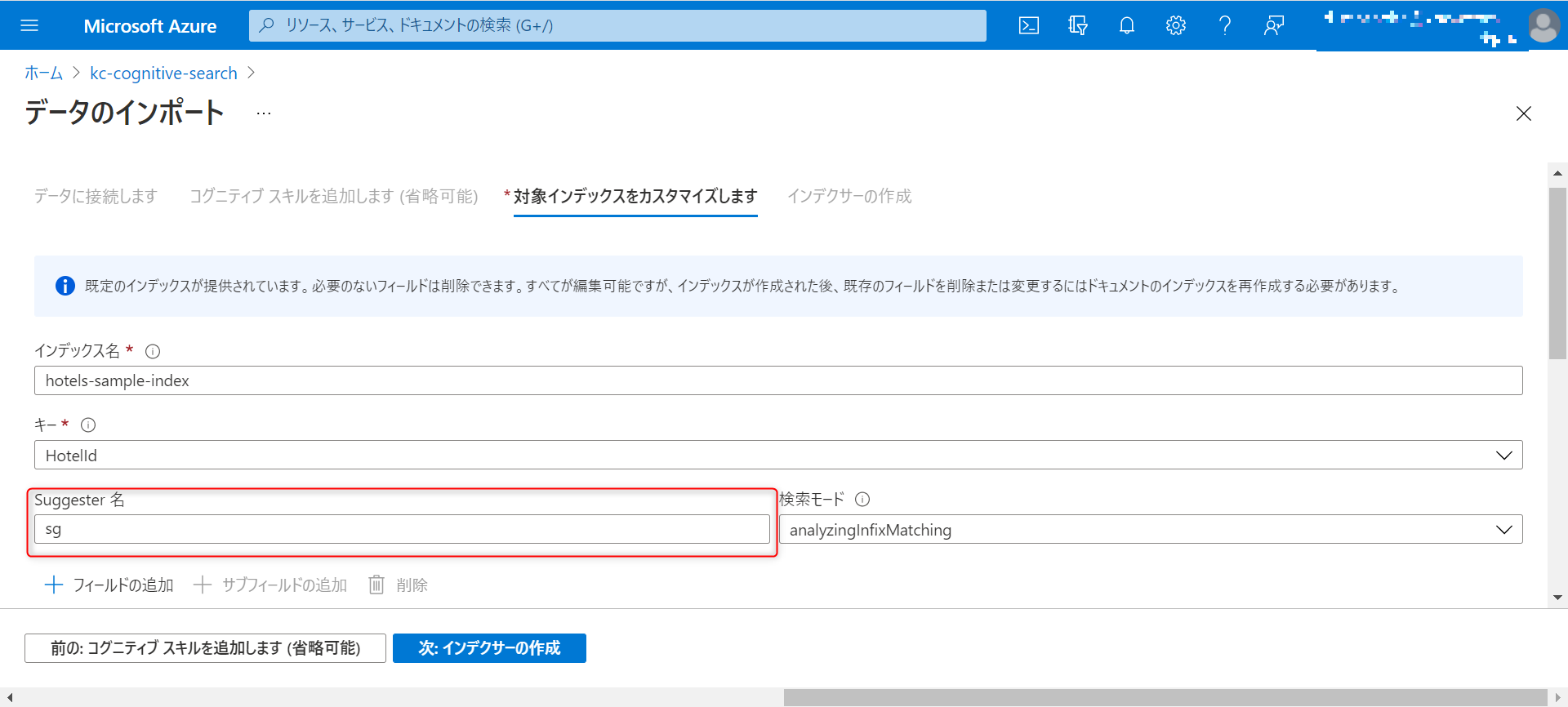
- Suggester 名で任意の名前を入力。
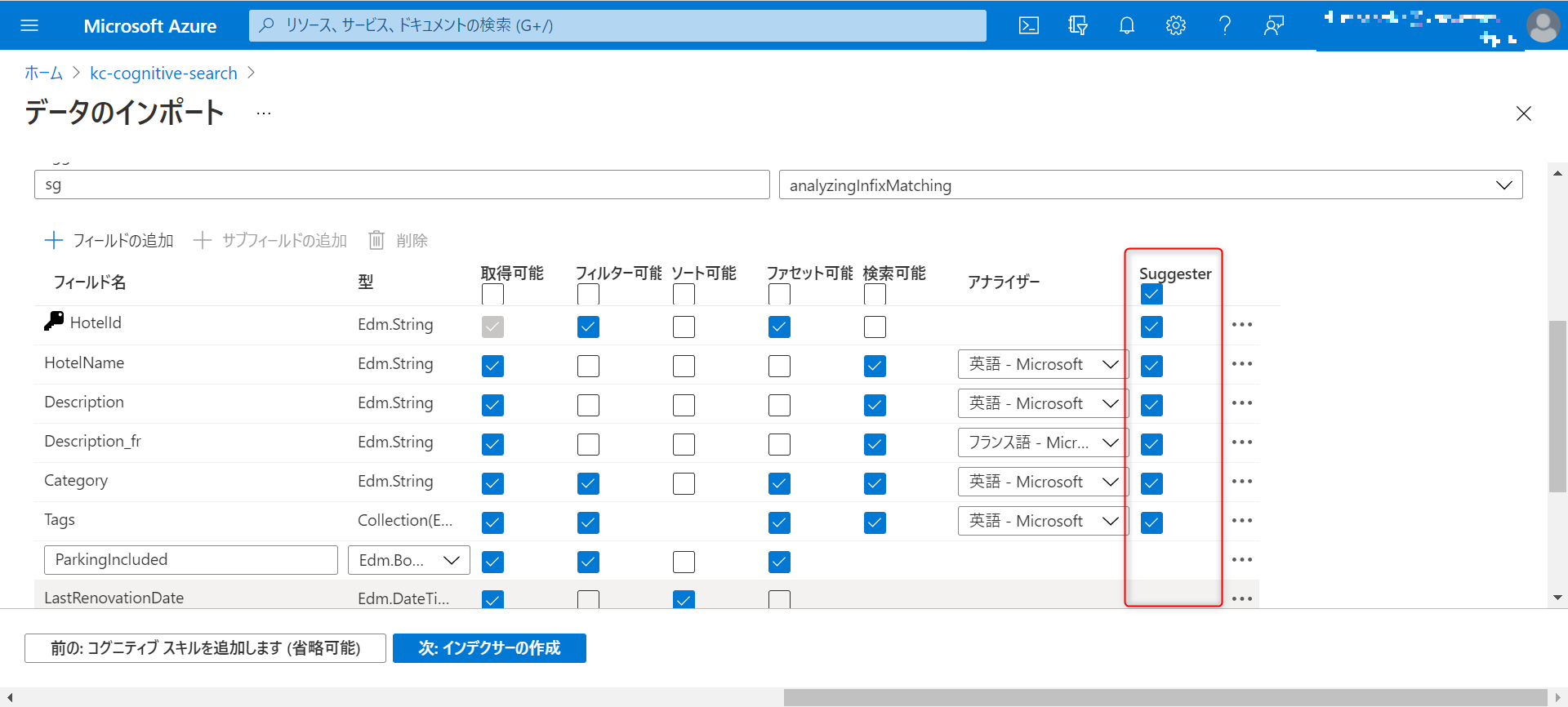
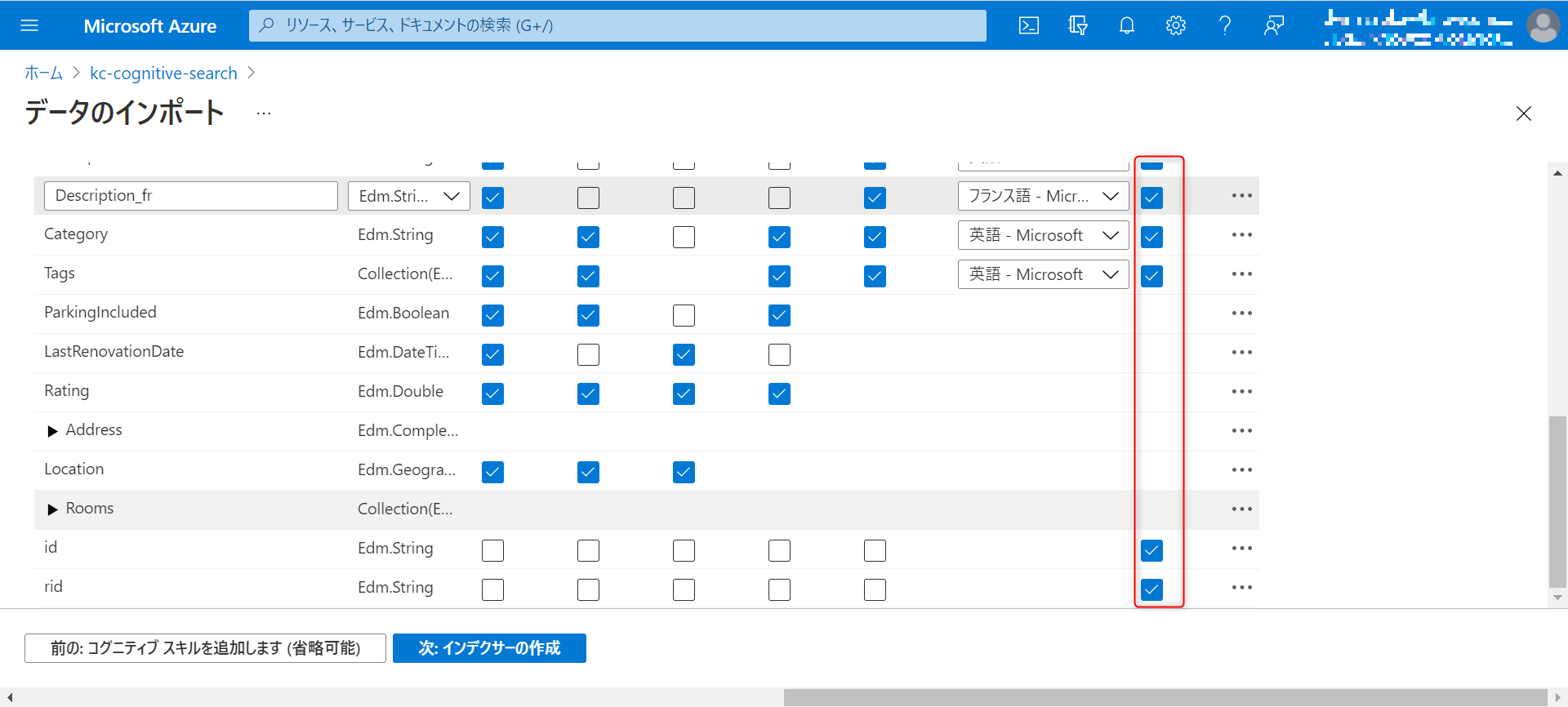
- Suggester 列にチェックボックスをオンにして有効化します。
指定したい範囲がある場合は、指定するフィールド名列の Suggerter 列にチェックをいれてください。
なお、 チェックボックスは、文字列フィールドでのみ使用できます。
- チェックが完了したら[次:インデクサーの作成]をクリック
※アナライザーの選択はトークン化とプレフィックス付けに影響します。 suggester を有効にする場合は、フィールド定義全体を考慮してください。
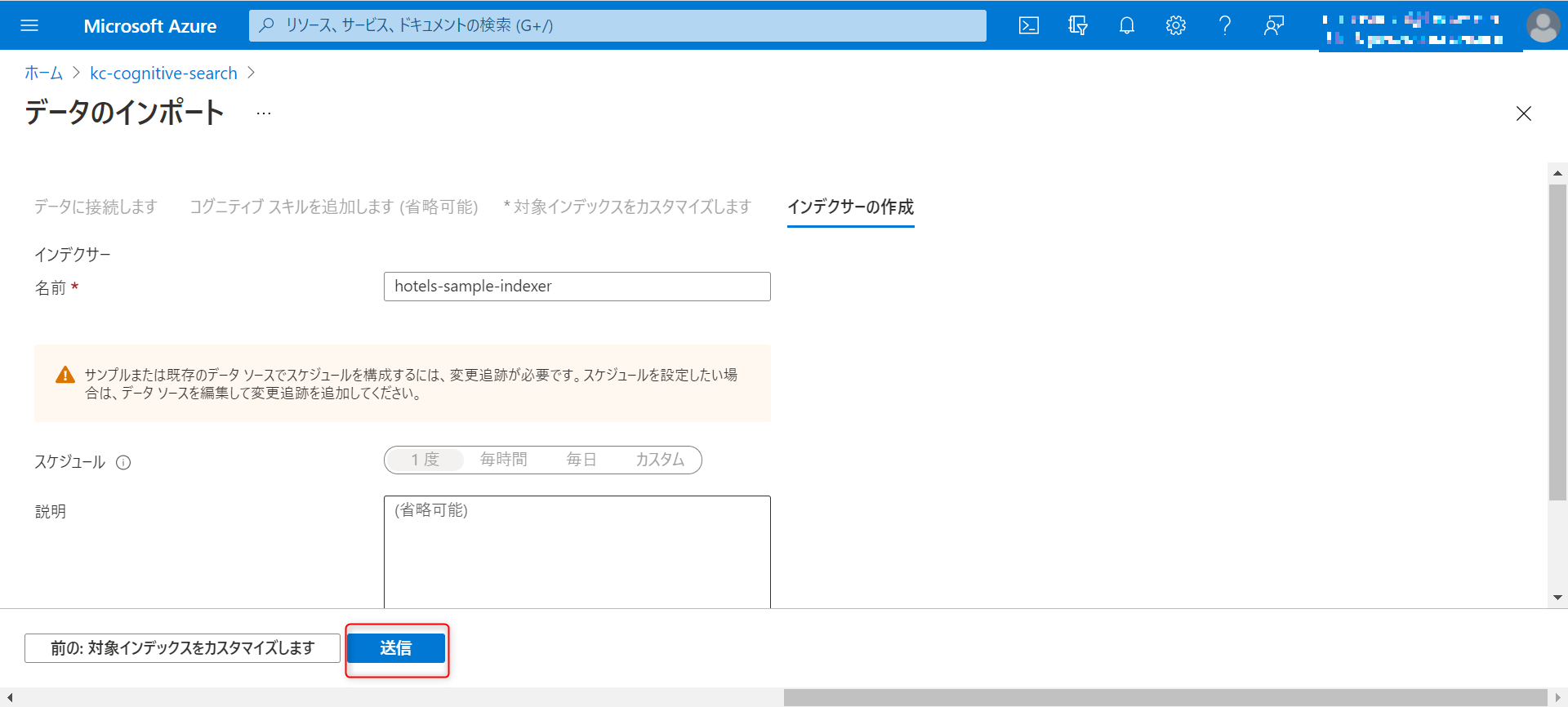
- インデクサー名やスケジュールの設定をしています。
スケジュールなどを設定する場合はここで設定します。
問題が慣れれば【送信】をクリック
ここまででインデクサーの作成と Suggester 機能の設定が完了です。
Suggester 利用方法
ここからはVSCodeで作業しています。
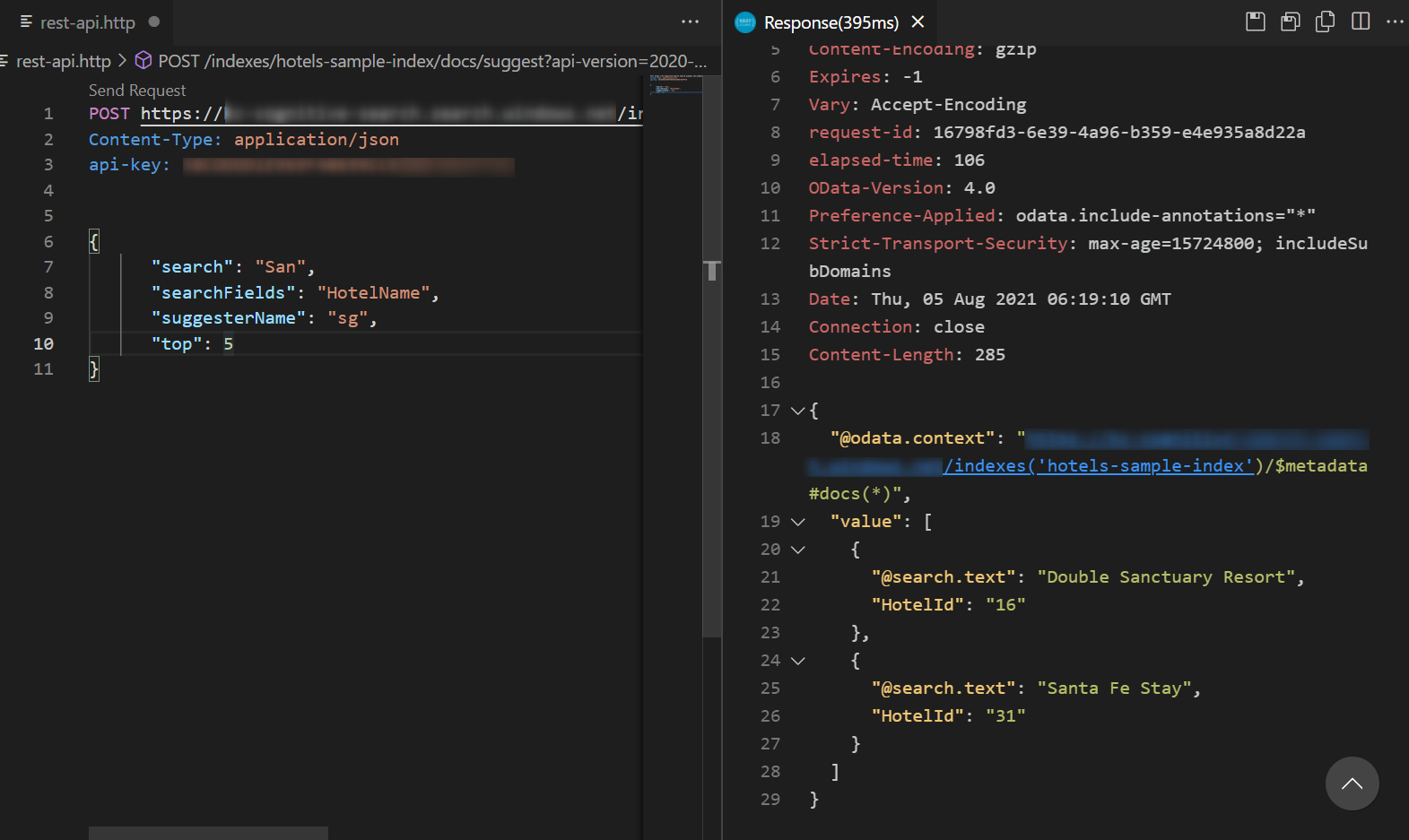
要求内容は以下の通りです。
POST https://[service name].search.windows.net/indexes/[dataname]/docs/suggest?api-version=[api-version name]
Content-Type: application/json
api-key: [api-key]
{
"search": "San",
"searchFields": "HotelName",
"suggesterName": "sg",
"top": 5
}
応答結果は以下の通りです。
"San" に該当する 検索ワードが返ってきました。
{
"@odata.context": "https://[service name].search.windows.net/indexes('hotels-sample-index')/$metadata#docs(*)",
"value": [
{
"@search.text": "Double Sanctuary Resort",
"HotelId": "16"
},
{
"@search.text": "Santa Fe Stay",
"HotelId": "31"
}
]
}
オートコンプリートの利用方法
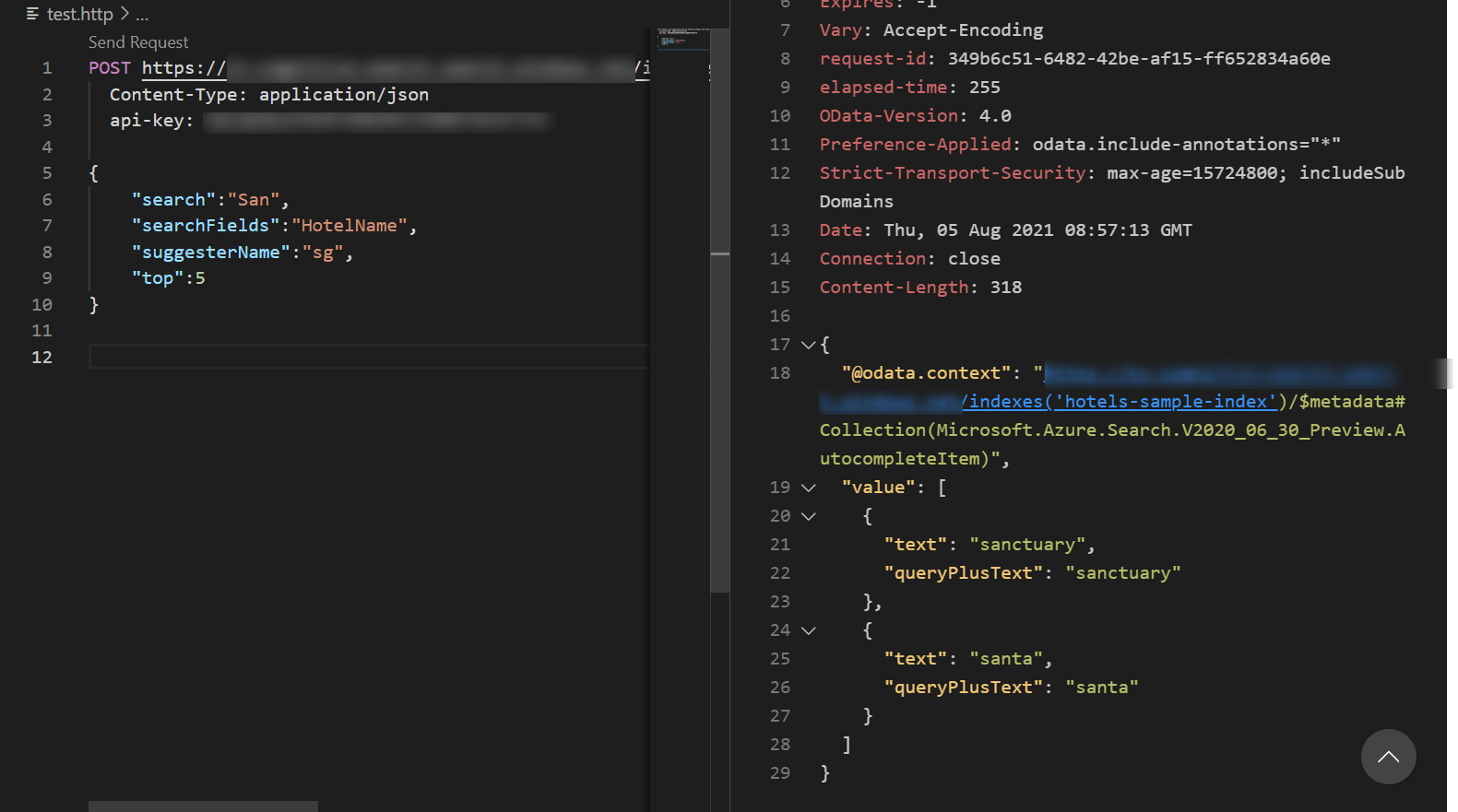
先程の Suggester 利用と同じように行います。
suggester の箇所を autocomplete に変更します。
POST https://[servicename].search.windows.net/indexes/[dataname]/docs/autocomplete?api-version=[api-version name]
Content-Type: application/json
api-key: [api-key]
{
"search":"San",
"searchFields":"HotelName",
"suggesterName":"sg",
"top":5
}
応答結果は以下の通りです。
"@odata.context": "https://[service name].search.windows.net/indexes('data
name')/$metadata#Collection(Microsoft.Azure.Search.V2020_06_30_Preview.AutocompleteItem)",
"value": [
{
"text": "sanctuary",
"queryPlusText": "sanctuary"
},
{
"text": "santa",
"queryPlusText": "santa"
}
]
}
デモアプリの作成してサジェスター機能を使用
Azureポータル上で検索用のデモアプリケーションを作成できる機能があります。
HTMLファイルで生成されます。
作成手順
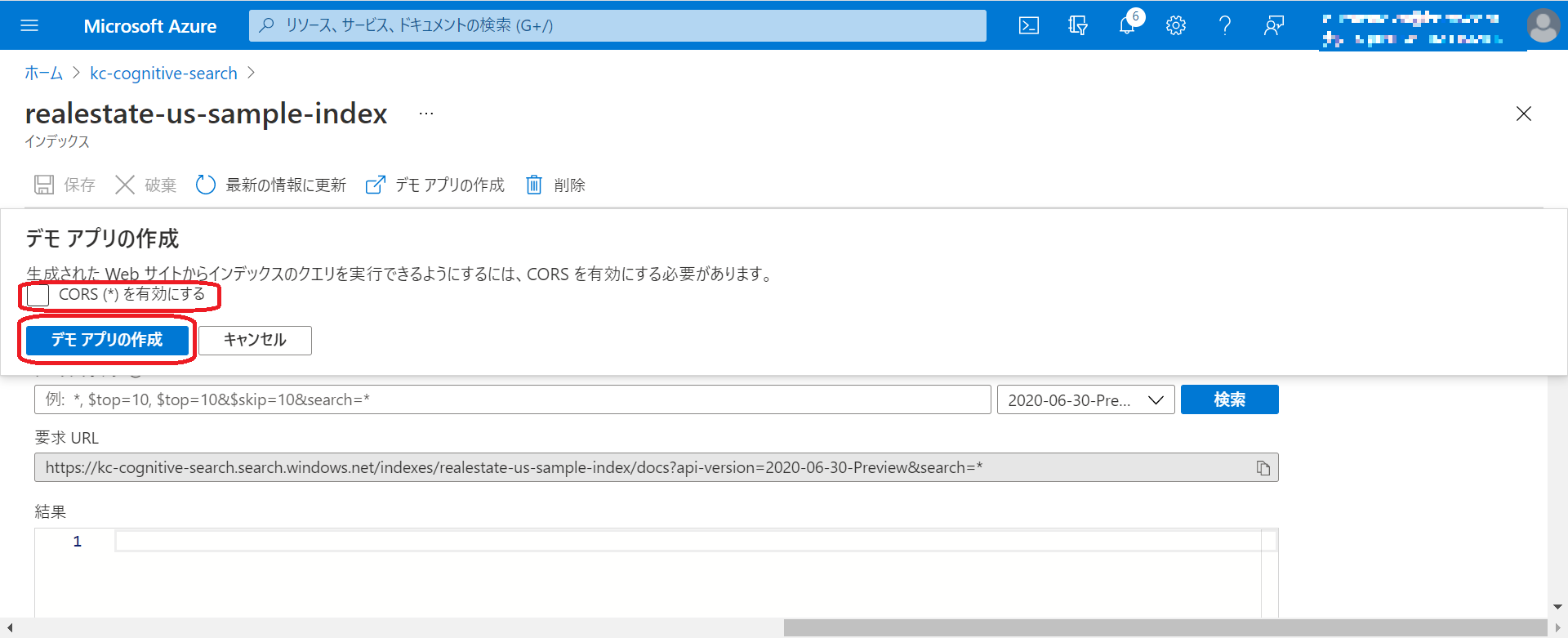
CORS有効化を選択します。
「デモアプリの作成」を選択します。

サイドバーに表示されるフィルターを任意で選択します。
「次へ」をクリック

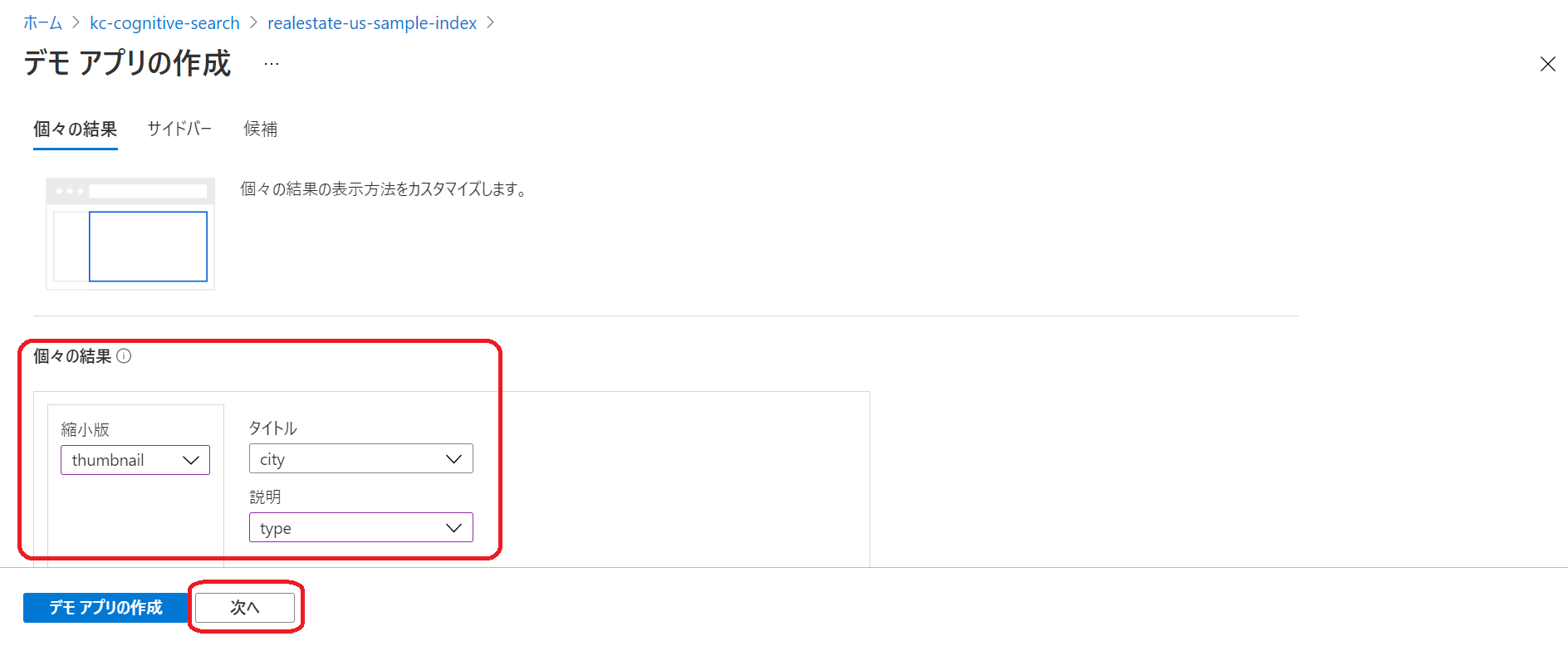
検索ボックスのドロップダウンに候補として表示される項目を選択します。
「デモアプリの作成」をクリック

デモアプリの準備完了の画面が出ました。
「ダウンロード」をクリック

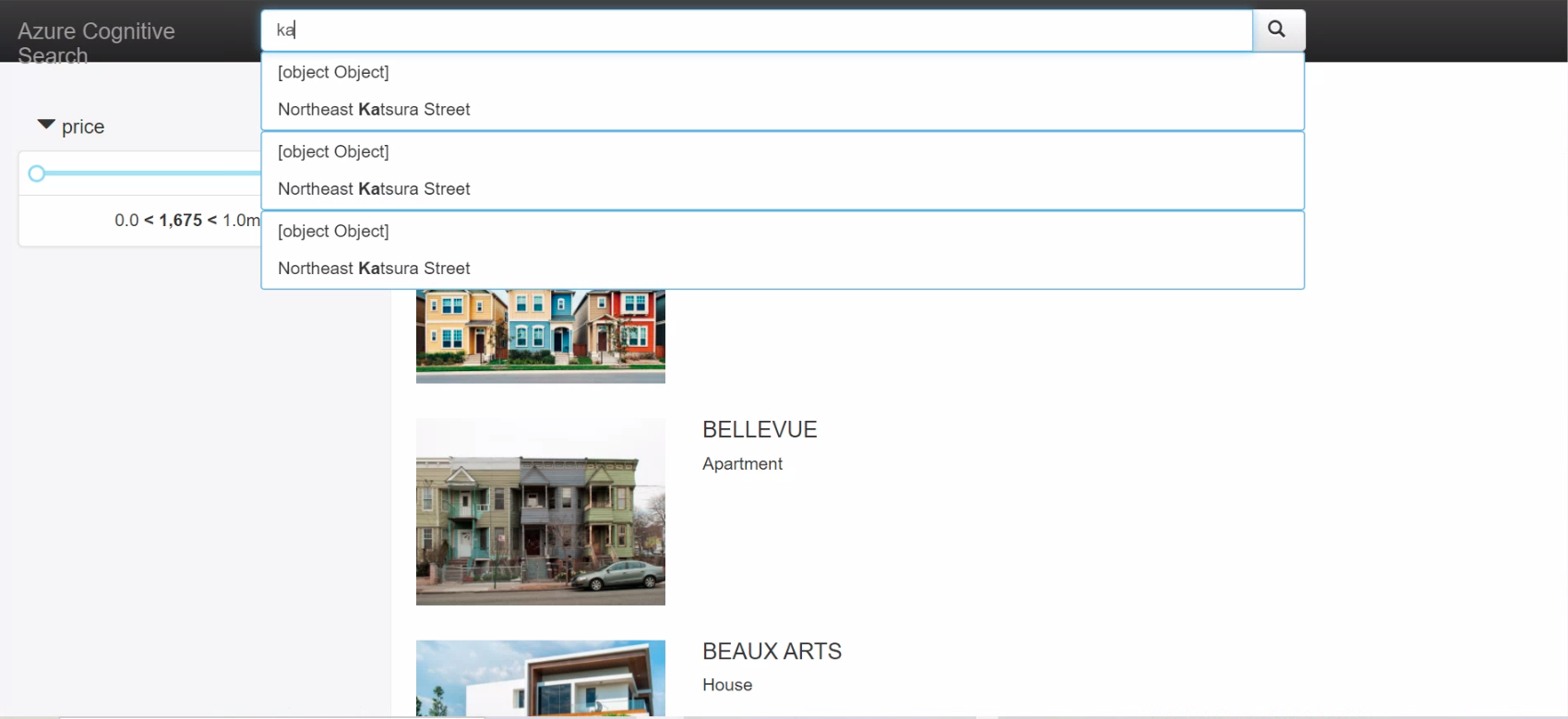
以下のようにデモアプリが表示されました。
設定したサジェスト機能等も使えていますね。
お疲れ様でした。
最後に
サジェスター機能とオートコンプリート機能を数ステップで試すことができました。
デモアプリについてもサジェスター機能が搭載されたものが数クリックで作成することができました。
検索エンジンを作成してからすぐに、アプリケーション上でどんな風に検索できるのか試すことができるのは便利だと思いました。