この記事はWebGL Advent Calender 2019の22日目の記事です。glTF 2.0 対応 WebGL ライブラリを比較してみる(2017年版)の2019年版の記事になります。
はじめに
みなさんは Khronos の glTF というフォーマットについてご存じでしょうか?
glTF は GL Transmission Format の略でランタイム用途の 3D アセットの標準仕様を狙った比較的新しいフォーマットです。
glTF の名前を知らなくてもWordの暴れる恐竜や3DアバターのVRMといった形で目にしたことがあるかもしれません。
glTF 2.0 について
glTF 2.0 は 2017年に発表された仕様で glTF 1.0 の大幅な仕様改定版です。主な変更点としては、
- スキニングアニメーションの強化
- モーフィング機能の採用
- PBR マテリアルの採用
- GLSL シェーダの廃止(特定の3D APIに依存する機能の廃止)
あたりでしょうか。
現在は次のステージに向けてユニバーサルテクスチャや次世代glTF PBRマテリアルといった機能強化が検討されているようです。
その他にも興味深い拡張が色々と提案されているようですので興味がある方はチェックしてみて下さい。
glTF 2.0 対応ライブラリについて
ここでは手前味噌ですが gltf-test でテストしているライブラリについて紹介したいと思います。
gltf-test は WebGL 対応の glTF ビューアやライブラリを定点観測として調査しているリポジトリになります。
前回 2017年の調査時に比べて対象ライブラリもかなり増えて来ており充実してきた感があります。
| 区分 | ライブラリ名 | 作者 | ☆の数 | WebGL ライブラリの特徴 |
|---|---|---|---|---|
| Three.js | mrdoob | 57,386 | 一番人気の WebGL ライブラリ | |
| BabylonJS | deltakosh | 10,612 | MS が開発中の WebGL ライブラリ | |
| Cesium | AnalyticalGraphicsInc | 5,267 | 3D 地球儀のライブラリ | |
| New | ArcGIS | Esri | 224 | 2D/3D に対応した GIS プラットフォーム |
| Grimoire.js | GrimoireGL | 322 | 日本発のタグベース WebGL ライブラリ | |
| xeogl | xeolabs | 678 | データ駆動型の WebGL ライブラリ | |
| Khronos glTF Loader | KhronosGroup | 476 | Khronos による PBR リファレンス実装 | |
| minimal-gltf-loader | shrekshao | 122 | 最小限の glTF ローダー + WebGL 2.0 レンダラ | |
| ClayGL | pissang | 1,801 | Baidu によるモデルビューア。QTEKより名称変更 | |
| Hilo3d | hiloteam | 38 | Alibaba グループによる WebGL ライブラリ | |
| New | PlayCanvas | willeastcott | 5,028 | 高速で軽量なWebGLゲームエンジン |
| New | X3DOM | X3DOM | 604 | タグベースの WebGL ライブラリ |
| New | CZPG.js | PrincessGod | 21 | WebGL 2.0 専用軽量ライブラリ |
| New | GLBoost | emadurandal | 99 | 国産の玄人向けの WebGL ライブラリ |
| New | RedCube.js | Reon90 | 29 | glTF 2.0 の表示に対応した WebGL 2.0 専用ライブラリ |
| New | RedGL | redcamel | 80 | 全ブラウザで動作することを目標としたライブラリ |
| New | Ashes | but0n | 54 | ECS を採用した WebGL 2.0 専用ライブラリ |
| New | UnityGLTF | KhronosGroup | 596 | Unity向けに作られた glTF ローダー |
| New | pex-renderer | vorg | 115 | ブラウザ用のJavaScriptライブラリセット |
| New | Filament | 8,276 | googleによるマルチプラットフォーム3Dレンダラ |
※ 区分「New」となっているのは、2017年の調査時から増えたライブラリになります。
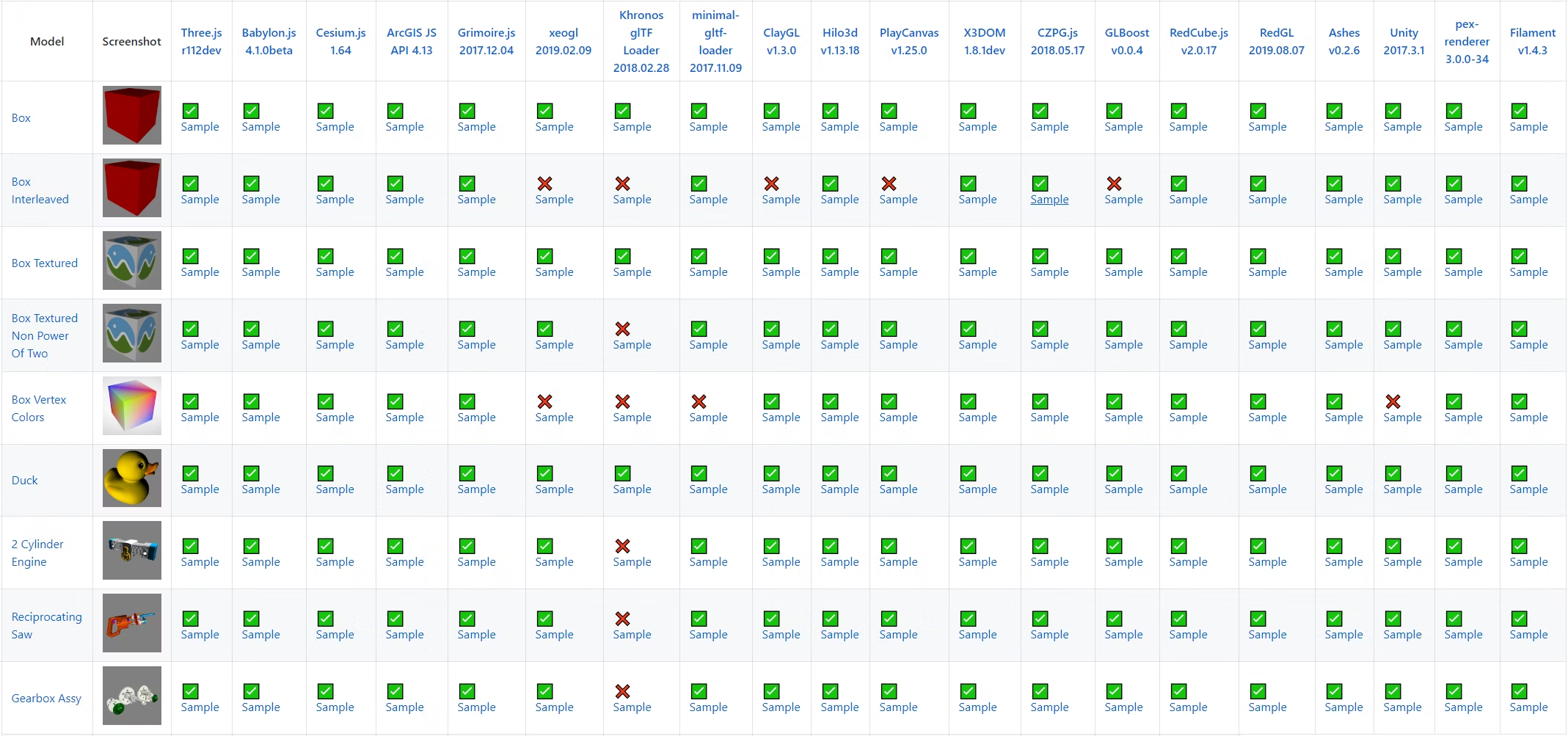
glTF 2.0 対応ライブラリ別ステータス比較
以下は 2019年12月時点 の対応状況になります。最新の対応状況は「gltf-test」を参照ください。
Format Tests
Simple models for testing individual features
More complex models
PBR Models
Further PBR Models
Feature Test Models
Extension Test Models
おわりに
情報量が多いのは Three.js、Babylon.js かと思いますが glTF をサポートするライブラリも増えています。自分にあったライブラリを探してみるのも良いのではないでしょうか。
gltf-test のリポジトリですが最近では海外から PR を受けてライブラリを追加することもあり助かってます。
本当は Khronos の glTF ページで紹介されている他の WebGL Engine も追加したいところですけどね。。
そういえば、時々間違われる方がいらっしゃるようですが「glTF」の「l」は英字の大文字「アイ」ではなく小文字「エル」ですのでご注意を。。

追記(2021.07.07)
この程 gITF(じーあい)→glTF(じーえる)への対応をして頂きました。お忙しい中ご対応ありがとうございました!
https://jp.khronos.org/news/press/gltf-2.0