この記事はWebGL Advent Calender 2017の10日目の記事です。
はじめに
みなさんは、glTF というファイルフォーマットをご存じでしょうか?
glTF は GL Transmission Format の略で、ランタイム用途の 3D アセットの標準仕様を狙った、比較的新しいフォーマットです。
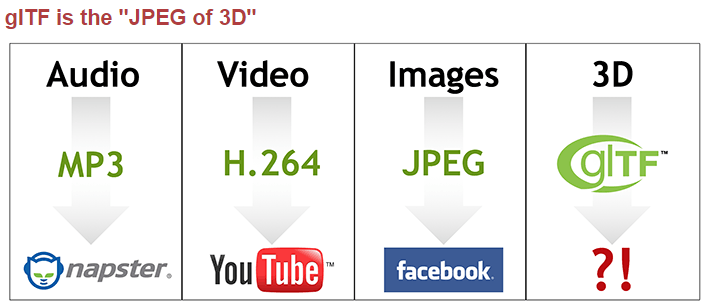
音楽なら「MP3」、画像なら「JPEG」という感じで、3Dなら「glTF」を目指しているようです。

(出典:https://www.khronos.org/gltf )
最近は Google やマイクロソフトも glTF に力を注いでいるようなので、知らず知らずのうちに使っているケースもあるのでは、と思います。ちなみに、身近な所だと「ペイント 3D」や「Office 2016」などでサポートが追加されていたりします。知ってました?
glTF 2.0 で加えられた主な変更点
今年の6月に Khronos グループより glTF 2.0 の発表がありました。glTF 2.0 は glTF 1.0 の大幅な仕様改定版です。
主な強化ポイントとしては
- スキニング
- モーフィング
- PBR
あたりでしょうか。
これらの強化ポイントをすべて用いたサンプルとして「Project Polly」というモデルが公開されていますので、どんなことが出来るかはこちらをご覧ください。

(出典:https://www.khronos.org/gltf )
ちなみに、GLSL シェーダ機能は glTF 2.0 からは非推奨(拡張扱い)となりました。特定の 3D API(OpenGL / WebGL)への依存度を下げる取り組みのようです。
glTF 2.0 対応ライブラリについて
現在、Khronos の glTF 公式ページ に主要な glTF 対応ライブラリが紹介されています。ここでは glTF 2.0 対応ライブラリを紹介したいと思います。WebGL Advent Calender ですしね。特徴は自分の主観です。
| ライブラリ名 | 作者 | WebGL ライブラリの特徴 |
|---|---|---|
| Three.js | mrdoob | 一番人気の WebGL ライブラリ |
| BabylonJS | deltakosh | MS の中の人が中心になって開発中 |
| Cesium | AnalyticalGraphicsInc | 3D 地球儀のライブラリ |
| Grimoire.js | GrimoireGL | 日本発のタグベース WebGL ライブラリ |
| xeogl | xeolabs | データ駆動型の WebGL ライブラリ |
| Khronos glTF Loader | Khronos | Khronos による PBR リファレンス実装 |
| minimal-gltf-loader | shrekshao | 最小限の glTF ローダー + WebGL 2.0 レンダラ |
| QTEK Model Viewer | pissang | Baidu によるモデルビューア |
| Hilo3d | hiloteam | Alibaba グループによる WebGL ライブラリ |
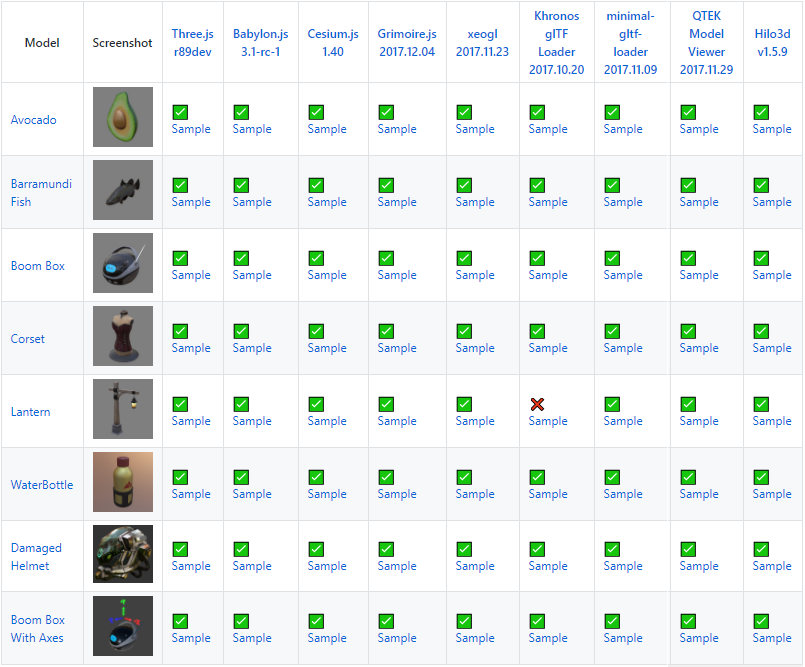
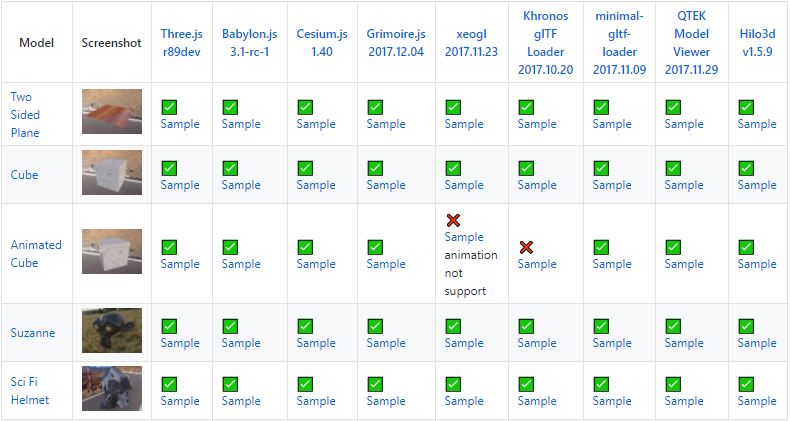
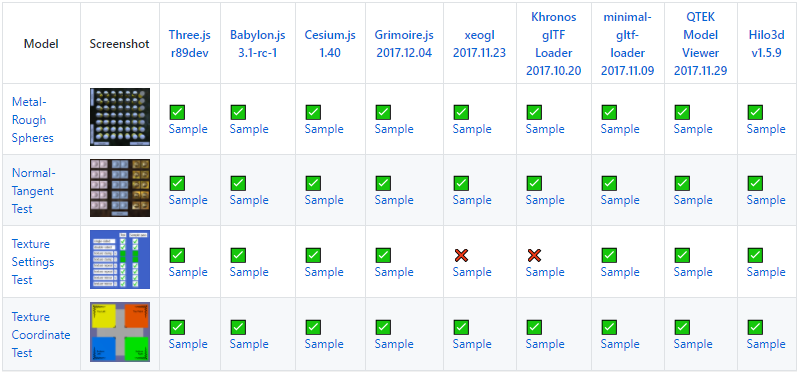
glTF 2.0 対応ライブラリ別ステータス比較
下記にて最新 WebGL ライブラリでの glTF 2.0 の対応状況を定点観測しています。
https://github.com/cx20/gltf-test
概ね、どのライブラリもPBR対応は行われていますが、アニメーションやモーフィングといった対応がまちまちのようです。どのライブラリもオールグリーン目指して頑張ってほしいところです。
Simple models for testing individual features
PBR Models
Further PBR Models
AGI PBR Models
おわりに
鉄板は Three.js 、次点は Babylon.js 。ダークホース的なライブラリとしては、QTEK、Hilo3d でしょうか。個人的には、国産 WebGL ライブラリである Grimoire.js や GLBoost を応援したいですね。