この記事はWeb グラフィックス Advent Calendar 2020の20日目の記事です。
「噂の glTF PBR Next を試してみるテスト(2021年版)」についてはこちらを参照下さい。
はじめに
みなさんは Khronos の glTF というフォーマットについてご存じでしょうか?
glTF は GL Transmission Format の略でランタイム用途の 3D アセットの標準仕様を狙った比較的新しいフォーマットです。
glTF の歴史について
少し glTF の歴史について振り返ってみたいと思います。
2015年 glTF 1.0 発表。主に WebGL 向けとして誕生。
2017年 glTF 2.0 発表。実行環境に依存する仕様(GLSL)を廃止。PBRマテリアルを採用。
2020年 glTF 2.0 の拡張機能の開発成果として PBR Next「フェーズ1」が発表。
という感じでしょうか。
PBR Next とは?
PBR Next は glTF 2.0 以降に提案されている新しいマテリアル仕様の総称です。
https://github.com/KhronosGroup/glTF/milestone/2
その中で今時点で確定した PBR 拡張の仕様を「フェーズ1」と呼んでいるようです。
| 拡張名 | 拡張機能の概要 |
|---|---|
| KHR_materials_clearcoat | クリアコートを表現します。例として車の塗装などがあります。 |
| KHR_materials_transmission | ガラスやステンドグラスなど透明なマテリアルを表現します。 |
| KHR_materials_sheen | マイクロファイバーやベルベット等、光沢のある布を表現します。 |
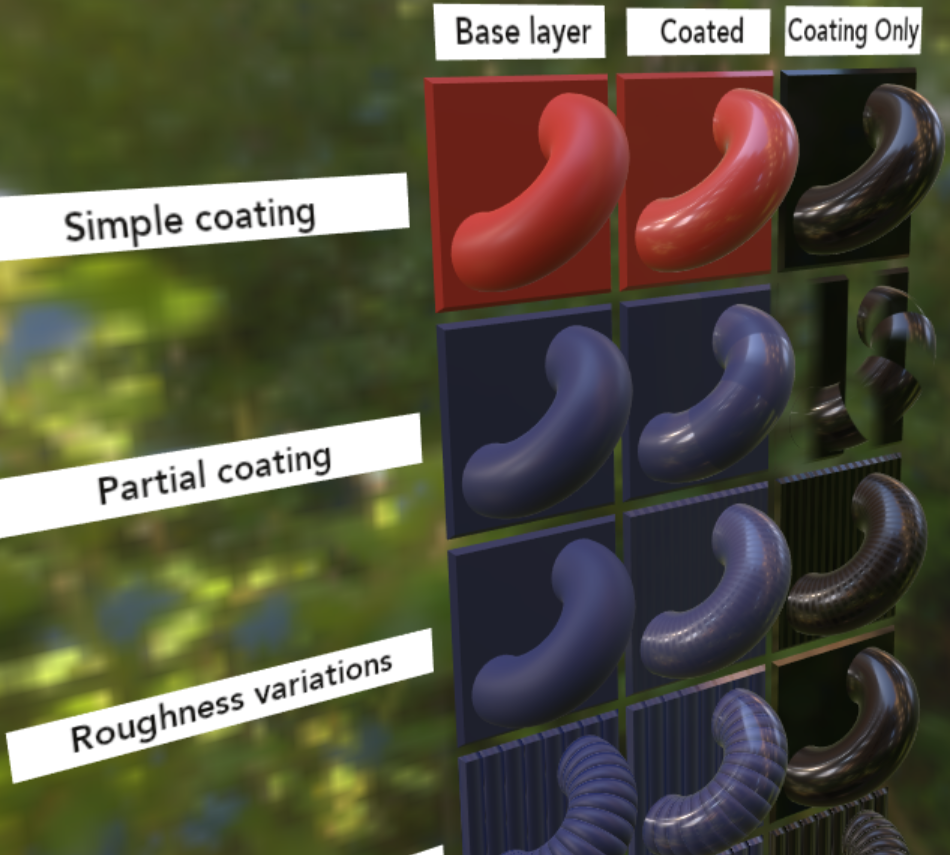
Clearcoat 拡張の例
Babylon.js + ClearCoatTest.gltf result:

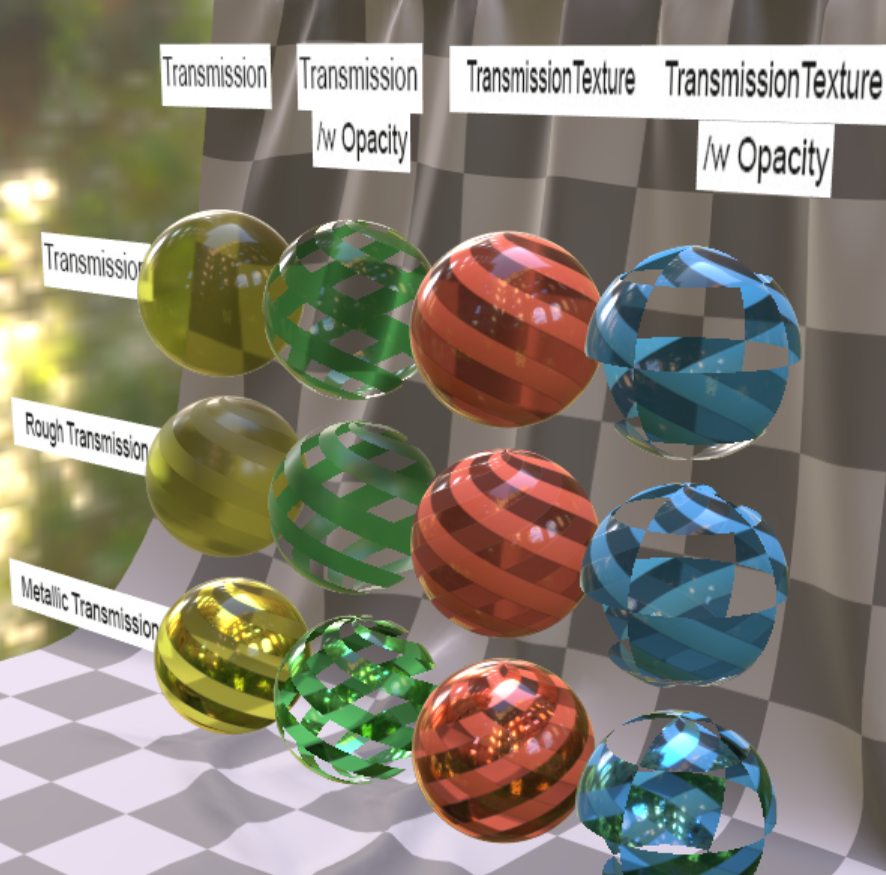
Transmission 拡張の例
Babylon.js + TransmissionTest.gltf result:

Sheen 拡張の例
Babylon.js + SheenChair.gltf result:

複数の拡張を利用した例
Babylon.js + ToyCar.gltf result:

ライブラリ毎の実装状況
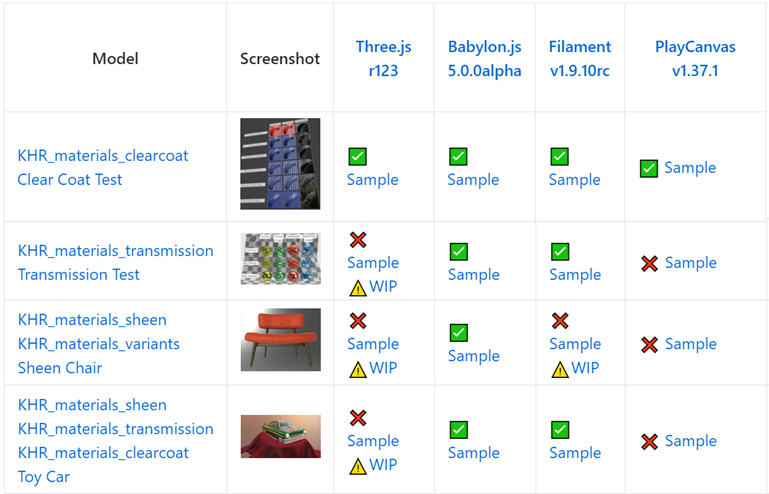
以下、2020/12/20 時点のライブラリ毎の glTF PBR Next のサポート状況です。
今のところは、PBR Next「フェーズ1」のすべての拡張をサポートしているのはマイクロソフト社の Babylon.js と Google の Filament になります。(Sheen Chair が「×」になっているのは別の拡張である為、PBR Next としてはサポートされています)になります。。

次に来る拡張は?
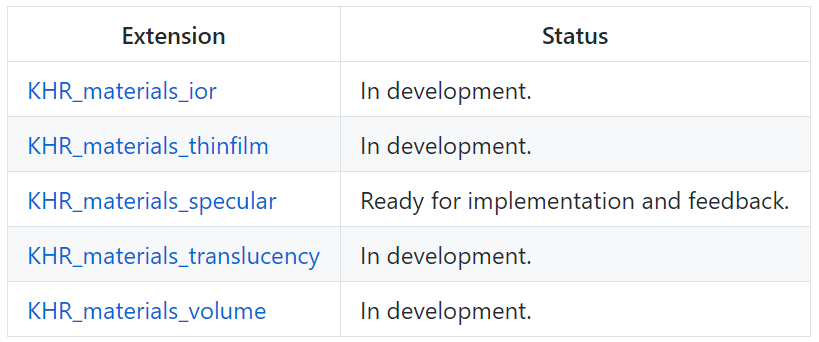
現在、下記の拡張が仕様策定中です。これらは上記 PBR Next と組み合わせて使えることを目標としています。
https://github.com/KhronosGroup/glTF/tree/master/extensions#in-progress-khronos-and-multi-vendor-extensions
おわりに
上記のサンプルは、私が趣味で日々更新している gltf-test からの抜粋になります。
ライブラリが新しくなる度にテストしていますが、NGからOKになった時は嬉しいですね。
glTF をサポートするライブラリも増えています。自分にあったライブラリを探してみるのも良いのではないでしょうか。
参考情報
■ glTF Overview(glTF に関する資料はここにまとまっています)
https://www.khronos.org/gltf/
■ Khronos Releases Wave of New glTF PBR 3D Material Capabilities(glTF PBR Next フェーズ1のプレスリリース記事です)
https://www.khronos.org/news/press/khronos-releases-wave-of-new-gltf-pbr-3d-material-capabilities
■ Khronos glTF and 3D Commerce Introduction(Khronos グループによる glTF に関するプレゼン資料)
https://www.khronos.org/assets/uploads/apis/Khronos-glTF-and-3D-Commerce-Overview-Dec20_1.pdf
■ gltf-test (ライブラリ毎の glTF モデルのテストを行っているリポジトリです)
https://github.com/cx20/gltf-test
■ glTF Extension Registry(glTF 拡張の一覧が記載されています)
https://github.com/KhronosGroup/glTF/tree/master/extensions