この記事はWeb グラフィックス Advent Calendar 2020の1日目の記事です。
はじめに
レイ・トレーシングやフォトリアルな PBR も良いですが、たまには息抜きにドット絵なんかも良いですね。
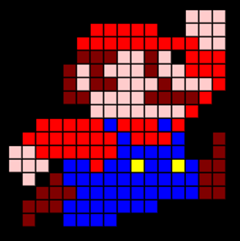
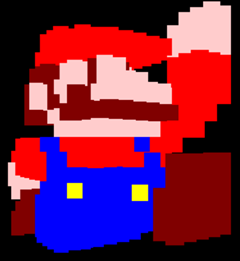
今回は以下のような16x16ドットのデータを用意してドット絵を描いてみたいと思います。
var dataSet = [
"_","_","_","_","_","_","_","_","_","_","_","_","_","肌","肌","肌",
"_","_","_","_","_","_","赤","赤","赤","赤","赤","_","_","肌","肌","肌",
"_","_","_","_","_","赤","赤","赤","赤","赤","赤","赤","赤","赤","肌","肌",
"_","_","_","_","_","茶","茶","茶","肌","肌","茶","肌","_","赤","赤","赤",
"_","_","_","_","茶","肌","茶","肌","肌","肌","茶","肌","肌","赤","赤","赤",
"_","_","_","_","茶","肌","茶","茶","肌","肌","肌","茶","肌","肌","肌","赤",
"_","_","_","_","茶","茶","肌","肌","肌","肌","茶","茶","茶","茶","赤","_",
"_","_","_","_","_","_","肌","肌","肌","肌","肌","肌","肌","赤","_","_",
"_","_","赤","赤","赤","赤","赤","青","赤","赤","赤","青","赤","_","_","_",
"_","赤","赤","赤","赤","赤","赤","赤","青","赤","赤","赤","青","_","_","茶",
"肌","肌","赤","赤","赤","赤","赤","赤","青","青","青","青","青","_","_","茶",
"肌","肌","肌","_","青","青","赤","青","青","黄","青","青","黄","青","茶","茶",
"_","肌","_","茶","青","青","青","青","青","青","青","青","青","青","茶","茶",
"_","_","茶","茶","茶","青","青","青","青","青","青","青","青","青","茶","茶",
"_","茶","茶","茶","青","青","青","青","青","青","青","_","_","_","_","_",
"_","茶","_","_","青","青","青","青","_","_","_","_","_","_","_","_"
];
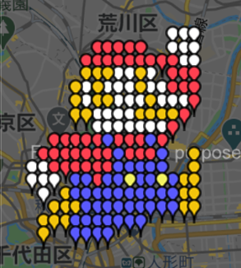
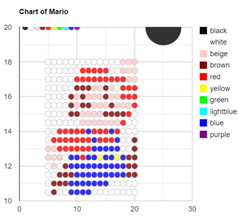
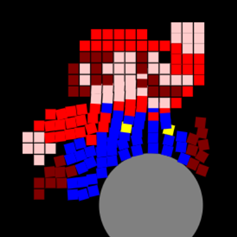
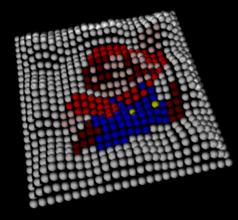
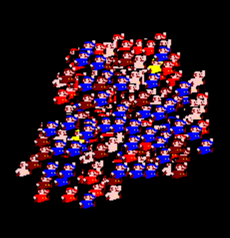
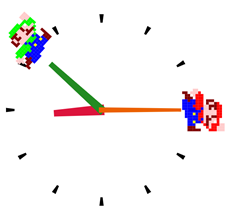
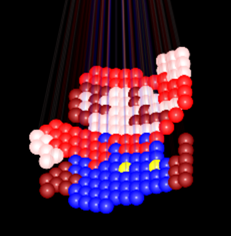
サンプル一覧
以下、作ったサンプルの一覧になります。実際に動くコードは下表の URL を参照ください。
おわりに
ここにあるサンプルはほとんど同じデータ配列を用いているため、説明がなくても、ソースを見たら、なんとなくライブラリの使い方が理解が出来るのではないでしょうか。
個人的にドット絵はグラフィックスプログラミングにおける「Hello, World!」のようなものだと思っています。
例えば、データ配列を今流行りの市松模様に変えてみるだけでも面白いかも知れません。
これらのサンプルは CodePen.io や jsdo.it(残念ながら2019年にサービス終了してしまいました)で投稿してきたサンプルからの抜粋になります。新しい表現のアイデア出しやライブラリ探しの参考になれば、と思います。
その他のサンプルにも興味ある方は下記を参照ください。
https://github.com/cx20/jsdo.it-archives/tree/master/tag/pixelart