Google Tag Manager(GTM)にYouTube埋め込み動画の計測機能が追加された。
サイトに埋め込んだYouTube動画の再生数や再生時間、再生状況をGoogle analytics(GA)に簡単に送信できる機能。
今までは、YouTube Player APIを使ってプログラミングして、GAにイベントを送信する必要があった。それが、GTMの「YouTube 動画トリガー」で、プログラミング不要で、サイトのソースを何も触らず計測できるようになった。
iframe 組み込みの YouTube Player API
https://developers.google.com/youtube/iframe_api_reference?hl=ja
YouTube 動画トリガー
https://support.google.com/tagmanager/answer/7679325?hl=ja
多分ハマる、
JSで動的に作るモーダルウィンドウやSPAで動的に作られたYouTube埋め込み動画の計測方法を調べた。
YouTubeの動画をサイトに埋め込む
埋め込み用のiframeタグを取得
YouTube動画 > 共有 > 埋め込む
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/r2d2BqE-I6w"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in- picture"
allowfullscreen>
</iframe>
サイトに貼り付け
GTMでの計測設定
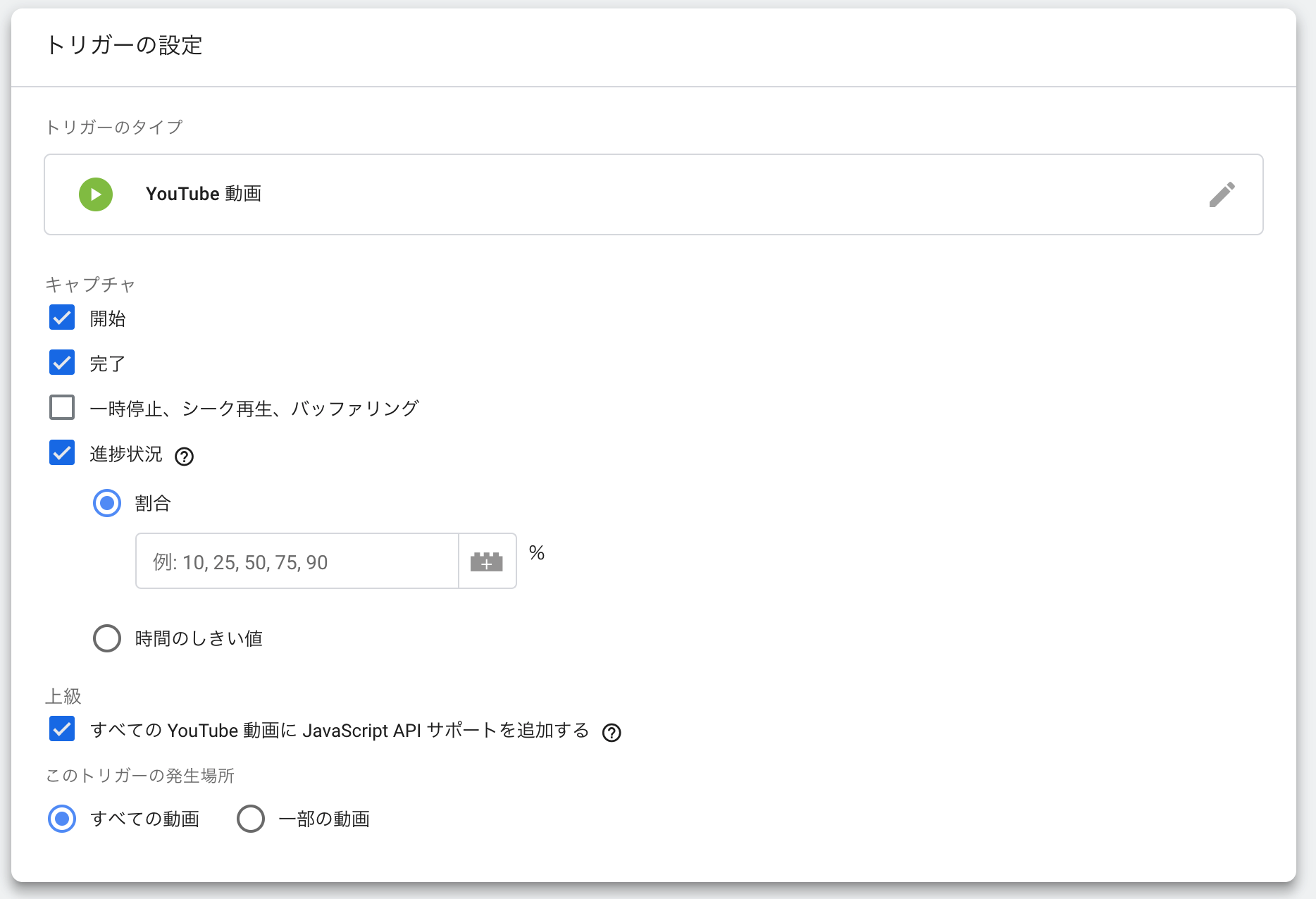
トリガーの設定
トリガーから、YouTube動画を選択、計測したいイベントを選ぶ、再生開始や、完了、何%再生したのか。
「すべての YouTube 動画に JavaScript API サポートを追加する」オプションを
選択することで、普通のHTML、サイトでれば、
・iframe YouTube Player API の読み込み
・YouTube Player API の権限付与
を自動でやってくれる。
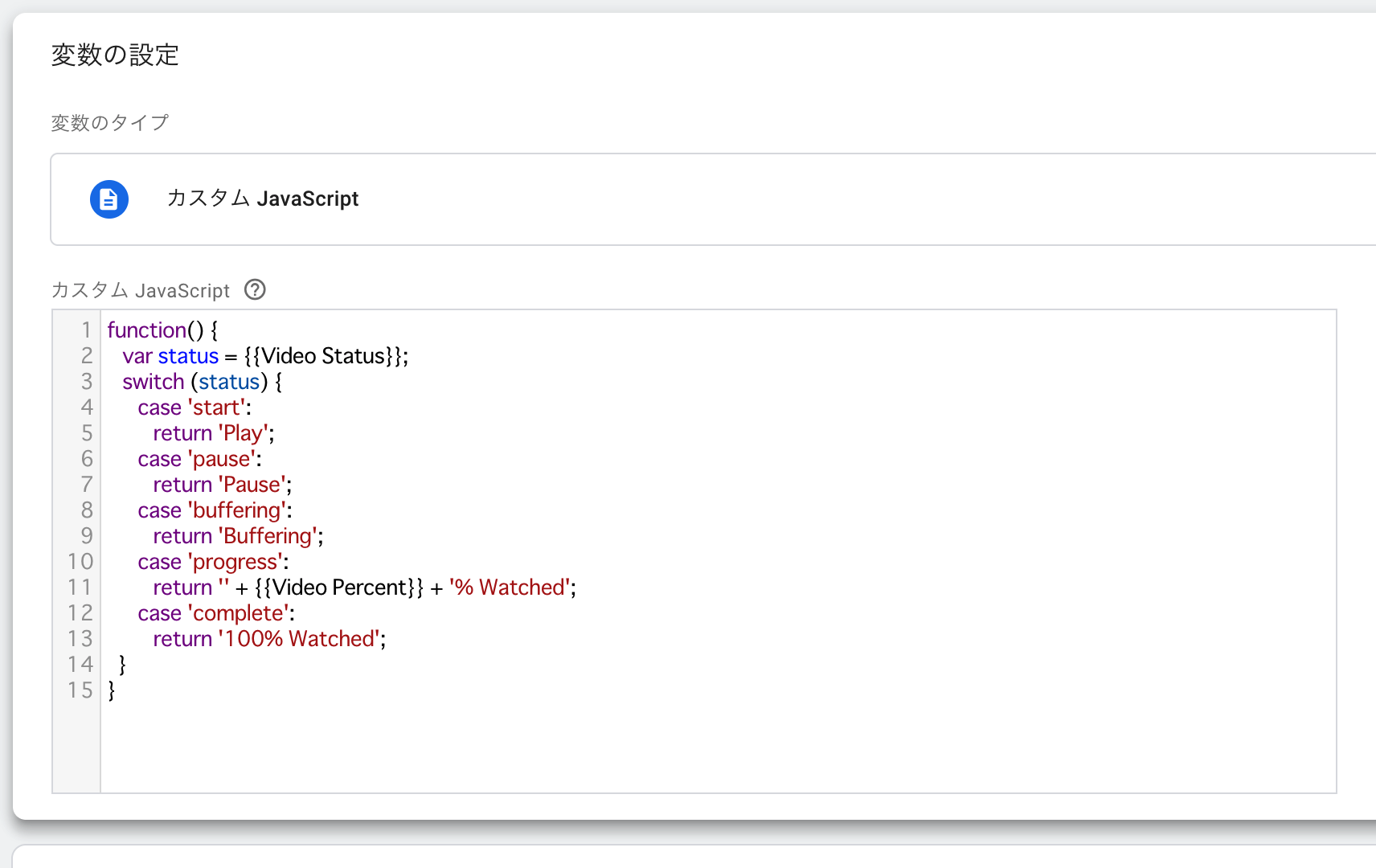
GAのイベント送信用にわかりやすいラベルを作る為の設定
function() {
var status = {{Video Status}};
switch (status) {
case 'start':
return 'Play';
case 'pause':
return 'Pause';
case 'buffering':
return 'Buffering';
case 'progress':
return '' + {{Video Percent}} + '% Watched';
case 'complete':
return '100% Watched';
}
}
これで、
・Play (再生スタート)
・10% Watched
・25% Watched
・50% Watched
・75% Watched
・90% Watched
・100% Watched (再生終了)
のようなイベントラベルができる。
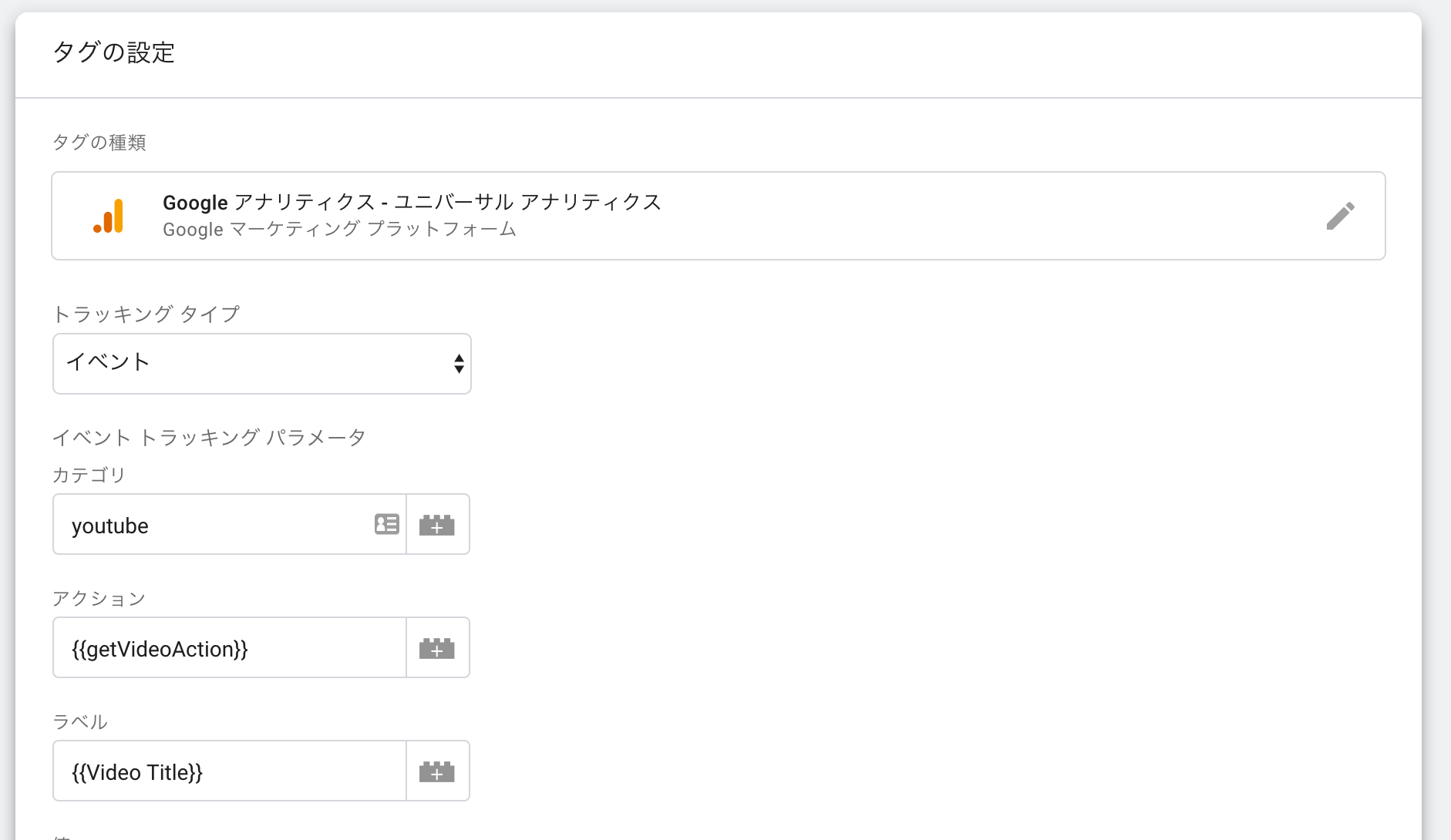
GAへのイベント送信
タグの設定で、Google Analyticsのスニペットを選択
こんな感じで設定すると
・カテゴリ youtube
・アクション 90% Watched (作った「getVideoAction」から取得)
・ラベル YouTube動画のタイトルを取得
GAにYouTubeの計測イベントが送信できる。
モーダルウィンドウ、SPA対応
YouTubeトリガーは、ロードしたHTMLの中に書かれたYouTubeの埋め込みタグには、計測用の設定を自動で行なってくれる。
「すべての YouTube 動画に JavaScript API サポートを追加する」オプションは、
動的に作られるモーダルウィンドウ、SPAの場合、自動設定してくれない。
少し、工夫が必要
YouTube Player API の権限付与
jsとかで、動的にiframeのsrcを書き換え、srcに「enablejsapi=1」パラメーターを追加。
これで、YouTube Player API からiframeにアクセスできる権限ができる。
※ GTMの「すべての YouTube 動画に JavaScript API サポートを追加する」オプションは、このパラメーターを自動で付与してくれる。
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/r2d2BqE-I6w"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in- picture"
allowfullscreen>
</iframe>
↓
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/r2d2BqE-I6w?enablejsapi=1"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in- picture"
allowfullscreen>
</iframe>
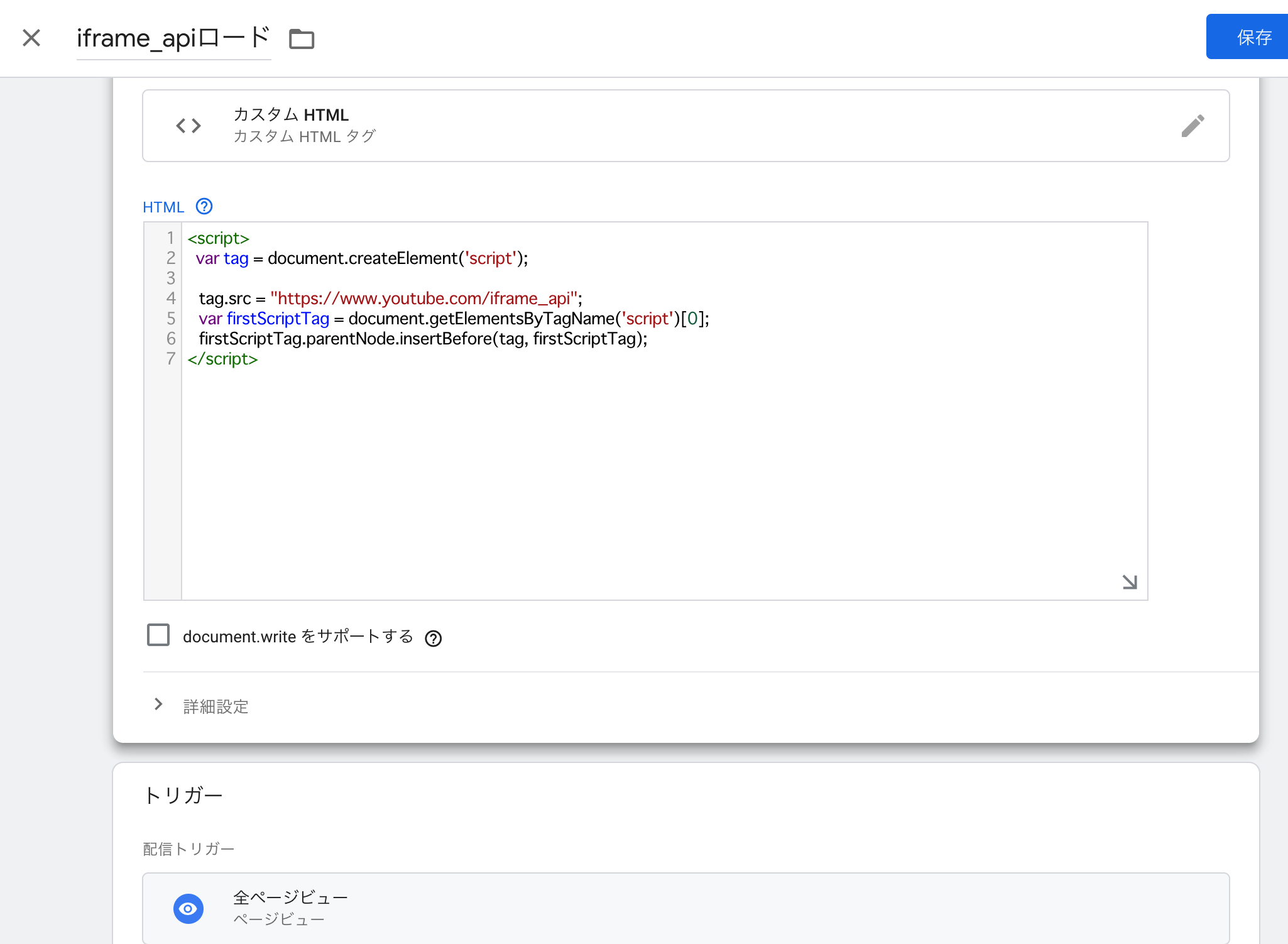
YouTube Player APIのjsの読み込み
GTMの「全ページビュー」トリガーで、カスタムHTMLスニペットで、YouTube Player APIのjs( https://www.youtube.com/iframe_api )を読み込む設定をする
※ GTMの「すべての YouTube 動画に JavaScript API サポートを追加する」オプションは、このjsを自動で読み込んでくれる。
iframe YouTube Player APIを一度読み込むと、
動的に作られたモーダルや、SPAのページに貼られたYouTube埋め込み動画でも、
全ての動画でGAにイベントを送信できる
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
完了
これで、サイトのソースを触ることなくGTMからYoutubeの計測機能を追加できた。
※ 「enablejsapi=1」パラメーターの付与は必要。