OpenSearch を有効活用しよう (1/3)
⇒ OpenSearch を有効活用しよう (2/3)
OpenSearch を有効活用しよう (3/3)
OpenSearchが設定されたサイトで検索すると検索エンジンに追加されますが、デバイスにより動作が異なります。
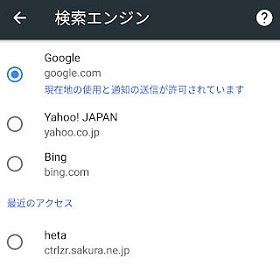
検索エンジンに、最近のアクセスとして追加されます。
ショートカットはありません。
既定の検索エンジンに設定できます。

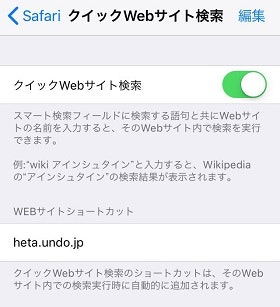
クイックWebサイト検索をonにすると、WEBサイトショートカットとして追加されます。
ドメイン名がショートカットになります。
既定の検索エンジンに設定できません。

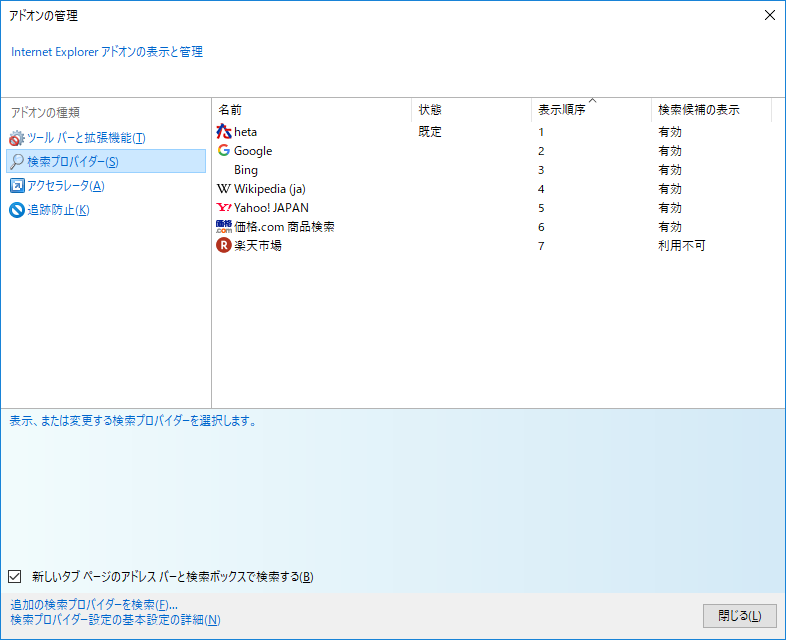
その他の検索エンジンに追加されます。
ドメイン名がショートカットになります。変更可能です。
既定の検索エンジンに設定できます。
ショートカットはありません。検索するときに選択します。
既定の検索エンジンに設定できます。
OpenSearchに対応していません。
javascriptで対応可能でした
window.external.AddSearchProvider(opensearch.xmlのurl)
サンプルhtml
<html>
<head><meta charset="UTF-8"></head>
<body>
<input type="button" value="検索エンジン追加" onclick="javascript:window.external.AddSearchProvider('https://ctrlzr.sakura.ne.jp/opensearch_hetayomi.xml');">
</body>
</html>
既定の検索エンジンを変えたときの動作
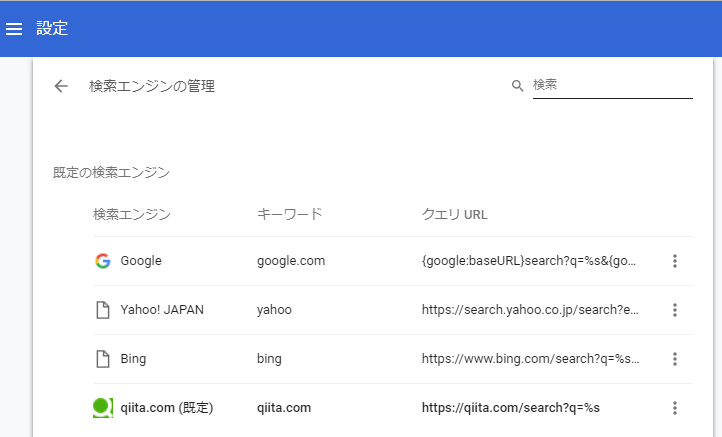
qiitaを既定の検索エンジンに設定します。chrome://settings/searchEngines

「ポケgo 個体値」と入力しても、qiitaを検索するのは不便なので、ショートカット検索にします。
ショートカットで検索エンジンを変えたときの動作
(Safari #iOS、Chrome #pcのみ)
googleを既定の検索エンジンに設定します。
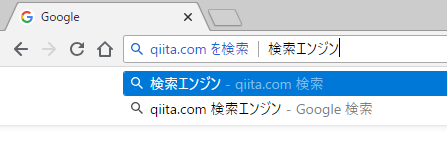
アドレスバーに[qiita.com ]を入力すると、「qiita.comを検索」に切り替わります。
ショートカットを入力することで、サイトを切り替えることができます。
2回目はここまで