2012年から毎年開催されるNASA主催のグローバルなハッカソン、Space Apps Challenge。今年は休暇でヨーロッパにいたので、ドイツ・ベルリン会場に参加してきました。
ベルリン会場の雰囲気
会場はベルリン中央駅から電車と徒歩で30分くらいかかる場所にあるメイカースペース、MotionLab.Berlin(モーションラボ・ベルリン)です。
工場や倉庫群の一角にあり、広い建物内には3Dプリンタやレーザーカッターなどがずらり。ハッカソンでは使用料も材料費も無料です。チューターの手厚いサポート付きで利用できます。大型の3Dプリンタには無駄にテンションが上がります。


金土日の3日間で開催され、参加者は60人くらい。ベルリン在住の学生が最も多く、社会人やスタートアップなどもいました。


金曜夜にチームビルドするというので、事前に考えた「惑星色に光る石を作りたい」というアイデアをプレゼン。3Dモデリングが得意な大学生・Marcel(マーセル)と、BIM領域でYouTuberをしている大学生・Jacqueline(ジャックリーン)の兄妹とチームを組むことにしました。

作ったもの
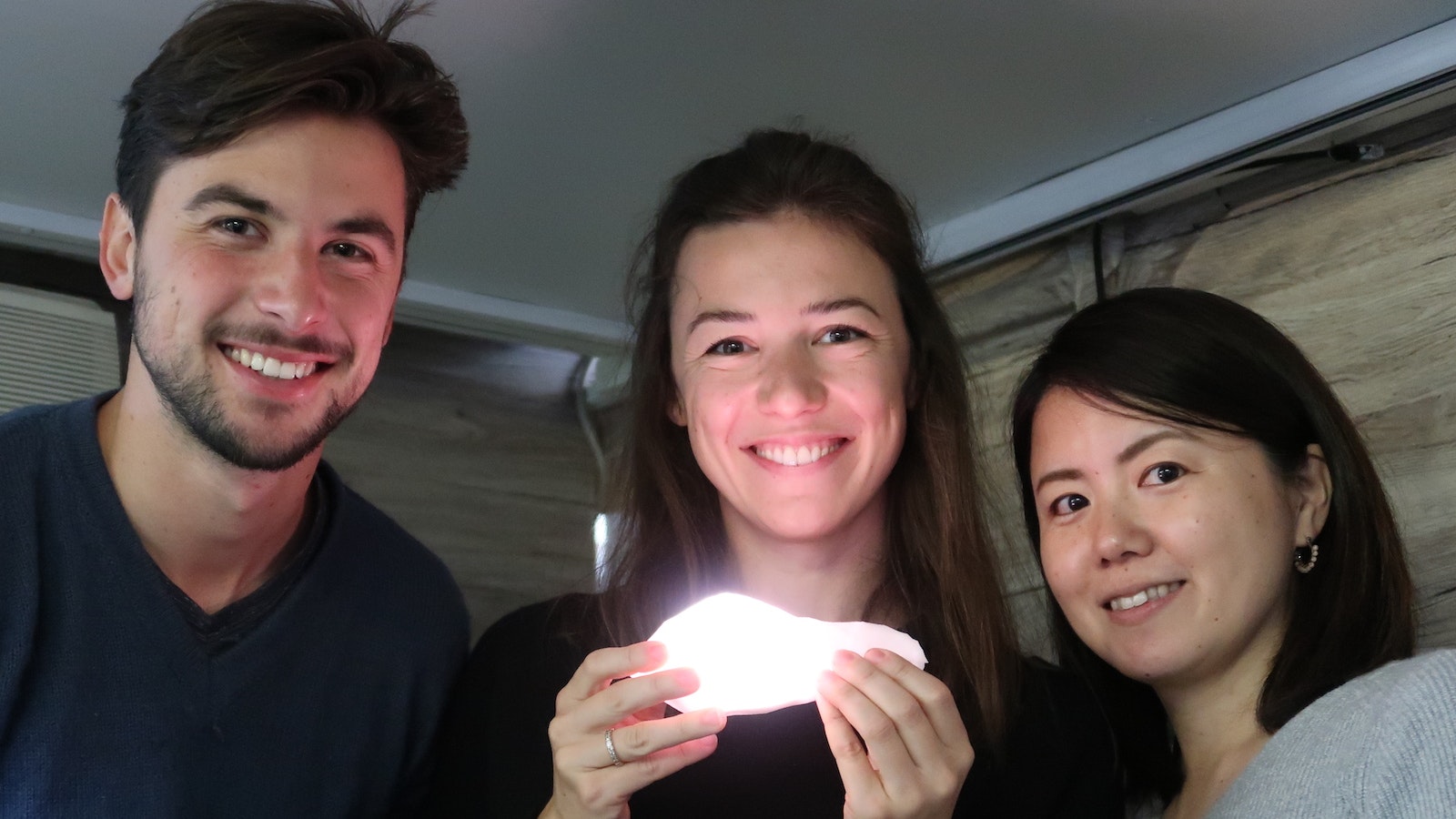
**太陽系の惑星の色に輝く石のアート作品「Planet Explorer(プラネット・エクスプローラ)」**です。惑星の特徴的な色を4つずつ抽出し、フルカラーLEDで再現。3Dプリントした石を優しく輝かせます。

開発に必要なもの
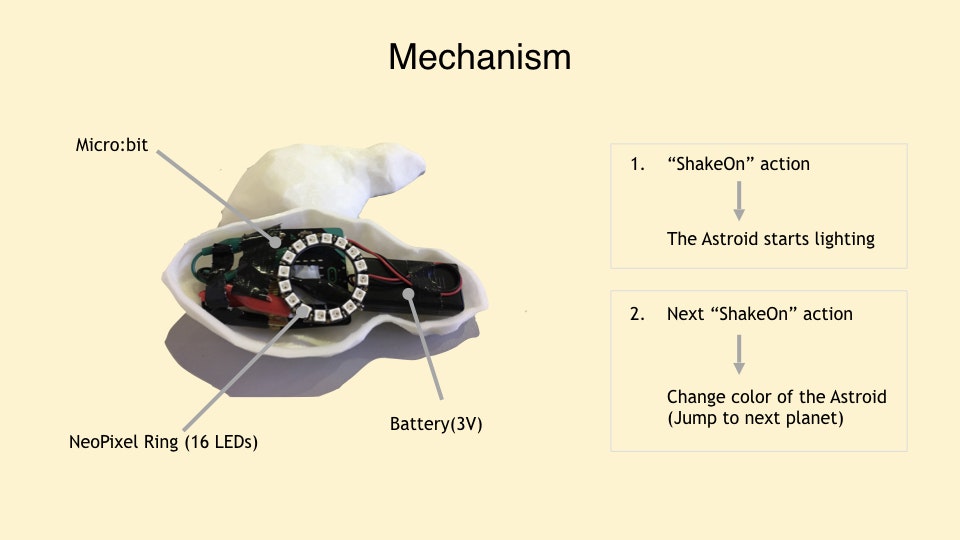
- micro:bit
- NeoPixel Ring - 16連フルカラーシリアルLED
- 電池ボックス、わに口クリップ
- Fusion360(無償体験版あり。作成データを用いて3Dプリント)
やったこと
- 筐体をデザインする
- 惑星の色データを抽出する
- micro:bitでLEDを光らせる
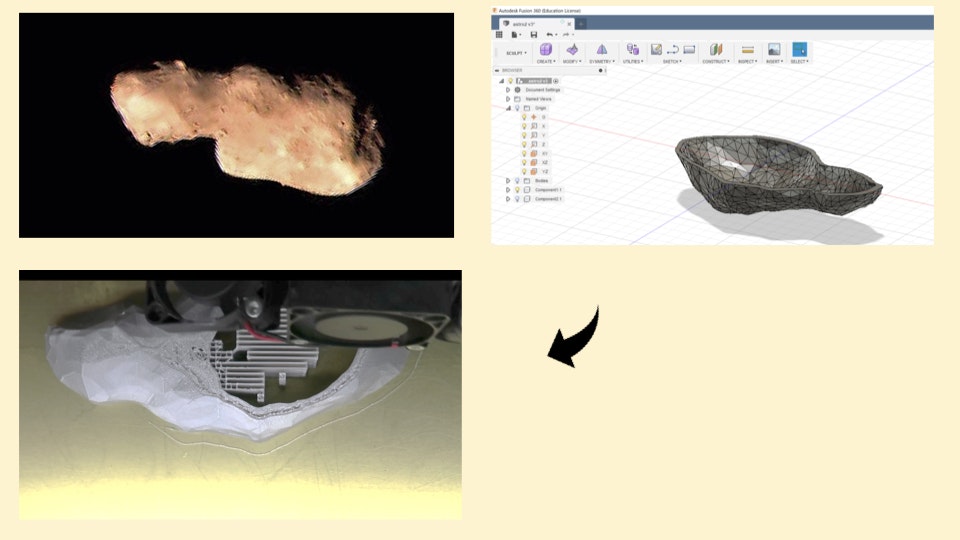
1. 筐体をデザインする
3Dモデル作成は建築学科のMarcelが担当。

リアルな石がいいけど、魅力的な石ってなんだろうというところをみんなでブレスト。トータティスは軌道が不規則で太陽系のいろいろな惑星にも接近しているということがわかったため、旅する小惑星が他の惑星の色を届けてくれるというストーリーを採用することにしました。
3Dモデル作成はFusion360。3DプリンタはCraft Bot+で白色の透過性のあるフィラメントを使っています。
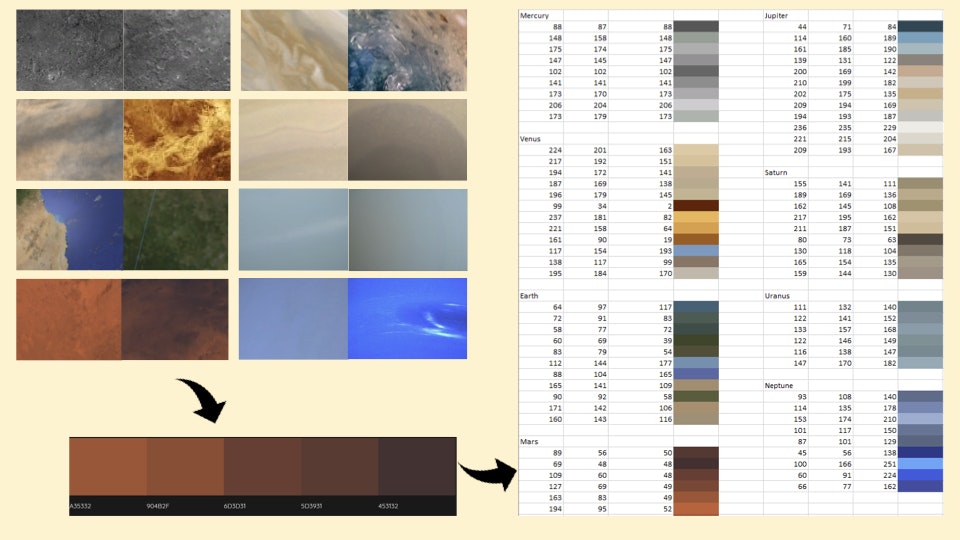
2. 惑星の色データを抽出する
惑星の選別をしてくれたのはJacqueline。NASAが提供するアプリケーションを用いました。
惑星には灰色っぽいものや淡い色合いも多く、フルカラーLEDでの表現が難しかったです。特徴でいうと5番目以降の色を採用せざるを得ない場合に、全体としてその惑星っぽくなっているか、チームメンバー以外のいろんな人にも見てもらい意見をもらいました。
3. micro:bitでLEDを光らせる
ここを私が担当しました。作品を体験する人が石とどうインタラクションしたいか、というところが最初からの課題でした。石に触る、石に近づく、石を振るなどの候補を考え、最終的には石を手にとって優しく振るというところに落ち着きました。手のひらで宇宙空間を包み込むような体験を重視したからです。

micro:bitの加速度センサーを使って、振動を検知すると惑星を切り替えるようにしました。ランダムも考えましたが、太陽に近い方から順番に切り替え、体験者が好きな惑星を選べるようにしています。今後は何かしらトリガーを加えて偶発的な要素を加えてみたいところです。
また、惑星を上下逆さまにひっくりかえすとLEDが消灯するという機能を入れています。
ソースコード類はGithubをご参照ください。
こだわりポイントは3つ
-
ケーブルレスのシンプルな筐体
どこにでも好きなところに置いておけるよう、ケーブルレスにしました。またボタンなども実装したくなかったので、振る・ひっくり返すなどの動きをトリガーにしています。 -
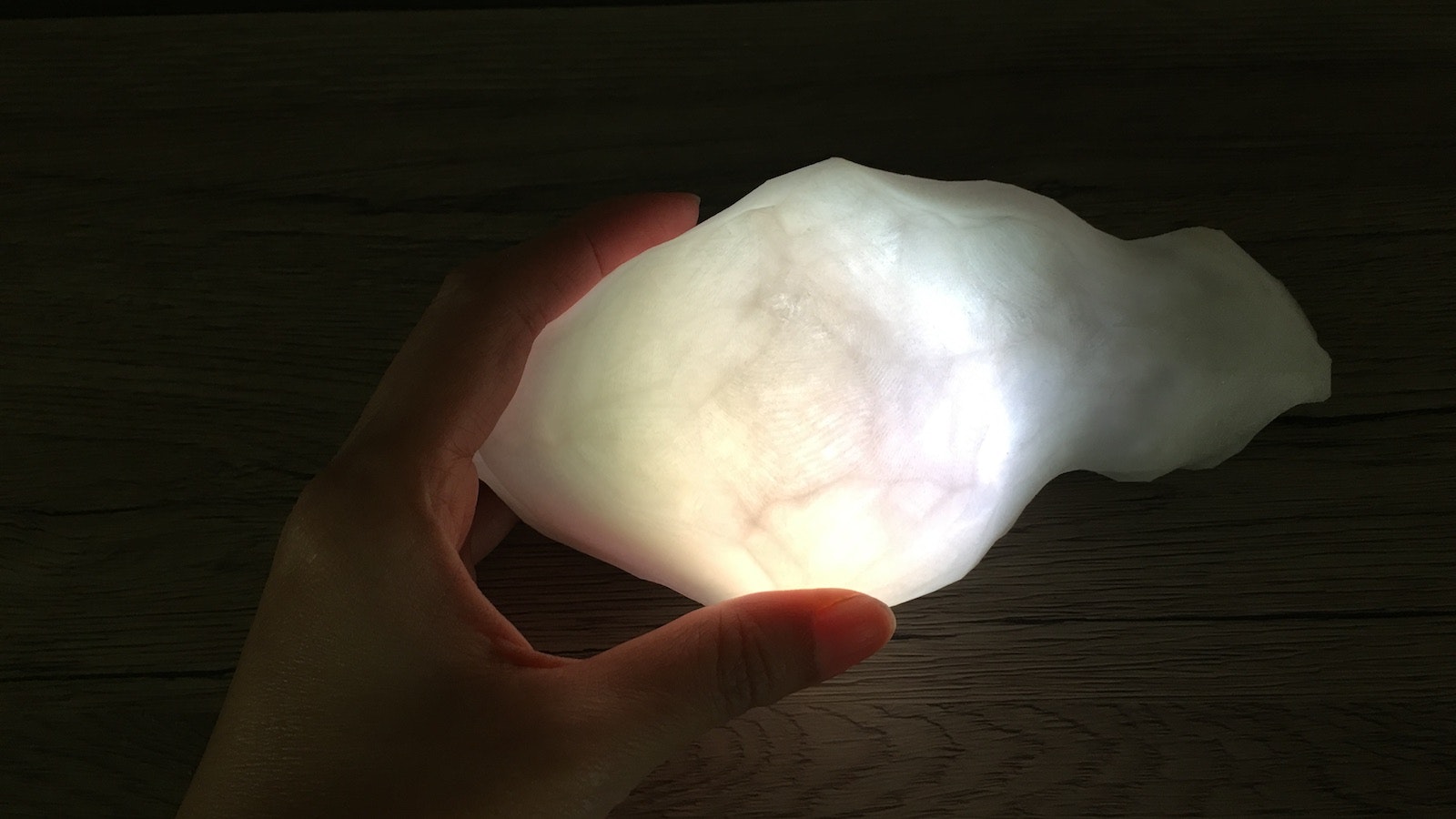
柔らかく拡散する光
遠くの天体を眺めるときのような、色が複雑に混ざり合ったような感じを出したくて、3Dプリントの素材選びとデザインには時間をかけました。3Dモデルは厚みに変化を加えて、ところどろこ強弱が生まれるようにしています。 -
作品自体がハッカブルであること
micro:bitを使い、子ども向けのワークショップなどに転用できるようなパッケージにしています。ドキュメント類はこれからきちんと作り込みます。
今後の目指すところ
今後はこの作品を用いたワークショップを展開したいです。それに向けて、いくつか改善していきます。
一つは先ほども書いた通り、インタラクションの部分です。それ以外には、筐体の素材感についても研究してみたいです。3Dプリンタの樹脂素材としては今回採用したものは最も適していると思いますが、石として見たときにもう少し違う素材があるかもしれないと思っています。
最後に
初めての海外ハッカソンで知り合いもおらず、最初は不安しかなかったのですが、参加してみて良かったです。開発した作品はなんと、ベルリン会場で2位をいただくことができました。自分のアイデアがチームメイトやメンターの皆さんにより磨き込まれ、東京から遠く離れたベルリンで小さく根をはることが出来たのは、メイカーとしてとても良い経験になりました。
おまけ
チームメンバーのジャックリーンがYouTuberということで、初めてVlogという形でハッカソンの記録を残すことができました。ぜひご覧ください!

参考
SpaceApps Berlinサイト
NASA Space Apps Challenge公式サイト
Planet Explorer (ProtoPedia)