はじめに
公式サイトのLINEログインを始めようをベースに、LINEログインの機能がどのようなものか試してみます。
上記のページで紹介されている方法はHerokuというサービスを利用したものですが、Herokuは少し前に有料となってしまったので、無料で使えるRenderを代わりに使って環境構築を行います。
前提条件
- GitHubアカウントをもっていること
- LINE関連の設定が終わっていること
- Renderアカウントの作成が終わっていること
参考
-
LINE関連の設定(前回の記事)
※後で作成するので「チャネルの作成」の手順の実施は不要 -
Renderアカウントの作成
※Render.comのアカウント作成ページへ飛びます
LINEログイン用チャネル作成
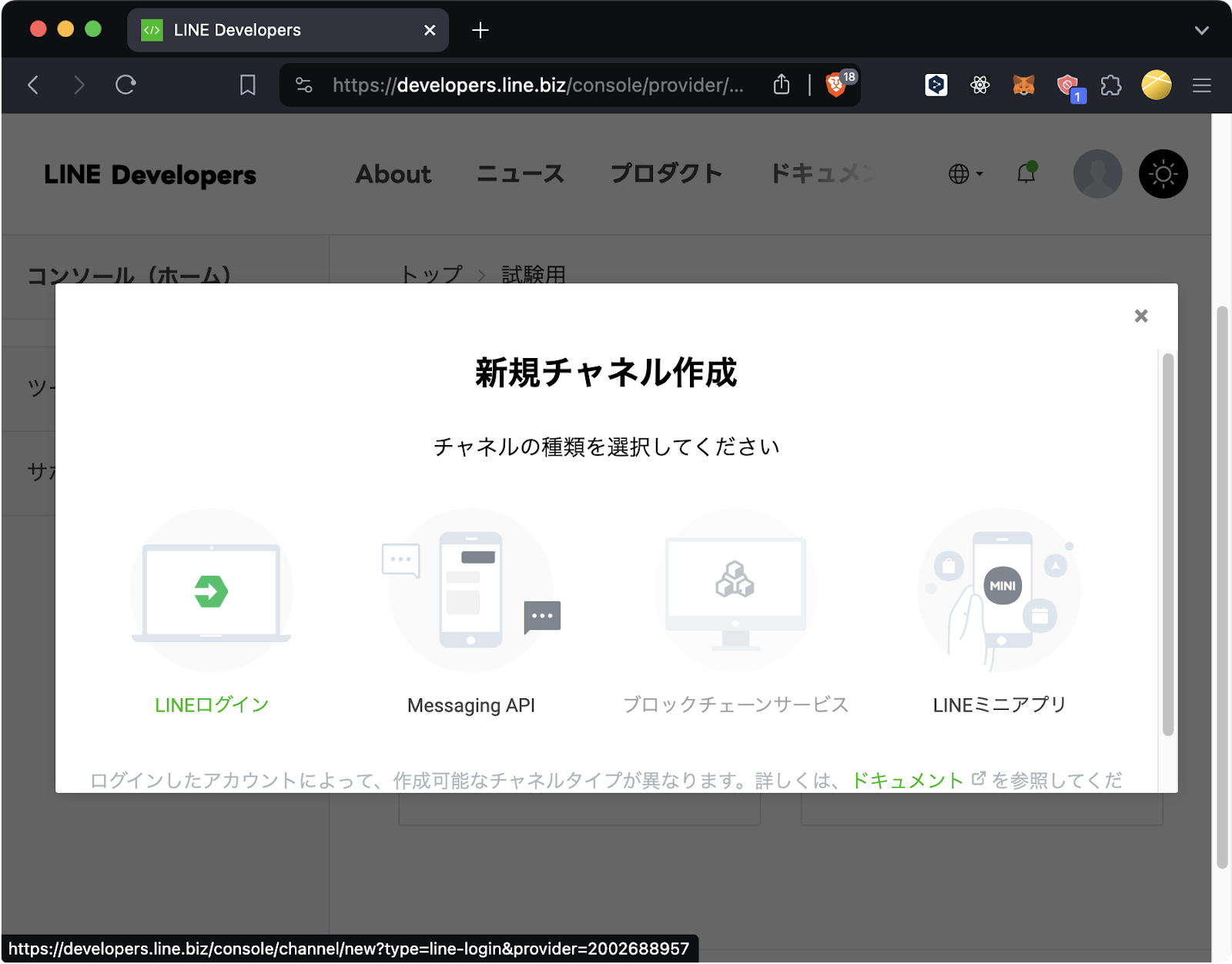
新規チャネル作成
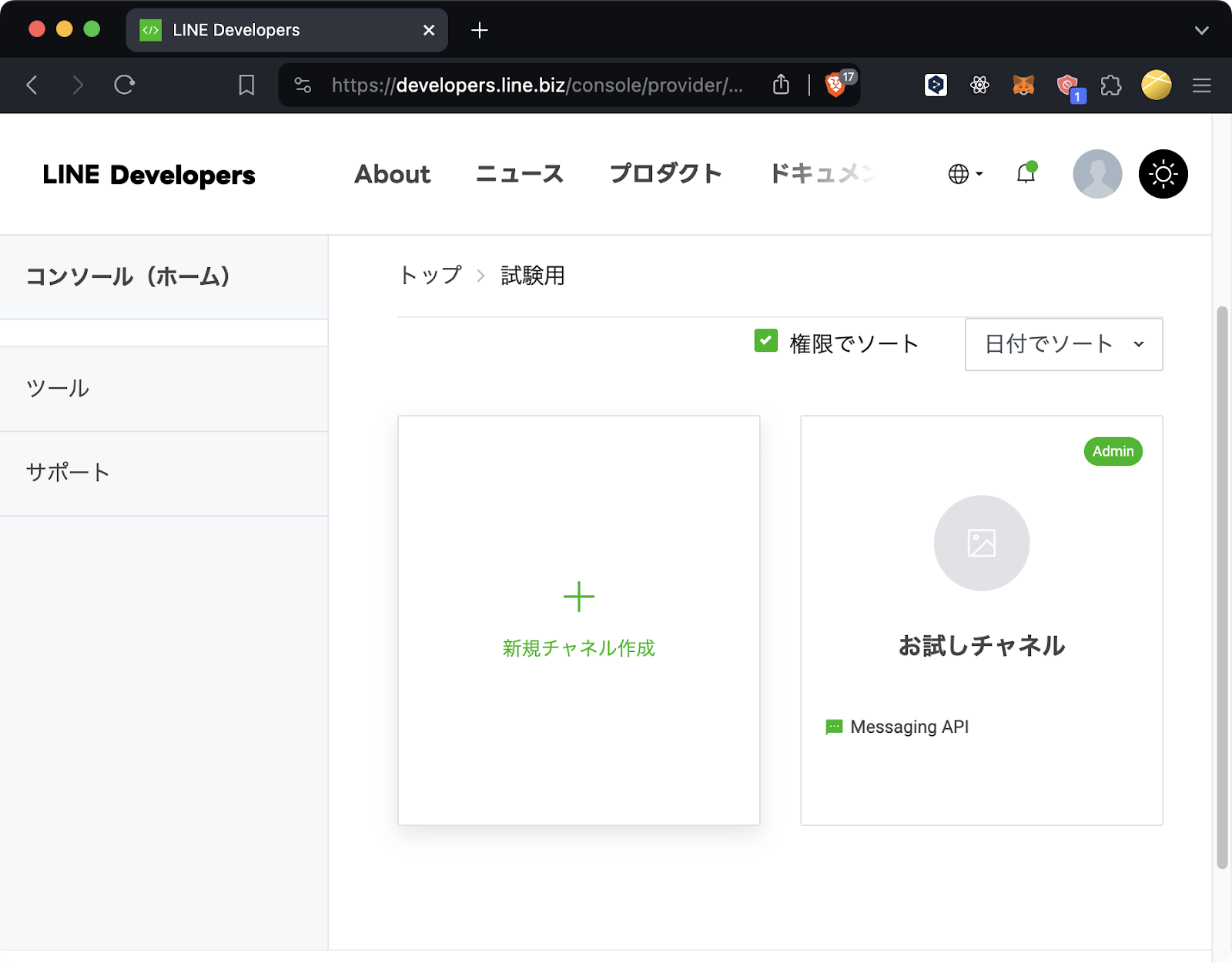
LINE Developersコンソールの左ペインにある「プロバイダー」から自身のプロバイダーを選択します
(ここでは「試験用」)

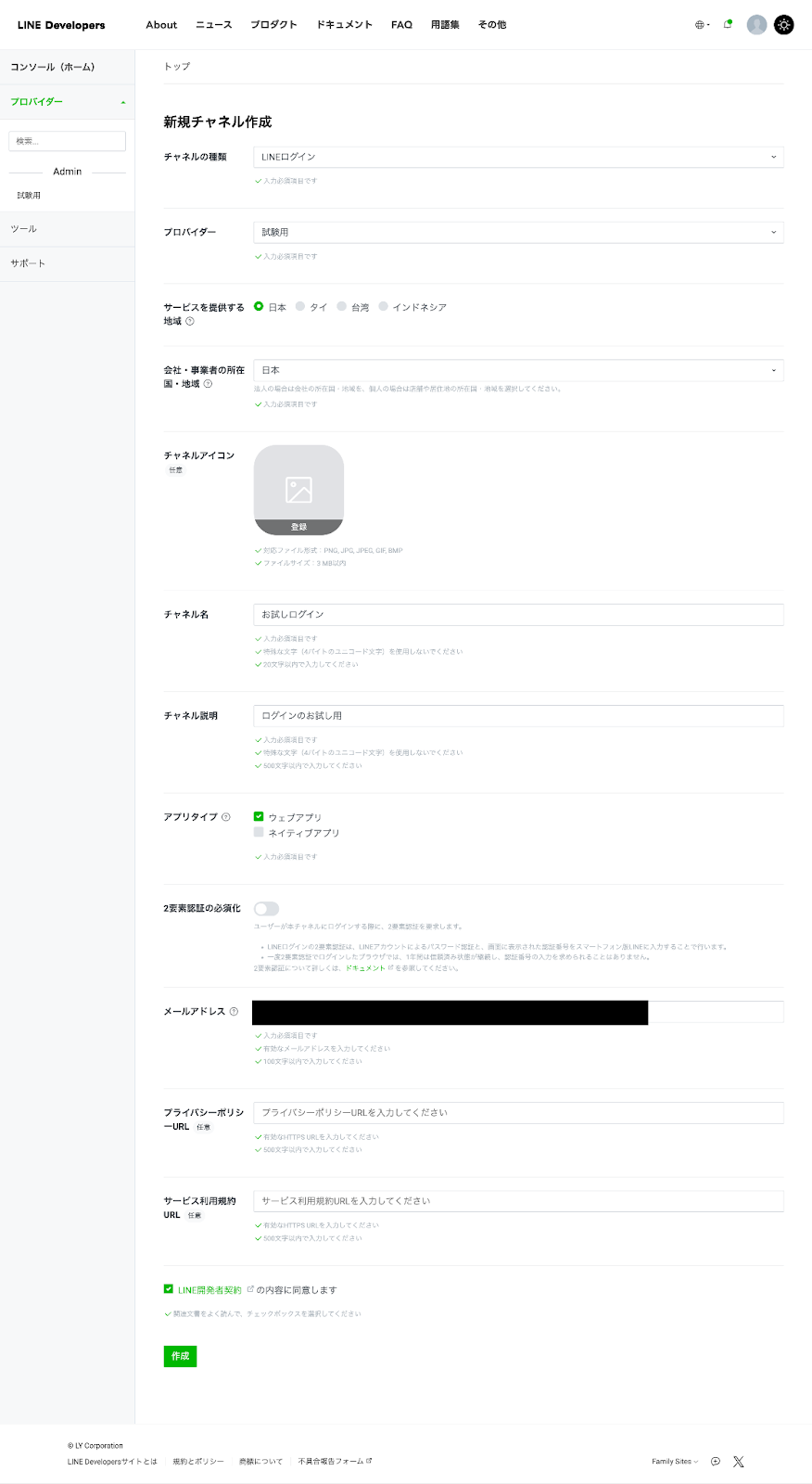
チャネル作成に必要な情報を入力します。
・アプリタイプ
→「ウェブアプリ」を選択
・「2要素認証の必須化」
→オフにする
それ以外の項目は自由に設定してよいです。
入力が完了したら、「作成」を押下します。

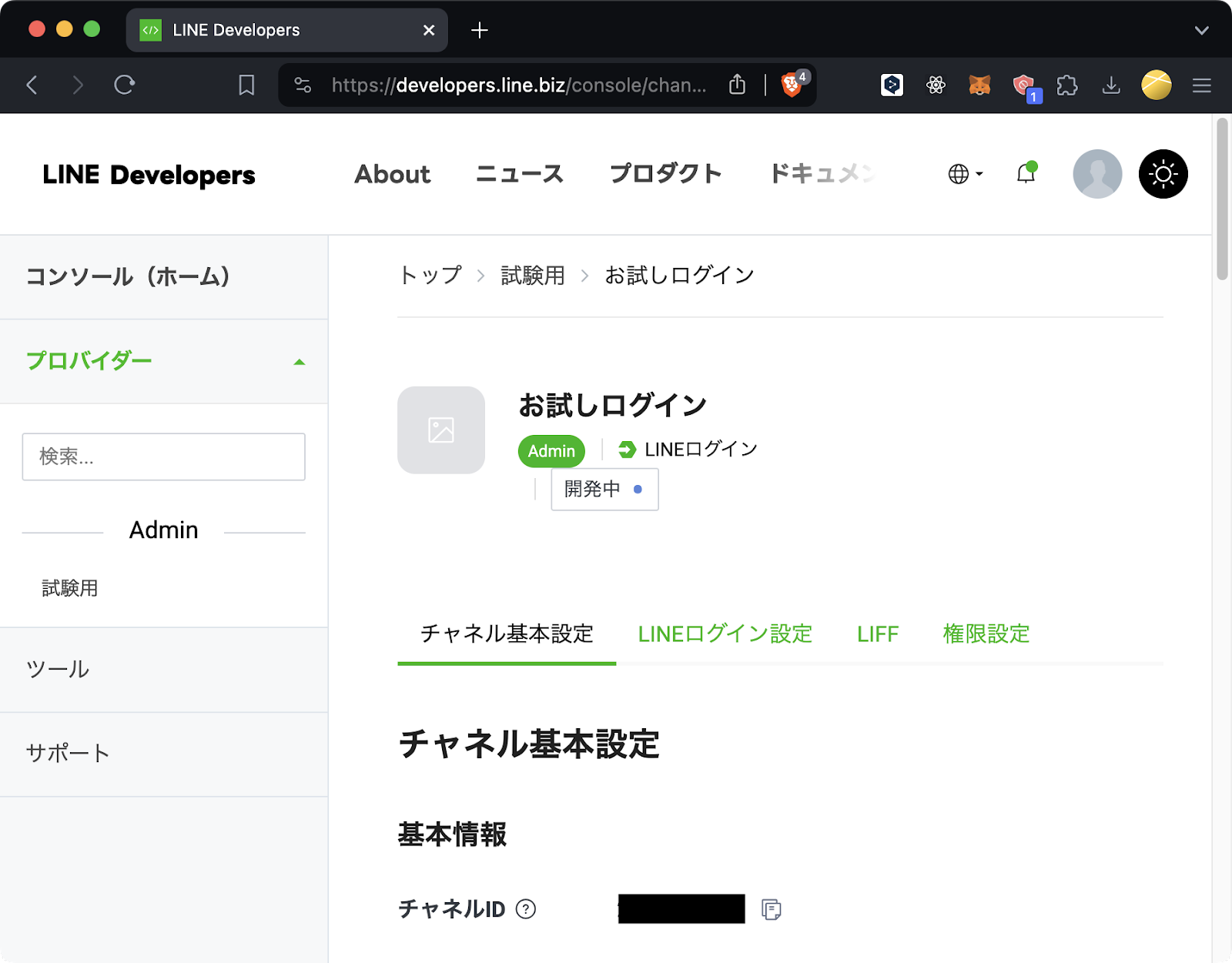
チャネルの情報が表示されます。
表示されている情報のうち、「チャネルID」とページ下部にある「チャネルシークレット」を控えておきます。

これでチャネルの作成は完了です。
チャネル設定
「公開」を選択します。
公開状態でないとLINEログインを試すことができません。

アプリの準備
リポジトリのフォーク、クローン
LINEでは、ログイン機能を手軽に試すためにアプリを用意してくれています。
以下のGitHubリポジトリを自身のリポジトリにフォークして、ローカルにクローンしてください。
https://github.com/line/line-login-starter
なお、アプリはJavaで書かれているようです。
※後続の作業はJavaが全くわからなくてもできます。
設定ファイルのカスタマイズ
このアプリはHerokuというサービスを使ってデプロイすることを前提とした作りになっています。
そのため、今回使うRenderでデプロイするためには、いくつか設定を変える必要があります。
なお、以降のファイルの編集はVisual Studio Codeを使用して行っています。
Dockerfileの作成
RenderではWebサービスをDockerを使用して構築することができます。
Javaのアプリを動作させるための設定を記載します。
まずファイルを新規作成して、名前をDockerfileとします。
pom.xmlなどと同じ階層に作成します。

中身は以下の通り設定します
FROM openjdk:8-alpine
ENV MAVEN_OPTS="-Xmx256m"
RUN apk add --no-cache maven
COPY . /app
WORKDIR /app
RUN mvn clean package -Dmaven.test.skip=true
EXPOSE 8080
ENTRYPOINT ["java", "-Xmx256m", "-jar", "/app/target/line-login-starter.jar"]
ymlファイルの修正
src/main/resourcesにあるapplication.ymlを編集します。

server:
port: 9000
management:
address: 127.0.0.1
port: 9100
logging:
level:
com.linecorp.sample: DEBUG
# 追加分
+ linecorp:
+ platform:
+ channel:
+ channelId: ${LINECORP_PLATFORM_CHANNEL_CHANNELID}
+ channelSecret: ${LINECORP_PLATFORM_CHANNEL_CHANNELSECRET}
+ callbackUrl: ${LINECORP_PLATFORM_CHANNEL_CALLBACKURL}
ソースコードにチャネルIDやチャネルシークレットをベタ書きすることは避けたいので、環境変数を利用するようにしています。
環境変数についてはRenderでWebサービスを作る際に設定します。
ファイルの修正が終わったら、コミット、およびプッシュしておきます。
参照しているリポジトリが古いせいなのか、ブランチ名がmainではなくmasterとなっているので注意してください。
(わたしだけかもしれませんが)
アプリの修正は以上となります。
RenderでのWebサービス作成
自身のダッシュボードにアクセスします。
https://dashboard.render.com/
「New +」をクリックし、「Web Service」を選択します。

GitHubの「Connect account」を押下します。
※過去にすでに連携済の場合、この画面は表示されません。

GitHubアカウントの連携を済ませた後、Renderをどのリポジトリにインストールするかを聞かれるので、「Only select repositories」を選択し、先ほど設定を行ったリポジトリを選びます。
画面下部の「Install」を押下します。
※過去に連携済の場合、この画面は表示されません。

選択したリポジトリが表示されるので、「Connect」を押下します。
※わたしの場合、すでに過去に連携済なので複数リポジトリが表示されています。

Web Serviceの設定を行います。
以下の項目を設定します。
・Inctance Type
→「Free」を選択します。
「Free」にするとクレジットカード情報の入力すら不要なのが嬉しいところです。
・Environment Variables
画像では環境変数名が途中で見切れていますが、application.ymlで使用する環境変数を3つ設定しています。
LINECORP_PLATFORM_CHANNEL_CHANNELID
→LINEチャネルで確認していたチャネルIDを設定します。
LINECORP_PLATFORM_CHANNEL_CHANNELSECRET
→チャネルシークレットを設定します。
LINECORP_PLATFORM_CHANNEL_CALLBACKURL
→URLはWebサービス作成後でないと確定しないのですが、空にはできないので適当な値を設定します。あとから修正します。
入力が完了したら「Create Web Service」を押下します。

アプリのビルドが始まります。
少し時間がかかりますが、無事に完了すると画像の通り「Live」になります。
失敗した場合はデプロイログへのリンクが表示されるので、確認してください。
URLが発行されたので、先ほどの環境変数のURLを修正しましょう。
左ペインの「Environment」を押下します。

LINECORP_PLATFORM_CHANNEL_CALLBACKURLの値を書き換えます。
発行されたURLの末尾に/authを追加したものを設定します。
「Save Change」を押下します。
※環境変数変更後、自動でデプロイが始まります。

これでRenderの設定は以上です。
LINEログイン設定の変更
LINE側にもURLを設定したいので、再度LINEチャネルの画面に戻ります。
「LINEログイン設定」タブから、「コールバックURL」の「編集」を押下します。

先ほどRenderの環境変数に設定したURLと同じように、WebサービスURLの末尾に/authを追加したものを設定します。
「更新」を押下します。

以上でLINEログインのための設定はすべて完了です。
LINEログインを試す
「Log in」ボタンだけがあるシンプルなページが表示されます。
ボタンを押下しましょう。

LINEのログインページに遷移します。
ご自身のLINEアカウントでログインしてみてください。

アプリさえ用意していれば、このように簡単にLINEログインの機能を盛り込むことができます。
まとめ
LINEログインをどのようにして利用するのかを確認しました。
実際の実装を書いていないので、LINEログインを自分で開発するためには数ステップ必要ですが、コールバックURLを適切に設定して、リダイレクトするようにしてしまえば、認証の機能はLINEがやってくれているので、自身で実装する必要はありません。
大まかなLINEログインについては理解できたなおで、次がどのようにリダイレクトさせるのか、など細かいところの実装を自分で作り込んでみようと思います。