はじめに
今まではLIFFアプリの開発をする際にはnpmでLIFF SDKのパッケージをインストールしていました。
Create LIFF AppというCLIツールが用意されているようなので、試しに使ってみることにします。
前提
本記事は以下の3点を前提にしてすすめていきます。
-
Node.jsの導入が終わっていること(本記事ではv22.2.0で実行)
-
LIFFアプリをデプロイする環境を持っていること
→本記事では「Render」という無料で使えるサービスを利用しています。 -
LINE関連の設定が終わっていること
→LIFFアプリ登録にはチャネルの作成が必要です。そしてチャネル作成のためには、LINE Developersコンソールでプロバイダー作成まで完了している必要があります。
手順がわからない方はこちらの記事を参考にしてください。
Create Liff Appの実行手順
事前準備
Create Liff Appの実行にあたってLIFF IDが必要なので、先にLIFFアプリの仮登録まで済ませておきます。
チャネルの作成
LINE Developersコンソールのプロバイダーページにあるチャネル設定タブから「新規チャネル作成」をクリックします。

LIFFアプリの仮登録
作成したチャネルの「LIFF」タブを選択します。
ページ下部の「追加」を押下します。

以下の通り、必要事項を入力してください。
「エンドポイントURL」はあとから修正できるのでhttps://example.comなど適当なURLでよいです。

LIFFアプリの仮登録が完了しました。
「LIFF ID」をメモしておきます。

ここまでで事前準備は完了です。
Create Liff Appの使用
以下のコマンドを実行します。
npx @line/create-liff-app
使用したいライブラリを選択します。
矢印キーで選択、エンターキーで確定となります。
ここではReactにしました。

JavaScriptかTypeScrpitかを選びます。
TypeScriptにしておきます。

ここで先ほどメモしたLIFF IDを入力します。
ここで設定せず、あとから設定することもできます。(設定方法は後述)
未入力でエンターを押した場合はliffIdという文字列が設定されます。

ここまでで設定は完了です。
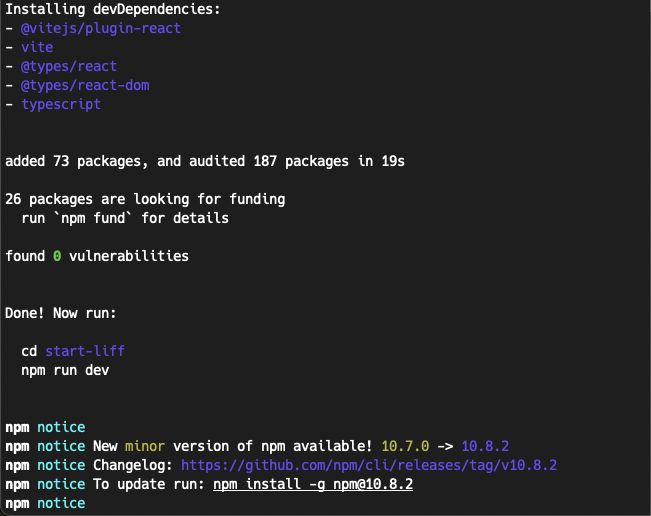
少し待つと、インストールが完了します。
これで設定は完了です。
LIFF IDをあとから設定する
Create Liff Appを実行して生成したプロジェクトの直下にある、「.env」というファイルでLIFF IDを管理しています。
下記は、LIFF IDを未設定で実行したときの設定情報です。
liffIdという文字列が設定されています。
アプリの起動
ローカルで起動する
生成したLIFFアプリをローカル環境で立ち上げてみましょう。
以下の通りコマンドを実行します。

Web上にデプロイして、LINEから確認する
アプリのデプロイ
LIFFアプリなので、せっかくなら実際にLINEから確認できるよう、Web上にデプロイします。
方法はお任せしますが、今回はRenderを使用してデプロイを行いました。
本記事のメインではないので、手順は割愛します。
(こちらの記事で解説していますので、よければご覧ください。)
エンドポイントURLの変更
LIFFアプリ登録時、エンドポイントURLは仮のものを設定していたので修正します。
LINE Developersコンソールから、作成したLIFFアプリを編集し、デプロイしたアプリのURLに書き換えます。

チャネルの公開
LINE DevelopersコンソールのチャネルページのLIFFタブを開きます。
上部にある「開発中」をクリックします。

LINEから確認
適当なLINEのトーク画面に、LIFFアプリのURLを送信します。
LIFFアプリのURLはLINE DevelopersコンソールのチャネルページのLIFFタブから確認できます。

まとめ
Create Liff AppをつかってLIFFアプリを構築する方法を学びました。
ローカルで立ち上げるだけなら1分もかかりませんね。
ビルドツールにはviteが使われているようですし、ライブラリもReactやVue、Next、Nuxtなどから選べるので、かなり使い勝手は良さそうです。
今後簡単なLIFFアプリを作る際はCreate Liff Appを積極的に使っていきたいと思いました。
本記事が少しでも参考になったようであれば、いいねやアカウントのフォローをしていただけると、とても嬉しいです!!!