問題
- PhantomJS1.x系だと ReactJS を使った箇所が表示されなかった
- PhantomJS2系だと表示される模様
- CasperJS1.1-beta3 で PhantomJS2 は使えない
- CasperJS のmaster だと暫定で PhantomJS2 が使える
検証1(phantomjs1.x + casperjs1.1-beta3)
下準備
capture.js
var casper = require('casper').create({});
var url = "http://todomvc.com/examples/react/#/";
casper.userAgent('Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4');
casper.start(url, function() {
this.echo('access ' + url);
});
casper.wait(3000);
casper.then(function() {
this.capture('reactjs-site.png');
});
casper.run();
package.json
{
"devDependencies": {
"casperjs": "^1.1.0-beta3",
"phantomjs": "^1.9.16"
},
"scripts": {
"capture": "casperjs capture.js"
}
}
ライブラリをインストール
$ npm install
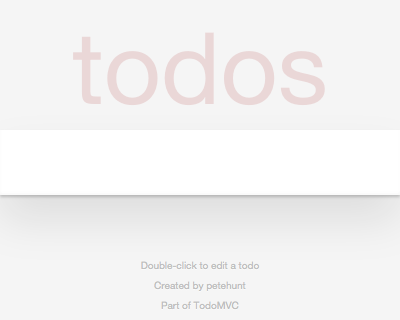
キャプチャ撮る(PhantomJS1.x + CasperJS1.1-beta3)
$ npm run capture
表示されない
検証2 phantomjs2 + casperjs#master
phantomjs と casperjs をアンインストールして、casperjs の master と phantomjs2 をインストールする
$ npm uninstall -D phantomjs casperjs
$ npm install -D n1k0/casperjs.git#master
$ npm install -D phantomjs2
package.json
{
"devDependencies": {
"casperjs": "git://github.com/n1k0/casperjs.git#master",
"phantomjs2": "^2.0.0"
},
"scripts": {
"capture": "casperjs capture.js"
}
}
キャプチャ撮る(PhantomJS2 + CasperJS#master)
$ npm run capture
表示された