IE11対応の意義
下記URLを見るとレガシーと言われながらも2020年11月現在でも未だIE対応しなければならない現実があります.
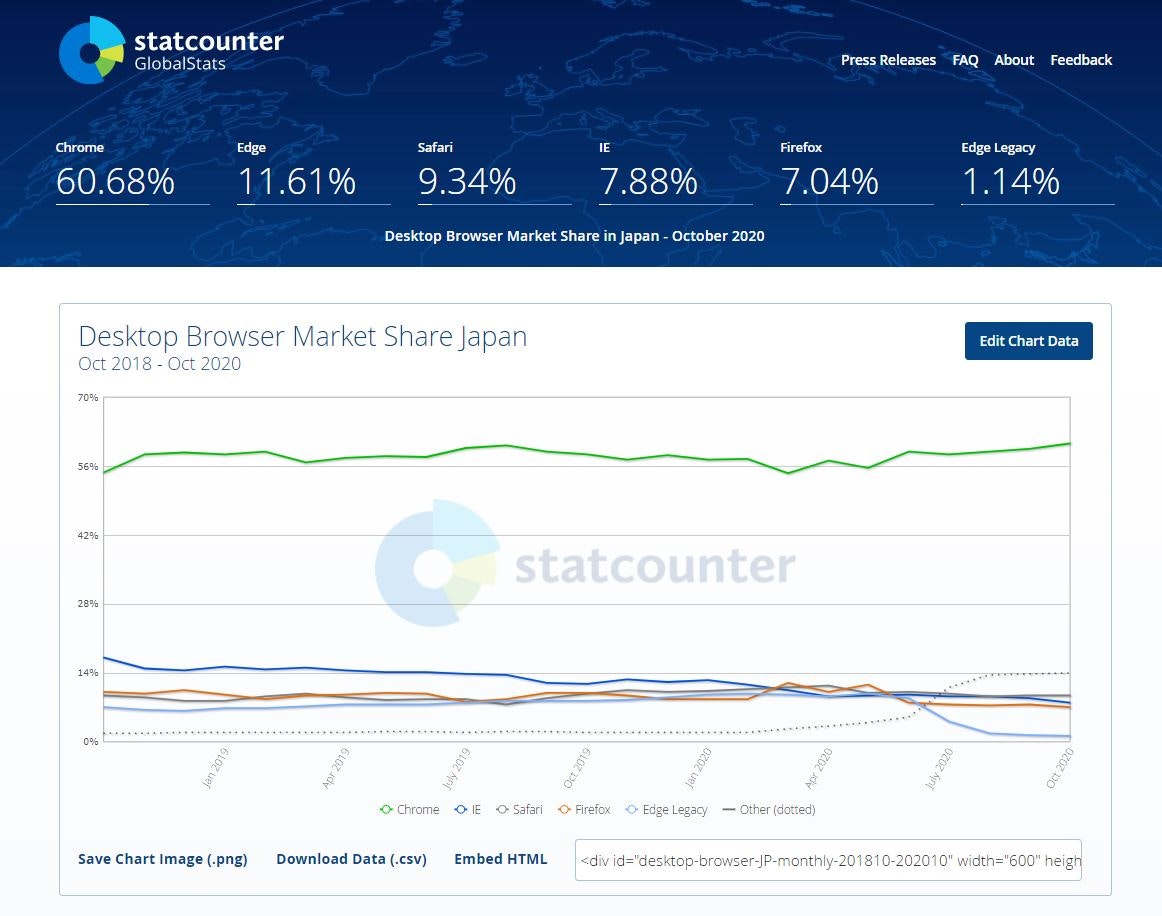
https://gs.statcounter.com/browser-market-share/desktop/japan/#monthly-201810-202010
下記の通り2020年11月現在, デスクトップではIEが7.88%のシェアを占めています.

(ちなみに全世界だと全デスクトップブラウザのうちのIEのシェアは2.15%まで落ちます(2020年11月現在))
世の中ではまだまだIEが使われていることがわかる.
IE11においては, JavaScriptのES6が一部のみの対応に留まっている.
モダンな実装ができないと困るのでBabelというものを使う.
Babel
JavaScriptのコンパイラ. ES6以降の構文をES5以前の形式に変換するのに利用されたり, TypeScriptのコンパイルにも使われたりする.
例えば下記のコードは普通だとIE11では動きません
アロー関数がIE11で非対応だからです.
let hogefuga = ( hoge, fuga ) => {
return console.log("ほげの出力:${hoge}");
//~~~~~~~~~~処理~~~~~~~~~~~~~~
return console.log("ふがの出力:${fuga}");
//~~~~~~~~~~処理~~~~~~~~~~~~~~
}
これを下記のようにES5形式に自動的にコンパイルしてくれるのがBabel.
let hogefuga = function( hoge, fuga ){
return console.log("ほげの出力:" + hoge);
//~~~~~~~~~~処理~~~~~~~~~~~~~~
return console.log("ふがの出力:" + fuga);
//~~~~~~~~~~処理~~~~~~~~~~~~~~
}
ES6形式の方が効率がよく, できることも多く, 実装によっては(promiseなどは特に)必須になってくることがあるので,
コンパイルしてもらったほうがいい.
Babel Polyfill
Polyfillを使うといろんなブラウザ(IE11)でもES6記法が動くようになる
import "@babel/polyfill";
npmの場合
npm install --save @babel/polyfill
yarnの場合
yarn add @babel/polyfill
スタンドアロンCDNの場合
ES6記法を使う直前に以下を記述.
<script src="https://cdn.jsdelivr.net/npm/@babel/polyfill@latest/dist/polyfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@babel/standalone@latest/babel.min.js"></script>
<script type="text/babel" data-presets="env,stage-3" src="./js/main.js"></script>