どうしましょう。困りましたね。
普通のiOSアプリであればiOS標準のUIがガイドライン通りに(ある程度は)よしなに振舞ってくれるのですが、
Unityではガイドラインを理解して、各自で実装しなければなりません。
本ドキュメントでは、Unity製アプリでiOSガイドラインを遵守するため何をしなければいけないのかをまとめます。
ゲームというよりはどちらかというとツール系アプリ向けの記事となっています。
なおAndroidに関しては未考慮です。
また本ドキュメントの内容はApp Store審査の合格を保証するものではないのでご了承ください。
iOS Human Interface Guidelines
ガイドラインはこちら。
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
以降はガイドラインの章、重要項目の要約/対応方針、実装方法という構成でリストアップします。
Visual Design
Adaptivity and Layout
- マージンは8ptとする。
- タップエリアは最低44pt x 44ptとする。
-
@1xサイズでレイアウトを行い、デバイスごとのスケールファクターで拡大する。 - 背景はSafeAreaの外を黒く塗りつぶすのではなく、デザイン要素をスクリーンいっぱいに広げる必要がある。
つまり、ヘッダーや画像/動画、背景(余白)などはスクリーンいっぱいに広げる。
ただし、ボタンなどの操作系UIはSafeAreaに収める。- iPhoneX系はノッチがあるためSafeAreaとスクリーン矩形が異なるため注意。
実装方法
Canvasの設定で簡単にできそうだぞ、と思いきやスクリーンサイズを元にオートレイアウトすると、
マージン8pt & 1〜3の整数倍のスケールが実現できません。
というのも、@1xのデバイスではマージン8pt=8px、@2xでは16px、@3xでは24pxが推奨ですが、
スクリーンサイズによるスケールでは20pxとか半端なマージンが発生してしまいます。
そこでデバイスのスケールファクターを取得してCanvasのCanvas Scalerコンポーネントに設定することで、
1〜3の整数倍にスケールするようにします。
UnityのAPIでスケールファクターを取得するものが見当たらなかっため、とてもシンプルなネイティブプラグインを書いてスケールファクターを取得しています。
該当箇所の抜粋ですが、たったこれだけ...。
ネイティブプラグイン側
extern "C" {
float getScaleFactor() {
return [UIScreen mainScreen].scale;
}
}
Unity(C#)側
# elif UNITY_IOS
scaleFactor = getScaleFactor();
# endif
Canvas.scaleFactor = scaleFactor;
Canvas設定
Canvas Scalerコンポーネントをつけ、
UI Scale Mode: Constant Pixel Size とする。
また、Scale Factorコンポーネントをつける。
Scale FactorはiOS用のネイティブプラグインで、デバイスのスケールファクターを取得し、
Canvas ScalerのScale Factorを設定する。
UIのサイズ設定
全てのUIのサイズは単位をptとして扱います。
つまり、@1x時のサイズを指定するということです。
こうしておくことで、Scale Factorコンポーネントで取得した倍率によって、
各デバイスに適切なサイズに拡大されます。
ボタンや画像、フォントサイズなど(Canvas内の要素は)全てこの方法でスケールします。
ノッチ(iPhoneX系)対応
iPhoneX系ではSafeAreaがスクリーン矩形と異なります。
Unity APIでSafeAreaを取得することもできますが、こちらのアセットが大変役立ちました。
大変ありがたいことです。
https://github.com/nkjzm/Unity-SafeAreaCanvas
また、2019.3からはシミュレーターが使用できます。
参考
http://tsubakit1.hateblo.jp/entry/2019/10/30/235150#Device-Simulator
https://unity.com/ja/releases/2019-2/programmer-tools#ios-and-android-improvements
確認用のGame Sceneサイズ
いちいちデバイスへビルドしないと確認できないのではとても開発しにくいため、Game Sceneでデバイスのスクリーンをシミュレートします。
Unityでデフォルトで用意されているGame Sceneのサイズではなく、pt単位のサイズを設定して確認します。
これらは自分で設定しても良いですが、上記のアセットなどを使用すると自動で設定してくれます。
(とても便利!)
Typography
UnityプロジェクトにSFフォントを入れれば使用可能です。
ただしその分アプリサイズは大きくなるため、その点が許容できない場合はiOSのフォントを直接使う方法もあります。
Video
- 動画の再生時はSafeAreaいっぱいではなく、スクリーンいっぱいに広げる。
iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
Icons and Images
Custom Icons
- タブバーやナビゲーションバーなどUIパーツごとに適切なアイコンサイズが決まっている。
実装方法
各UIパーツ用のアイコン画像を@3xサイズで用意して使用します。
デバイスから取得したスケールファクターによって、@1x、@2xのデバイスではその分縮小して表示されます。
または、SVGガイドラインの言及の通りにSVGを使う方法もあります。
@2xサイズで用意し、SVGとしてUnityに取り込む。
Vector Graphicsを使用すると、
GUIでSVG Imageが使用できるようになります。
SVGなので拡大しても綺麗なままです。
他には、ScaleFactorから適切な画像をロードするコンポーネントを開発しても良いかもしれません。
工数との相談です。
Views
Action Sheets
- キャンセル可能なこと。
- 削除は強調すること。
- 項目が多い場合はスクロール可能にすること。
実装方法
他のUIの操作ができないように、SafeAreaだけでなく画面いっぱいに広がるブロッカー(Panel)を持つボタンのリストを作成します。
デザインによりけりなので、この実装が正解! というものはないです。
Alerts
- アラート部分以外をタップしても閉じないこと。
- ホームボタンを押してアプリがバックグラウンドになった場合はアラートを非表示(キャンセル)にすること。
実装方法
Action Sheetsと同じく、他のUIを操作できない様にするブロッカーを作成します。
UnityアプリがバックグラウンドになったかどうかはOnApplicationPauseで判定し、アラートを非表示にします。
Popovers
- ポップオーバー表示時は他のUIは操作不可とする
- ポップオーバー以外をタップした場合は閉じる
- ポップオーバー内のアイテムをタップした場合は閉じる
(ちなみに、PopoversはiPhoneでは避け、代わりにモーダルを使うことを推奨とあるが...。)
実装方法
これもAction Sheetsと同じく、他のUIのタップをブロックするPanelを全画面に展開。
そのブロッカーをタップした場合はポップオーバーを閉じるようにします。
Controls
Page Controls
- 複数のページから構成されるカルーセルのようなUIはページインジケーターを持つこと。
実装方法
こちらは、ガイドラインに従って愚直にページインジケーターを実装します。特に工夫する点はありませんが、
この様なUIを実現するアセットは調べれば色々ありそうです。(未調査...)
Progress Indicators
- 保存データの読み込みなど時間のかかる処理は進捗を表示すること。
実装方法
こちらも特に工夫が必要というよりガイドラインを参考に愚直に実装します。
Text Fields & Extenstions Custom Keyboards
https://developer.apple.com/design/human-interface-guidelines/ios/controls/text-fields/
https://developer.apple.com/design/human-interface-guidelines/ios/extensions/custom-keyboards/
- 入力のためのヒント(プレースホルダー)を表示すること。
- 右端にクリアボタンを表示すること。
- パスワードなどセンシティブなデータの場合はセキュアなフォームを使用すること。
- 原則iOS標準のキーボードを使用し、カスタマイズが必要かどうかは熟考すること。
実装方法
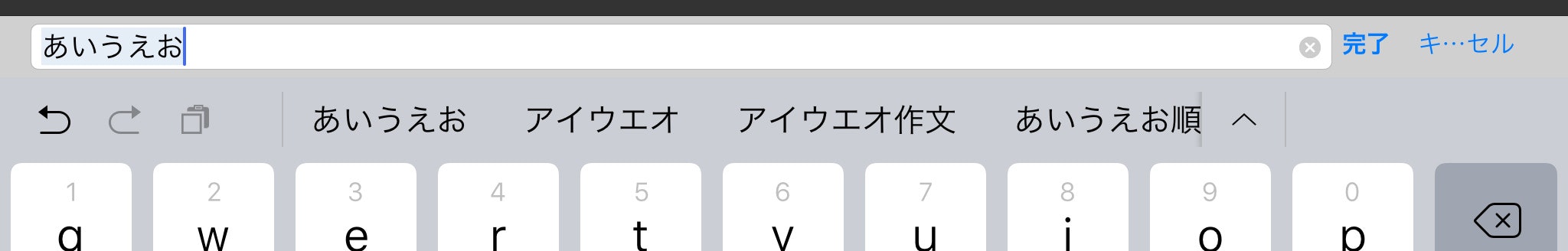
正直なところUnityの文字入力機能はクセがあるといいますか、デフォルトだと以下の画像の様にキーボードの上にインプットがつきます。
このインプットは隠すこともできるのですが、隠すと色々と不思議な挙動をする(特に実機で)ことがあるので、素直にそのまま使用した方が開発者もユーザーも幸せになれると思います...。
また、UnityのInputTextコンポーネントの詳細設定についてはそれだけでいくつも記事が書けそうなので、
今回は割愛させていただきます。
シミュレーターで確認したい
シミュレータで動作させるためには以下の設定を行う必要があります。
Unity
Player Settings -> Other Settingのいくつかの設定を変更する必要があります。
- Auto Graphics APiのチェックを外し、Graphics APIにOpenGLES3かOpenGLES2を追加します。

- Taget SDKをSimulator SDKに変更する

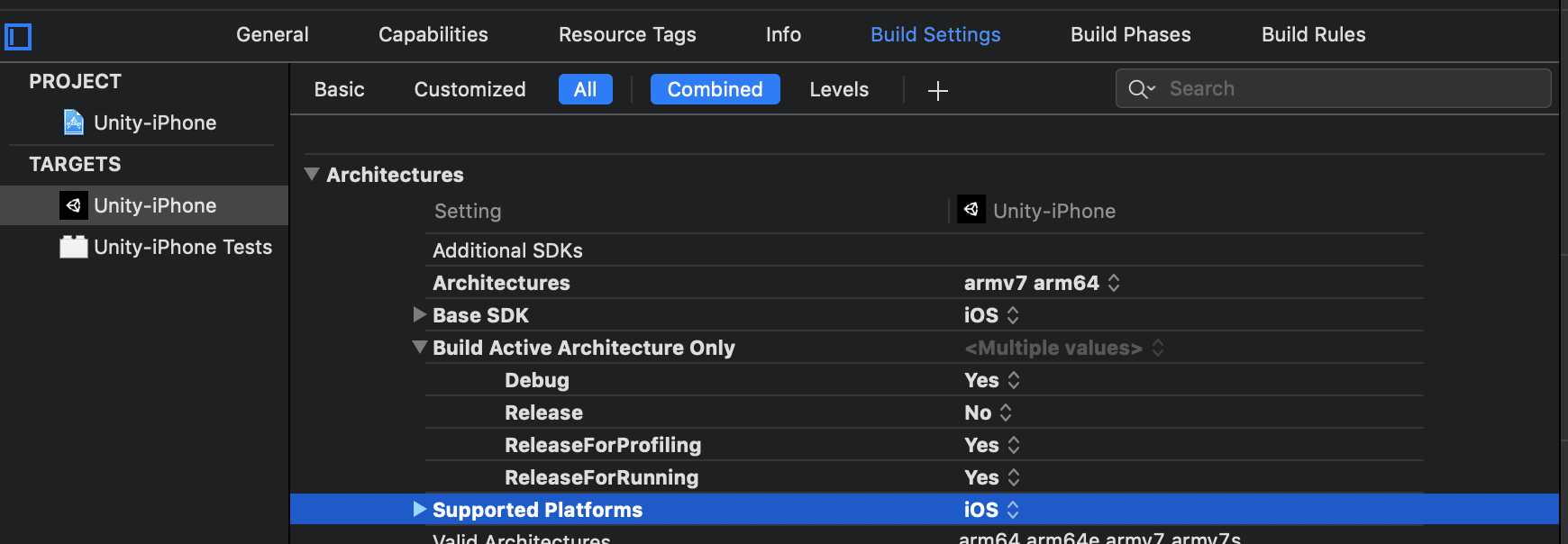
Xcode
(おまけ)多言語対応
多言語対応に必要なファイルは大きく分けて3種類あります。
- アプリで使用する多言語ファイル
- iOSネイティブ側で表示するUI用の多言語ファイル(ネイティブプラグイン内でエラー時にアラートを表示する場合など)
- iOSが表示する(カメラなどの)権限をユーザーに尋ねるダイアログ用の多言語ファイル
アプリで使用する多言語ファイル
便利なアセットもありますが、自前で実装するのもそこまで大変ではないです。
SystemLanguageでiOSの言語設定を取得することができます。
iOSネイティブ側で表示するUI用の多言語ファイル(ネイティブプラグイン内でエラー時にアラートを表示する場合など)
XcodeプロジェクトにLocalizable.stringsというファイルを設定する必要があります。
ビルド自動化については後述します。
iOSが表示する(カメラなどの)権限をユーザーに尋ねるダイアログ用の多言語ファイル
XcodeプロジェクトにInfoPlist.stringsというファイルを設定する必要があります。
ビルド自動化については後述します。
(おまけ)Xcode用のビルド自動化
UnityからiOS用にビルドするXcodeプロジェクトが吐き出されますが、
Xcodeの設定を自動化しておかないと、いちいち手動で設定しなければなりませんし、
Cloud Buildも有効活用できなくなるため、面倒でも自動化用のスクリプトを書きます。
基本的に(頑張って調べれば...)ほぼどんな設定でも自動化できると思います。
具体的なソースコードは今回は割愛させていただきますが、Linker Flagsを設定したりBitcodeをNOにしたり、その他Info.plistを変更するタイプの設定であれば比較的容易に書けます。
多言語対応のためLocalizable.strings、InfoPlist.stringsを設定する部分はかなりハマったのですが、
UnityAppNameLocalizationForIOSというライブラリにお世話になりました。
また、Capabilitiesの設定もハマったのでメモしておきます。
こちらの方の投稿が大変役立ちました。ありがとうございます。
Unity5のPostProcessBuildでXcode Capabilityの設定する方法