概要
Zabbixで管理するホストグループなどが増えるとプルダウンで選択するのが辛くなって来ます。
バージョンが上がるごとに検索窓が追加されたりしていますが、2.2, 3.0など現在も利用している場合でも有効なChrome拡張機能で、プルダウンに検索窓を追加する方法を紹介します。
Chromeの拡張機能内で完結しますので、Mac, Windows共通で利用できます。
各種ファイルの準備
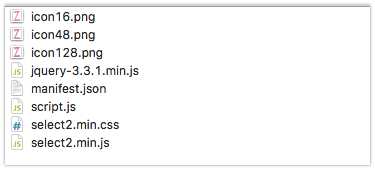
適当なフォルダを作成して以下のファイルを用意します。

icon16,24,128.png
数字のピクセルのサイズの適当な画像を用意します。
jQuery, Select2
それぞれ本家からダウンロードします。
jQuery
Select2
manifest.json
最低限の記載をします。
ZabbixのURLのみ書き替えて頂ければ。
{
"manifest_version": 2,
"name": "Custom UI for Zabbix",
"description": "ZabbixのUIをカスタム",
"version": "1.0",
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"content_scripts": [
{
"matches": ["https://<ZabbixのURL>/zabbix/*"],
"js": ["jquery-3.3.1.min.js","select2.min.js","script.js"],
"css": ["select2.min.css"],
"run_at": "document_end"
},
script.js
Select2でZabbixUIプルダウンのイベントと連携させるにはひと手間必要です。
$('#twb_groupid, #groupid, #hostid').select2({width: '350px'});
var tmpData;
$('#twb_groupid, #groupid, #hostid').on("open", function() {
tmpData = $(this).val();
});
$('#twb_groupid, #groupid, #hostid').on("focus", function() {
tmpData = $(this).val();
});
$('#twb_groupid, #groupid, #hostid').on("change", function() {
var $this = $(this);
if (!tmpData || tmpData != $this.val()) {
$($this.get(0).form).submit();
}
});
Chromeの拡張機能に追加
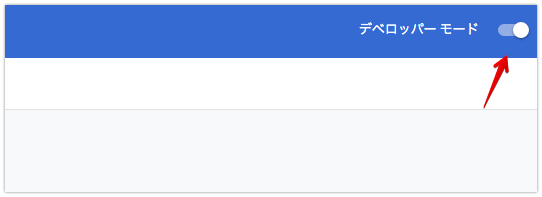
Chromeの拡張機能から「デベロッパーモード」を選択します。

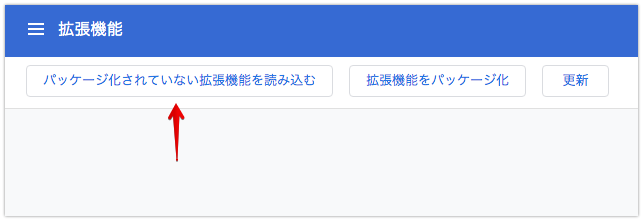
以下を選択し、先ほど用意したファイルが保存されているフォルダを選択します。

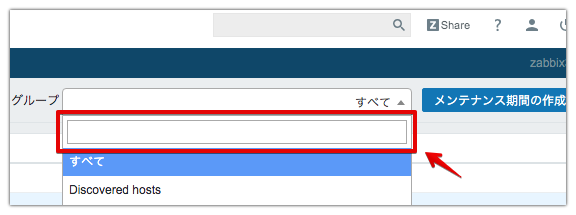
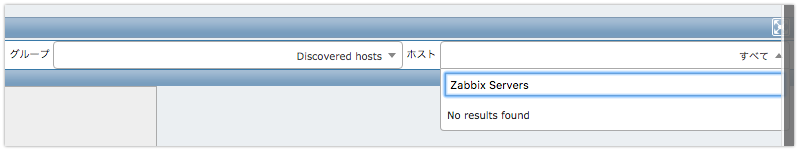
拡張機能が正常に読み込まれると、Zabbixのホストグループや、ホストリストを選択した時に入力して検索できる窓が追加されているはずです。

最後に
ちゃんと動くようであれば、少しお金はかかりますが、Chromeウェブストアに登録して使うのが良いと思います。
デベロッパーモードで普段使いするのは気持ち悪いですもんね。
Zabbix4.0では大分良くなっているので、古いZabbixは早々に4.0にするのがいいんですけどね。
おわり。