og:image とは?
Twitter とか Facebook で URL をシェアした時になんか良い感じに画像が表示されるアレです。
この記事では詳細は省きます。
参考 : https://developers.facebook.com/docs/sharing/webmasters/?locale=ja_JP
横1200px・縦630px で作成するんですが、サービスや環境によっては正方形に切り取られてしまうということがあります。
そのため、中央の 630px 四方に必要な情報を配置しておいて、それ以外の領域には切り取られてもいい情報や装飾のみを配置する…ということを最近してたんですが、正直「おかしくない!?!?!?」と疑問に思ってました。
もしかしたら最近はちゃんと横長で表示されるようになってるのでは?と思ったので、実際にいろんな環境で検証してみました。
今回使う感じはこんな感じです。
一応中央 630px に情報を詰めてあります。

例
指定の仕方
HTML の <head> 内で指定します。
og:image 以外にも og:title とか og:description とかもあって、そういうのも設定しておくとシェアする時の情報になります。
今回作ったサンプル
og:image は絶対パスで指定する必要があるみたいです。指定してある URL については後述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="index, follow">
<title>This is a test site for og: image</title>
<meta name="description" content="This is a test site for og: image">
<meta name="keywords" content="ogp test">
<meta property="og:type" content="article">
<meta property="og:title" content="OGP TEST">
<meta property="og:description" content="This is a test site for og: image">
<meta property="og:url" content="This is a test site for og: image">
<meta property="og:image" content="https://ogptest.serveo.net/ogp.png">
<meta property="og:site_name" content="OGP TEST">
<meta property="og:locale" content="ja_JP">
<meta property="fb:app_id" content="">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="OGP TEST">
</head>
<body>
This is a test site for <strong>og:image
</body>
</html>
今回は横長サイズの画像を表示させたいので、twitter:card には summary_large_image と指定してあります。
公開の方法
これだけのためにいちいちレンタルサーバ借りてくるのも面倒なので、お手軽にやってみました。
まずは ruby で HTTP サーバを立てます。
$ ruby -run -e httpd . -p 8888
これを html ファイルと同じフォルダで実行すると http://localhost:8888 でアクセスできるようになります。
そして次はこれを Web に公開します。
ngrok とか serveo といった、コマンドで一発で公開できる大変便利なものがあるのですが、後者の serveo をさらに使いやすくしてくださったものがあるので、今回はそれを使おうと思います。(田中みそさんありがとう!)
https://github.com/miso-develop/serveo
「serveo」って覚えてますか?
— 田中みそ@LINE API Expertになりました! (@miso_develop) September 11, 2019
ngrokよりすごいトンネリングツールと8月頭に話題になったけど、接続すぐ切れちゃうから一瞬で消え去ったやつ。
あれを切れなくしたやつ作りました!
↓のコマンドでインストールなしで実行できます!お試しあれ!
npx miso-develop/serveo <subDomain> <port>
$ npx miso-develop/serveo ogptest 8888
このコマンドを叩くと https://ogptest.serveo.net/ でローカルの内容が公開されます。便利!
og:image の URL にはこれを指定しました。
終了する時はこのコマンドを終了するだけなのでそれも簡単。
この URL を使っていろんな環境で検証していきます。
検証
PC
スマホ
PC
スマホ
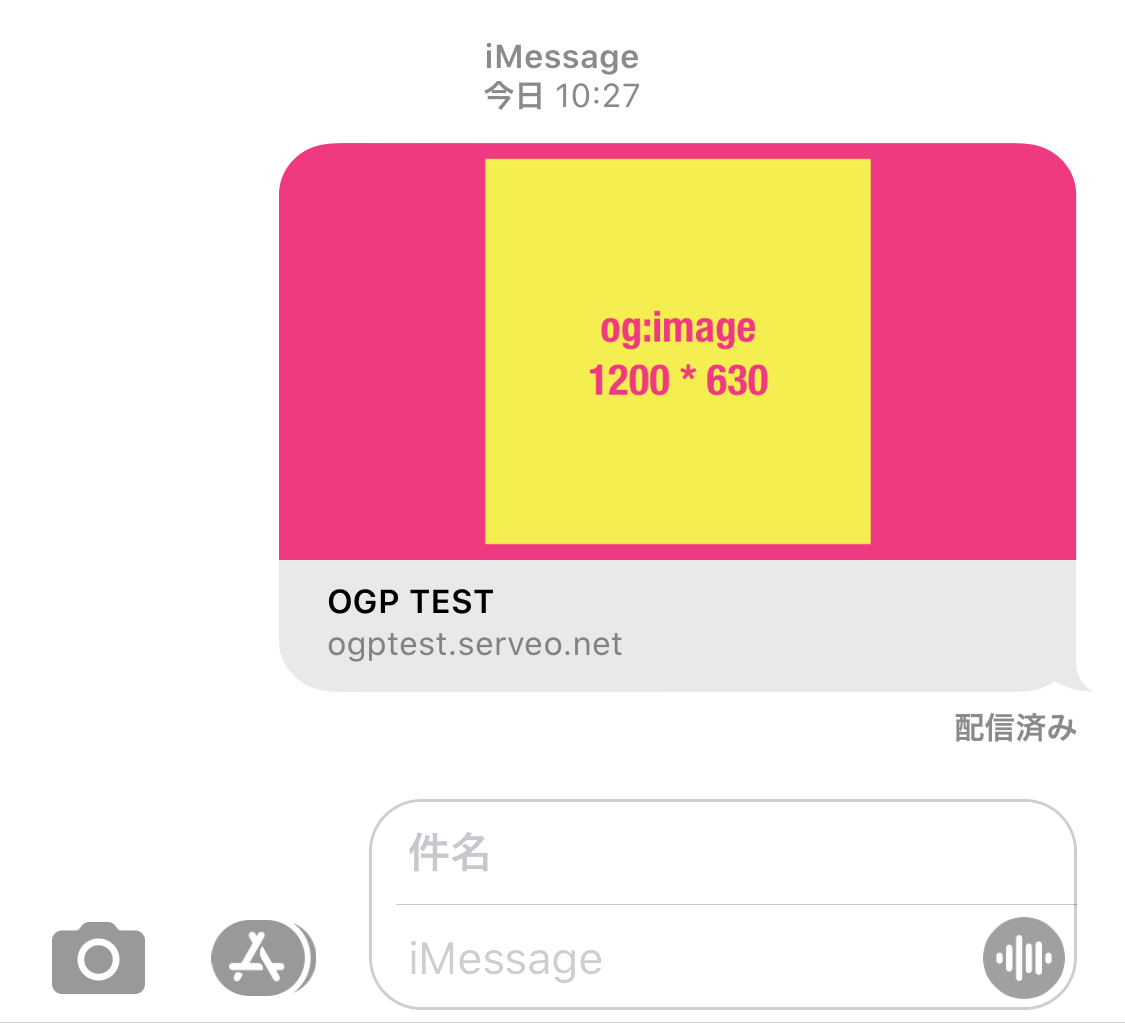
iPhoneのメッセージ
PC
スマホ
LINE
PC
スマホ
Slack
PC
スマホ
discord
PC
スマホ
typetalk
PC
スマホ
その他
note、はてなブログでは、URL を貼っても og:image が表示されませんでした。
結果
| サービス | PC | スマホ |
|---|---|---|
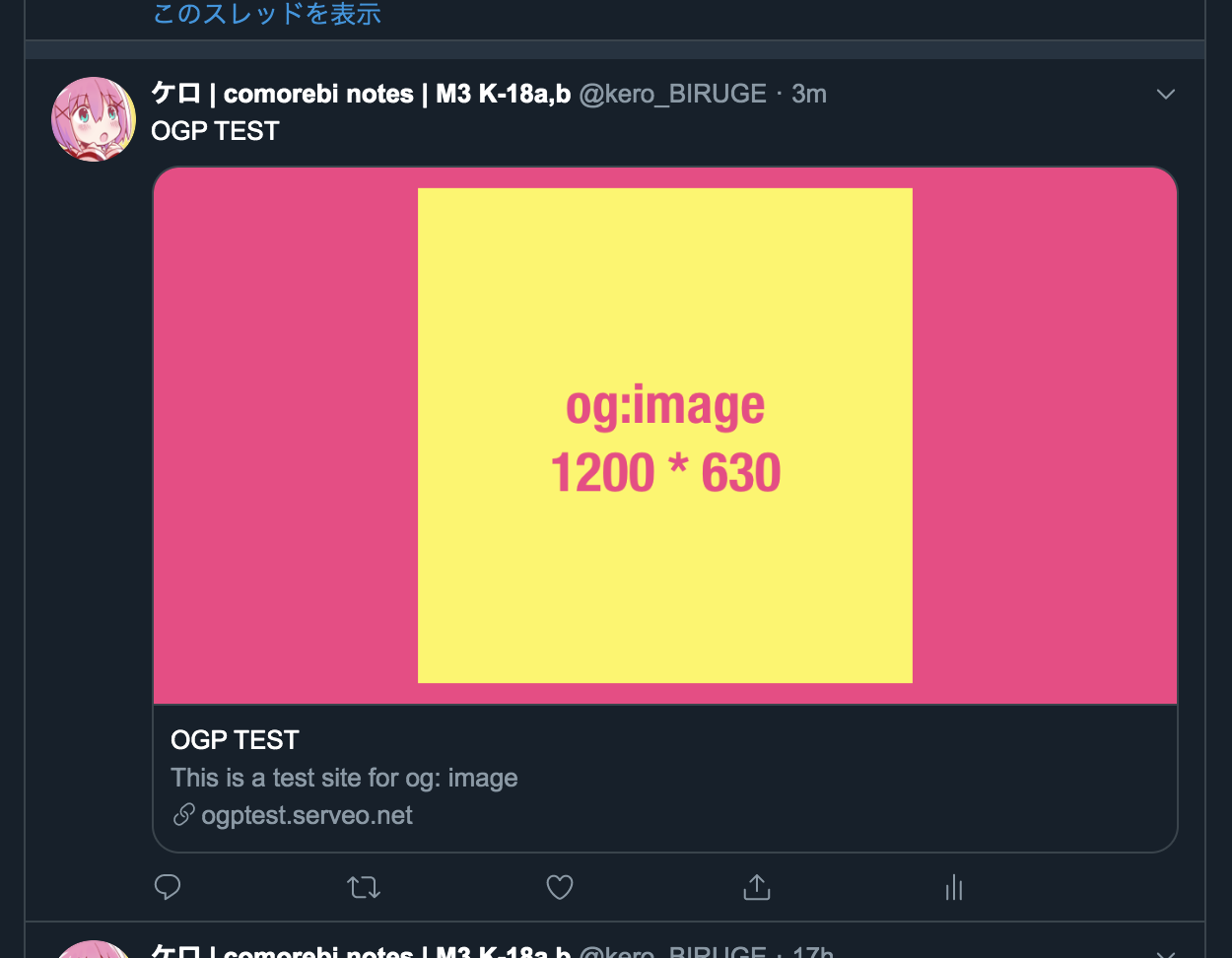
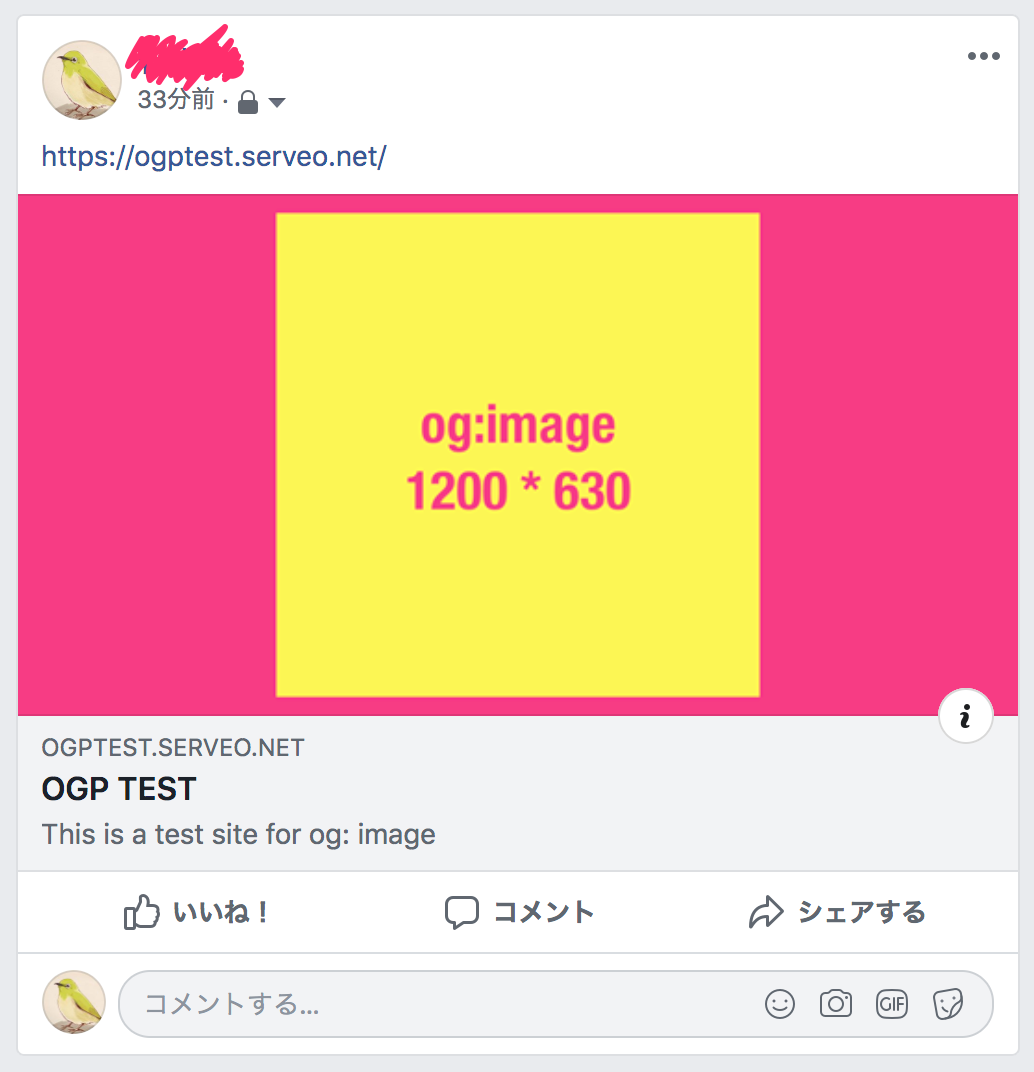
| ⭕️ | ⭕️ | |
| ⭕️ | ⭕️ | |
| iPhoneのメッセージ | ⭕️ | ⭕️ |
| LINE | ❌ | ❌ |
| Slack | ⭕️ | ⭕️ |
| discord | ⭕️ | ⭕️ |
| typetalk | ❌ | ❌ |
というわけで、LINE と typetalk だけが正方形に切り取ってしまう ということが分かりました。
とはいえ、個人的には、どちらもクローズドなサービスですし、かなり小さめの画像に切り取っていてあまり情報を伝えるための領域という感じもしないので、別にそこまで問題ではないと思いました。
それよりも、オープンに公開される Twitter や Facebook での表示でちゃんと表示されることが一番大事、という考えなので、無理に中央 630px に情報を収める必要はないし、正方形に切り取られる場合でも大して問題はない というのが自分の中での結論です。
とは言え、正方形に切り取られた場合でもサイトの雰囲気やテイストは分かるように工夫しておくのがベストだと思います。