はじめに
こちらの「 TouchDesignerの出力でZoomミーティング参加 」の記事を拝見し刺激を受けまして、Unityでもやってみました。
大まかに言うと、Zoomが扱うことのできる仮想の映像入力デバイスを用意して、そこにUnityの映像出力を送り込んでやろうというわけです。
動作環境
仕組み
Spout というプロセス間でのテクスチャ共有の仕組みと、SpoutCamというSpoutのテクスチャを扱える仮想カメラデバイス(形態はDirectShowのソースフィルタ)を使います。
UnityからSpoutの形式映像出力には、@keijiro さんのKlakSpoutを利用させてもらいます。
これらを組みわ合わせると、Unityのシーンに配置したカメラの映像を、Zoomから見るとWebカメラと同様に扱うことができます。
手順
1. SpoutおよびSpoutCamのインストール
まず、SpoutのWebサイトからインストーラーをダウンロードしてインストールします。
インストーラーの設定画面で、SpoutCamにもチェックを入れてからインストールしてください。
2. Unityで適当な3Dのプロジェクトを作りQuadを配置する
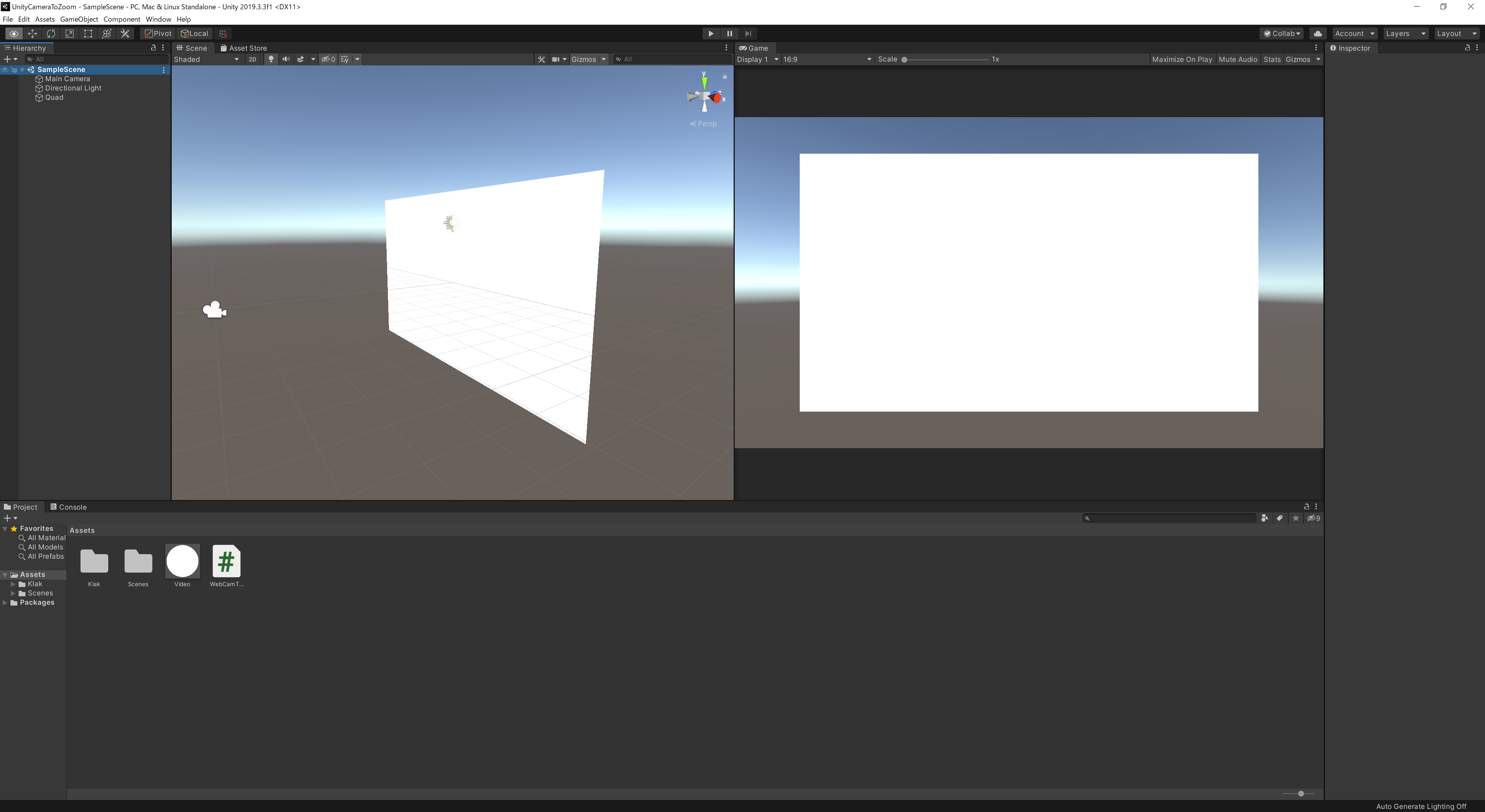
こんな感じでQuadを配置します。
このQuadは、Webカメラの映像をWebCamTextureとして貼り付けて表示するために使います。
Quadのスケールは、Webカメラの画角に合わせて縦横4:3や16:9などの比率になるようにすると良いでしょう。

3. マテリアルとWebカメラのスクリプトを作ってQuadにアサインする
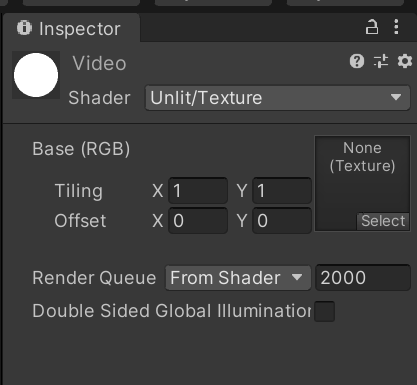
マテリアルを作ってQuadにアサインします。
Defaultのままでも良いですが、ここではUnlit/Textureシェーダーを使いたかったので、新規作成しています。

WebCamTextureをマテリアルのメインテクスチャに設定するためのスクリプトを書きます。このページ の実装例そのままです。
using UnityEngine;
public class WebCamTexturePlayer : MonoBehaviour
{
void Start()
{
WebCamTexture webcamTexture = new WebCamTexture();
Renderer renderer = GetComponent<Renderer>();
renderer.material.mainTexture = webcamTexture;
webcamTexture.Play();
}
}
ちなみに、お使いのPCにWebカメラをはじめ複数の映像入力デバイスが接続されている場合には、ここ とか ここ のAPIおよび実装を参考にして、使用するデバイス名を指定してあげた方が確実です。(今回は長くなるので割愛します)
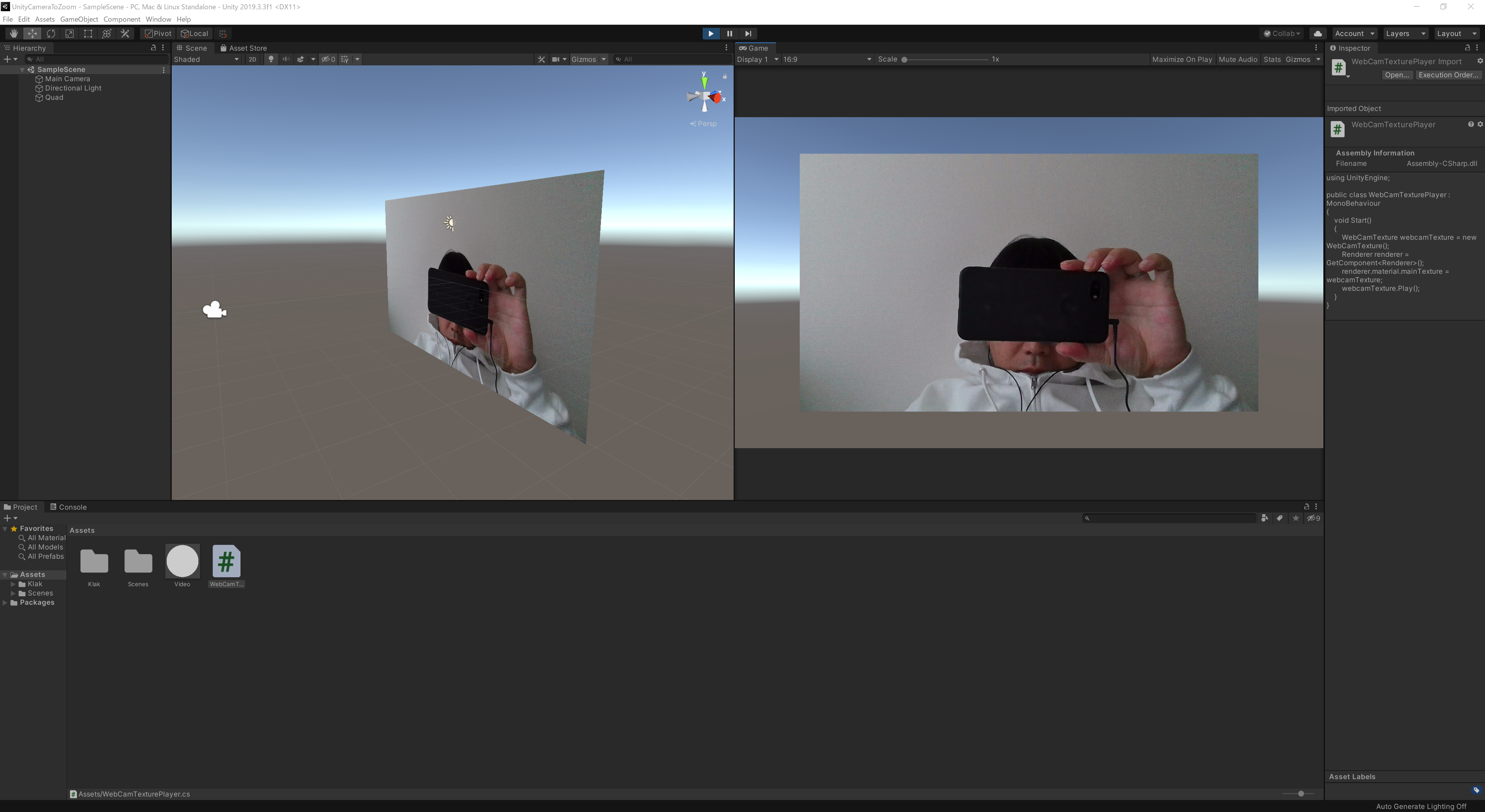
このスクリプトとマテリアルを、先ほどシーン上に配置したQuadにアサインします。
ここで一旦Playを押してみると、デフォルトのWebカメラの映像がQuadにテクスチャマップされて表示されるのが確認できると思います。

4. KlackSpoutをプロジェクトに追加する
KlakSpoutのreleasesのから、KlakSpout.unitypackageをダウンロードします。
KlakSpout.unitypackageをUnityのプロジェクトにインポートします。
5. SpoutSenderをカメラに追加する
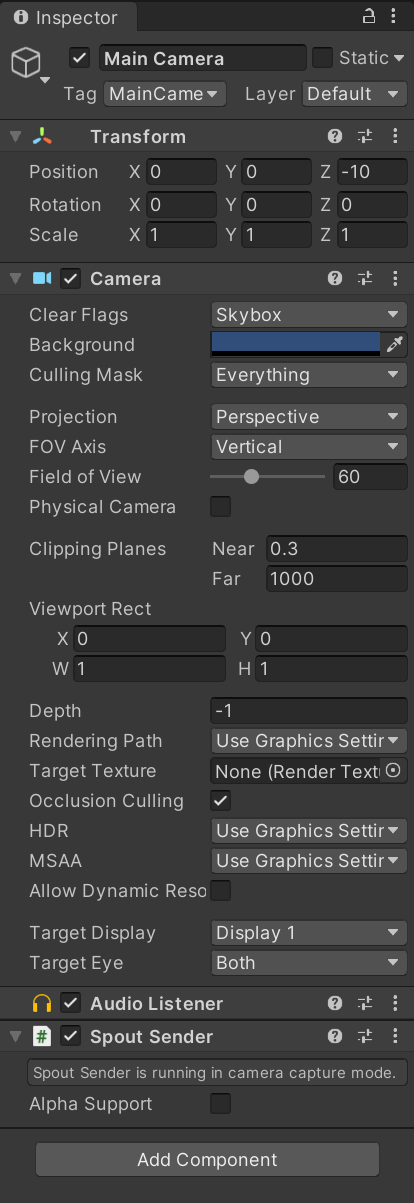
UnityのシーンのCameraにKlackSpoutのSpoutSenderスクリプトをアタッチします。


ここまでで、Unityのカメラに映る内容をSpoutで出力できるようになりました。
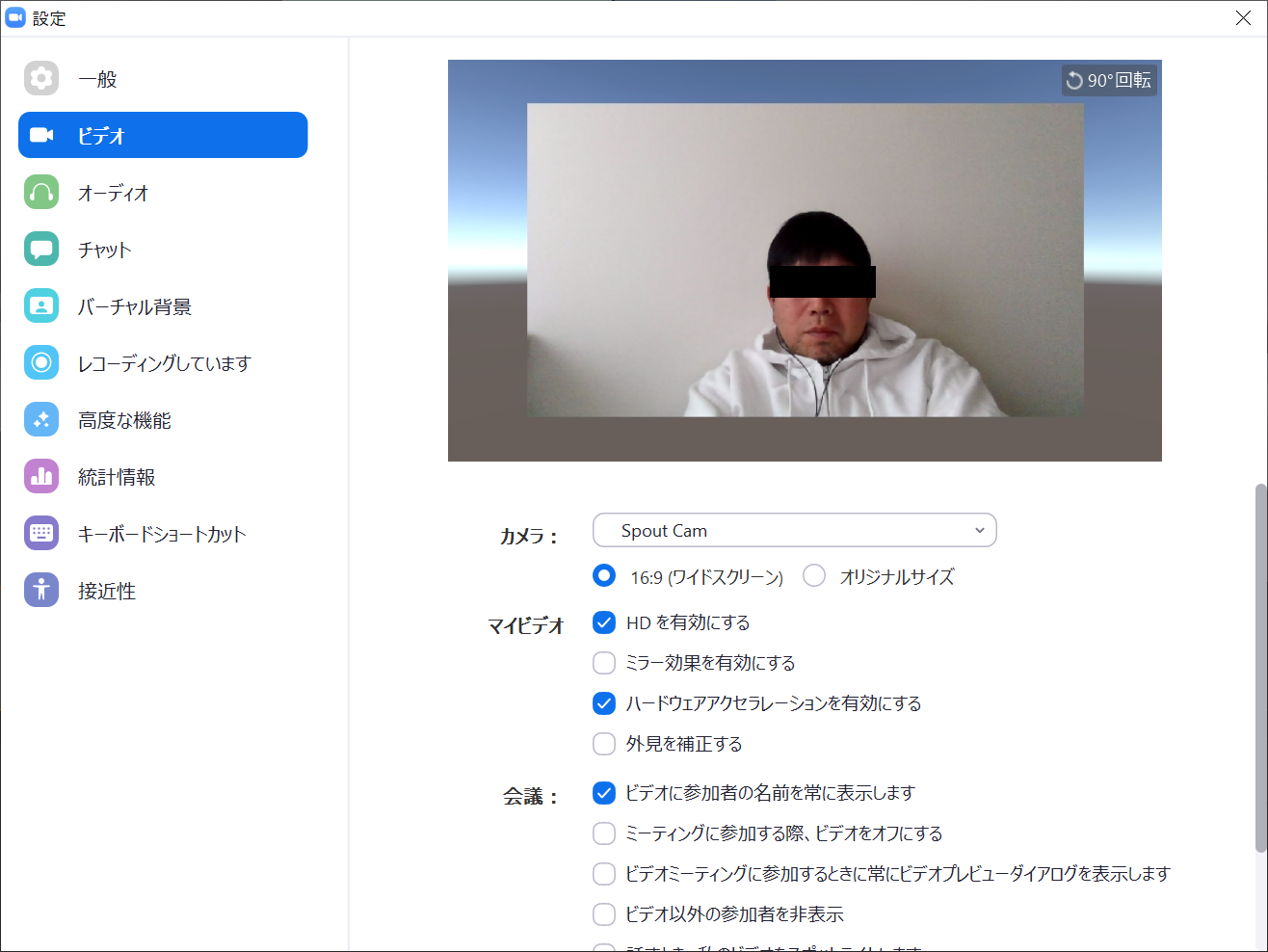
6. Zoomで入力を確認する
SpoutCamに映像を流すために、UnityでPlayボタンを押してシーンをプレイ状態にしておきます。
次にZoomの設定画面からカメラでSpout Camを選ぶと、こんな風になってZoomの会議に参加することができます。(注: 目線は後付けです)

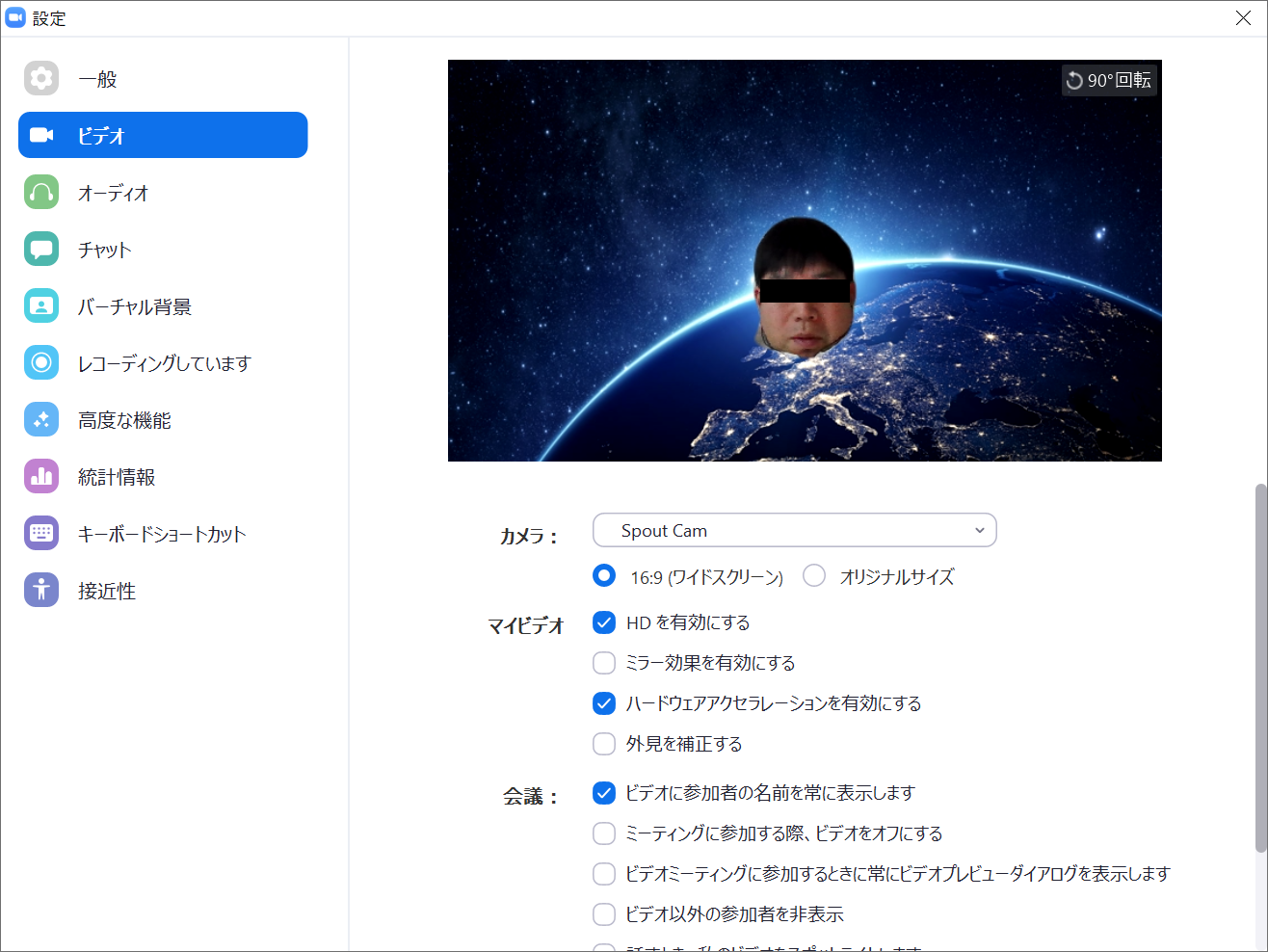
7. おまけ。バーチャル背景と遮蔽で遊ぶ
Unity側で体が隠れるように適当な板を置いて、Zoom側でバーチャル背景を選ぶと、Zoomの強力な人物検出機能をうまい事騙せます。
そのため、グリーンバックや緑の服とか着なくても、こんなことができます。(注: 目線は後付けです。あと目を隠すと人物として認識されなくなるので完全に消えてしまいます)

8. Tipsおよびトラブルシューティング
SkypeでSpout Camが選べない
Skype公式ページにあるSkypeアプリを使ってください。
一方でMicrosoft StoreのSkypeアプリではSpout Camが選べないようです。(UWPでDirectShowじゃなくてMedia Foundationにしか対応してないから?)
WebブラウザでSpout Camが選べない
中間にOBSを挟むとうまくいくことがあります。
OBSにSpout入力プラグインobs-spout2-source-pluginと、仮想カメラ出力obs-virtual-camの2つのプラグインを入れてOBSの入出力をうまいこと設定してください。
これでSpout入力を OBS-Cameraという名前の映像出力デバイスに見せかけることが出来ます。
あとはこのOBS-Cameraをブラウザの映像入力デバイス設定で選んでやればたぶんOKです。
MacでもUnityからZoomに参加したい
CamTwistというアプリを使って、デスクトップの一部をキャプチャして仮想カメラデバイスの出力としてやるのが簡単です。CamTwistの設定で、UnityのGameビューの範囲を指定するように設定すれば、あとはZoomアプリからCamTwistという名称のカメラが選択できるようになっているはずです。
そのほかのやり方としては、CamTwistと、Syphon(MacにおけるSpoutのようなテクスチャ共有の仕組み)と、KlakSyphon(KlakSpoutと同じく@keijiroさん作のSyphonプラグイン)を組み合わせて使う方法などがあります。
Zoomに表示されない
Zoomでバーチャル背景を設定していて、かつUnity側でエフェクトを掛けたり解像度が粗かったりする場合には、Zoomの人物認識機能により人物とみなされず、その場にいなかったことにされる場合があります。
それでは、Unityで楽しいZoomライフを!