以下の内容は、Googleの開発者向けページにある 読みやすい形式への JavaScript の変換 ほぼそのままです。
(引用)
JavaScript を読みやすい形式に変換するには、Chrome DevTools で [Pretty-Print] アイコンをクリックします。
実際にやってみます。
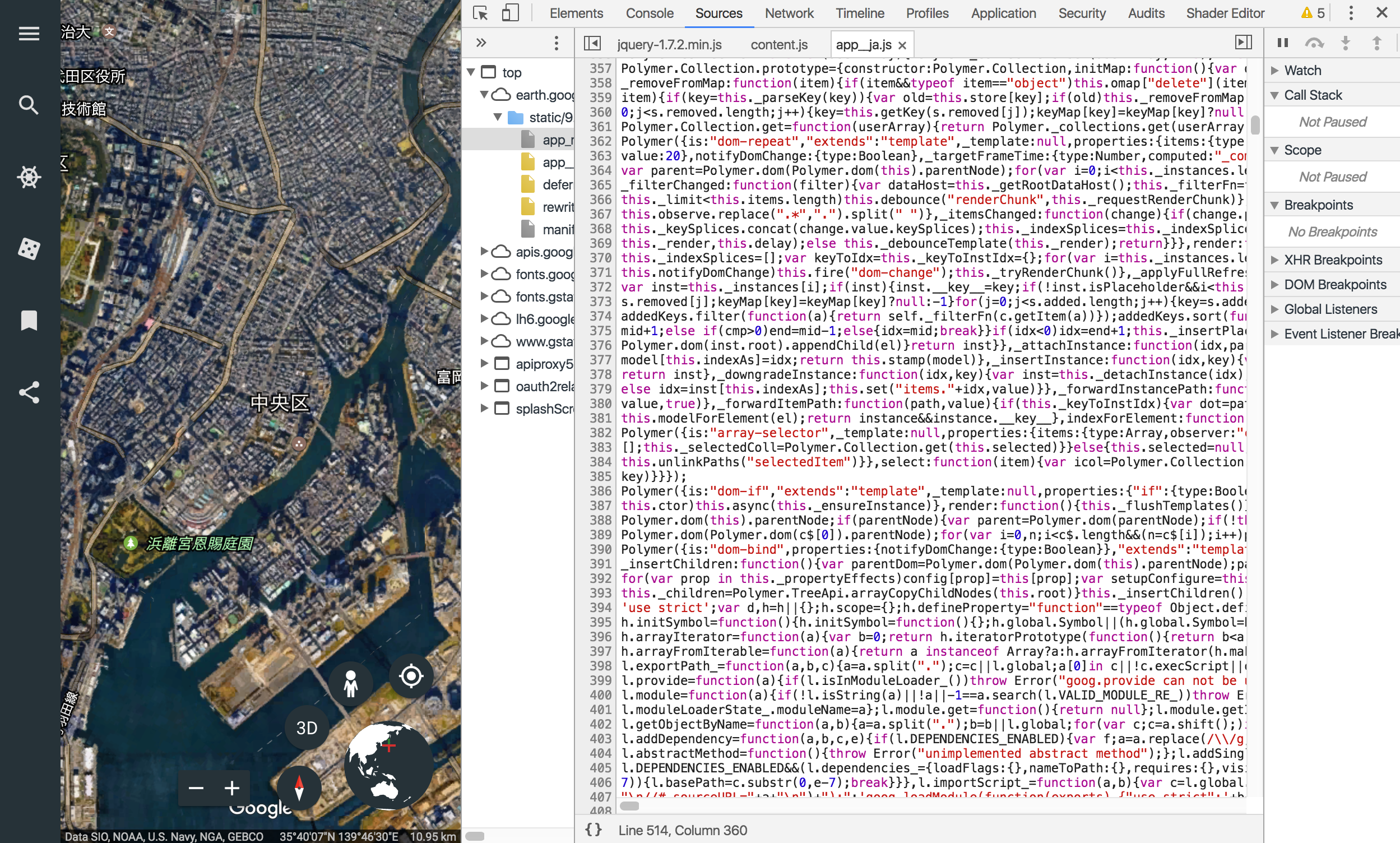
たとえばGoogle Earthの app_ja.js のソースコードは圧縮されているので次のように表示されますが、これだと読める気がしませんね。

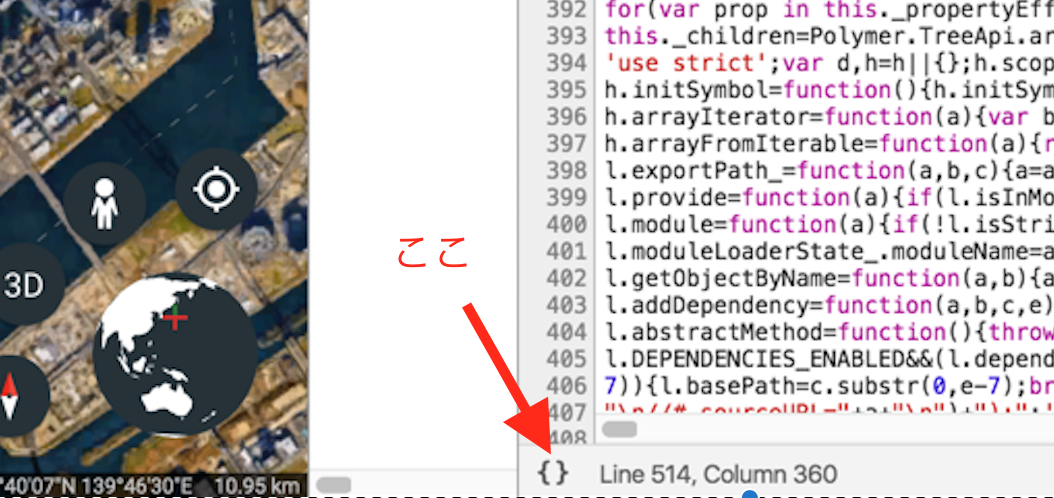
そんなときには、 Pretty Print {} のアイコンをクリックします。

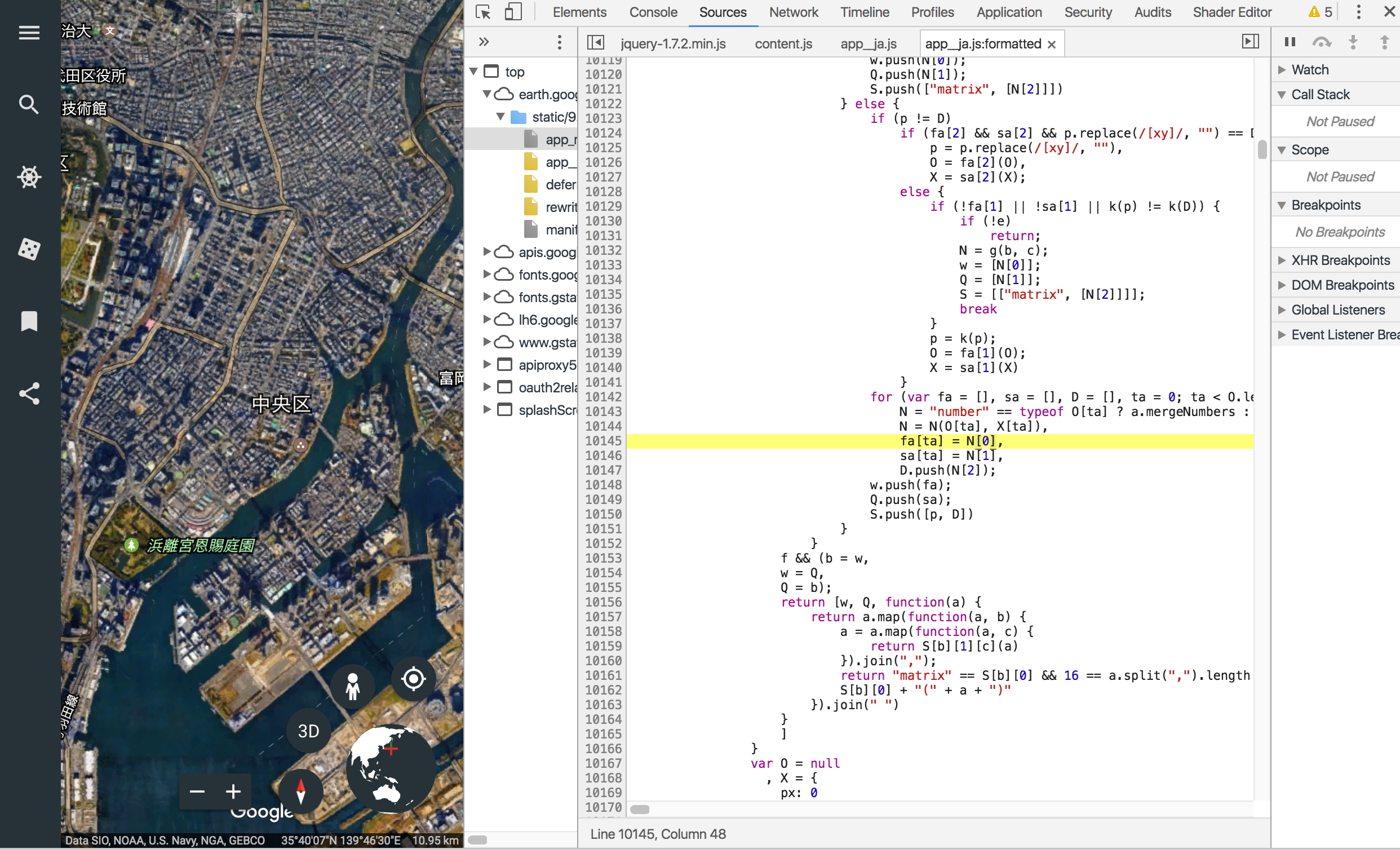
すると、 app_ja.js:formatted というタブの中に、読みやすく整形されたスクリプトが表示されます。

ちなみに、デバッグ時のブレイクポイントはformatted側に設定すれば良いので、既定のAPIを使うような開発作業も楽になりますね。