綺麗なグラフ
論文の図としても使えるようなグラフをJuliaで書きたいですよね。そんな時はMakieを使いましょう。具体的には、CairoMakieというパッケージを使います。実際に論文に使った図を描くときのコードもご紹介します。
作図例1
例えば、ダミーデータを作る関数を
function makedummy()
Ms_data = []
M_data = []
T_data = []
for i=1:3
numdata = 100
T_i = zeros(numdata)
Ms_i = zeros(numdata)
M_i = zeros(numdata)
for k=1:numdata
T_i[k],M_i[k],Ms_i[k] = k,cos(k)+rand(),k*sin(k)+rand()
end
push!(T_data,T_i)
push!(M_data,M_i)
push!(Ms_data,Ms_i)
end
return T_data,M_data,Ms_data
end
としておきます。
横軸がT_dataで縦軸が二種類あるようなものを描きたいです。例えば、
using CairoMakie
function main()
T_data,M_data,Ms_data = makedummy()
println(T_data)
println(M_data)
println(Ms_data)
f = Figure()
f1 = Axis(f[1, 1],
#xlabel = L"T [t]",
ylabel = L"|M|",
xscale =log10)
f2 = Axis(f[2, 1],
xlabel = L"T [t]",
ylabel = L"|M_s|",
xscale =log10)
colsize!(f.layout, 1, Fixed(400))
scatterlines!(f1, T_data[3], M_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f1, T_data[1], M_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f1, T_data[2], M_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
scatterlines!(f2, T_data[3], Ms_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f2, T_data[1], Ms_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f2, T_data[2], Ms_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
axislegend(f1, merge = true, unique = true,position = :rb)
save("Tdep.png", f)
end
main()
のようにすれば描けます。こちらのコードは論文の図を描くのに使いました。
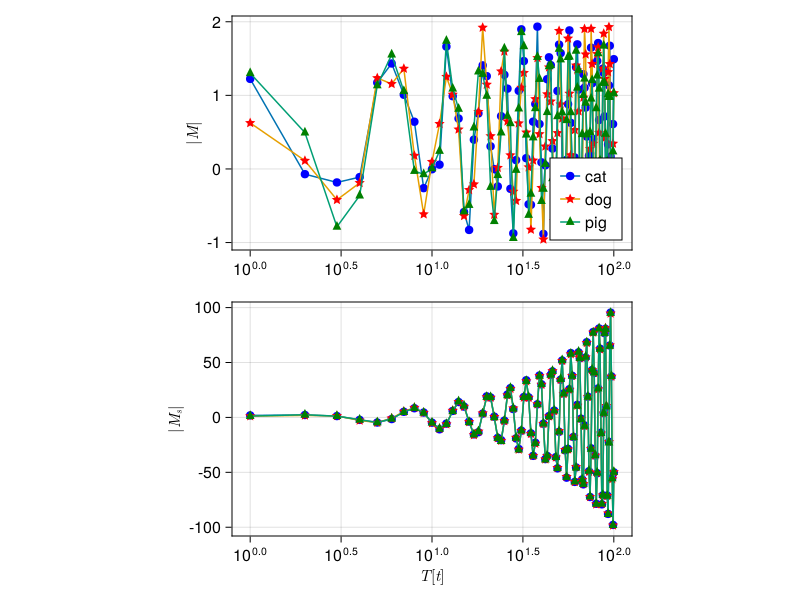
この実行結果は
です。ここではpngとしましたが、pdfとすれば鮮明な図が得られます。ここではf1が上のグラフ、f2が下のグラフになっています。f1=の部分で上のグラフの設定を行っています。scatterlinesは記号と線を結びます。
作図例2
今度は4枚のグラフを一枚の図として入れてみましょう。
コードは
using CairoMakie
function main2()
T_data,M_data,Ms_data = makedummy()
println(T_data)
println(M_data)
println(Ms_data)
f = Figure()
f1 = Axis(f[1, 1],
#xlabel = L"T [t]",
ylabel = L"|M|",
xscale =log10)
f2 = Axis(f[2, 1],
xlabel = L"T [t]",
ylabel = L"|M_s|",
xscale =log10)
f3 = Axis(f[1, 2],
#xlabel = L"T [t]",
#ylabel = L"|M|"
)
f4 = Axis(f[2, 2],
xlabel = L"T [t]",
#ylabel = L"|M_s|"
)
colsize!(f.layout, 1, Fixed(300))
colsize!(f.layout, 2, Fixed(300))
scatterlines!(f1, T_data[3], M_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f1, T_data[1], M_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f1, T_data[2], M_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
scatterlines!(f2, T_data[3], Ms_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f2, T_data[1], Ms_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f2, T_data[2], Ms_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
scatterlines!(f3, T_data[3], M_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f3, T_data[1], M_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f3, T_data[2], M_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
scatterlines!(f4, T_data[3], Ms_data[3], markercolor = :blue,transparency=true,marker = :circle,label = "cat")
scatterlines!(f4, T_data[1], Ms_data[1], markercolor = :red,transparency=true,marker = :star5,label = "dog")
scatterlines!(f4, T_data[2], Ms_data[2], markercolor = :green,transparency=true,marker = :utriangle,label = "pig")
axislegend(f1, merge = true, unique = true,position = :rb)
save("Tdep2.png", f)
end
main2()
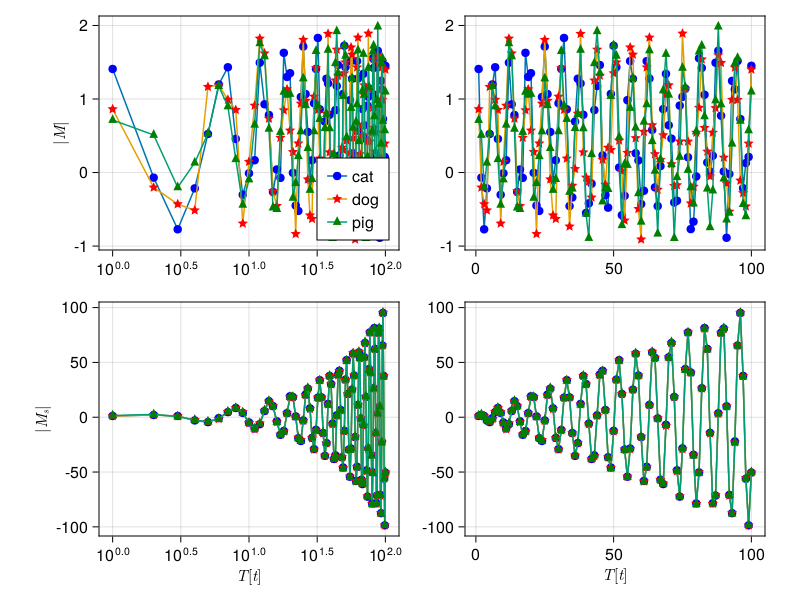
です。出力は
となります。このコードの数字を色々変えて遊んでみると、自分の好みのグラフが描けるかもしれません。
作図例3
次は、データに対して関数フィッティングを行い、そのフィッティングとデータを同時にプロットしてみます。フィッティングにはLsqFit.jlというパッケージを使いました。
コードは
using CairoMakie
using LsqFit
function main3()
fdata(x) = 0.2*x^(-1.2)*(1+0.4*rand())
xs = range(0.1,10,length=20)
ydata = fdata.(xs)
@. ffit(x,p) = (p[1]/x^(p[2]))
p0 = [0.3,-1]
fit = curve_fit(ffit, xs, ydata, p0)
println(fit.param)
p = fit.param
f = Figure()
f1 = Axis(f[1, 1],
xlabel = "num. of parameters",
ylabel = L"|L_{\alpha}|",
xscale =log10,
yscale =log10,
aspect = AxisAspect(4/3),
xlabelsize = 24,
ylabelsize = 24,
xticklabelsize = 24,
yticklabelsize = 24
)
colsize!(f.layout, 1, Fixed(600))
scatter!(f1, xs, ydata, markercolor = :blue,transparency=true,marker = :circle,label = "cat")
lines!(f1, xs, ffit(xs,p), color = :red,transparency=true,label = "$(p[1])/x^$(p[2])")
axislegend(f1, merge = true, unique = true,position = :rt)
save("loss.png", f)
end
main3()
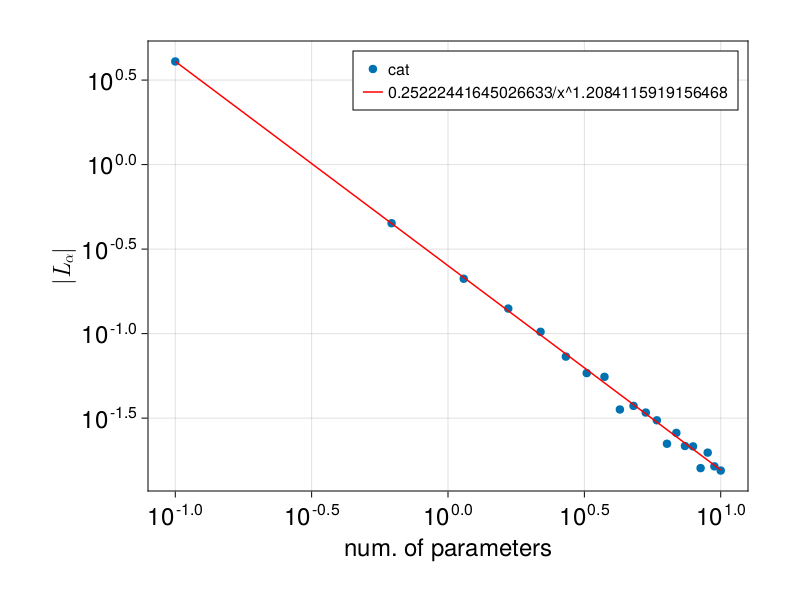
です。出力結果は、
となります。フォントサイズやアスペクト比なども調整していますので、このコードを参考に色々いじると好みの図が出力できるかもしれません。
刻みを調整したい場合には、例えば、
function main3()
fdata(x) = 0.2*x^(-1.2)*(1+0.4*rand())
xs = range(1,100,length=20)
ydata = fdata.(xs)
@. ffit(x,p) = (p[1]/x^(p[2]))
p0 = [0.3,-1]
fit = curve_fit(ffit, xs, ydata, p0)
println(fit.param)
p = fit.param
f = Figure()
f1 = Axis(f[1, 1],
xlabel = "num. of parameters",
ylabel = L"|L_{\alpha}|",
xscale =log10,
yscale =log10,
aspect = AxisAspect(4/3),
xlabelsize = 24,
ylabelsize = 24,
xticklabelsize = 24,
yticklabelsize = 24,
xticks = ([1,10,50,100]),
yticks = ([10.0^(-n) for n=0:3])
)
colsize!(f.layout, 1, Fixed(600))
scatter!(f1, xs, ydata, markercolor = :blue,transparency=true,marker = :circle,label = "cat")
lines!(f1, xs, ffit(xs,p), color = :red,transparency=true,label = "$(p[1])/x^$(p[2])")
axislegend(f1, merge = true, unique = true,position = :rt)
save("loss.png", f)
end
main3()
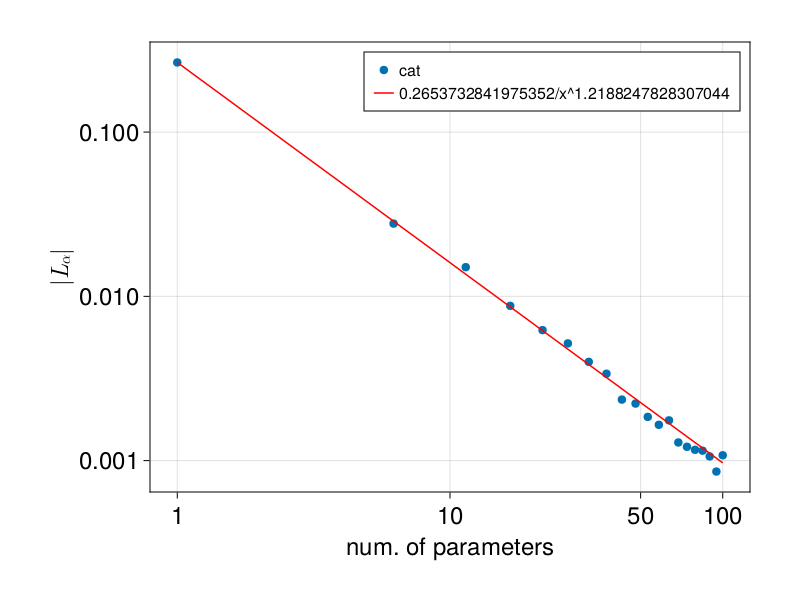
こんな形になります。
その他、どのような設定ができるかは、
公式の例を見てください。