ちょっとしたコードをシェアするのにGistは便利ですが、HTMLとしてそのままブラウザに表示したり、JSONとして利用するには少々難があります。レスポンスヘッダのContent-Typeがtext/plain固定なので、Rawデータにアクセスしてもソース表示に。(↓スクリーンショット)
Gistを中継するサービス
HTMLの共有ではjsfiddle.netやjsdo.itが人気ですが、HEAD要素内の変更ができず、モバイル向けのサンプル表示には向きません。例えば、<meta name="viewport" content="user-scalable=no">とかが出来ません。なんとかならないかなと思っていたところ、良さそうなサービスが2つほどありました。どちらも機能はだいたい同じです。
- githack: https://raw.githack.com/
- RawGit: https://rawgit.com/
githackの使い方
githackを例に説明すると、特定のGistのURLについてドメイン部分をgithubusercontentからgithackに書き換えるだけです。拡張子に従って適切なContent-Typeで送出してくれます。
https://gist.githubusercontent.com/cognitom/xxxx/raw/yyyy/index.html
https://gist.githack.com/cognitom/xxxx/raw/yyyy/index.html
一応、まとめておきます。こんな感じ(↓)ですね。
| アクセス先 | 見え方 | Content-Type |
|---|---|---|
| Gistのパーマリンク | 普段のGistのページ | n/a |
| GistのRawデータ | ソース表示 | text/plain |
| githack経由 | Web表示 | text/html |
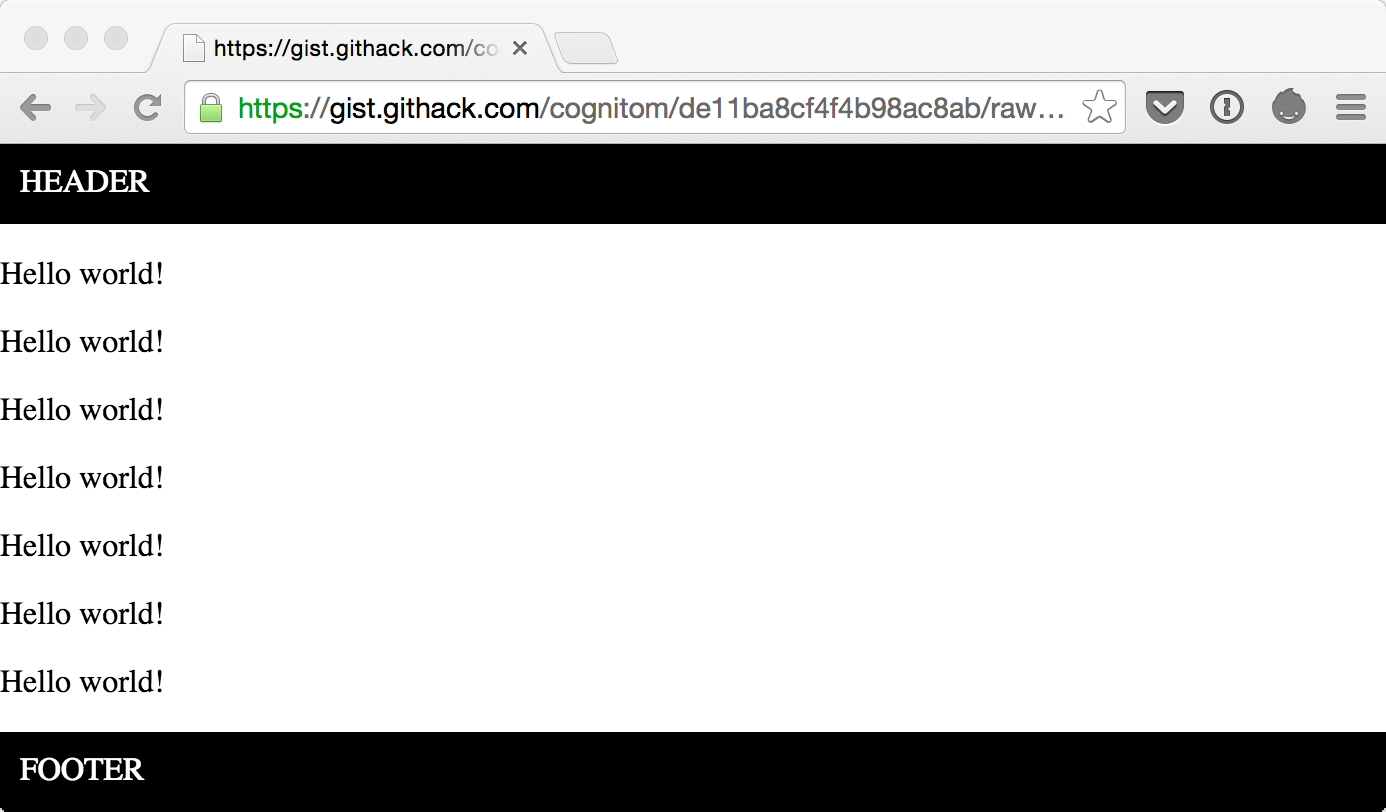
というわけで、無事、ブラウザで表示できました。
Gistのほか、GitHub, Bitbucketに対応しているのも嬉しいところです。
githackの仕組み
ちなみに、このgithackですが、サービスのソースコードがGitHubで公開されています。といっても、中身はnginx.confとproxy.confだけ。要はnginxそのもの転送サービスですね。