はじめに
FunctionCallingでいろいろと実装してみて、これってノーコードツールでできないのかな?と思ったので、試行錯誤してみた記録です。
FunctionCallingとは
ちょっと違いますね!
FunctionCallingは2023/6/13のアップデートで追加された機能で、
ChatGPTが指定された関数を実行する判断をしてくれる機能です。
実行する判断をしてくれる?
ここが使うまでは直感的にはわからなかった部分なのですが、このFunctionCallingが機能するには以下の実装が必要です。
- ChatGPTに渡すプロンプトに関数の情報(関数の名前、どういう情報を与えたらどういう情報を返す関数なのか、利用するときに必須な情報はなにか等々)を記述する
- ユーザーからの問いかけに対して、「これは関数を利用して応えた方が良さそうだな!とChatGPTが判断します
- 「判断した」という情報を元に、その関数を、自分のサーバーで実行します
ChatGPTが関数を実行するのではなく、ChatGPTの「関数を実行しよう!」という判断を元に、自分で処理を書く、というのが重要なポイントです。
FunctionCallingのスゴさ
私も最初は、え〜!?自分で書くの!?と思ったのですが、
関数の情報を与えているので、関数の引数を指定して呼び出す判断をしてくれます。
たとえば、天気予報を取得する関数get_weatherを用意しており、get_weather(天気予報を知りたい場所)という呼び出しで、その場所の天気予報が取得できるとすると、
ChatGPTはユーザーとの会話から、自然に「どこの地域の天気予報が知りたいのか」を読み取り、「get_weather(天気予報を知りたい場所)って感じで関数を呼び出して!」と教えてくれる訳です。
詳しくはこちらの記事を読んでください
https://qiita.com/Haru141/items/b86afc15c883e2fda423
スゴくない方の使い方ならノーコードでも出来そう
上記を実装するには、プログラムを書く必要があり、withMakeというノーコードツールでいろいろ試した結果、そのままではできなさそうでした。
もっと単純化して、関数実行時に引数を指定しないのであれば、もしかしてできるかも?と思ったので試してみました。
実装
前提
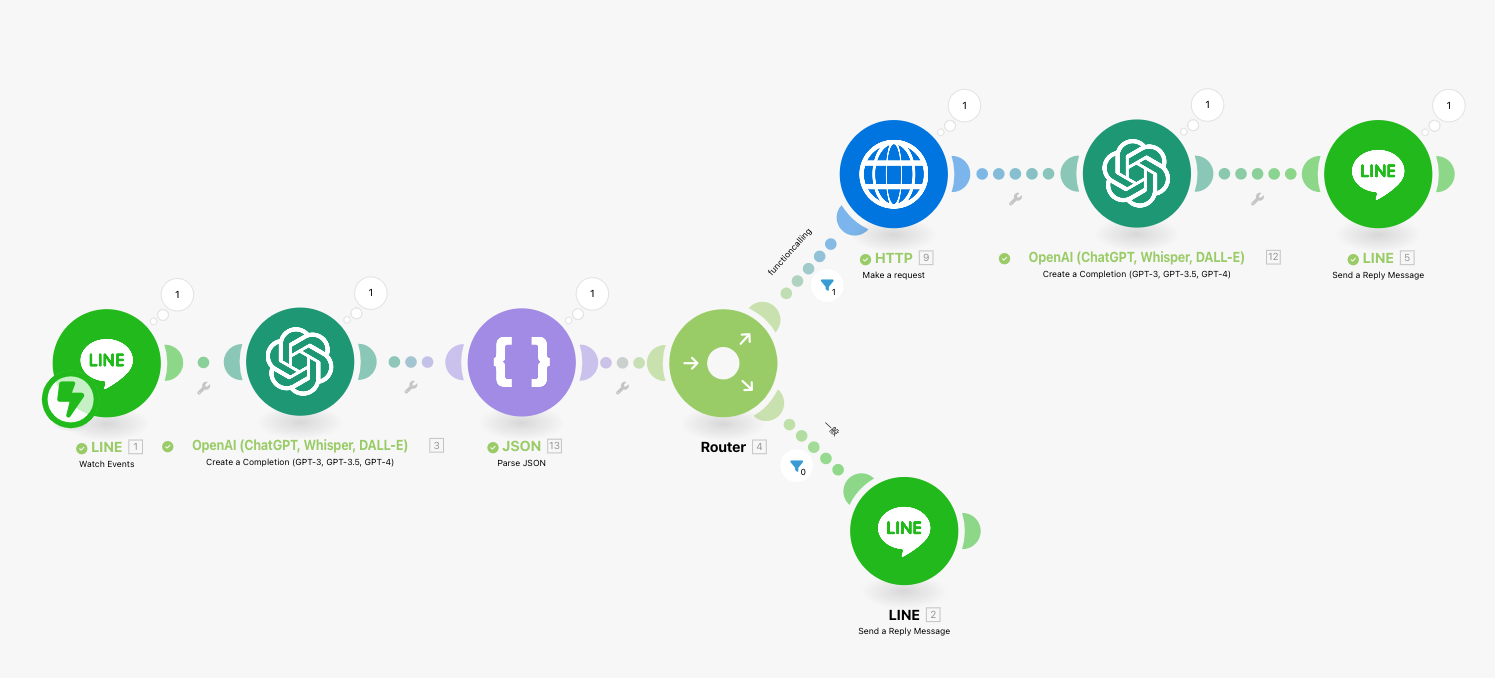
モジュールの構成
ポイント解説
最初のChatGPTのプロンプト
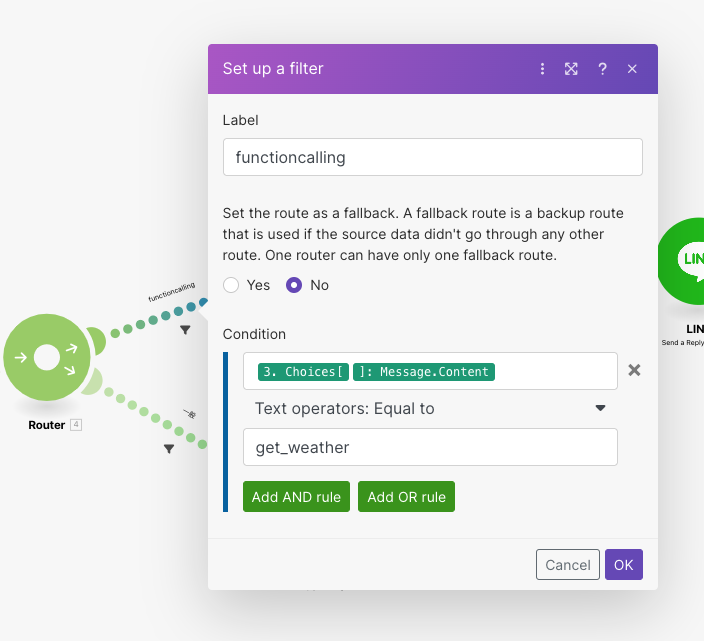
Routerで場合分け
ChatGPTが「今日の天気を聞かれている!?」と思ったときの返信は「get_weather」とだけする。とプロンプトに設定したので、ChatGPTの応答が「get_weather」だけだった場合に、Routerで場合分けをしてさらに処理を繋いでいきます。
擬似FunctionCallingの処理

天気予報APIから返却されたデータをそのままChatGPTに渡し、天気予報士らしくわかりやすくまとめてもらいましょう
今日の天気以外(get_weather以外)は下の分岐に入るので、ChatGPTの返答をそのままLINEBotとして返します

どうでしょうか?
ChatGPTはリアルタイムの情報や専門知識が取得できないのがネックですが、この方法だと、外部のAPIなどを使って情報をまとめることができるので問題を克服できそうですね!
改良版
ここまで実装してみて、引数をつけて実行もできる気がしてきたので以下に書いてみます
上記からの変更点だけ記載します。
モジュールの構成
ポイント解説
最初のChatGPTのプロンプト
あなたは経験豊富な気象予報士です。気象の質問をされたら質問に答えてください。
期待する返信は以下のような形式のJSONデータです
{
get_weather: 使う,
city_id: 400040,
contents: なし
}
### 返信データの説明
get_weather:ユーザーから天気予報を尋ねられたときには「使う」それ以外は「使わない」と入力。
city_id:ユーザーから特定の地点の天気予報を尋ねられた場合はその地点IDを入力。地点が不明な場合は「400040」と入力。
contents:天気予報を尋ねられていない場合は質問の返答を入力。それ以外は「なし」と入力
### 地点IDの対応表
東京:130010
大阪:270000
福岡:400010
JSONをパース
ChatGPTから送られるJSON形式のデータをパースします

Routerで場合分け
天気予報APIにクエリ付きでアクセス
結果!
こんな感じで、東京と大阪それぞれの天気予報が取得できるようになりました


本当はプロンプトに地点IDの対応表なんて載せたくないんですが、ChatGPTさんに地点IDの入力を任せると、的外れな回答になるパターンが非常に多いので、対応表を載せる形で対応しました。
作ってみてわかりましたが、プロンプトにFunctionCallingの説明をズラズラ書くよりもプロンプトを短くできる場合もありそうですね。
いろいろと応用の効く形にできると思うので、チャレンジしてみてください!!