我が家のおこづかい事情
ウチには5歳になる娘がいまして、お手伝いなどしてくれたら「お小遣い」をあげる、というのをやっています。
しかし、キャッシュレス時代、財布の中に小銭がない時の方が多く、「あげるね〜」と約束をしたっきり忘れてた。。。というのがちょくちょく発生しています。
これでは、パパの信用がなくなってしまう!!!!!
やりたいこと
要件をまとめると以下のようになりました!
財布の中に、小銭があろうがなかろうが、「お小遣いをあげる約束」をメモできるアプリが欲しい
教育のため「お小遣いをあげてる感」の演出は欲しい
娘(5歳・スマホなし)が自分で、どのくらいお小遣いが貯まったのか?を確認できるようにしたい
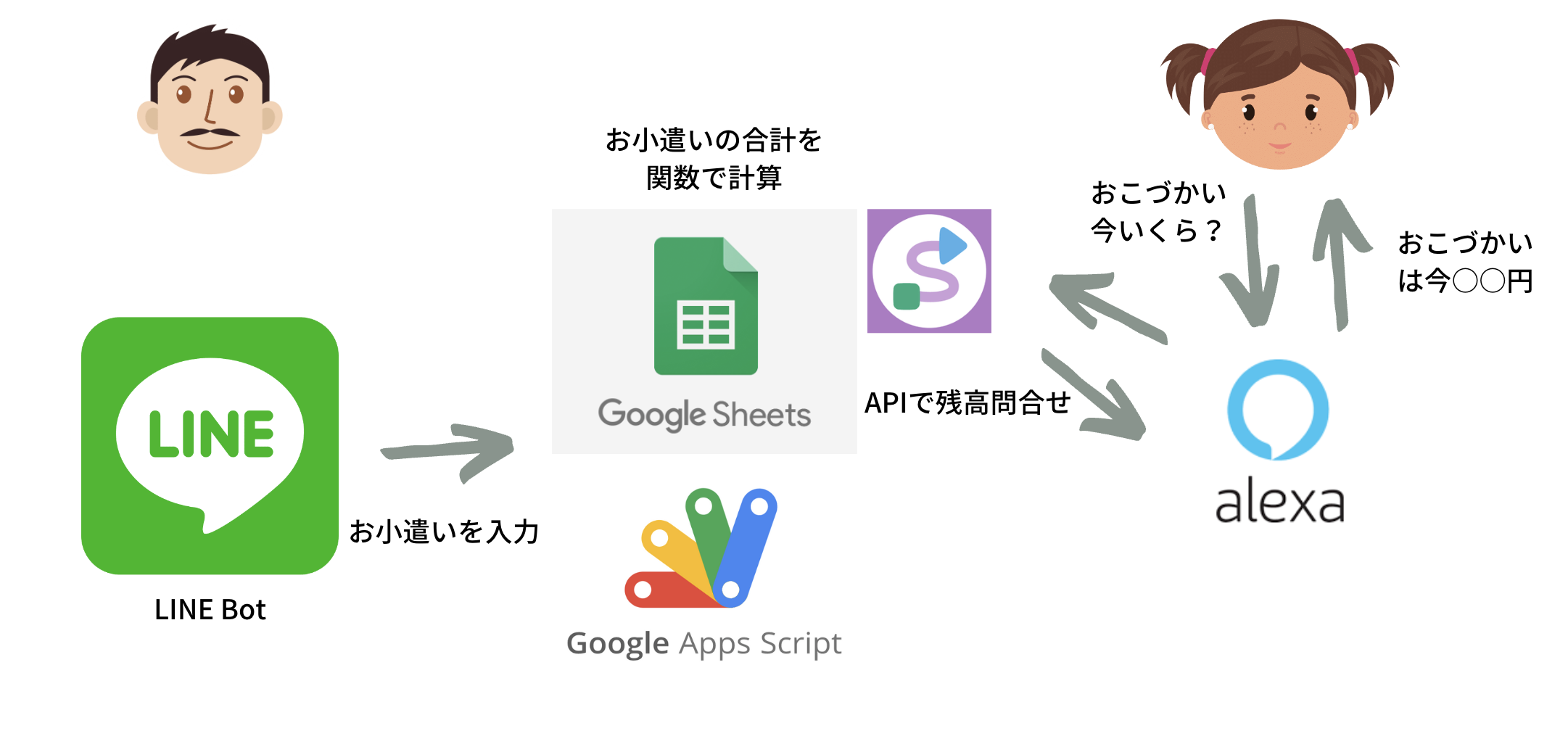
以上を踏まえて、構成図
財布の中に、小銭があろうがなかろうが、「お小遣いをあげる約束」をメモできるアプリが欲しい
LINE Botでメモを取るのが一番簡単で、ママへの展開も簡単かなと思いました。お小遣いを入力できる人は、LINEのユーザーIDで制限をかけておけばひとまず良さそう
教育のため「お小遣いをあげてる感」の演出は欲しい
悩みました。LINEBotのリッチメニューと、リプライメッセージで「チャリーン」といった効果音を出すといった工夫してみたいと思います
娘(5歳・スマホなし)が自分で、どのくらいお小遣いが貯まったのか?を確認できるようにしたい
スマホがないので、根本的にアプローチを考えないといけません。
さいわいにも我が家にはAmazon Alexaがあり、娘も音声入力で音楽を流すのは日常的にやっているので、Amazon Alexaでお小遣いの合計を確認できるようにしたいと思います。
実装
LINE Bot編
オウム返しLINEBotを準備
こちらの記事を参考に、パパッとオウム返しLINEBotを準備しました
5分でつくるLINEBot
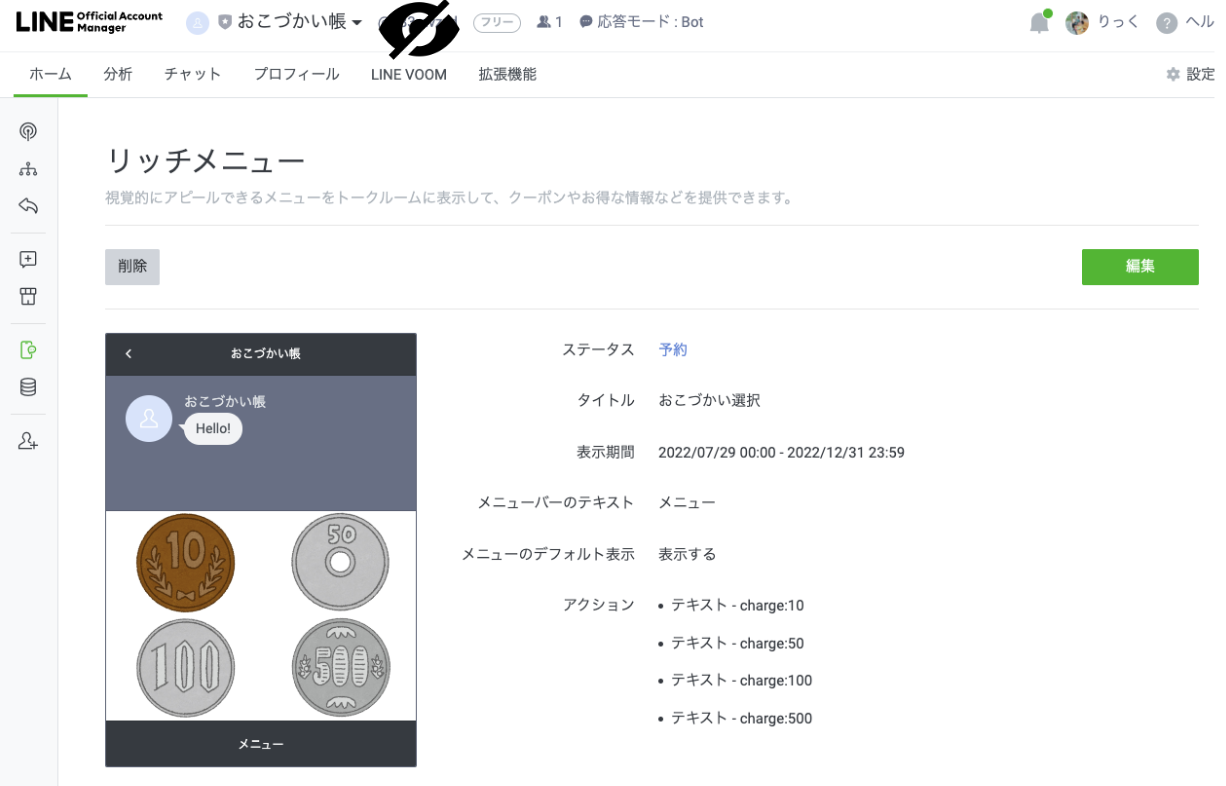
リッチメニュー設定

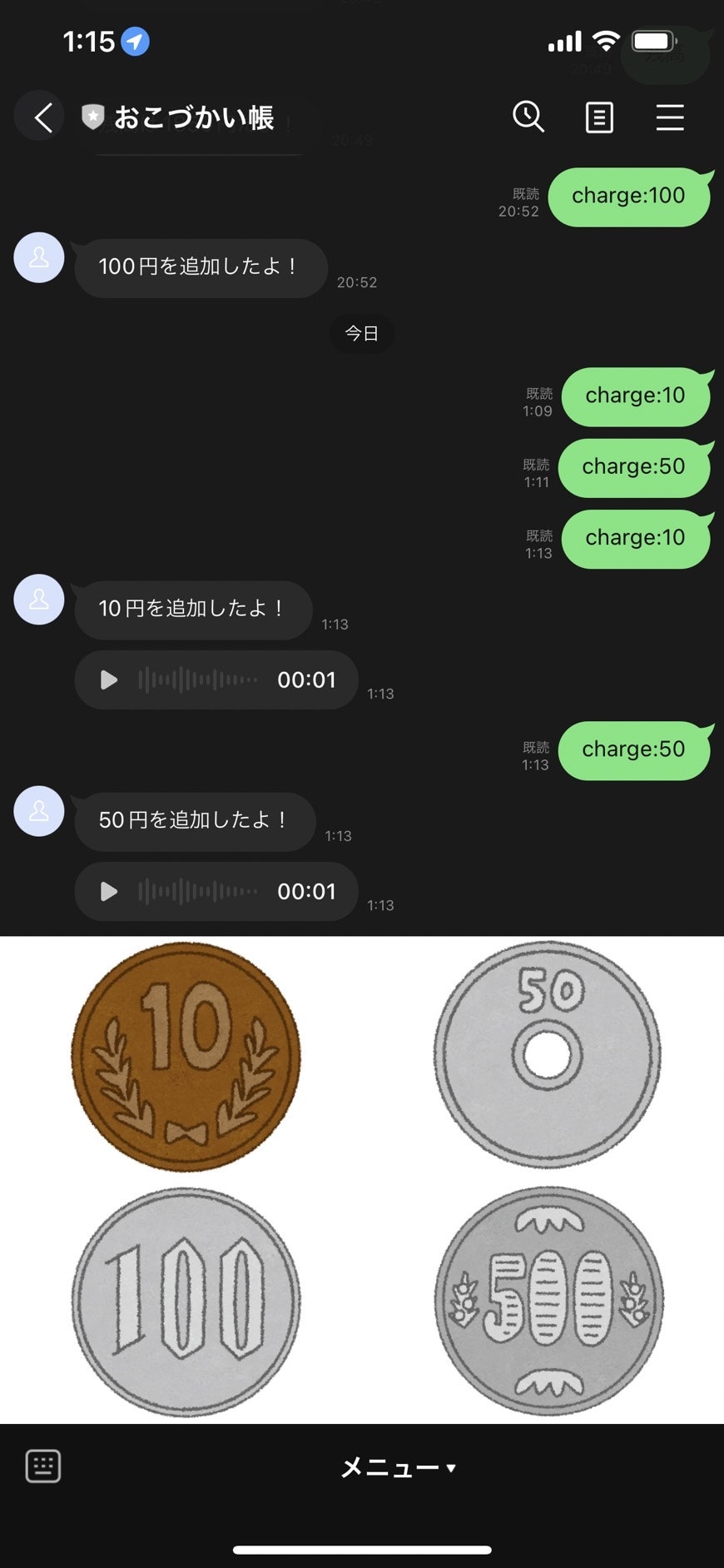
「いらすとや」さんからお金の画像をお借りし、リッチメニューに設定しました。
お金の画像をタップすると「chage:10」という形式で、テキストが入力されます
Google App Scriptの実装
基本的な部分はオウム返しLINEBotで実装してあるので、差分だけ紹介です。
function insertCharge(txt){
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('sheet1');
const charge = txt.replace('charge:','');
const values = sheet.getDataRange().getValues();
const numRow = values.length
// timestamp
var today = new Date
sheet.getRange(numRow + 1, 1).setValue(Utilities.formatDate(today,'JST','yyyy/MM/dd'));
// charge
sheet.getRange(numRow + 1, 2).setValue(charge);
return {'type': 'text', 'text': charge + "円を追加したよ!"};
}
function moneyAudio() {
return {
"type": "audio",
"originalContentUrl": "https://cog1t0.github.io/public_img/money.mp3",
"duration": 1000 // 音声ファイルの長さ(ミリ秒)
}
}
効果音ラボさんからお借りしました。
GithubPagesで画像のホスティングの記事を参考に効果音のデータを公開しアクセスしてます
doPost関数の中で、messagesを作成する際に、ユーザーメッセージにcharge:が含まれているという条件を設定してます
if ( user_message.match(/charge:/)) {
messages.push( insertCharge(user_message) )
messages.push( moneyAudio() )
}
API編
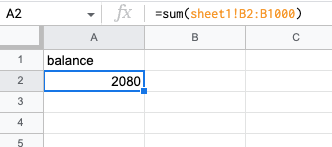
スプレッドシートの「sheet1」に入力された内容を合計して表示するためだけのシートを作成します

SSSAPIというサービスでこのシートをAPIとして公開します。
スプレッドシートのURLを貼り付けるだけで、APIにしてくれるすごいサービスです!
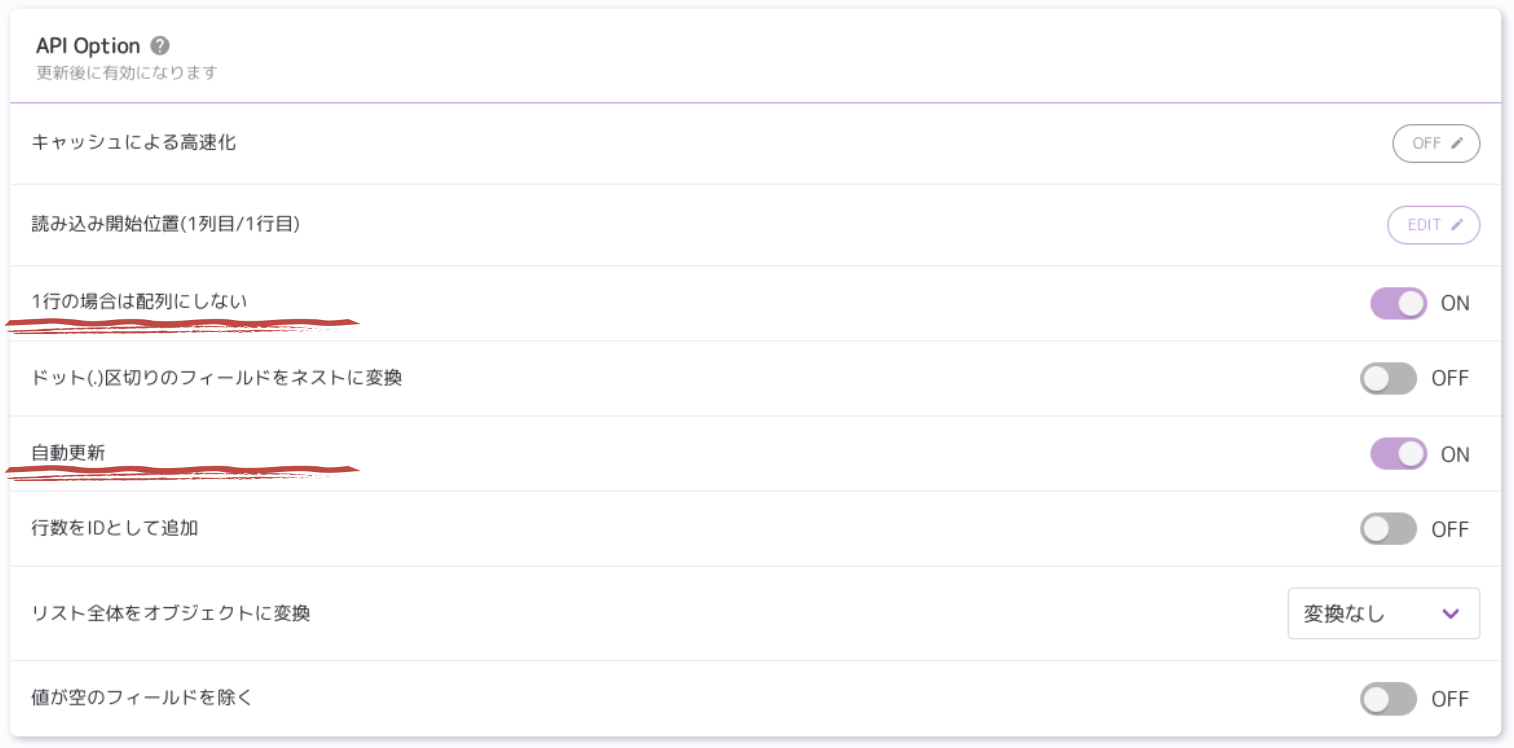
1行目の場合は配列にしない、を選択しているとAPIを使うときにラクです
LINEBotから入力があっても、自動更新がOFFだと反映されません。自動更新をONにしておくと、数分待つと最新の状態になります
Amazon Alexa編
アカウントの作成
alexaの開発者ページにアクセスしアカウント登録を行いましょう
チュートリアル動画を見て、なんとなく理解しましょう
独特な言葉が多く、直感的に使いにくいです。
チュートリアル動画を観とかないと混乱するのである程度観てから始めるの推奨です。

*Alexaコンソールに初めて触った私のイメージ
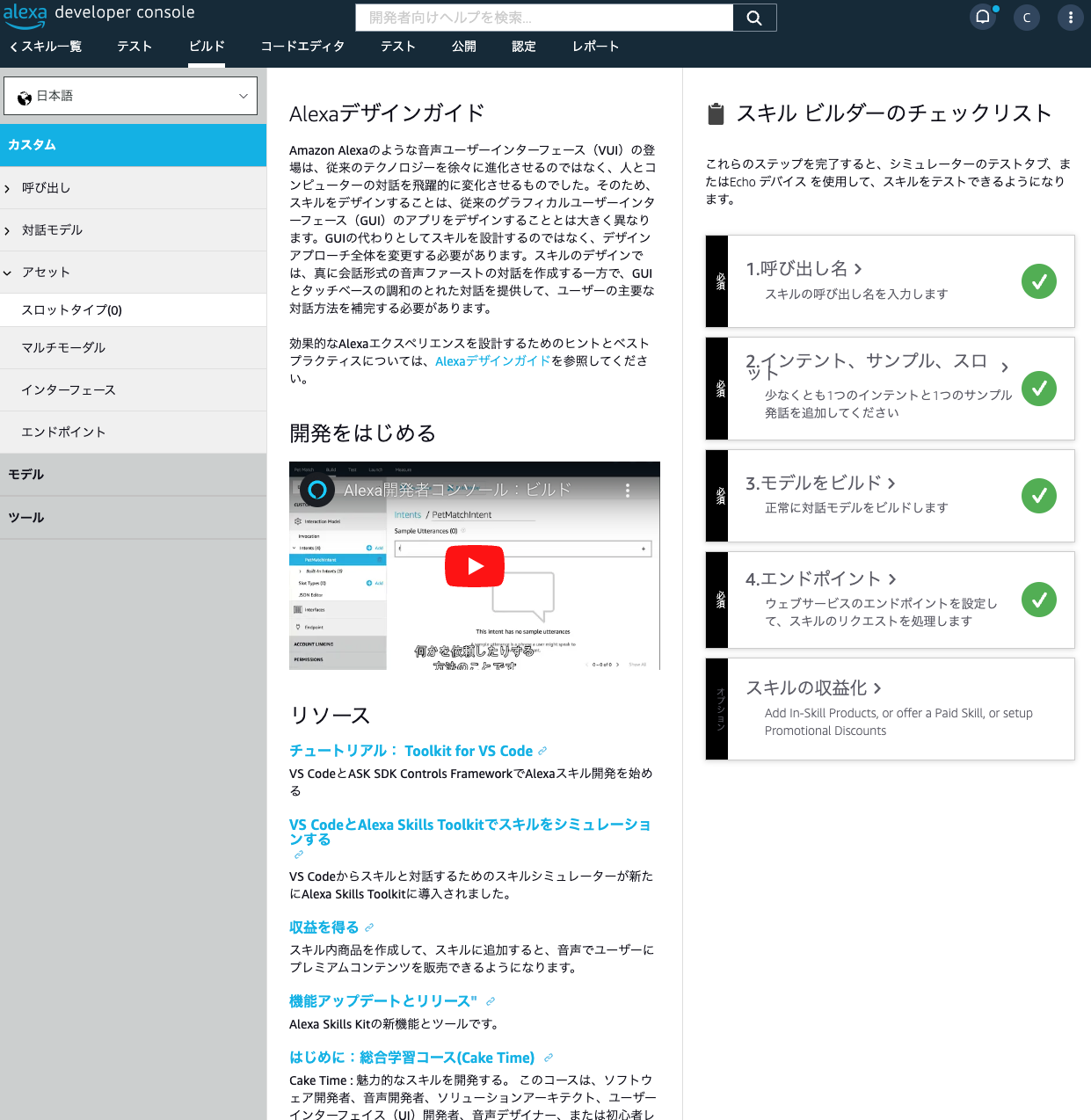
コンソールで開発
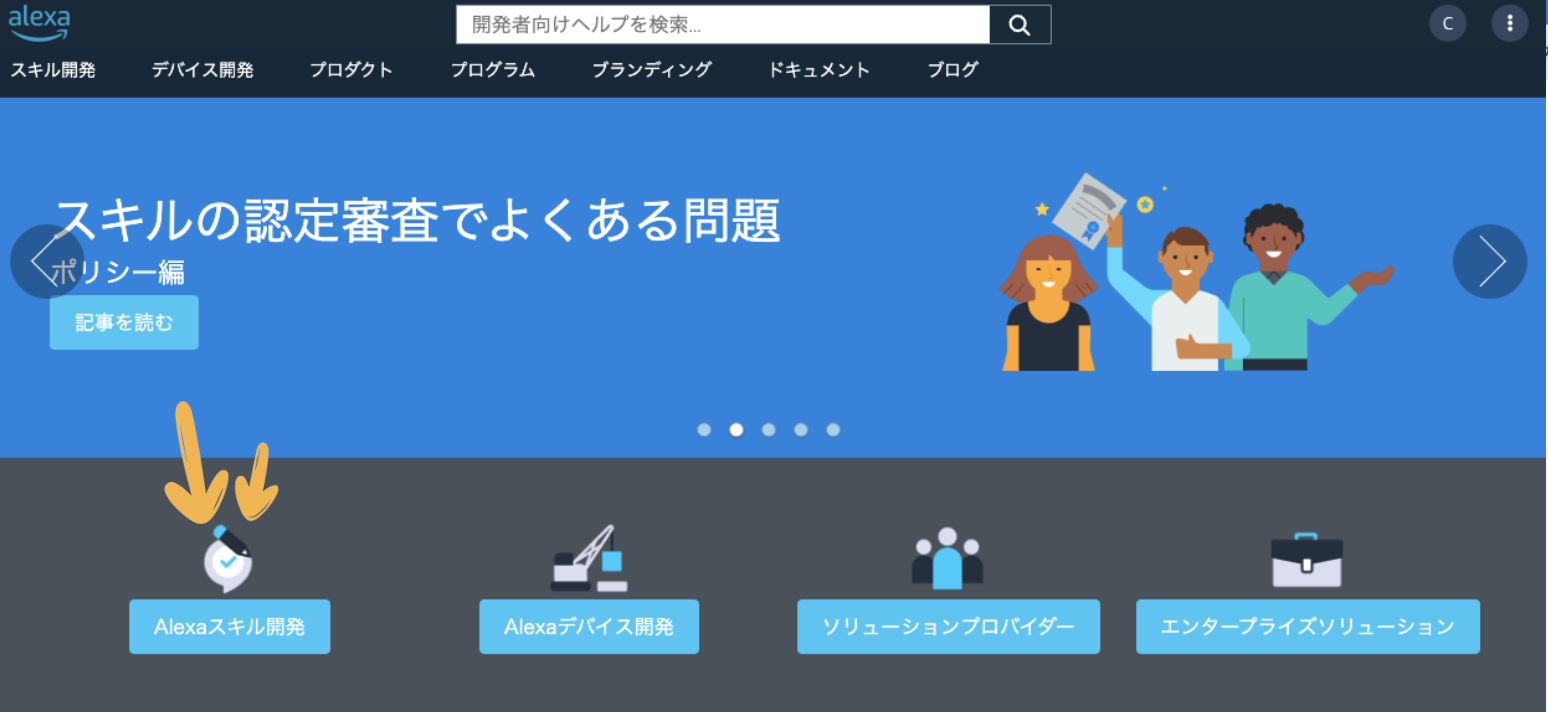
Alexaスキル開発を選択
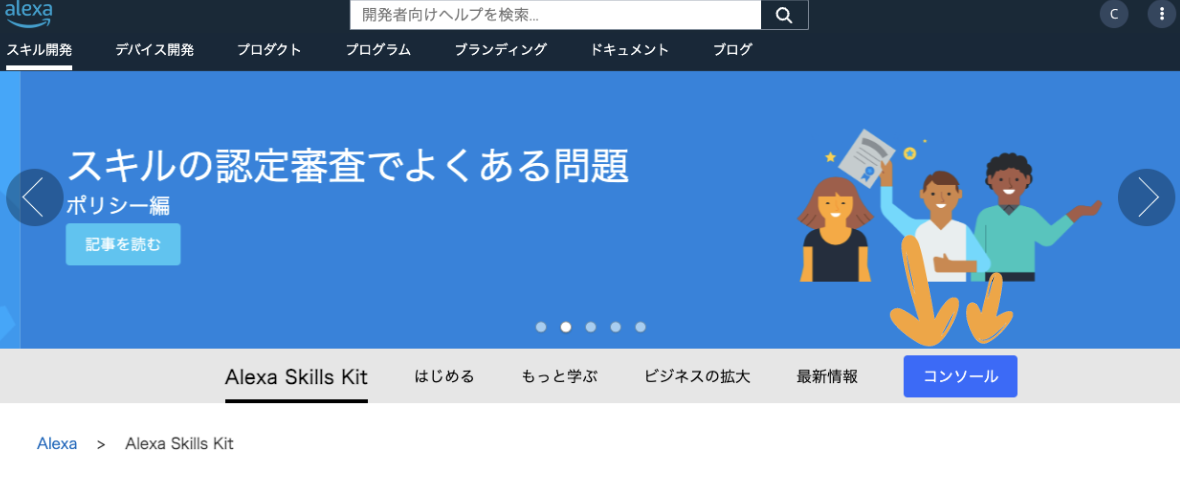
コンソールを選択
スキルの作成を選択
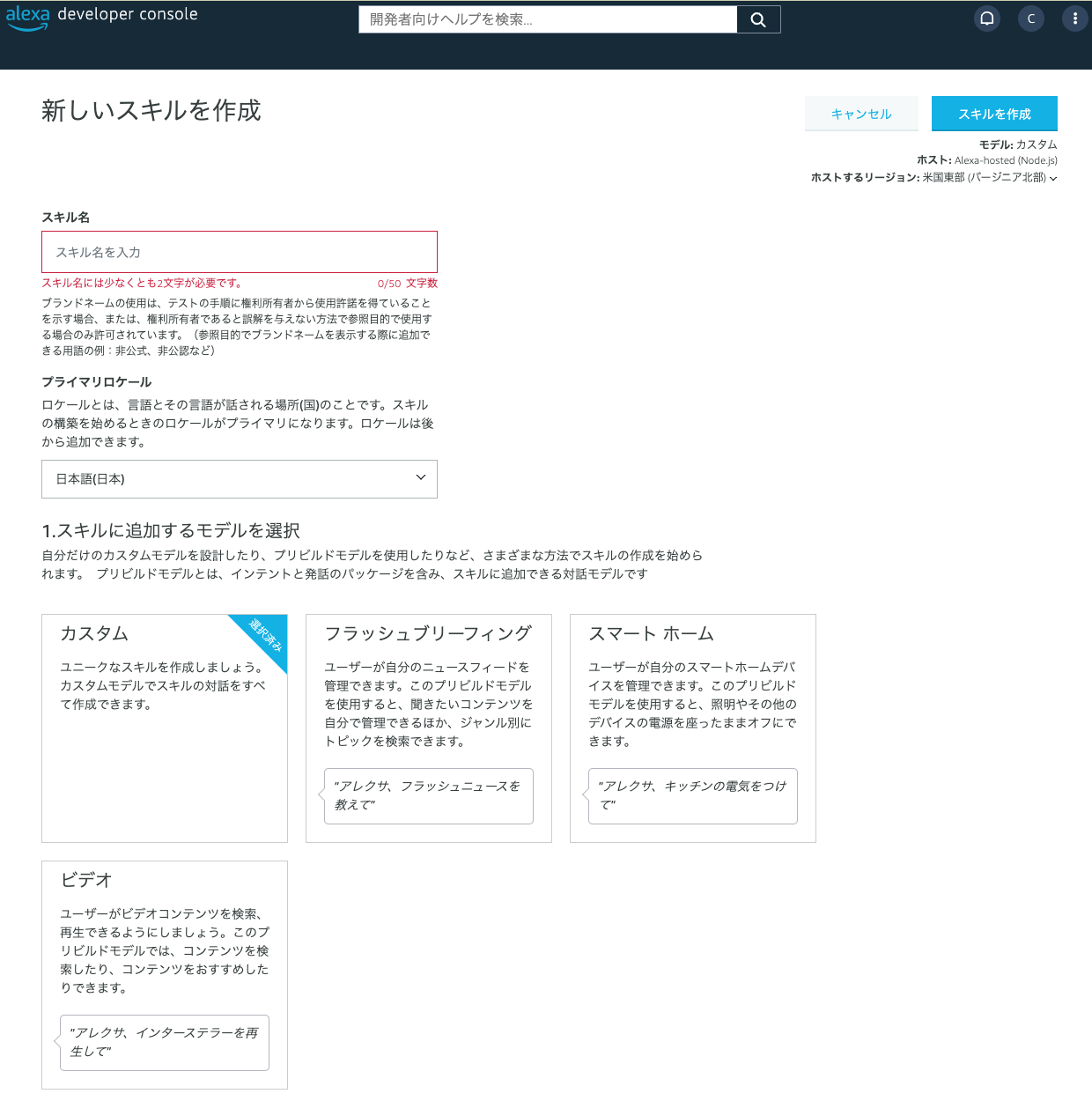
新しいスキルを作成
スキル名:お好きなものを
スキルに追加するモデル:カスタム
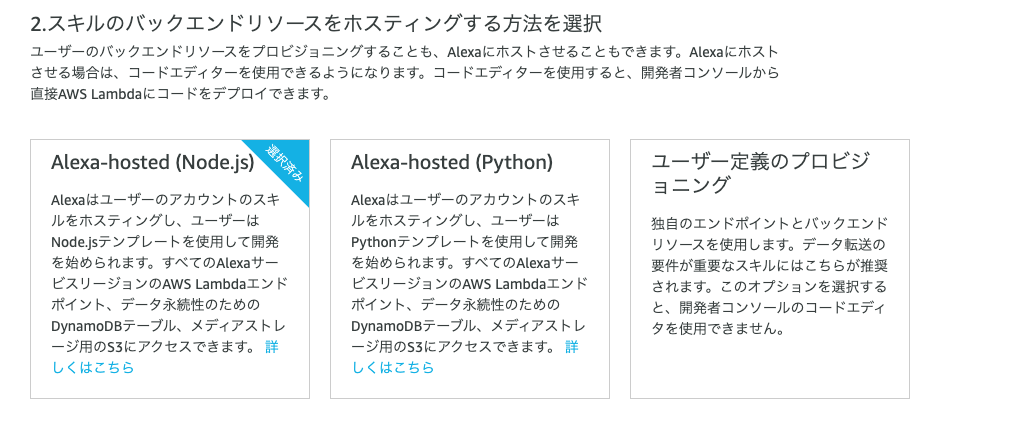
バックエンドリソースをホスティングする方法:Alexa-hosted(Node.js)


Alexa-hostedスキルの説明によると「AWS無料利用枠を超えた場合、追加のリソースのプロビジョニングには独自のAWSアカウントが必要です。」とのことなので、無料利用枠を超えると勝手に止まります。
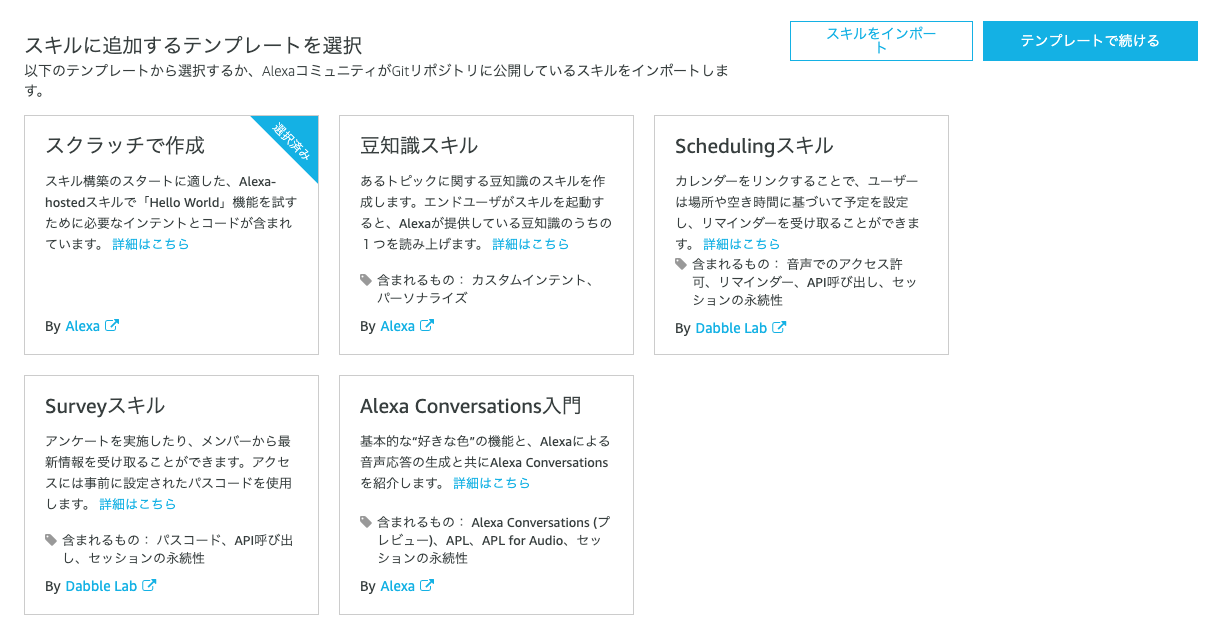
スキルに追加するテンプレート:スクラッチで作成
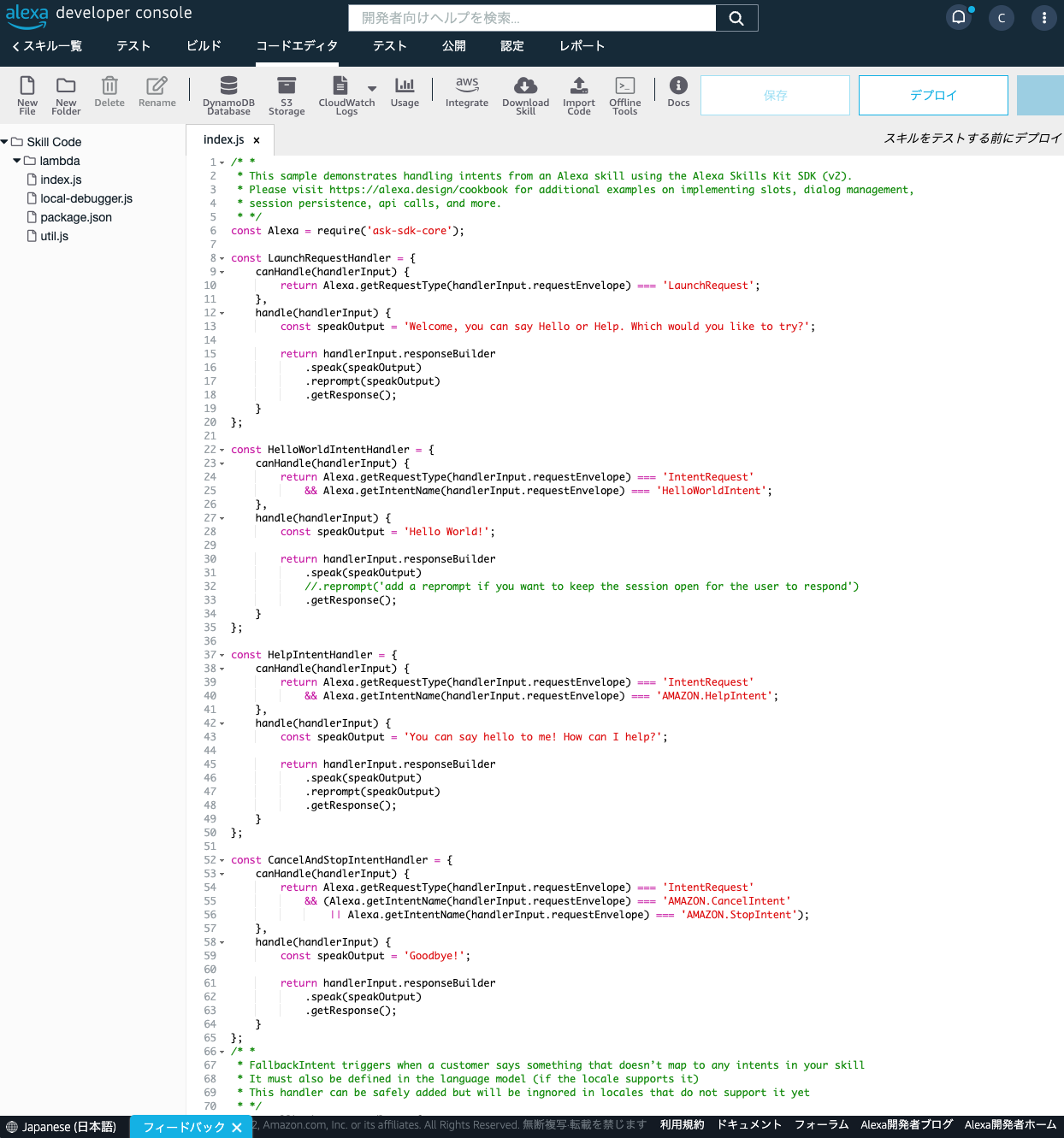
コードエディタを編集
今回実装するのは、スキルを呼び出したら、スプレッドシートの残高を教えてくれるだけの単純なスキルです

編集するファイルは二つだけです。
・package.json
・index.js
{
"name": "hello-world",
"version": "1.2.0",
"description": "alexa utility for quickly building skills",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Amazon Alexa",
"license": "Apache License",
"dependencies": {
"ask-sdk-core": "^2.7.0",
"ask-sdk-model": "^1.19.0",
"aws-sdk": "^2.326.0",
"axios": "^0.27.2"
}
}
変更は1行だけで、axiosを新規に追加したのみです。適切なバージョンは都度変わるので、調べてください。
/* *
* This sample demonstrates handling intents from an Alexa skill using the Alexa Skills Kit SDK (v2).
* Please visit https://alexa.design/cookbook for additional examples on implementing slots, dialog management,
* session persistence, api calls, and more.
* */
const Alexa = require('ask-sdk-core');
const axios = require("axios"); // <= 新規追加
// スプレッドシートのAPIにアクセスして、お小遣いの残高を取得する関数
const getBalanceData = async () => {
try {
const response = await axios.get(
"https://api.sssapi.app/xxxxxxxxxxxxxxxx" // <= SSSAPIで作ったAPIのURL
);
return response.data;
} catch (error) {
console.error(error)
}
}
const LaunchRequestHandler = {
canHandle(handlerInput) {
return Alexa.getRequestType(handlerInput.requestEnvelope) === 'LaunchRequest';
},
async handle(handlerInput) {
const data = await getBalanceData(); // <= 残高を取得
const speakOutput = `えみちゃんのおこづかいは${data.balance}円だよ!`; // <= アレクサにしゃべってもらう内容を組み立て
return handlerInput.responseBuilder
.speak(speakOutput)
.getResponse();
}
};
/// 以降いろんな処理が書いてありますが、使いません
デフォルトでいろいろ記述が書いてありますが、今回使うのは「スキルが呼び出されたときに最初に反応する関数(LaunchRequestHandler)だけなので、それ以外は省略します。
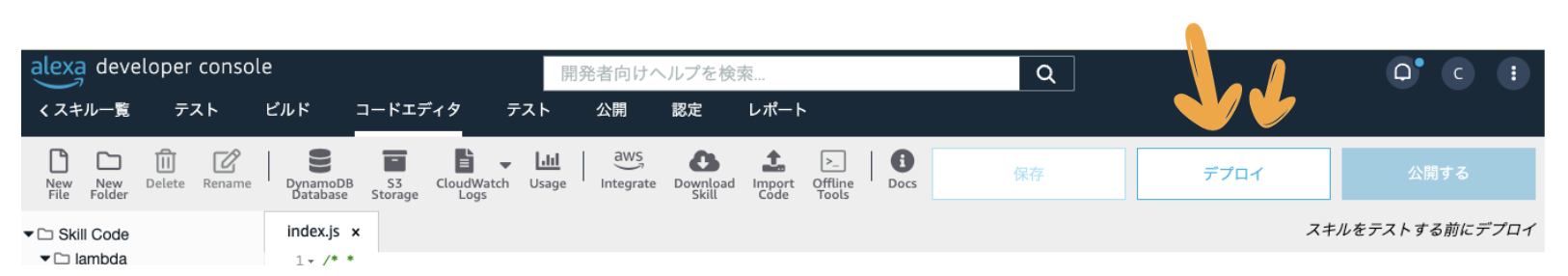
編集が終わったらデプロイ
テストしてみる
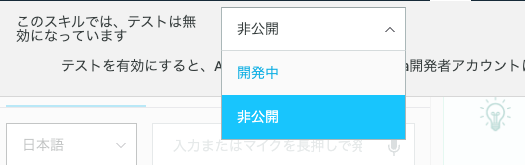
ヘッダーメニューの「テスト」を選択し、テストが無効になっているので「開発中」を選択しテストできるようにします。スキル名を呼び出したら残高を読み上げることをテストします。

公開の設定を行う
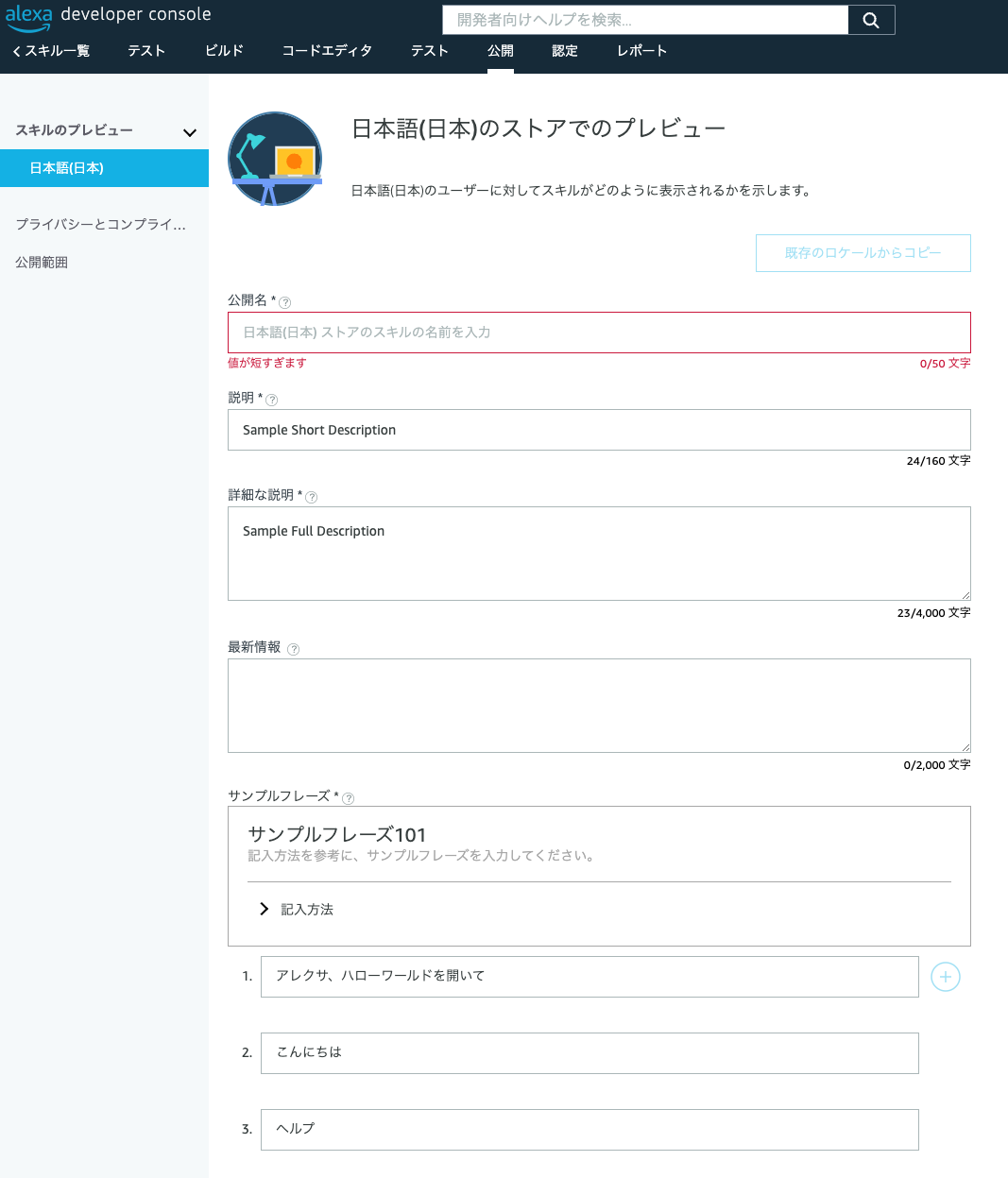
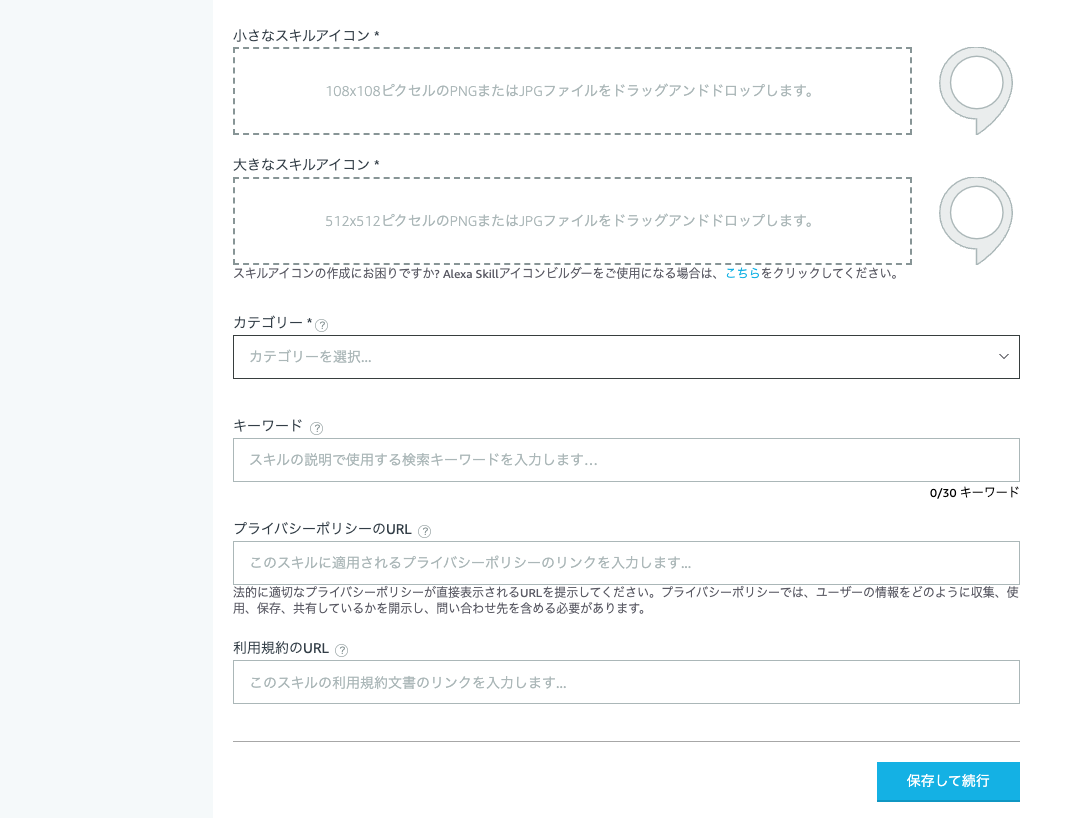
ヘッダーメニューの「テスト」を選択し、内容を適当に埋めていきます。


プライバシーとコンプライアンスの設定
自分の5歳の娘が使うので、「このスキルは13歳未満のお子様を対象としていますか?」に「はい」と答えましたが、それが原因で審査落とされたので、審査通すために「いいえ」を選択しました。(Amazonから認定された人じゃないと作れないらしい)
公開範囲の設定
正直、公開したくなかったのですが、公開しないとスキルが使えなかったので、公開にしました。(公開せずに自端末でスキル使えるようにする方法があったら教えてください🙇♂️)
申請を行う
ヘッダーメニューの「認定」から申請を行います。
だいたい24時間くらい待ったら、承認が降りました。
使ってみた
アレクサスキル、検証放置してたら出来るようになってた🤗 pic.twitter.com/1QtixvzAeW
— 桑原 陸也 / Kuwabara Rikuya (@r19_tech) August 10, 2022
娘の反応
オーディオメッセージが面白かったらしく、何度も「チャリーン!」の音を再生して楽しんでいました!

アレクサのスキルを、娘が自分で開くのもできたので、これから貯まっていくのが楽しみな様子でした。
妻の反応
・現状、特に問題意識はなかったけど、LINE Botでできるのは面白そう
・ジジババに使ってもらうのは、際限なくチャリーンしそうだからやめとこう
・引き出しが現状できないので、LINEBotからできるようぜひして欲しい
・お小遣いが20円、30円の場合は、10円2回押すとかで代用できそう
・「チャリーン」は自動再生にしてほしい( LINE Botの仕様 なんです。。。と伝えて納得してもらった)
・このお小遣いは何をしてもらったものなのか?のメモ機能がほしい
=> 妻には課題感は特にないってのは笑いましたが、家族で使うってなったら使ってみる〜といっていたので、特に使うハードルは高くなさそう!
今後の課題
・「お小遣いをあげる約束」は無事にメモできるようになりましたが、残高を現金化した際の収支合わせは、スプレッドシートのデータを直で操作する必要があるので、このあたりもLINEBotで簡単にできるようにしてみたい。
・メモ機能、、、たしかにあると便利そう!
・ジジババに使ってもらうのは渋ってましたが、そもそも、その場にいないと「ジジババがおこづかいあげた感」が全然ないので、見せ方と運用を工夫して、試せるようにしてみたい。
まとめ
・アレクサスキルは初めて作ってみましたが、意外と簡単にスキル実装できるというのがわかってよかったです
・スマートスピーカーを使えると、家庭の課題解決は一気にいろんな可能性が増えた感じがするので、もっと複雑なことができるスキルにも挑戦してみたい!