はじめに
この記事では、プログラミング初心者でも5分でLINEBotが作れるように手順を極力簡単にしました。
LINEBot自作のとっかかりとして活用してください!
ライブラリを利用した改良版を作ったのでそちらの方がおすすめです。初心者向けのコードの解説もあります。
前提
・Googleアカウントを持っていること
・LINE Developersにログインできること
手順
目次
- LINE Developersにログインし、設定を行い、トークンを発行します
- LINEBotのテンプレートをコピーし自分のGoogleフォルダに移します
- GoogleAppScriptのコードにトークンを書き込んで、デプロイをします
- デプロイすると発行されるURLをLINE Developersで設定します
- オウム返しBotが完成!
という手順で、5分でできます!
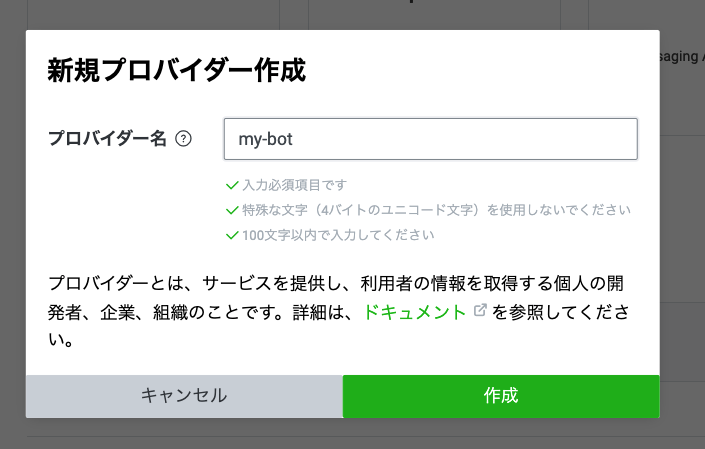
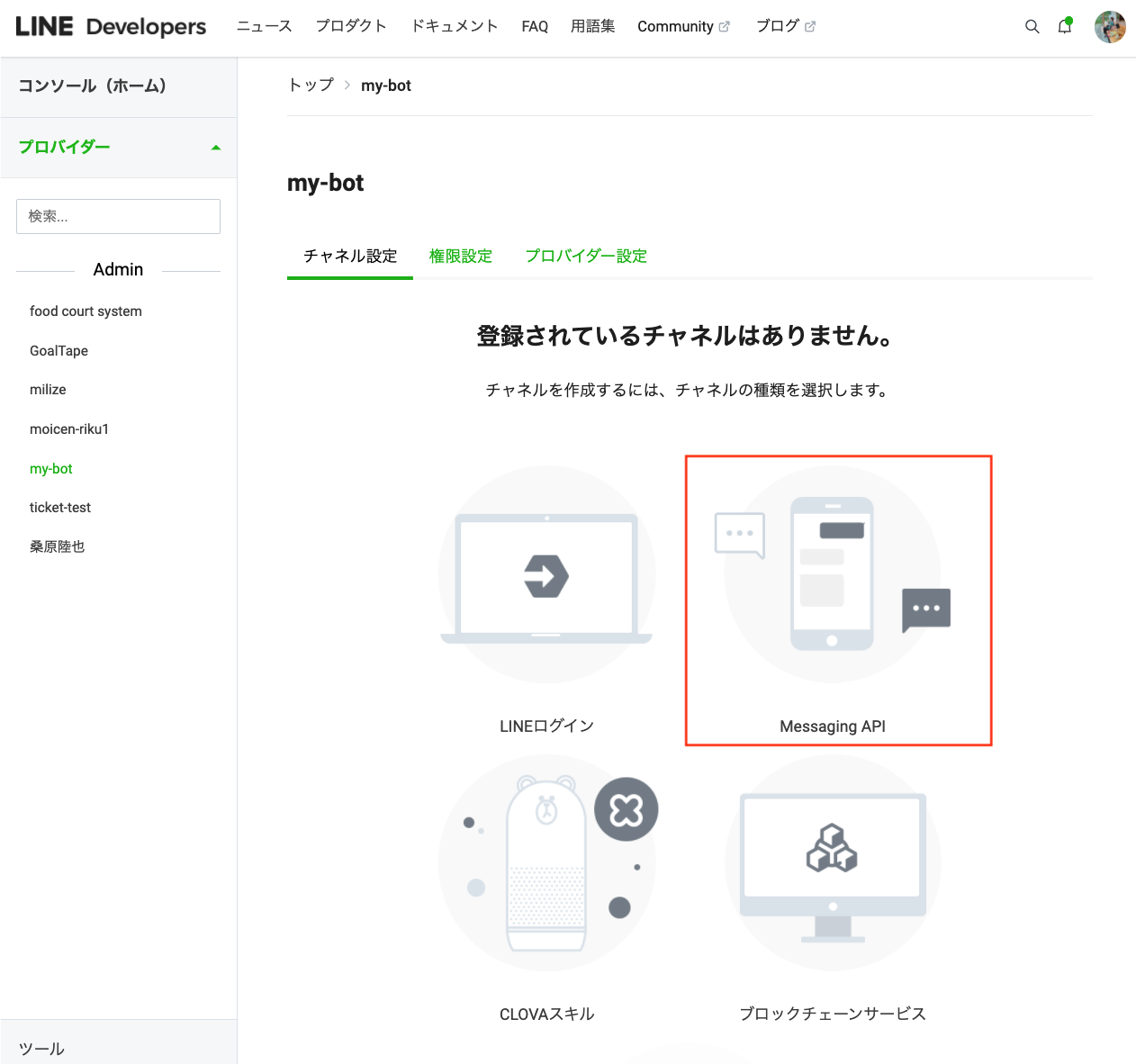
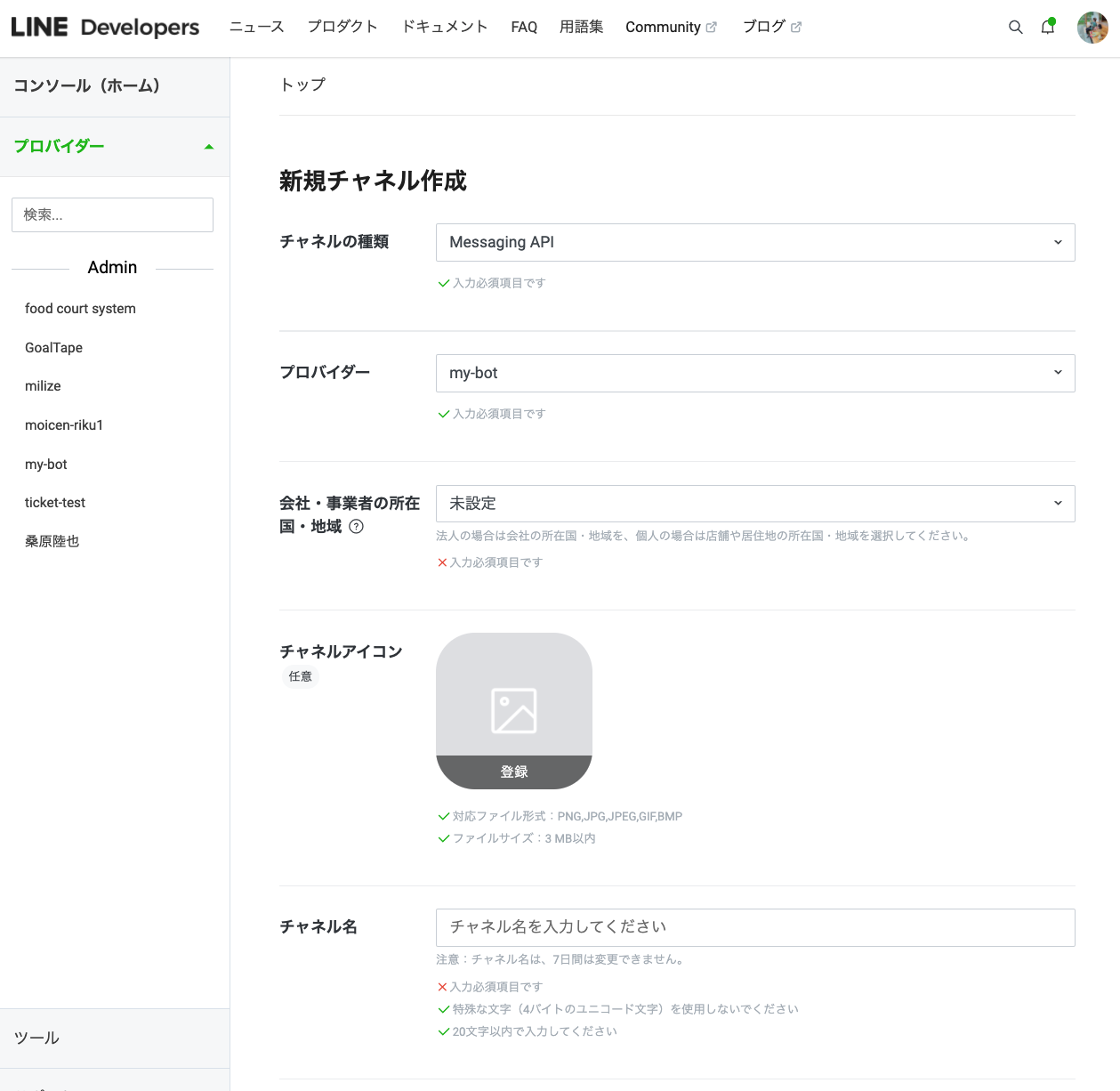
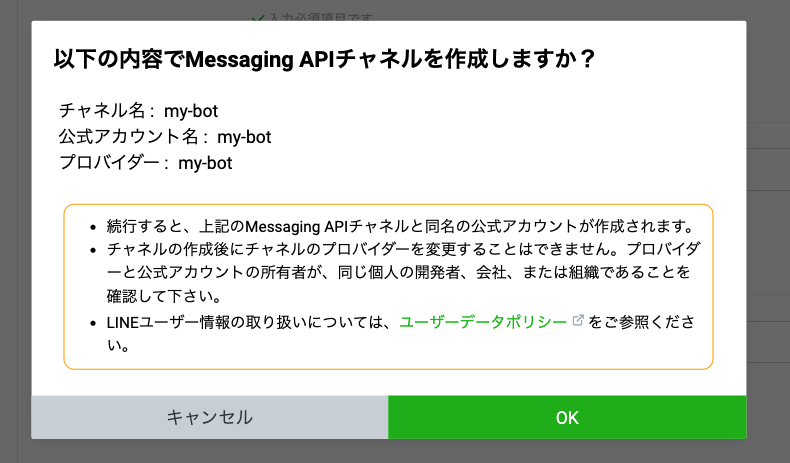
LINE Developersにログインし、設定を行い、トークンを発行します
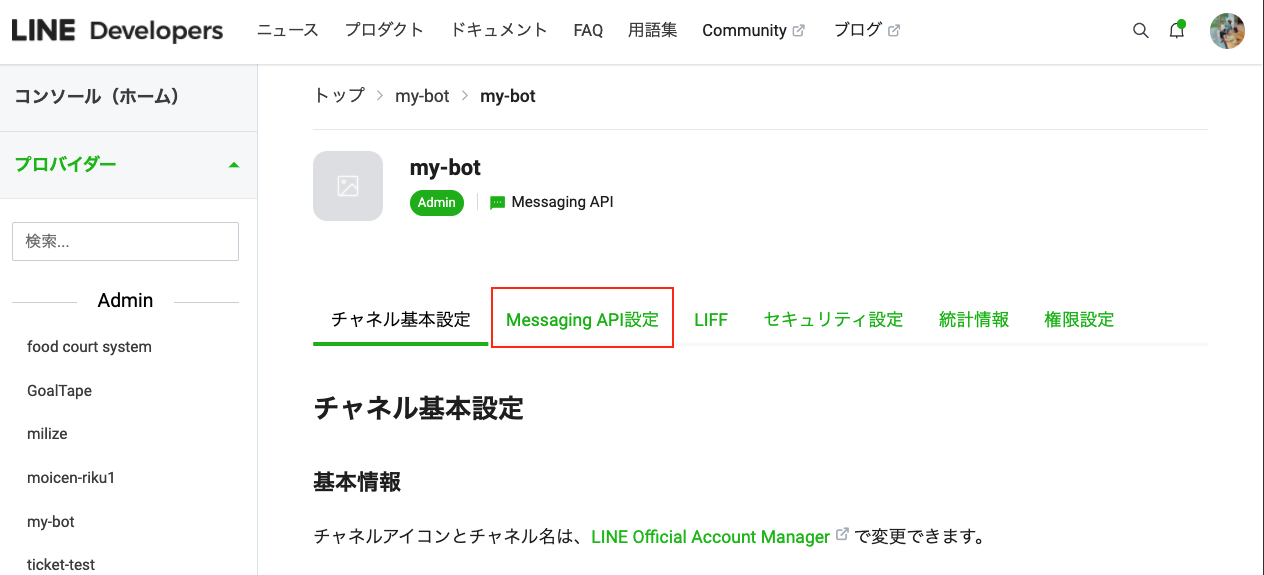
LINE DevelopersにLINEのアカウントでログインします
設定するのは2つです
・応答メッセージをオフにする
・チャンネルアクセストークンを発行し、あとで使うのでコピーしておく

LINEBotのテンプレートをコピーし自分のGoogleフォルダに移します
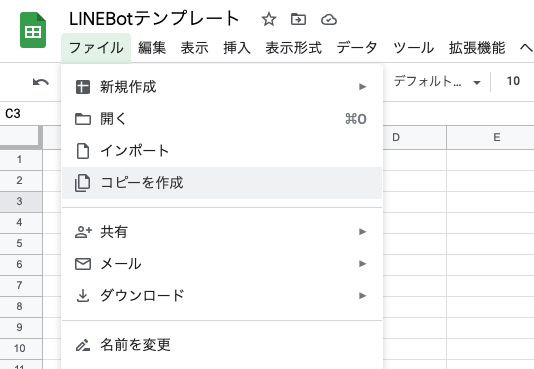
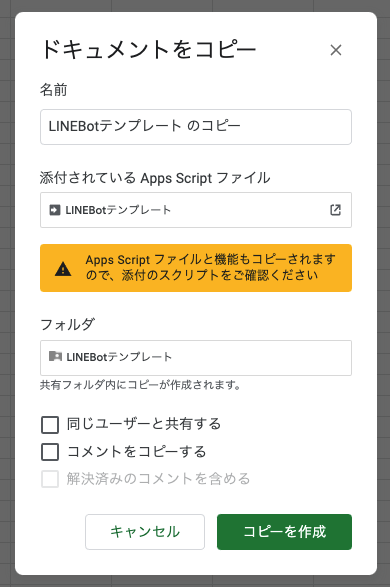
LINEBotのテンプレートを用意しているので こちら を開いて、自分のフォルダにコピーします
GoogleAppScriptのコードにトークンを書き込んで、デプロイをします
これ以降は、コピーした自分のスプレッドシートで作業します
コピー元のスプレッドシートはもう利用しないので閉じてください
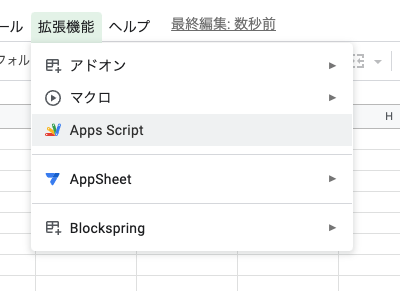
スプレッドシートを開き、拡張機能 > Apps Scriptを開きます

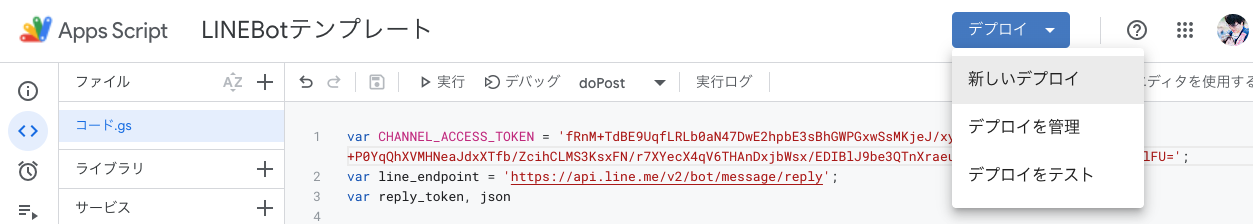
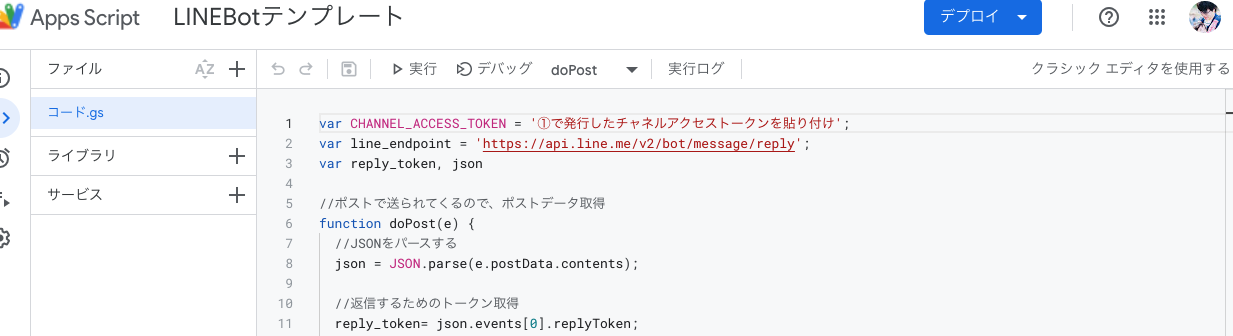
さきほどの手順でコピーしたチャンネルアクセストークンを1行目に貼り付け、保存します

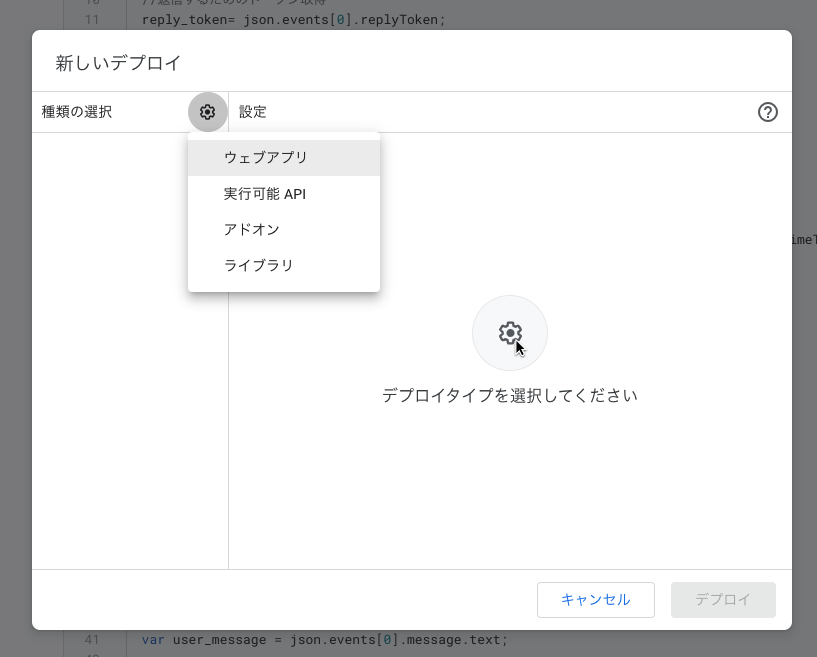
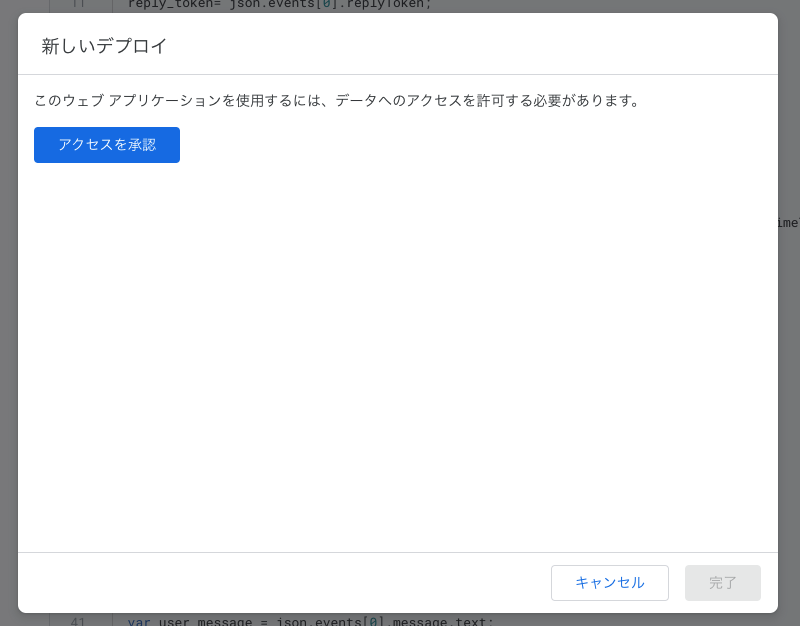
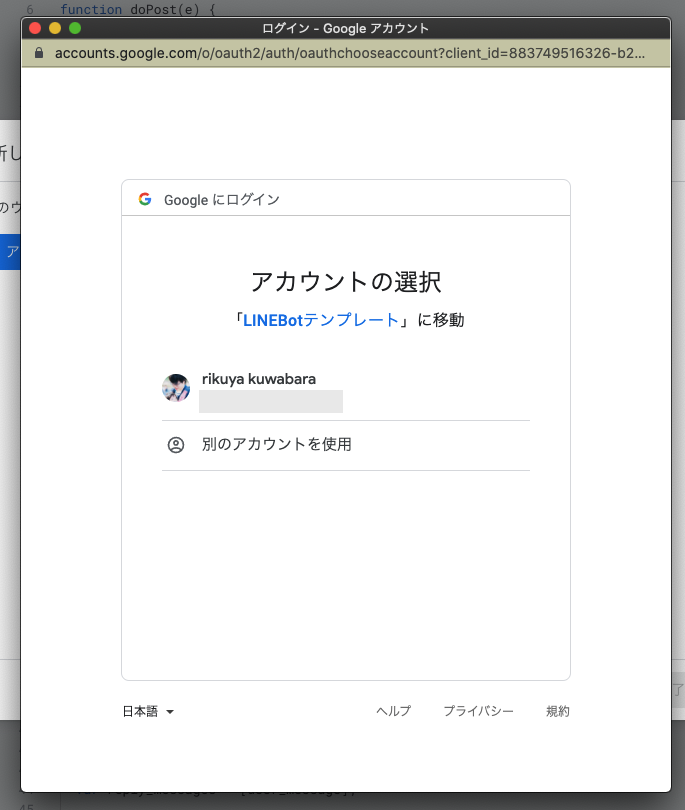
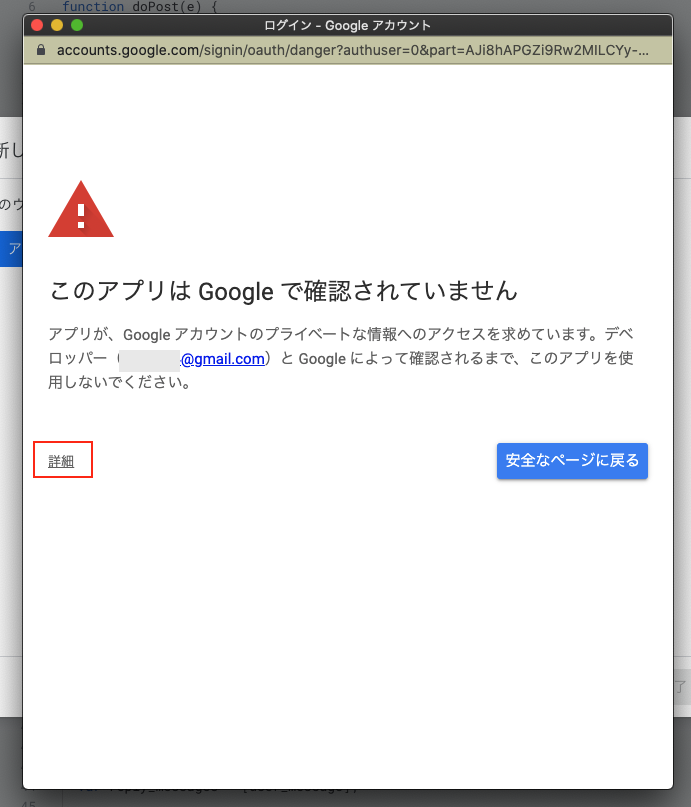
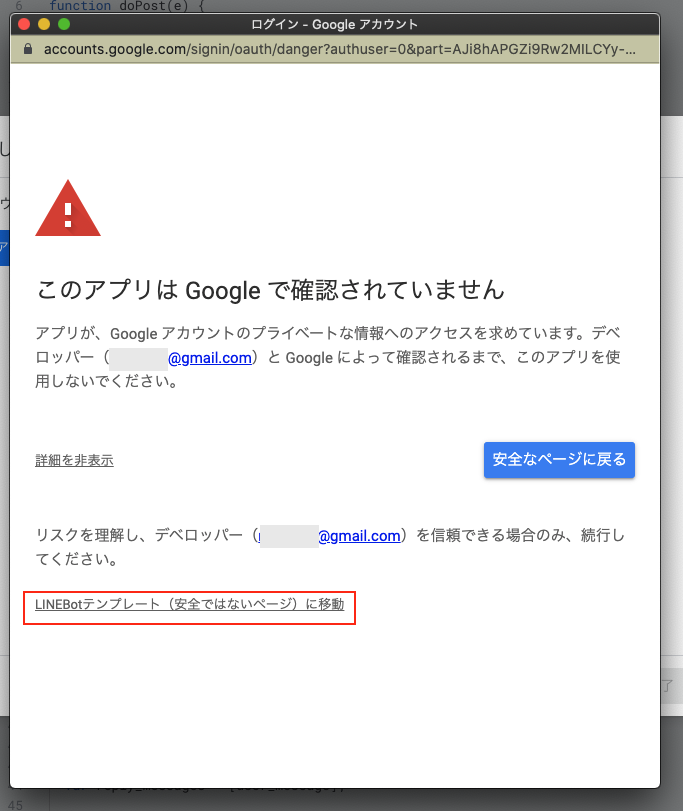
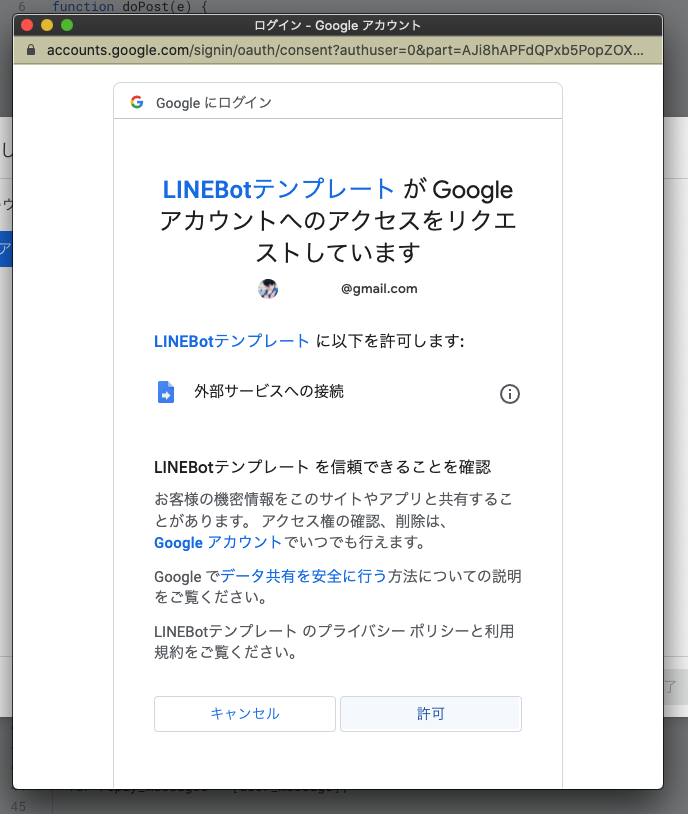
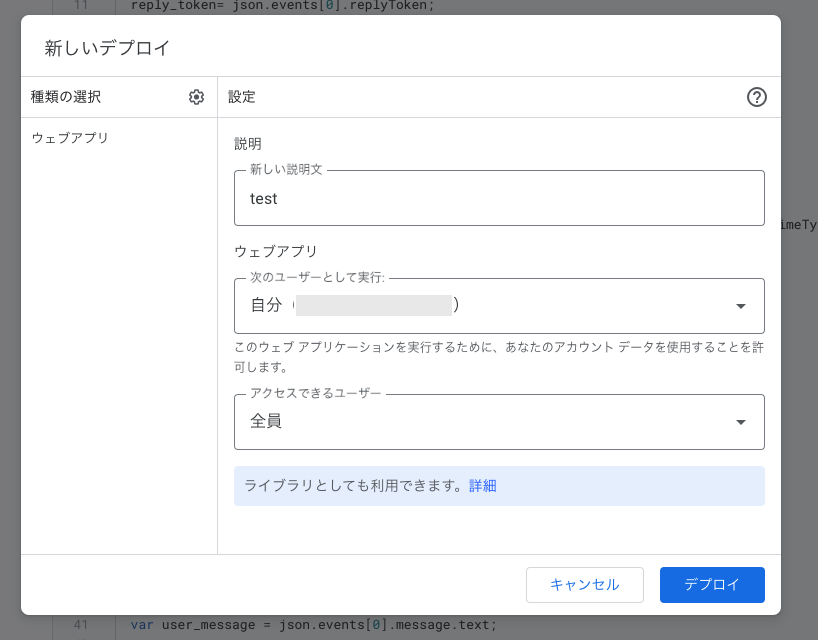
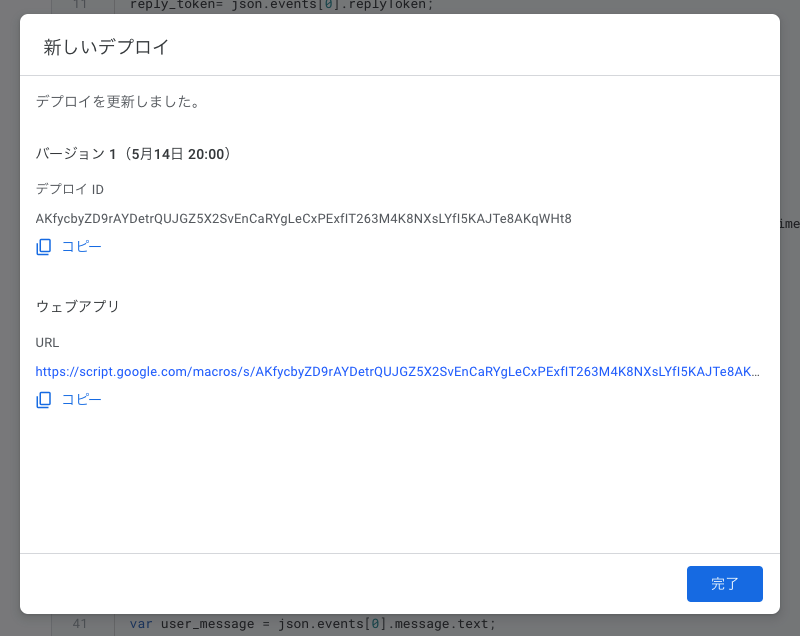
以下のように設定して、デプロイを押します
「説明文」 => 適当に入力
「次のユーザーとして実行」 => 自分
「アクセスできるユーザー」 => 全員

これでデプロイ完了です
次で使うのでURLをコピーしてください

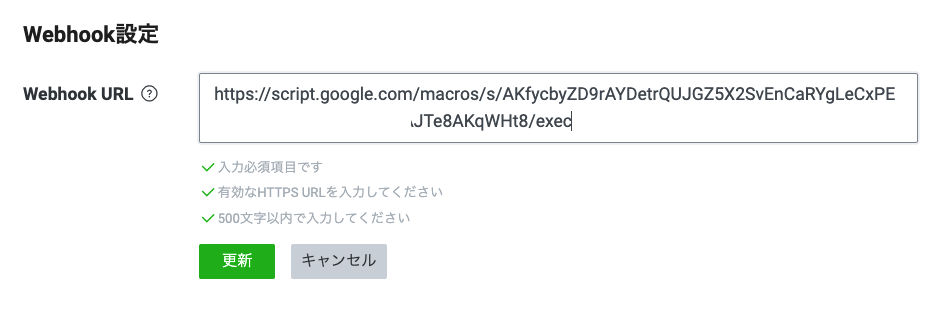
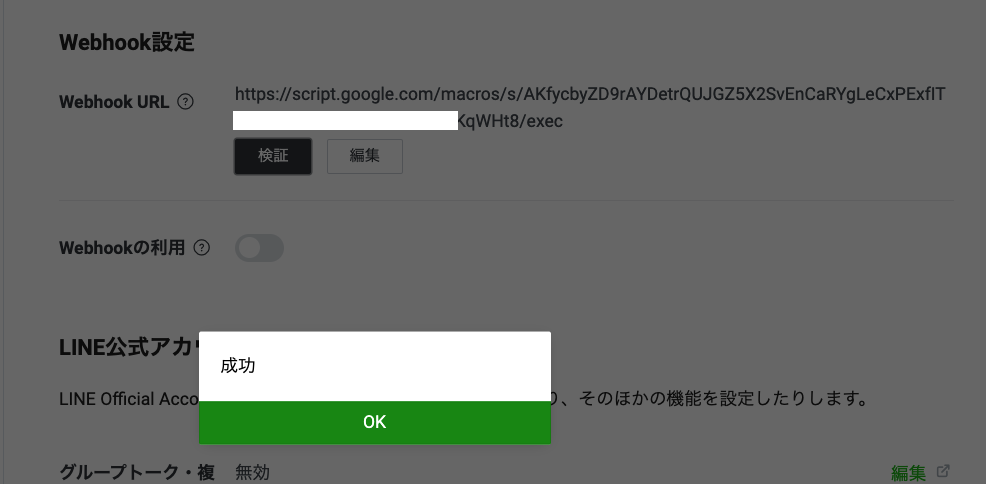
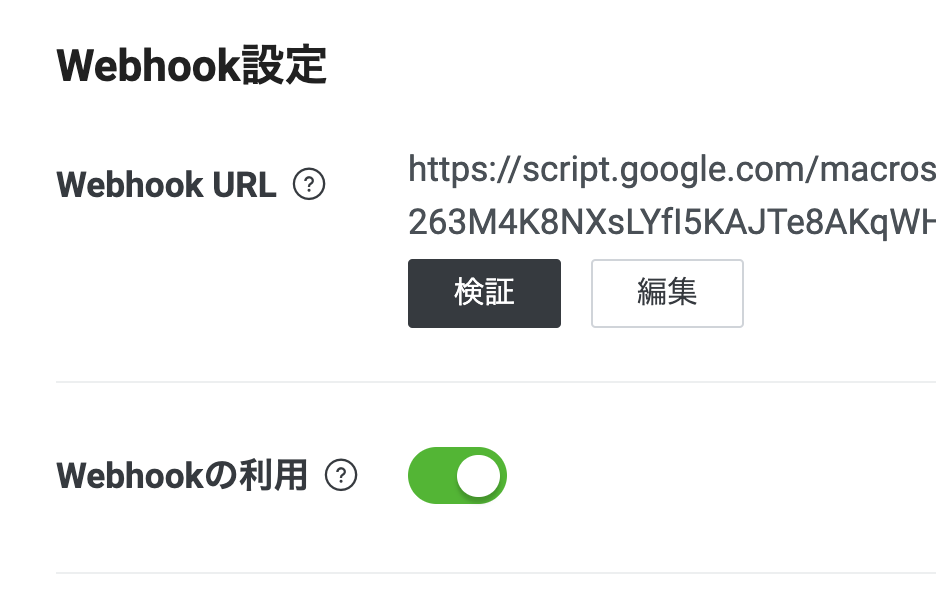
デプロイすると発行されるURLをLINE Developersで設定します
再びLINE Developersに戻ります
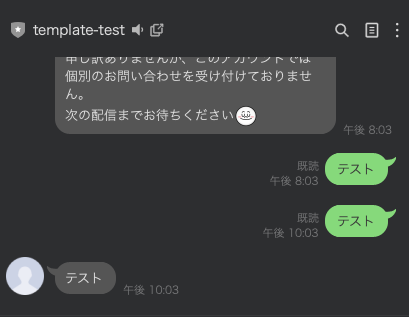
以上で実装は完了です。
QRコードを読み込んでボットと友達になり、メッセージを送ってみるとそのまま返却してくれます
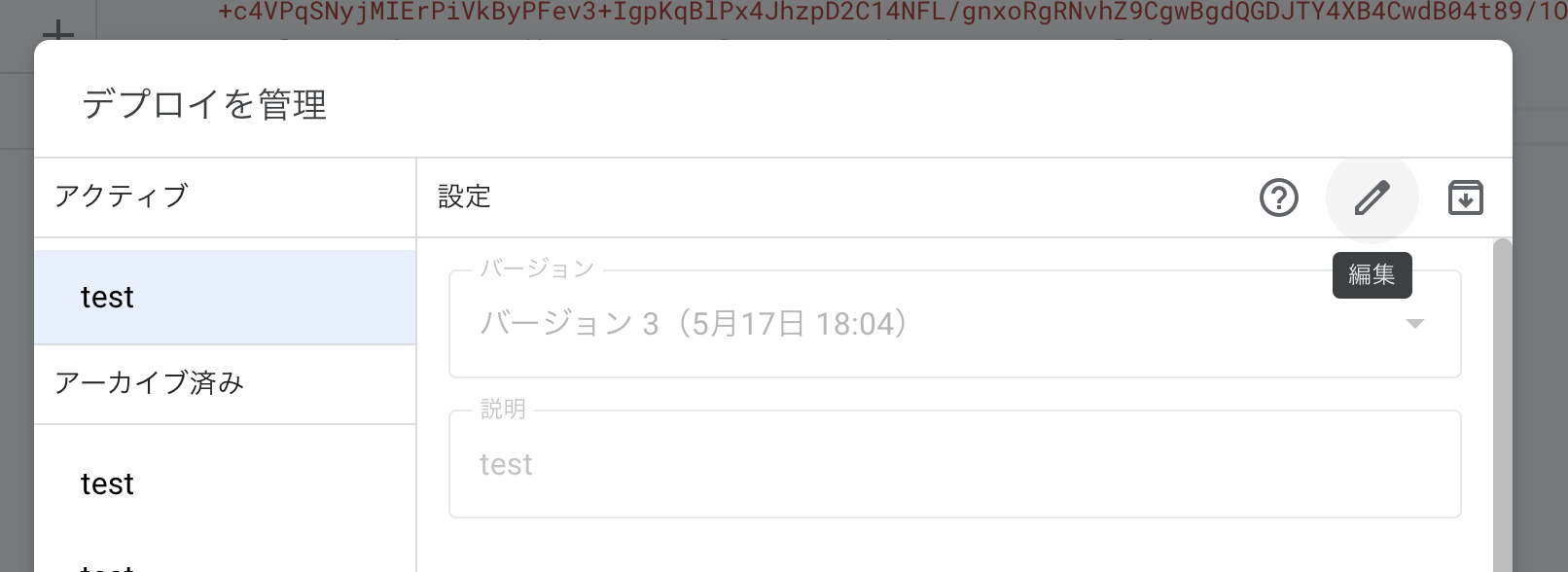
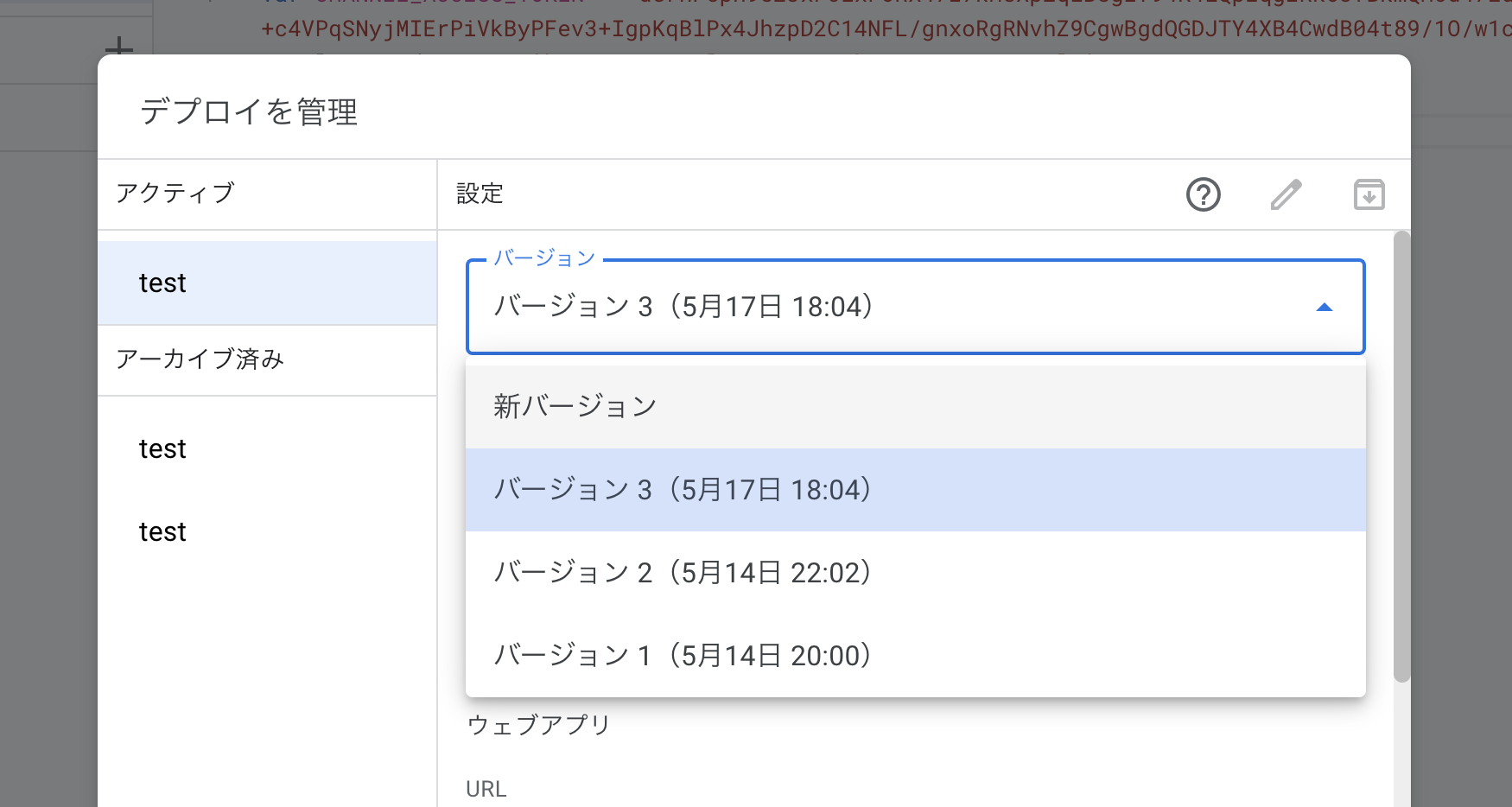
ソースコードに変更を加えたら
新バージョンを選択してデプロイ(URLは変更されないので、LINEDevelopersで操作は不要です)

作成例
随時更新していきます