はじめに
2019/07/13 に開催された ProtoOut LINE Things ハッカソンの振り返り+発展の記事です。
最終的にpuck.js + LINE things + Rails + heroku で通知を送れるようになってます
ProtoOut LINE Things ハッカソンでやろうとしたこと
2019/07/13 に開催された ProtoOut LINE Things ハッカソンでやろうとしたこと
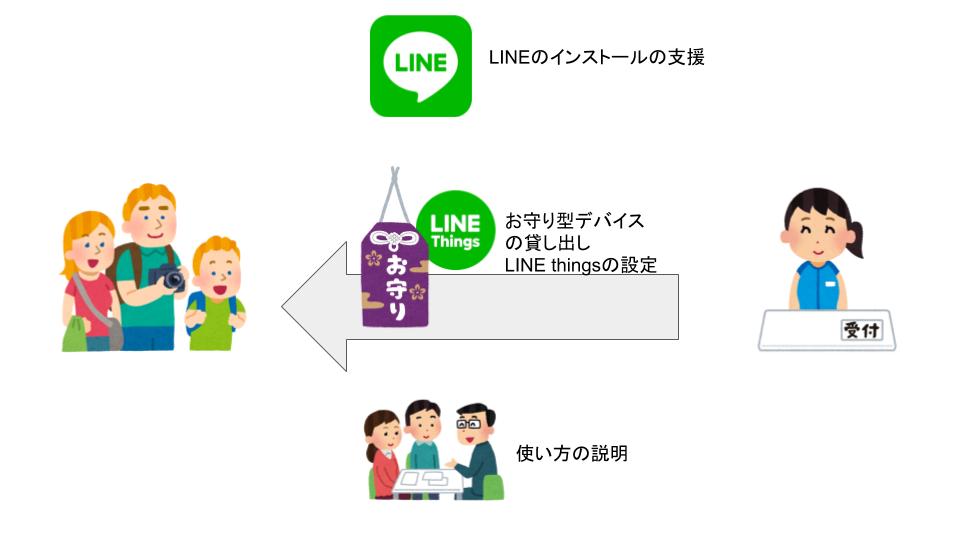
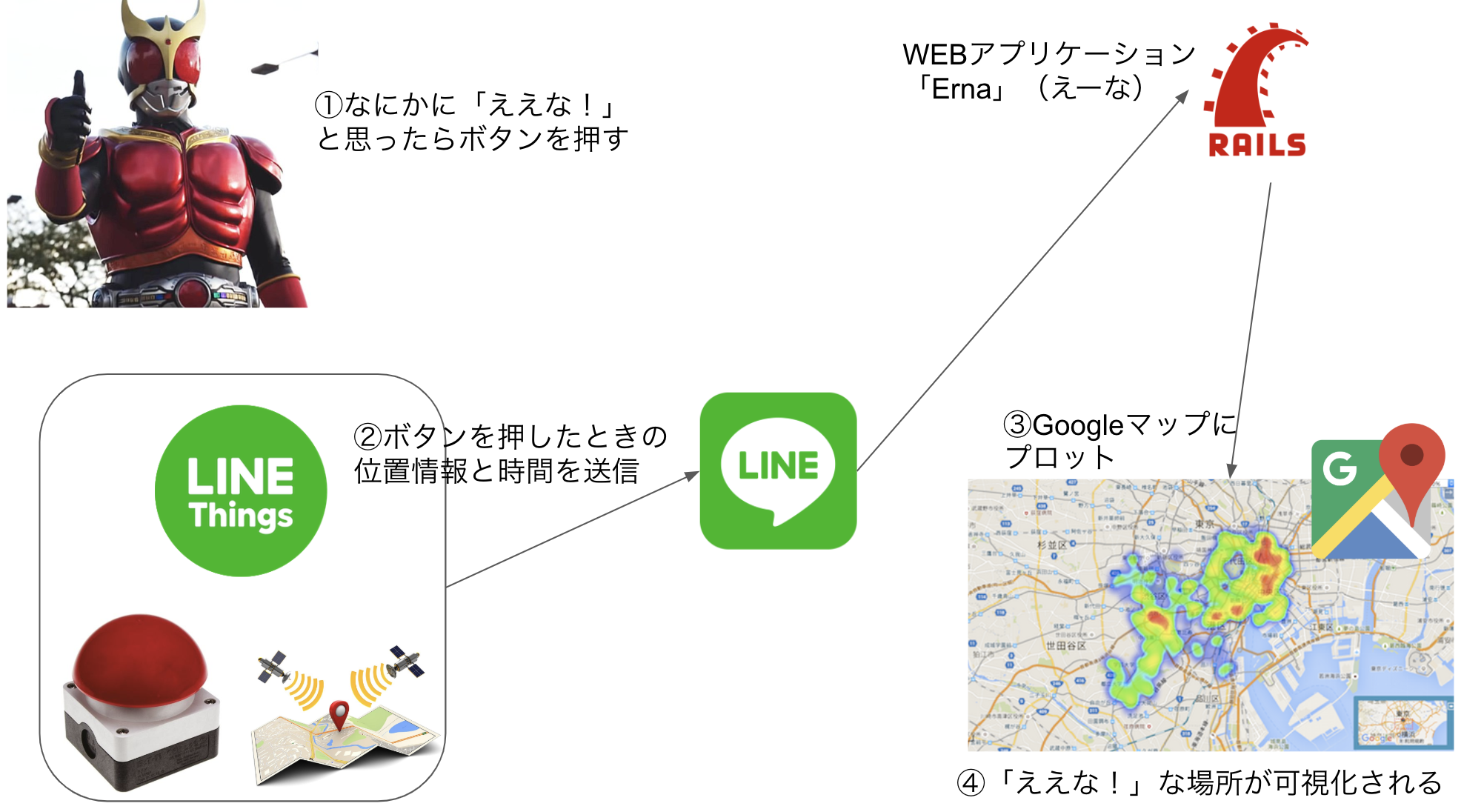
概念図

スマホにぶら下げられるお守り型のデバイス(LINE things)を作る
機能は
・お守りのボタンを押すとGPSで位置情報を取得できる
・お守りはLINEbotから色を変更でき、お守りのボタンが押されて時のLEDの色がわかる
以上、お守りのボタンを押された時に「ボタンの色、位置情報」がWEBアプリケーションにLINEbotを通じて送信され、WEBアプリケーションはそれをMAPにプロットし視覚化する
詳しくはこちら
最終構想ラフスケッチ
ハッカソンラフスケッチ
*限定公開
ハッカソン終了後の課題
・GPSモジュールがうまく動かず、解決できなかった
・聞くところによるとGPSモジュールは電源を入れてから数分〜数十分待たないと取得し始めないことが一般的で、電池の消費量に問題があった
・GPSモジュールの電池消費量が激しく、キーホルダーサイズにするのが現実的ではない
以上のことから、ハッカソンのネタはそれはそれとして、
楽に持ち運べて、必要な時にパッと使えるLINE thingsプロダクトの開発をやり直した。
puck.js
puck.jsとは手のひらサイズのボタンデバイスで、BLEに対応しているので、
ボタンを押したことをLINEthigsを通じて通知できる
ボタン電池なので持ち運びも非常に便利
ただし、日本では買えないので海外のECサイトから購入になります
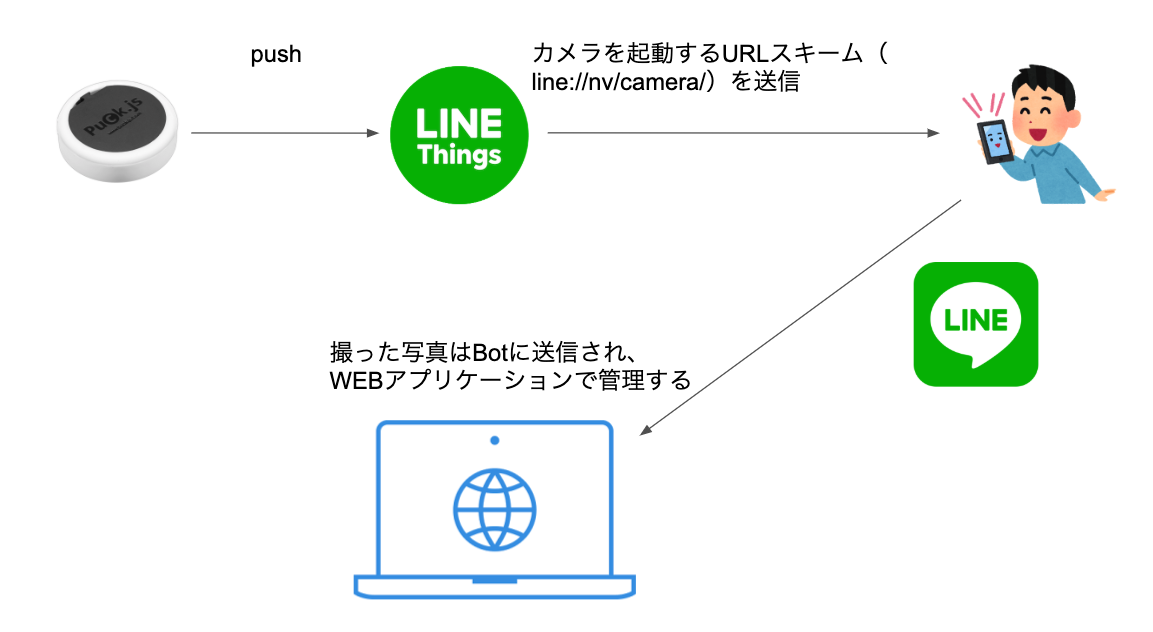
puck.jsでやりたいこと

これは、あまり髪型にこだわりのないような自分にとってはめちゃくちゃ助かるサービス。
しかし、「写真を撮る -> 共有用のアプリを開く -> アップロード -> カテゴリ分け」というプロセスを踏まないといけなくてめんどくさそうだったので、以下の手段で自動化できないか考えた

これなら「ボタンを押す -> 通知からbotとのトークルームに直行しURLをクリックする -> カメラが起動し写真を撮る -> 共有用のアプリを開く -> アップロード -> カテゴリ分け」となり、便利なのではないかと考えた。
実装
RailsでLINEbotを作るのはこれを参照
LINEthingsまわりの設定はこれを参照(ServiceUUidが手に入るので控えておく)
puck.jsのLINEthings連携はline-things-starterにサンプルがあるのでそれを使います
ServiceUUid部分を先ほど入手したので書き換えるのを忘れずに
IDEで書き込みます
公式ガイド
IDE
IDEの使い方の参考
LINEthingsの設定画面にデバイスが表示されなかったりするので、何度かIDEとの切断やボタン電池を抜いて強制的にシャットダウンしたりしたらなおりました
webhook用のコントローラーを作成し、webhook用のメソッドを用意します
def webhook
body = request.body.read
signature = request.env['HTTP_X_LINE_SIGNATURE']
unless client.validate_signature(body, signature)
head :bad_request
end
events = client.parse_events_from(body)
events.each do |event|
case event
when Line::Bot::Event::Things
message = {
type: 'text',
text: 'line://nv/camera/'
}
client.push_message(event['source']['userId'], message)
end
end
head :ok
end
ここまでやるとものすごく単純ですが、puck.jsのボタンを押すとbotからカメラを起動するURLが送れるようになりました!
これからの課題
・Botからのメッセージだと通知が来ない(iOSだけ?)。これができないと導線が短くならない。。。 「おやすみモード」を解除しよう!
・LINEのカメラにはOCR(光学的文字認識)の機能があるので、画像だけでなく文字も取り込めるようにして、美容師さんのカルテ以外にも用途を拡げたい
・puck.jsのボタンを押してなくても通知がガンガン飛んでくる。。。