FIREBASE TIPS
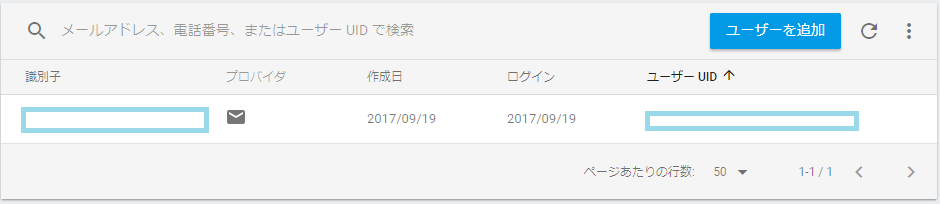
1. Connect and Create Email User
create
<script src="https://www.gstatic.com/firebasejs/4.1.1/firebase.js"></script>
<script>
var config = {
apiKey: 'XXXXXXXXX',
authDomain: 'XXXXXXX.firebaseapp.com',
databaseURL: 'https://XXXXXXXX.firebaseio.com/',
storageBucket: 'XXXXXX.appspot.com',
messagingSenderId: 'XXXXXXXX',
};
firebase.initializeApp(config);
firebase.auth().createUserWithEmailAndPassword('YYYYYYY@XXXXX.com', 'XXXXXXX').catch((error) => {
console.log('code:' + error.code + 'message' + error.message);
});
</script>
2. Login with Email and Password.
login
firebase.initializeApp(config);
firebase.auth().signInWithEmailAndPassword('coffeeandcode.tokyo@gmail.com', 'coffee').catch((error) => {
console.log('code:' + error.code + 'message' + error.message);
});
firebase.auth().onAuthStateChanged((user) => {
if (user) {
console.log('login success');
}else{}
});
3. Logout
logout
firebase.auth().signOut().then( () => {
console.log('logout sucess');
}).catch(function (error) {
console.log('code:' + error.code + 'message' + error.message);
});
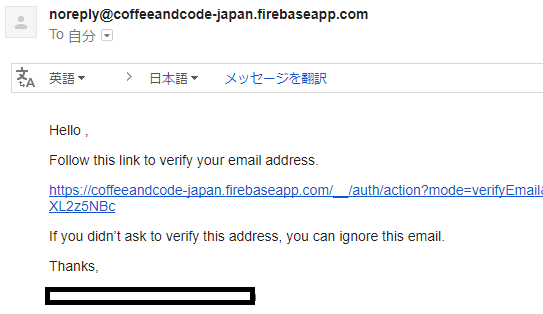
4. Email Verfication
verfication
firebase.initializeApp(config);
firebase.auth().createUserWithEmailAndPassword('coffeeandcode.tokyo@gmail.com', 'coffee').catch((error) => {
console.log('code:' + error.code + 'message' + error.message);
});
firebase.auth().onAuthStateChanged(function (user) {
if (user) {
if (user.emailVerified == false) {
user.sendEmailVerification().then(() => {
console.log('sent email');
}, (error) => {
console.log('code:' + error.code + 'message' + error.message);
});
}
} else { }
});