フロントエンドの開発を行っているとメモリ不足に悩まされます。
私の場合の主な原因はChrome と WebStorm(IDE)です。
プロジェクトの規模が大きくなるほどファイル数や履歴が増えるため、
簡単なコードを書いているうちはさくさくだった環境もかなり重い環境になってしまいます。
Chrome Developer Tools
Editor機能まで備えとても便利なのですが、
Chromeは青天井でメモリを使うのでやたら重くなります。
不要な拡張をいれない、タブは閉じるなど地道な努力をすればいいのかもしれませんが、
面倒なので拡張に頼ります。
tab-memory-purge
バックグラウンドにまわったtabのメモリを定期的に開放してくれます。
hostsを指定することで対象外にすることも可能です。
対象外したtabも定期的に閉じて開放するといいと思います。
Chromeの設定をリセット
なんの知恵でもないのですが、
とりあえずこれをやると拡張がすべて外れるので、
メモリ節約につながります。
OSのメモリの使用率をよくする
Windows使いではないのでMac限定の話です。
Dr.Cleanerというメモリを開放してくれるアプリをいれます。
似たようなアプリは他にもあるのですが、手動で開放することもできますし、
アプリを終了させると即座に空きメモリをつくってくれるのでなかなかいいです。
Windowsでも似たようなアプリがあると思うので導入してみてもよいと思います。
Chromeのtabなどを閉じるすぐ確保したメモリ開放してくれるので、
短時間でメモリ不足状態から復活できます。
WebStromを見直す。
refactringや検索機能が優秀なのでなんだかんだで使ってしまうのですが、
こちらもやたらメモリを食います。
特にcacheがたまりはじめるとやばいです。
メモリを食うだけでなく重くなります。
他のエディタなどでも同じですが、履歴が増えるとエディタは重くなります。
なので定期的にクリアすると軽くなります。
特にブランチ切り替えの時に履歴が増える傾向になるので、
一旦クリアすることをおすすめします。
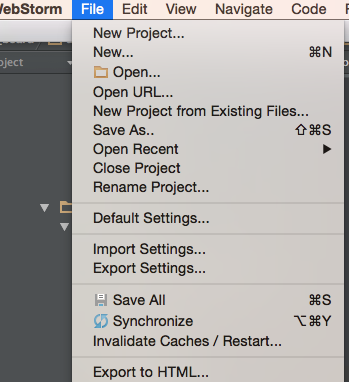
WebStormのcacheをクリアする方法
Fie->Invalidate Caches/Restart..
重くなり始めたら上記を実行します。
しばらくはかなり快適だと思います。
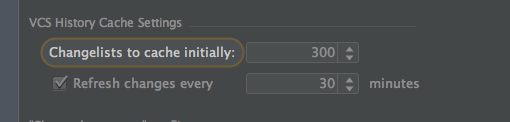
VCS History Cache Setting の調整
Changelists to cache initially を減らす
初期値が400なので100ぐらいにします。
さらに定期的にrefreshさせることもできます。
30分毎にリフレッシュするように設定しました。
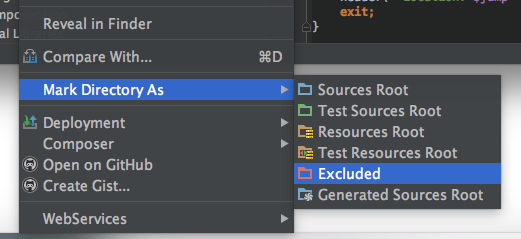
不要なファイルは対象外にする。
ファイル数が多いと重くなるので触らないコードはプロジェクトから外します。
ガンガン外しましょう。
JVMの設定見直し
これはみなさんやっていることで、
メモリがある環境じゃないと効果が薄いかもしれませんが、
メモリを増やします。
Macの場合は以下に
~/Library/Preferences/IntelliJIdea15
idea.vmoptionsを追加します。
とりあえずファイルが大量に存在するプロジェクトの場合、
2G以上にしておけば快適だと思います。
この設定なんでGUIを常に表示してくれてないんですかね・・
-Xms2560m
-Xmx7500m
-XX:MaxPermSize=700m
-XX:ReservedCodeCacheSize=480m
-XX:+UseCompressedOops
そこそこ軽くなったのではないかと思います。
みなさんのおすすめがあれば教えていただけると嬉しいです。