rails4.2で実装されたweb consoleを使います。
実行中のコードをとめて変数の中をみることが目的です。
やり方は超簡単です。
rubyのエラーをおこすだけです。
例えば下記のようなコードでSettingsの値を実行中にみたいとします。
#railsの変数をjavascriptのメモリ領域に展開
def userSessionData()
html = '<script type="text/javascript">'
html += "window.userData = {};"
html += "window.setting = {};"
html += "window.setting.apiurl = '#{Settings.apiurl}';"
session[:userinfo].each{|key, value|
html += "window.userData.#{key} = '#{value}';"
}
html += '</script>'
return html
end
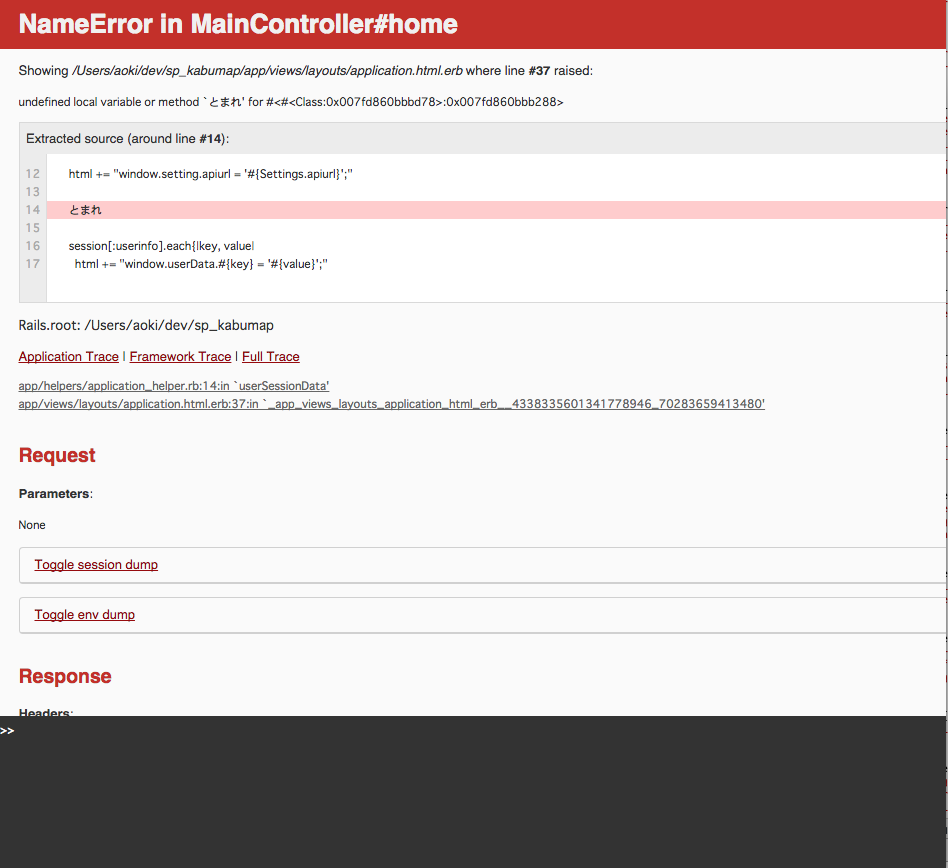
適当にエラーを起こして止めます。
#railsの変数をjavascriptのメモリ領域に展開
def userSessionData()
html = '<script type="text/javascript">'
html += "window.userData = {};"
html += "window.setting = {};"
html += "window.setting.apiurl = '#{Settings.apiurl}';"
とまれ!!
するとエラー画面が表示されます。
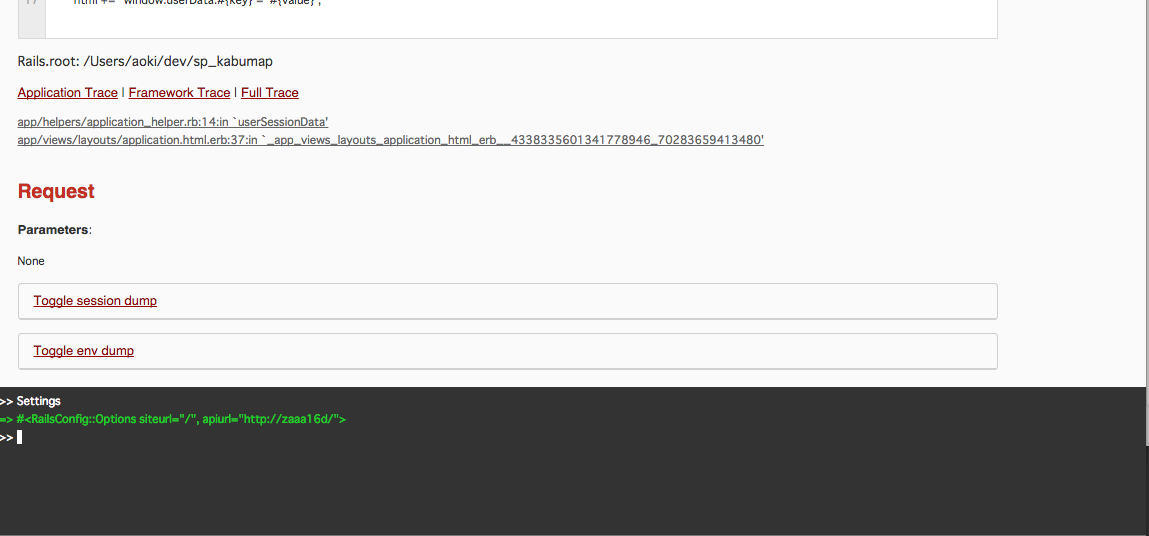
株に表示されたWeb ConsoleにSettingsとうつとSettingsが評価され中身をみることができます。
ちなみにerbの中に<%= console %>と書けば常にコンソールをHtml上にだすこともできます。
実行後の結果でよければこちらでみてもいいと思います。
ちゃんとしたやり方はきっとあるのですが、
面倒なのでこれでデバックしています。