最近とある通販サイトで丸型液晶ディスプレイモジュールなるものを見つけました。
スマートウォッチみたいなものが作れそうな気がしたので購入して、さっそくSpresenseで動かしてみました。

必要な材料
今回使用した材料は以下の4つになります。
1. Spresense Mainボード
ソニーが製造しているSpresenseのMainボードです。低消費電力でありながら6つのCortex-M4Fコアを持つプロセッサーを持つ高性能なシングルボードコンピュータ。
単体でGNSS/みちびきなどの位置測位が行える高機能なボードです。
今回はもちろんこのボードがメイン処理を行います。

購入サイトはこちら スイッチサイエンス-SPRESENSEメインボード[CXD5602PWBMAIN1]
2. Spresense 拡張ボード
Spresense Mainボードのインタフェースを拡張するための拡張ボードです。
Arduino Shield互換のピンソケットが備え付けられていたり、SDカードスロット、3.5mmオーディオジャック、拡張USBコネクタが搭載されています。
また、Spresense MainボードはIO電圧が1.8Vですが、この拡張ボードにはレベルシフタICが使われており、IO電圧が3.3V or 5Vになります。
Spresense用の拡張ボードとしては一番オーソドックスなものになります。
今回使う丸形液晶ディスプレイモジュールはIO電圧が5Vになるためこのボードを使います。

購入サイトはこちら スイッチサイエンス-SPRESENSE拡張ボード[CXD5602PWBEXT1]
3. 丸形液晶ディスプレイモジュール
今回の主役丸形液晶ディスプレイモジュールです。
40.4 x 37.5 mmの小型なボード上に1.28インチの丸形液晶が乗ったディスプレイモジュールです。
240×240ピクセルの解像度になります。
IPS液晶が採用されているので、視野角が非常に広いです。おそらくスマートウォッチ用に作られた液晶ならではの仕様ですね。
使われているディスプレイドライバICは GC9A01 になります。 Arduinoのライブラリ GFX Library for Arduino でもサポートされています。

購入サイトはこちら スイッチサイエンス-1.28インチ 丸形液晶ディスプレイモジュール 240×240
4. ジャンパ配線
今回購入した丸形液晶ディスプレイモジュールに付属されているケーブルは先っぽがメスコネクタになっているので、オス-オスケーブルが必要になります。
正直オス-オスであれば何でもよいのでお好きなものをお使いください。
今回はごく普通のケーブルを使いました。

購入サイトはこちら スイッチサイエンス-普通のジャンパワイヤ(オス~オス)
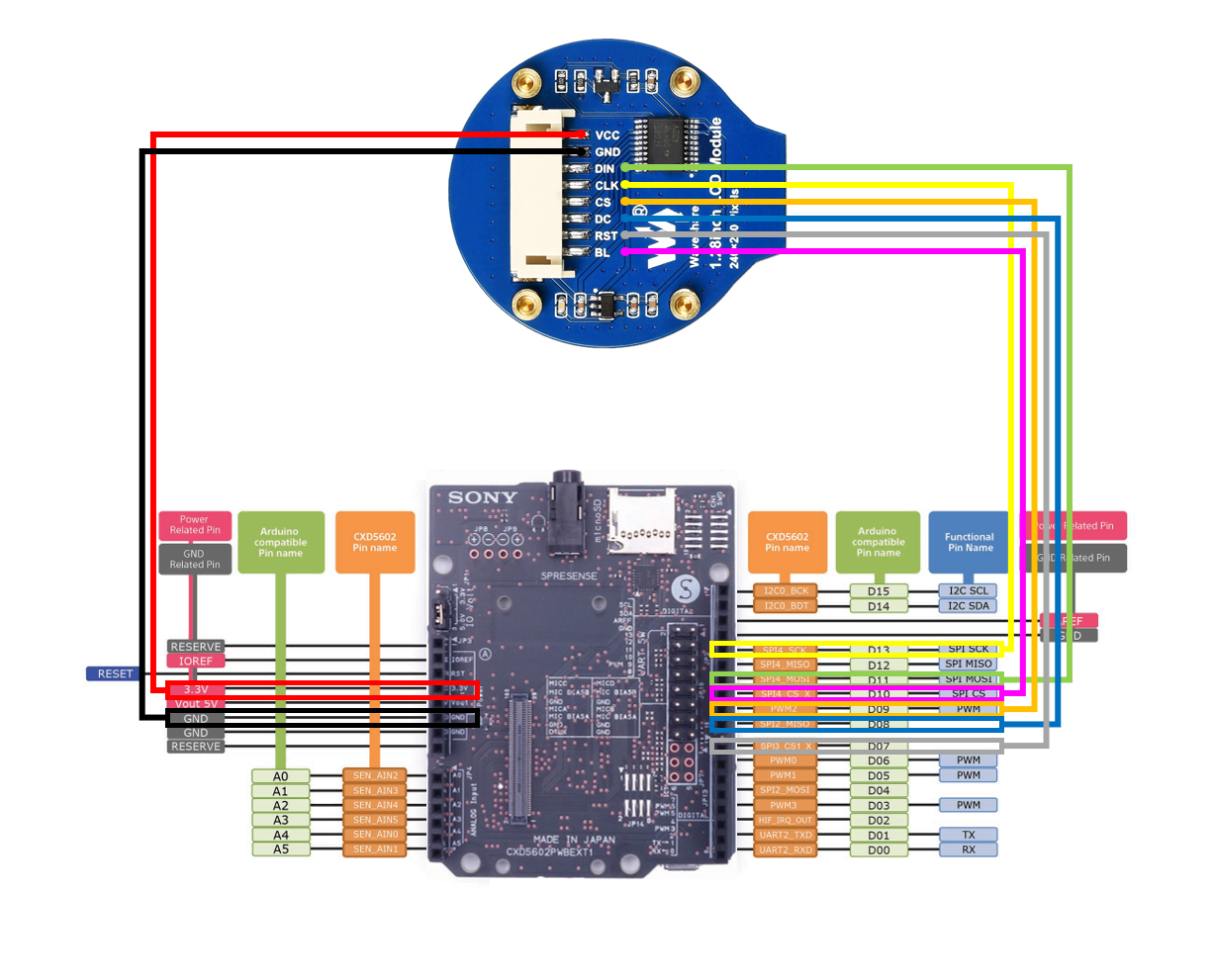
丸形液晶ディスプレイモジュールの接続
まずは接続の仕方についてになります。
購入したサイト上に乗っていたArduino用配線とArduinoのライブラリのデフォルト接続が異なっていたので躓いてしまいました。
今回は以下のように接続をしました。
また、Spresense 拡張ボードのIO電圧設定は 5.0V になるので、5.0V側にジャンパ設定します。

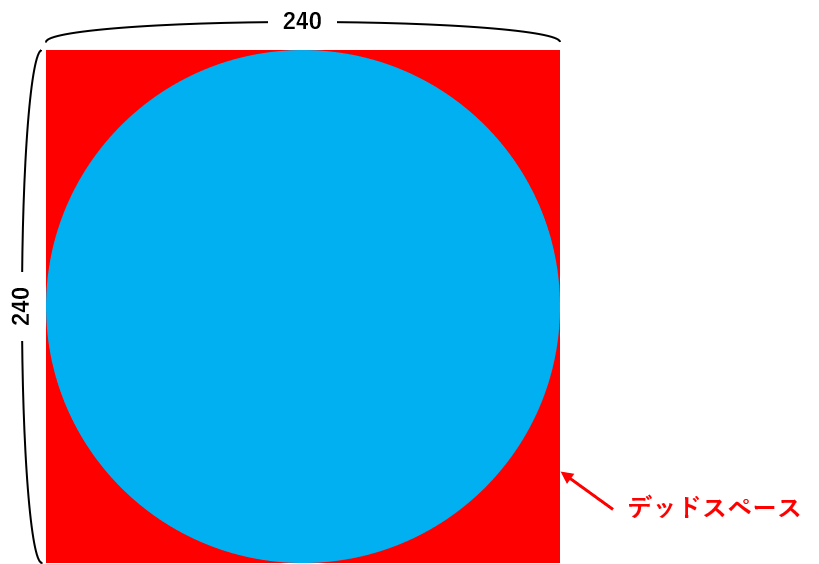
丸形液晶ディスプレイモジュールについて
今回使用する丸形液晶ディスプレイモジュールは丸形液晶なのに240×240の解像度があるので、一瞬 ? になりましたが、中身は以下のように構成されているようです。
240ピクセルの正方形の中にすっぽりはまる円の内側が液晶面で、赤い部分はデッドスペースになっているようです。
なので、赤い部分に描画データを入れても表示されない(表示できない)ようになっていました。

Arduino IDEの環境準備
Spresense開発環境
ソニー公式の Spresense Arduino スタートガイド を一通り実行してセットアップしました。
今回は バージョン2.4.0 をインストールしました。

GFX Library for Arduino ライブラリのインストール
GFX Library for Arduinoライブラリ はArduino IDE上からインストールできます。
1. スケッチ -> ライブラリをインクルード -> ライブラリを管理 を選択して ライブラリマネージャ を開く。
2. GC9A01 を検索し GFX Library for Arduino をインストール
今回は バージョン1.1.8 をインストールしました。

GFX Library for Arduinoサンプルの実行
ここまでくれば後はサンプルを動かすだけです。
Clockサンプル
ファイル -> スケッチ例 -> GFX Library for Arduino -> Clock を選択するとサンプルスケッチが開きます。
このサンプルは ILI9341 というディスプレイドライバ用に書かれているので、以下のページを参考にしてコードを一部書き換えます。
1. Arduino_DataBus(SPIバスの設定)
Data-Bus-Classをもとにコードを書き換えます。
Arduino_DataBusに設定するインスタンスはSpresenseのHW SPIを使用するので、Arduino標準のHW SPIと同一のものを使用します。
/* More data bus class: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class */
Arduino_DataBus *bus = new Arduino_HWSPI(8 /* DC */, 9 /* CS */);
2. Arduino_GFX(ディスプレイドライバの設定)
Display-Classをもとにコードを書き換えます。
/* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */
Arduino_GFX *gfx = new Arduino_GC9A01(bus, 7 /* RST */, 0 /* rotation */, true /* IPS */);
上記のようにサンプルコードを変更してSpresenseに書き込むと時計が以下のように丸形液晶ディスプレイモジュールに表示されました。
最後に
丸型液晶モジュールをSpresenseに接続することでサクッとサンプルを動かすことができました。
もしこのモジュールを使ってみたいという方はこの記事が参考になれば幸いです。
今後はSpresenseのカメラボードと組み合わせてカメラの画像を表示させてみたり、Spresense Mainボードのみで動かしてみたりなど挑戦してみたいと思います。
