🌱🌿☘️🍀です.学際科学科(B群)総合情報学コース4年です.
この記事は2023年のアドベントカレンダー学際科学科B群のカレンダーの1日目の記事です.次が何日で誰なのかわかっていません.わかったら追記します.
この記事では,Quartoでスライドを作ってGitHub Pagesで公開する方法を説明します.
サンプルはこちらです:
このサンプルが含まれるリポジトリはこちらです:
Quartoとは
Quartoは,Markdownベースの.qmdファイルでPDFやWebサイト・スライドを作ることができるアプリケーションです.QuartoはJupyterを背後で実行しており,文書の生成時にコードブロックを実行してその結果を貼り込むこともできます.
Quartoでスライドを作る方法の一つに,Revealjsを使うものがあります.この方法でスライドを作ると,HTML等のブラウザで開くためのファイル群が最終成果物として出力されます.
なお,他にはBeamerを使う方法もあります.この場合最終成果物はPDFです.
GitHub Pagesとは
GitHub Pagesは,GitHubにアップロードしたコードを元に静的なWebサイトを無料で公開してくれるホスティングサービスです.GitHub Pagesで公開するWebサイトのドメインはデフォルトで<username>.github.ioとなりますが,独自ドメインを紐づけることもできます.
昔は直接HTMLなどの配信されるファイルを書くか,Jekyllというフレームワークを使うかの2択でしたが,現在はGitHub Pages の Custom GitHub Actions Workflowsという機能によって,任意の方法でHTMLほかファイルを生成して公開することができます.特に,QuartoのRevealjsベースのスライドは静的なWebサイトとして出力できるため,GitHub Pagesで公開することができます.
設定方法
環境構築の方法,LaTeXベースでPDFファイルを作る方法は めんどくさいので 説明しません. 多分情報工学実験でやったでしょ. macOSの場合は同じく学際科学科B群のさんげんが書いたこちらの記事が参考になろうと思います.
GitHubアカウントをお持ちでない場合は,アカウントを作成してください.また,まだ行っていない場合はGitをセットアップしてください.
リポジトリのセットアップ
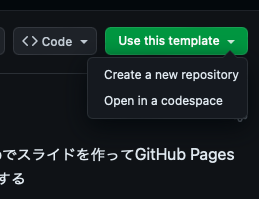
GitHubのテンプレートリポジトリ機能を使って,先に提示したリポジトリから新しいリポジトリを生成します.右上にある緑色の "Use this template" から "Create a new repository" を押して進めてください.
リポジトリ名を設定する画面になります.独自ドメインを紐付けない場合,リポジトリ名によって,最終的に公開されるWebサイトのURLの一部が決まります:
-
<username>/<username>.github.ioとした場合:<username>.github.io/以下に公開されます. - それ以外の名前
<username>/<repository>とした場合:<username>.github.io/<repository>/以下に公開されます.
新しいスライドを作る
リポジトリ内にフォルダを作り,その中にindex.qmdを作ります(これにより,/<filename>/にスライドが公開されます).フロントマターには以下の設定が必要です:
---
lang: ja # 適切な言語
title: "タイトル"
author: "作者名"
format: revealjs # 変更しない!
jupyter: python3 # コードを実行しない場合は不要
---
あとは.qmd記法でスライドを作っていきます.スライド特有の作法として,ページの区切りがあります:
- 第一段階見出し(
#)は扉ページ(その見出しだけのページ)になります. - 第二段階見出し(
##)が1つのページに対応します.
その他の記法のサンプルについては,リポジトリにある以下のファイルを参照してください.
公開する
GitHubにmainブランチをpushしたら,公開に必要な手順がGitHub (Actions) 上で自動で実行されます.コミットの右に緑色のチェックが付いたら公開が完了しています.
GitHub Actions定義の詳細
この見出しでは,リポジトリにある設定がどのように構成されているか説明しています.
permissionsは公式ドキュメントが必要だと言っているものを渡しています.
行っている内容は以下のようになっています:
- render
- Check out repository (
actions/checkout) - Set up Python (
actions/setup-python) - Set up Jupyter (
python3 -m pip install jupyter) - Set up Quarto (
quarto-dev/quarto-actions/setup) - Render Quarto Project (
quarto-dev/quarto-actions/render) - Upload Pages Artifact (
actions/upload-pages-artifact)
- Check out repository (
- deploy
- Configure GitHub Pages (
actions/configure-pages) - Deploy to GitHub Pages (
actions/deploy-pages)
- Configure GitHub Pages (
render
普通にSet up QuartoするだけではPython + Jupyterが動かなかったので,ローカルでPythonをセットアップするガイドを参考に,Set up PythonとSet up Jupyterを増やしました.裏はとってないですが,pip installについてはactions/setup-pythonがうまいことキャッシュしてくれているでしょう.
なお,お察しの通り,.qmd内でコードを実行しない場合はこの2つのステップは不要です.
Render Quarto Projectでは,リポジトリ内のすべての.qmdファイルをレンダーするためにglob記法を使っています.最初はpath: "**/*.qmd"としていたのですが,これでは動きませんでした.
このダブルクオートはYAMLのそれであるため,実行されるコマンドはquarto render **/*.qmdのようになります.bashは実際のバイナリに渡す前にglobを解釈し,quarto render sample1/index.qmd sample2/index.qmdのように引数を展開して渡すのですが,quarto renderは1引数しか取らないため,エラーを吐いてしまったのです.
そのため,path: '"**/*.qmd"'のように改めました.ここではシングルクオートがYAMLのそれであり,実行されるコマンドはquarto render "**/*.qmd"で,この場合はbashはglobを解釈せず,quartoが解釈して,全てのファイルをレンダーしてくれます.
deploy
特筆すべき点はありません.ほぼ公式ドキュメントのままだと思います.
実は設定画面をちゃんといじれば,Configure GitHub Pagesは不要だったりします.でも,設定画面の説明を上に書きたくなかったので入れました.