React、Vue、Angularユーザーに質問。
JSXやテンプレートのHTMLにおいて、デフォルト挙動のキャンセルのために、ネイティブのon属性等を仕込むのはいいのでしょうか? まずは、アンケートにご回答ください。
React、Vue、Angularユーザーに質問。
— 池田 泰延@Adobe MAX Japan登壇 (@clockmaker) 2018年9月27日
JSXやテンプレートのHTMLにおいて、デフォルト挙動のキャンセルのために、ネイティブのon属性等を仕込むのはアリ?
例
<a href="javascript:void(0)">
<a onclick="return false;">
<body ondragstart="return false;">
<p oncontextmenu="return false;">
個人的な意見
ここからは個人的な意見です。先のアンケートで「許容する」と回答した方には厳しい意見に思われるかもしれません。先に謝っておきます。
それぞれのライブラリにはイベントのための記法があります。デフォルト挙動をキャンセルするには、イベントハンドラー内でevent.preventDefault()をするのが定番だと思います。
Reactの場合
<a onClick={handler}>ほげ</a>
Vueの場合
<a @click="handler">ほげ</a>
Angularの場合
<a (click)="handler($event)">ほげ</a>
テンプレート文はライブラリの中の世界で書いているのだから、イベントハンドリングの処理は、ライブラリの中で閉じているべきだと考えています。
それがonclick属性を使うと、その部分だけライブラリ管理外の領域を呼び出すことになります。インラインでも、関数呼び出しでも同じです。
<a @click="handler()">ほげ</a>
↓
<a onclick="return false;">ほげ</a>
href属性にJavaScriptを仕込むのも、同じことです。
<a href="javascript:void(0)">ほげ</a>
ライブラリの秩序を崩壊するような気がするのですが、いかがでしょうか?
アンケートの回答を割合を見ると、許容している人が多いことに驚きました。理想的な作り方などどうでもいい、目の前の案件を片付けるために動けばいいという観点だけで作っている人が多いのでしょうか。
※今回はデフォルト挙動のキャンセルのための話に限定しましたが、それ以外の目的でもReact/Vue/Angularの使用範囲内でリアルDOMのイベント属性を使うのは微妙(というかNG)だと考えています。
※とはいえ、ReactもVueもAngularのいずれの公式ドキュメントに非推奨としている記載は見つかりませんでした。はたして公式見解はどうなのでしょう。
ことの発端
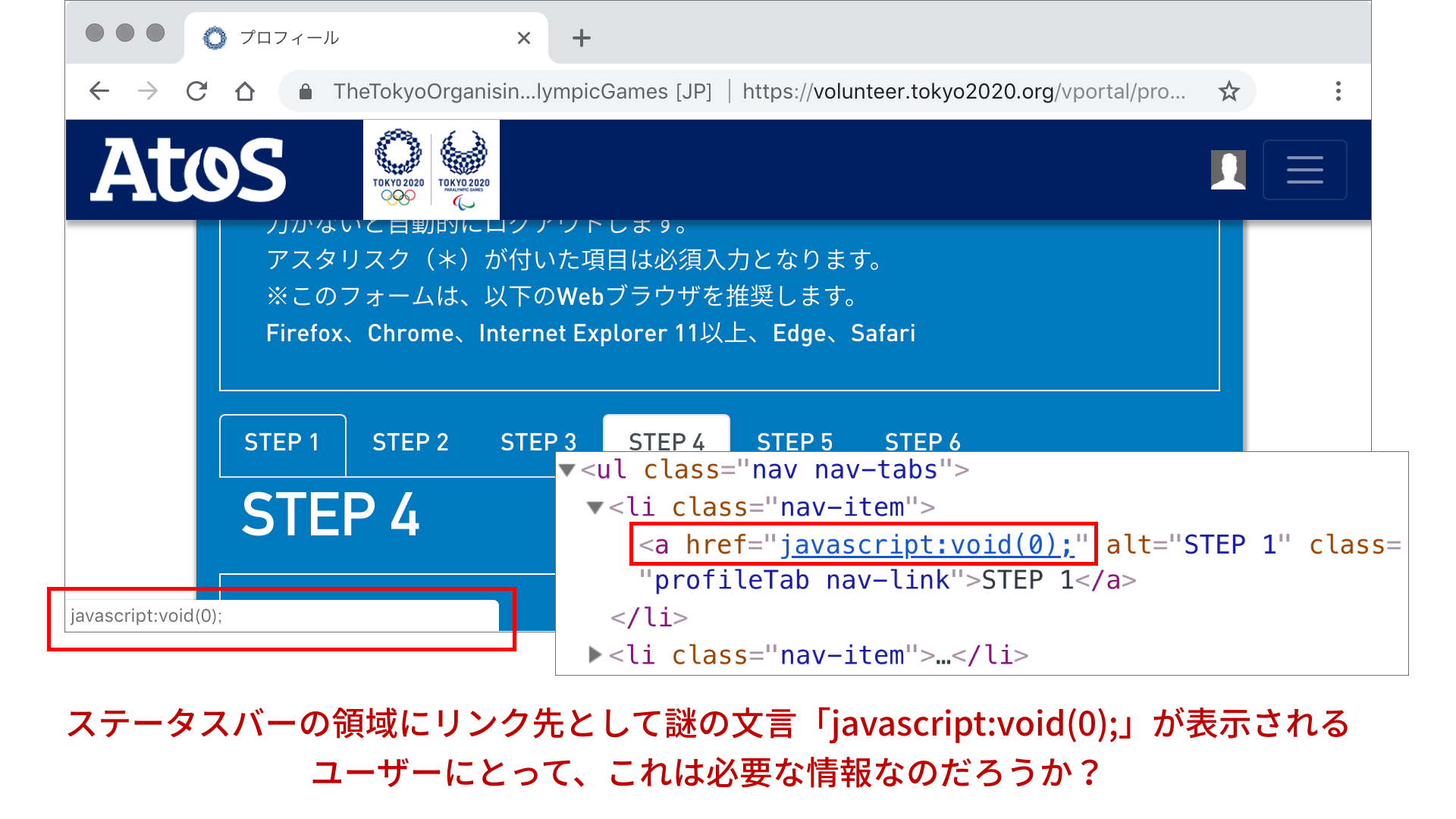
東京五輪のボランティア募集サイトがReactで作られているにもかかわらず、href="javascript:void(0)"が頻出する設計となっていました。
オリンピックのボランティア募集サイトが酷いと話題だったので、コードを見てみたら残念品質でした・・・
— 池田 泰延@Adobe MAX Japan登壇 (@clockmaker) September 27, 2018
・重複したid属性
・javascript:void(0)
・まともに実装されてないWAI-ARIA
(音声読上も酷い)
・body内にstyleタグが頻出
これらは一例。ちなみにReact製。https://t.co/jQDNk9r0dO pic.twitter.com/ed6TrpByy1
Reactの使い方として良いのか悪いのか意見を求めたく、アンケートを実施した次第です。
ユーザービリティーの観点
話は脱線しますが、href属性にJSを書くのは、ユーザーフレンドリーでは邪道と考えています。
<a href="javascript:void(0)">ほげ</a>
なぜならば、ブラウザのステータスバーにリンク先が表示されるからです。
国内の多くのウェブサイトで<a href="javascript:void(0)">が使われているように感じています。
どうでもいいですが、aタグにalt属性ついてるのもびっくりです・・・。