TS PlaygroundをWeb版VSCodeで使える機能(alpha版)を見つけたので触ってみました。
起動方法
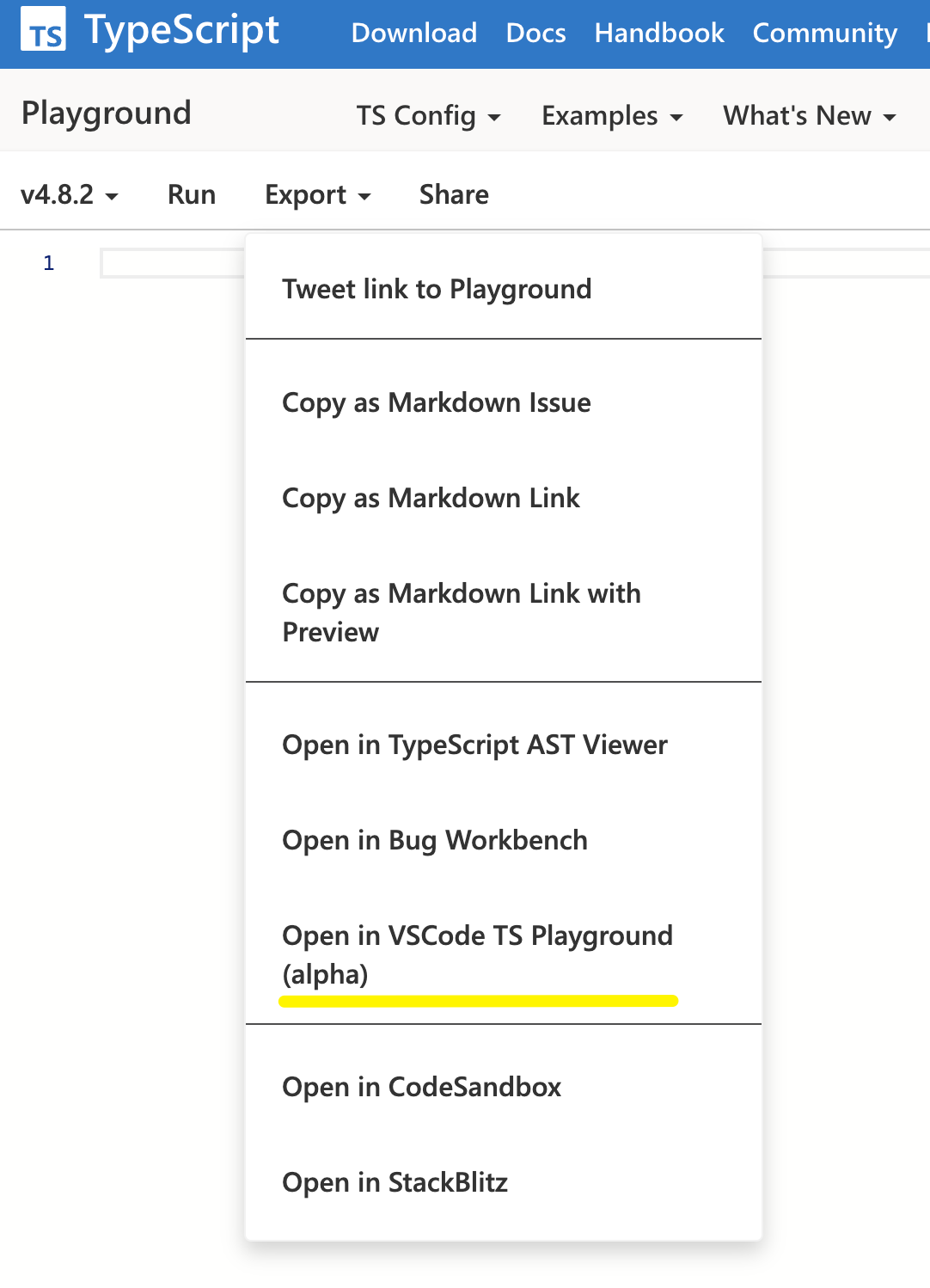
TS PlaygroundでExportメニューから「Open in VSCode TS Playground(alpha)」をクリックします。

画面が遷移して見慣れたあの画面が表示されます。
画面
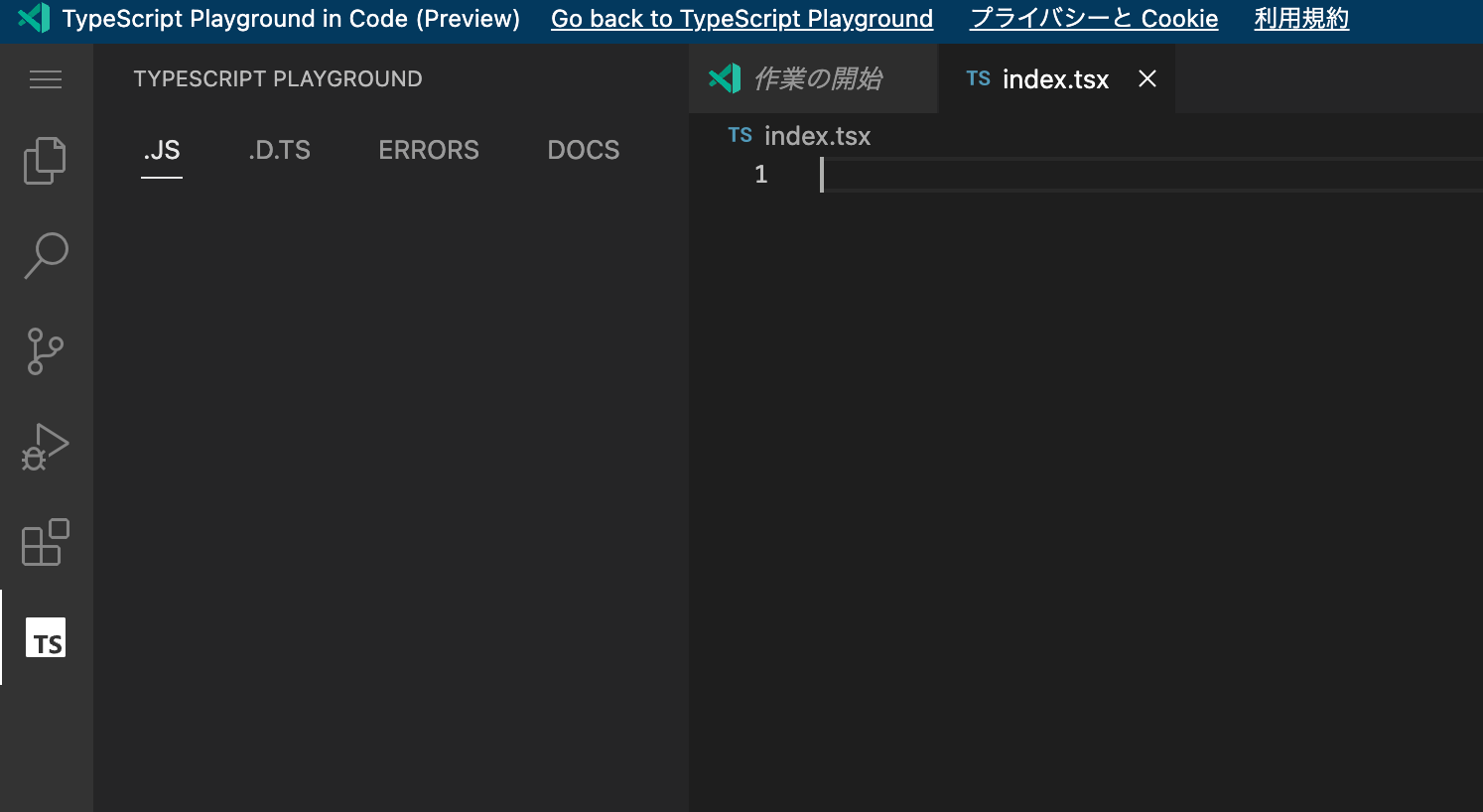
起動時
完全に表示が終わるまで少し時間がかかりますが、左側にTS Playgroundでは画面右に出てくる結果表示部分(ていうの?)が表示されますね。
その他もデフォルトのVSCodeの機能がありそうです。

拡張機能
拡張機能もインストールできそうです。
Pythonだらけじゃん、って思ったけどPrettierが出てきましたね。

実行しようとしたけど…
実行とデバッグを開くと、デバッグ拡張機能が無効になっていると言われました。
はて、コードは書けるけど実行はできないのかな?となりました。

結局何ができるの?
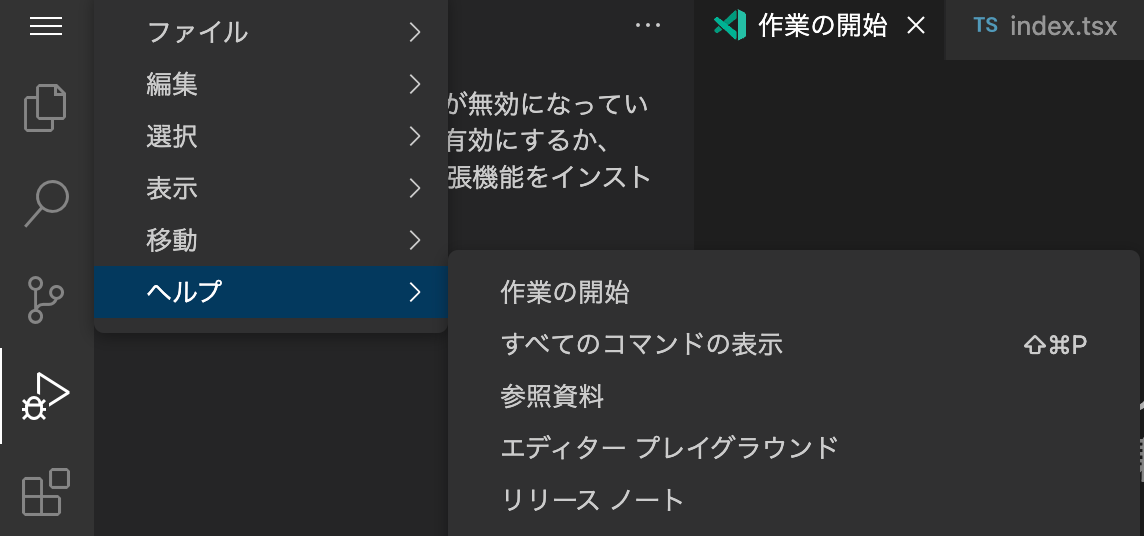
メニューから辿ってヘルプを見てみました。
参照資料をクリックします。

で、出てきたのがVisual Studio Code for the Webのページでした。
これにTS Playgroundのインターフェイスが載ってる感じなんですね。
何ができるのか調べてみると、窓の杜の記事が出てきました。
今の所?コードの編集とかはできるけど実行とかはできないんですね。
alpha版だからこれから色々機能追加されるのかな。