結果から
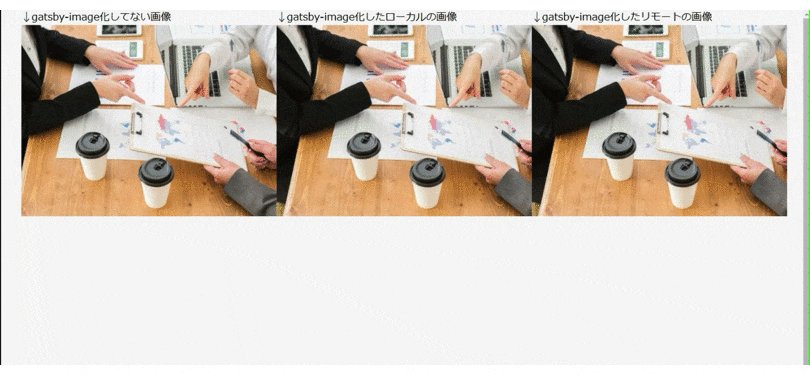
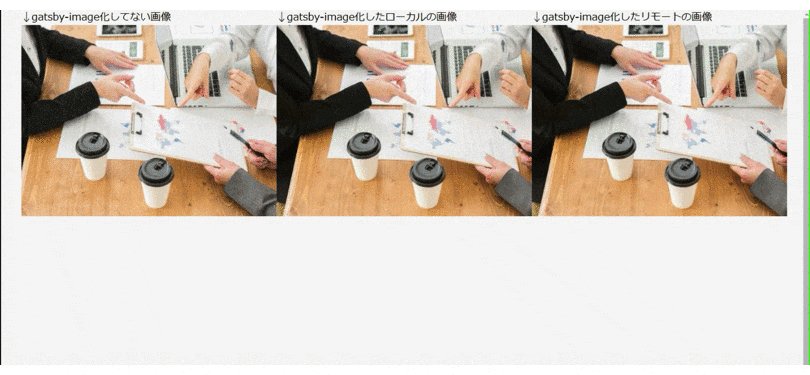
最初にgatsby-imageの効果を見てもらうために、検証動画を載せておきます。
リロード時における、gatsby-image化していない画像とgatsby-image化した画像の表示速度を比較検証した動画になります。

体感1.5倍ほど差がある気がします。
gatsby-imageとは
gatsby-imageとは、画像読み込みを最適化してくれるGatsbyのブラグインです。
Webサイトにおいて画像読み込みの最適化は手間がかかりますが、それらをいい感じにやってくれます。
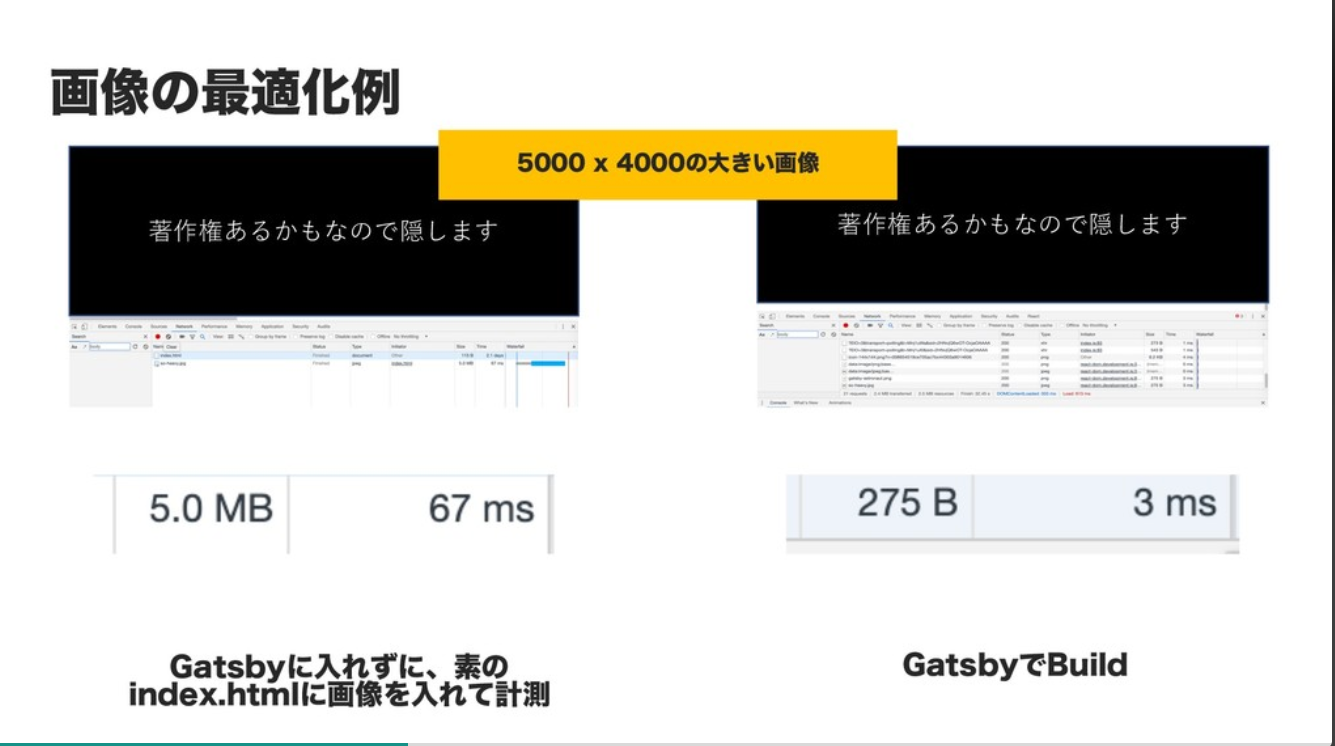
gatsby-imageを使用すると↓
これだけ画像のサイズや読み込み速度が変わります。
gatsby-imageを導入すれば、サイトが速くなること間違いなさそうです。
gatsby-imageがしていること
gatsby-imageは、ビルド時に以下の6つのことを行い画像の最適化をしています。
1, 画像サイズや解像度を最適化
与えられたクエリを元に、画像をsourceから取得し、そのクエリを元に画像の変換や加工をします。
2, PCやスマホのサイズに対応した画像を別々に生成
疑似要素のpaddingを使って画像のアスペクト比を変更します。
3, PCやスマホに対応した画像をデバイス毎に表示
srcsetを指定してデバイス毎に表示する画像自体を切り替えています。
4, 画像をレンダリングする前に軽量なダミー画像を生成&表示
ビルド時に画像からトレースしたSVG画像を生成します。本画像が表示されるまで軽量なSVG画像を表示しておきます。本画像がloadされると切り替わります。
5, Base64でinline化 (base64とは )
画像をBase64に変換してinline化します。HTTPリクエスト回数を減らすために行います。
6, 画像からメタデータを削除
画像からメタデータを削除します。
これら 全て をgatsby-imageプラグインがやってくれます。
通りで画像の表示が速いわけです。
gatsby-image化した画像は一旦ぼやけた後、素早く綺麗な画像を表示しています。
これは、ビルド時に画像からトレースした軽量なSVG画像をとりあえず表示して本画像が読み込まれるまで待ってるのでこのような画像の表示になります。
ふわっと画像が出てる感じが個人的にはいいなと思います(笑)
gatsby-imageのデメリット
AMP対応が難しい
AMPとは↓
AMP(Accelerated Mobile Pages、アンプ)は携帯端末向けサイトの閲覧を高速化し、ユーザー体験を向上させることを目的に、Googleが中心になって2015年に立ち上げたプロジェクトです。
現時点ではTwitterやGoogleの検索結果などではAMPページが優先的に表示されます。
GoogleはAMPの導入を推奨しているため、将来的にはAMPを導入したサイトがSEOの面で恩恵を受けられることが考えられます。
AMPとは?
gatsby-imageは画像をBase64でinline css(background-image)として展開します。そのため、tagの長さに制限があるAMPの制約を満たしてくれません。
現状ではgatsby-imageの使用とAMP対応を同時に行うのは難しいようです。
どうしてもAMPに対応したいなら、gatsby-imageを取り除いて↓を
● 画像サイズや解像度を最適化
●PCやスマホのサイズに対応した画像を別々に生成
●PCやスマホに対応した画像をデバイス毎に表示
● 画像をレンダリングする前に軽量なダミー画像を生成&表示
● Base64でinline化
● 画像からメタデータを削除
自作すればいいようです。(笑)
まとめ
gatsby-image化された画像は表示が速い
しかし、AMP化と並行してできない問題点もあります。
今後、SEOで検索順位を上げていきたいとか、ユーザビリティを上げたいならWebサイトのAMP対応が必要になると思います。
個人的に、スマホからのサイトへのアクセスが多いのでAMP対応を優先した方がいいのかなと思ったりもします。ユーザーのサイト直帰率の減少とユーザー満足度の向上が見込めそうですし...